37 نمونه الهام بخش برای طراحی صفحه تماس با ما
صفحه تماس با ما راهی آسان و راحت برای ارتباط با مشتریان و مخاطبین می باشد که طراحی اصولی آن بسیار مهم است.

برای سفارش آنلاین طراحی سایت کافیست در سایت ثبت نام نموده و سفارش آنلاین طراحی سایت ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
صفحه تماس با ما، دروازه ارتباطی شما با مخاطبان است. این صفحه، نقطه اتصال بین شما و مشتریان بالقوه، شرکا و هر کسی که به دنبال اطلاعات بیشتر در مورد کسب و کار شما می باشد، محسوب می شود. طراحی صفحه تماس با ما باید به گونه ای باشد که تجربه کاربری (UX) را به حداکثر برساند و به مخاطبان امکان دهد به راحتی با شما تماس بگیرند.
نمونه صفحه تماس با ما موفق، شامل اطلاعات تماس کامل، فرم تماس ساده و قابل فهم، نقشه موقعیت مکانی (در صورت لزوم) و راه های ارتباطی مختلف مانند ایمیل، تلفن، شبکه های اجتماعی و چت آنلاین است.
طراحی صفحه تماس با ما
طراحی صفحه تماس با ما باید به گونه ای باشد که اطلاعات تماس به طور واضح و قابل فهم ارائه شود. استفاده از عنوان های واضح، فونت خوانا و رنگ های متناسب با برند شما، مهم است. نمونه صفحه تماس با ما موفق، از فرم تماس ساده و کاربرپسند استفاده می کند. فرم باید شامل موارد ضروری مانند نام، ایمیل، پیام و شماره تلفن باشد.

متن تماس با ما باید به گونه ای باشد که مخاطبان به راحتی فرم را پر کرده و اطلاعات خود را ارسال کنند. نمونه صفحه تماس با ما موفق، از نقشه موقعیت مکانی برای نمایش آدرس فیزیکی شما استفاده می کند. این موضوع به ویژه برای کسب و کارهای محلی مهم است.
متن تماس با ما باید به گونه ای باشد که مخاطبان به راحتی با شما تماس بگیرند. ارائه راه های ارتباطی مختلف مانند ایمیل، تلفن، شبکه های اجتماعی و چت آنلاین، مهم است. نمونه صفحه تماس با ما موفق، به مخاطبان احساس اطمینان و راحتی می دهد. این صفحه باید به گونه ای طراحی شود که مخاطبان به راحتی با شما ارتباط برقرار کنند و اطلاعات مورد نیاز خود را به دست آورند.
طراحی صفحه تماس با ما موفق، به شما کمک می کند تا با مخاطبان خود ارتباط موثر و مستمر داشته باشید. این صفحه باید به گونه ای طراحی شود که مخاطبان به راحتی با شما تماس بگیرند و اطلاعات مورد نیاز خود را به دست آورند.

پل ارتباطی شما با مخاطبان
صفحه تماس با ما، پل ارتباطی شما با دنیای بیرون است. این صفحه، نقطه اتصال شما با مشتریان بالقوه، شرکا و هر کسی که به دنبال اطلاعات بیشتر در مورد کسب و کار شماست، محسوب می شود. نمونه متن صفحه تماس با ما موفق، باید به گونه ای نوشته شود که مخاطبان را به خود جذب کند و به آن ها احساس اطمینان و راحتی بدهد. متن تماس با ما باید شامل اطلاعات مورد نیاز مخاطبان باشد و به آن ها کمک کند تا به راحتی با شما ارتباط برقرار کنند. در اینجا چند نمونه تماس با ما ارائه شده است:
-
برای هرگونه سوال، پیشنهاد یا درخواست، با ما تماس بگیرید. ما همیشه آماده پاسخگویی به شما هستیم.
-
ما از شنیدن نظرات و پیشنهادات شما خوشحال می شویم. با ما تماس بگیرید و تجربه خود را با ما به اشتراک بگذارید.
-
برای دریافت مشاوره رایگان و اطلاعات بیشتر در مورد خدمات ما، همین حالا با ما تماس بگیرید.
-
برای نوشتن متن تماس با ما از جمله های کوتاه و واضح استفاده کنید. کلماتی را به کار ببرید که مخاطبان به دنبال آن ها هستند. مخاطبان را تشویق نمایید تا همین حالا با شما تماس بگیرند.
نمونه متن صفحه تماس با ما موفق، به شما کمک می کند تا با مخاطبان خود ارتباط موثر و مستمر داشته باشید. نمونه متن صفحه تماس با ما باید به گونه ای طراحی شود که مخاطبان به راحتی با شما تماس بگیرند و اطلاعات مورد نیاز خود را به دست آورند.

متن تماس با ما موفق، به شما کمک می کند تا با مخاطبان خود ارتباط موثر و مستمر داشته باشید. این صفحه باید به گونه ای طراحی شود که مخاطبان به راحتی با شما تماس بگیرند و اطلاعات مورد نیاز خود را به دست آورند. چه ابزارهایی برای طراحی صفحه تماس با ما وجود دارد؟ نمونه متن صفحه تماس با ما شامل چه امکاناتی است؟
صفحه تماس با ما راهی برای ارتباط موثر با مخاطبان
آیا برای طراحی صفحه تماس با ما وبسایت خود به دنبال نمونههای برتر و الهامبخش هستید؟ بیشتر صفحات تماس، با در نظر گرفتن عملکرد وبسایتها طراحی شده اند. اکثر این صفحات با یک آدرس ایمیل، تلفن و آدرس شرکت در یک پس زمینه ساده طراحی شده اند؛
اما این نوع صفحات تماس، بازدیدکنندگان را ترغیب نمیکنند که با وبسایت شما ارتباط برقرار کنند. انواع دیگری از صفحات تماس با شرکت وجود دارند که ارتباطات را آسان میکنند و بسیار جالب هم هستند. علاوه بر این، چنین صفحاتی میتوانند مشتریان را به پرداخت هزینه دریافت خدمات ترغیب کنند؛ بنابراین چه چیزی باعث میشود یک صفحه تماس با ما را عالی و کامل طراحی کنیم؟
پیشنهاد می کنیم قبل از مطالعه این متن مقاله چرا باید از محتوای تصویری جذاب استفاده کنیم؟ را مطالعه نمایید.

اگر یک صفحه تماس با ما عالی تعادل درستی بین دسترسی آسان به شرکت و اشتراک منابع کاربران ایجاد میکند و شرکت باید بتواند بلافاصله پس از دریافت سوالات به آنها پاسخ دهد. به ادامه مطالعه این مقاله ادامه دهید تا 37 نمونه برتر از صفحه های تماس با ما را که فراتر از اصول اولیه طراحی شده اند، بیشتر بشناسید. امیدوارم این نمونهها الهام بخش شما باشند تا سایت خود را به سطح بالاتری ارتقا دهید و کاربران بیشتری را جذب کنید.
37 نمونه جالب صفحه تماس با ما: نمونه هایی که باید مشاهده کنید
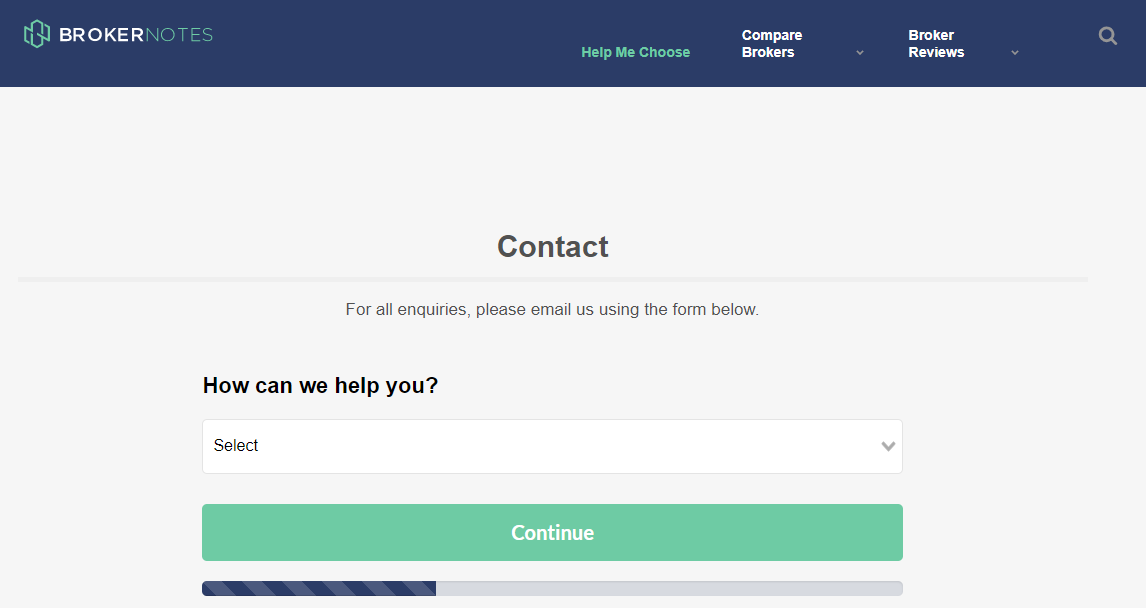
1. Broker Notes
در نگاه اول، به نظر میرسد صفحه تماس با ما Broker Notes ایرادهای زیادی دارد. هیچ نوع طرح گرافیکی و یا تزیینی در این صفحه وجود ندارد، فقط یک فرم تماس قدیمی و ساده وجود دارد. این صفحه برای UX عالی است، اما برای الهام گرفتن کاربران چندان عالی نیست؛ بنابراین چه چیزی در این صفحه متمایز است؟ منوی کشویی در بخش "چگونه میتوانیم به شما کمک کنیم؟" اجازه میدهد تا کاربران دلیل تماس با سایت را به اشتراک بگذارند. این امر دسته بندی درخواستها و پاسخگویی به تماسهای مهم را در اسرع وقت آسانتر میکند.

به عنوان مثال، اگر یک کارگزار بورس هستید که میخواهید در Broker Notes تبلیغ کنید، از طریق این صفحه به فرم دیگری انتقال پیدا میکنید تا اطلاعات بیشتری را درباره شرکت خود به اشتراک بگذارید. نوار کوچکی که در پایین این صفحه قرار دارد به شما اجازه میدهد تا بدانید چقدر زمان برای تکمیل فرم باقی مانده است، بنابراین کاربران کمتر اذیت میشوند و زمان کمتری برای دریافت پاسخ صرف میشود.
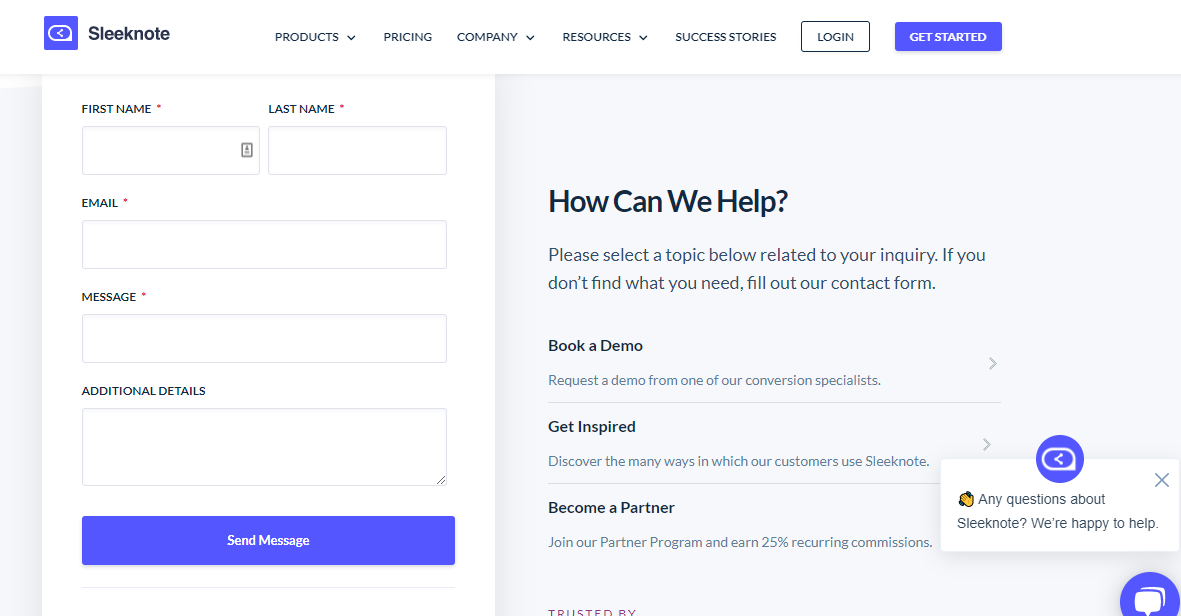
2. sleeknote
Sleeknote از فرمتی مشابه با Broker Notes استفاده میکند. آنها میپرسند چگونه میتوانند به شما کمک کنند و لینکهایی را برای رزرو نسخه نمونه (demo) یا مشارکت با وبسایت ارائه میدهند. اگر کاربر به چیز دیگری نیاز دارد، از او دعوت میشود تا فرم تماس را پر کند. یکی دیگر از ویژگیهای برجسته صفحه تماس Sleeknote ، گزینه چت آنلاین است که در آن کاربران میتوانند برای کسب اطلاعات بیشتر در مورد آنچه که پیشنهاد میدهند یا سؤال میپرسند، تماس بگیرند.
سهولت یافتن اطلاعات در این صفحه دو هدف دارد:
1) به مشتری کمک میکند آنچه را که نیاز دارد، پیدا کند.
2) تعداد مخاطبانی را که برند باید مدیریت کند، کاهش میدهد.
3. yeti
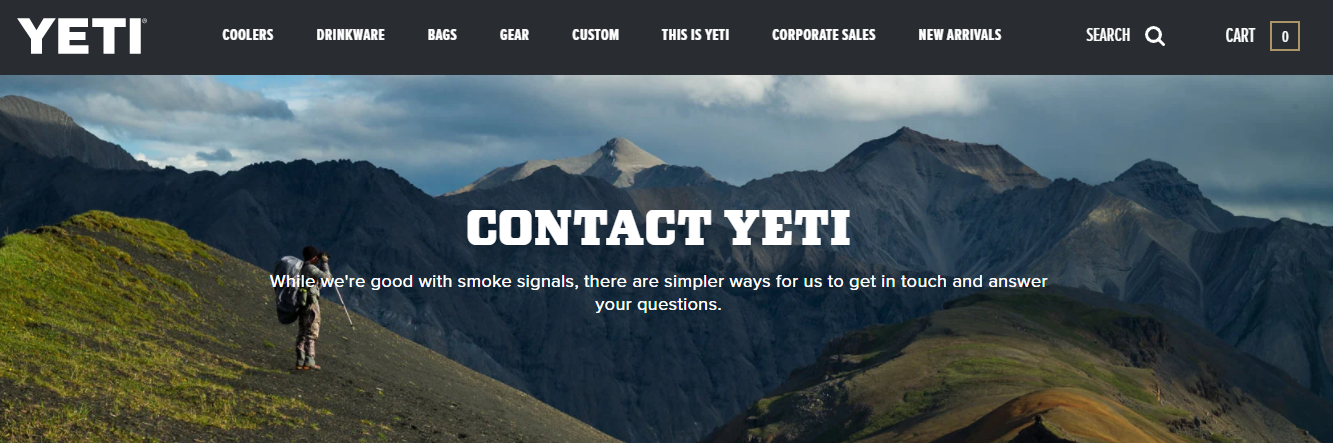
صفحه تماس با ما yeti به چند دلیل متمایز است. اول اینکه، آنها یک پس زمینه همراه با یک عکس زیبا و برند طراحی کرده اند. نکته قابل توجه این است از تصویر کپی شده استفاده نشده است.

در زیر این بخش، yeti منابع مختلفی از جمله سؤالات متداول مربوط به محصول، اطلاعات مربوط به ضمانتها و لینکهایی برای بررسی موجودی کارتهای هدیه را ارائه میدهد. آنها اطلاعات تماس را مخفی نمیکنند. شما با کلیک بر روی دکمه "برای ما ایمیل ارسال کنید " به سمت به فرم تماس هدایت میشوید.
4. BrightLocal
BrightLocal صفحه تماس خود را ساده طراحی کرده است؛ اما آن را با نام و تصویر چهره تیم پشتیبانی خود شخصی سازی کرده است. این ویژگی به کاربران کمک میکند تا احساس کنند با افراد واقعی در ارتباط هستند نه با یک برند بدون چهره.

همچنین آنها سؤال میکنند که آیا کاربران از مشتریان فعلی وب سایت هستند یا خیر. پرسیدن این سؤال به آنها امکان میدهد تا بهتر سؤال مخاطب را درک کنند و خدمات بهتری ارائه دهند.
5. RedBull
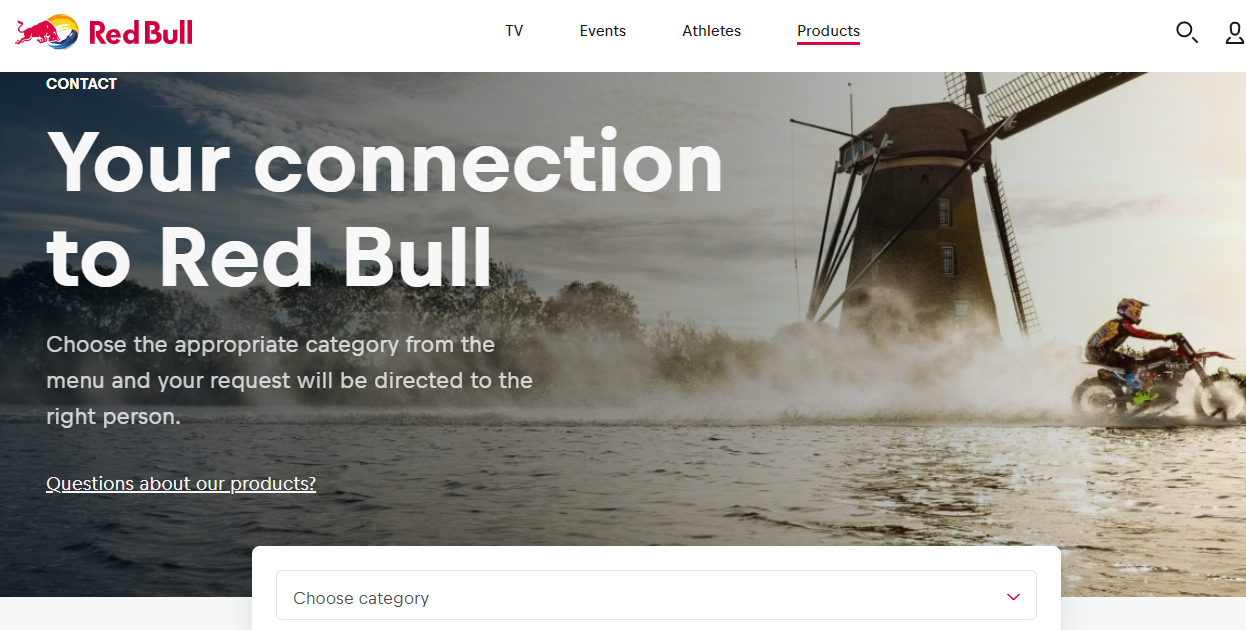
در مورد وبسایت RedBull بخشهای زیادی وجود دارد که مورد توجه کاربران است، اما صفحه تماس آنها واقعاً برجسته است. آنها مانند yeti از یک تصویر چشمگیر در پس زمینه استفاده میکنند. همچنین آنها یک بخش کشویی را طراحی کردند تا کاربران بتوانند مواردی را که به کمک نیاز دارند، به اشتراک بگذارند. درست در زیر فرم تماس استاندارد، آنها فرم ویژه ای را فقط برای اعضای این وبسایت طراحی کردند كه یک احساس خوب را به اعضا منتقل میکند.

6. Chipotle
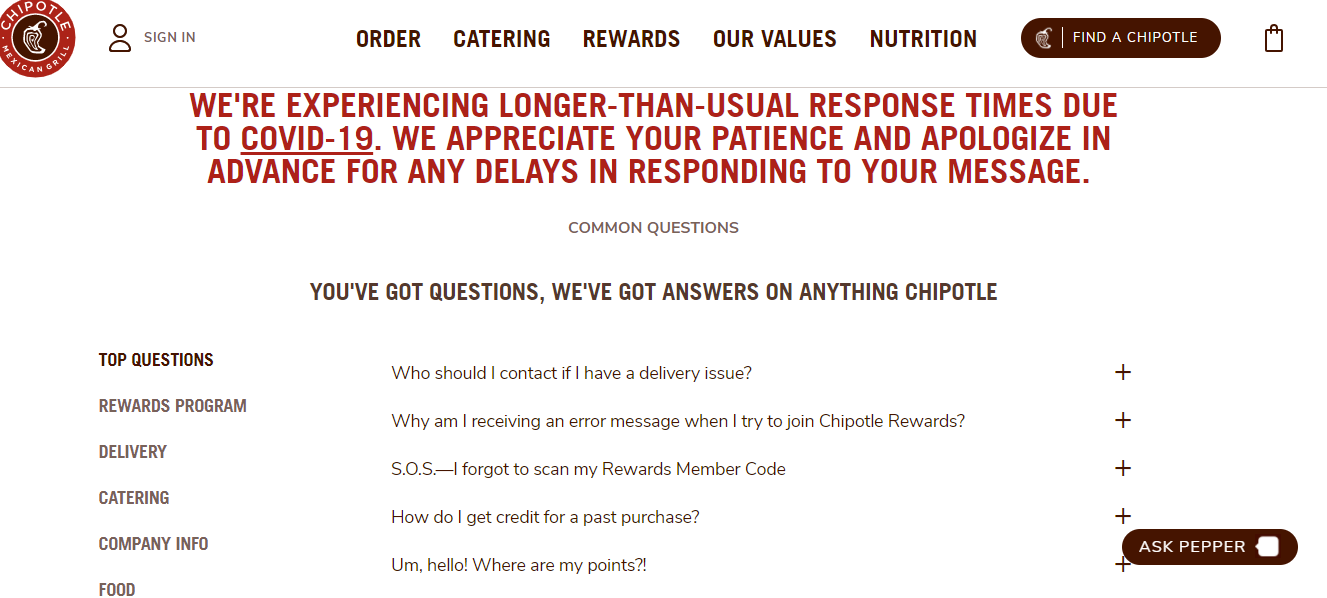
صفحه تماس با ما Chipotle با لحنی تقریباً متناسب با برند شرکت شروع میشود: "شما سؤالهایی دارید، ما درباره هر چیزی که Chipotle وجود دارد، یک پاسخ داریم."
سپس یک صفحه گسترده که دارای فهرستی از سؤالات متداول است را طراحی کرده است (که باز هم برای به حداقل رساندن مخاطبین کمک میکند). دو مورد در این صفحه خیلی دوست داشتنی است:

اول، آنها به شما اطلاع دهند که زمان پاسخگویی بیش از حد معمول است. این گزینه برای تعیین زمان انتظار پاسخگویی بسیار مفید است. دوم اینکه آنها دارای یک ربات چت هستند که به افراد کمک میکند تا از سؤالات متداول با توجه به موضوع سوال خود استفاده کنند. Chipotle یک تعادل عالی بین محدود کردن تعداد ایمیلها و ارائه خدمات عالی به مشتریان برقرار کرده است.
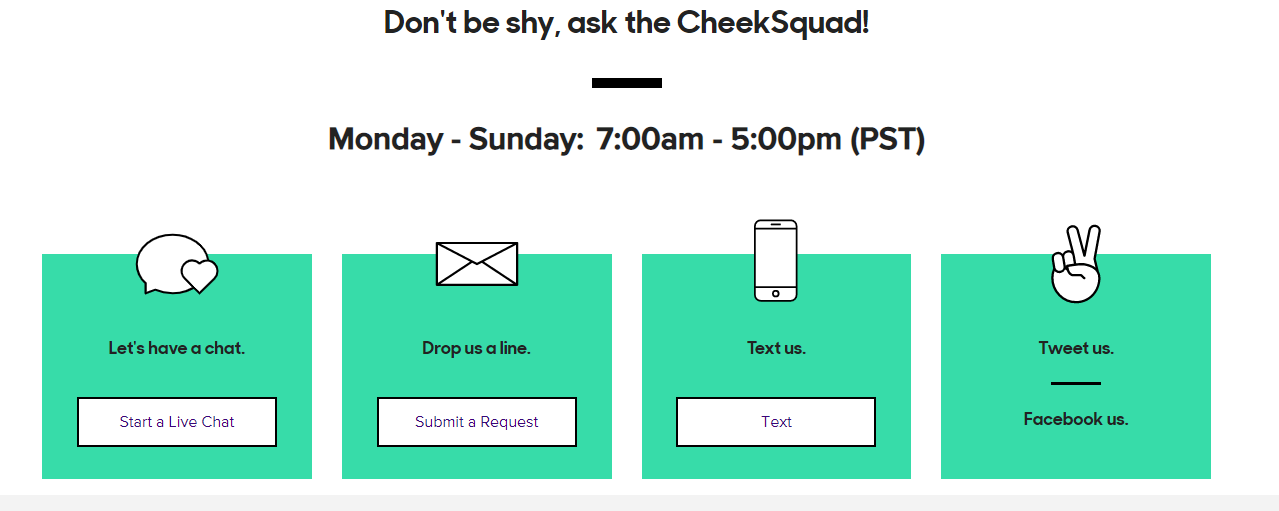
7. MeUndies
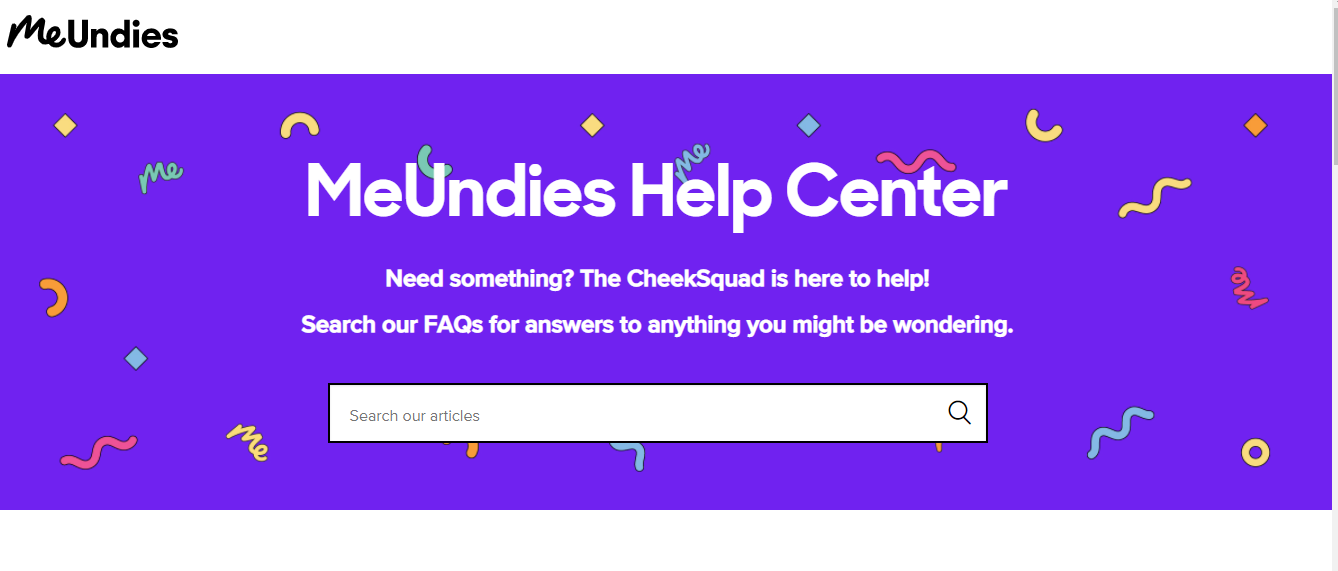
اگر تفریحات جالب، مورد علاقه شما است، میتوانید صفحه تماس با ما MeUndies را بررسی کنید. این برند جذابیتی سرگرم کننده دارد که در صفحه تماس مشخص است.

مانند اکثر برندهای دیگر، آنها سعی دارند ابتدا کاربران را به مرکز راهنمایی خود هدایت کنند. سوالی که پرسیده میشود این است که "آیا نمیتوانید آنچه را که نیاز دارید، پیدا کنید؟" آنها با اجازه دسترسی به "" CheekSquad ارتباط را از طریق چت، ایمیل، متن یا پیامها در رسانههای اجتماعی آسان میکنند و کاربران با سرعت خوبی پاسخ سوالات خود را دریافت میکنند.

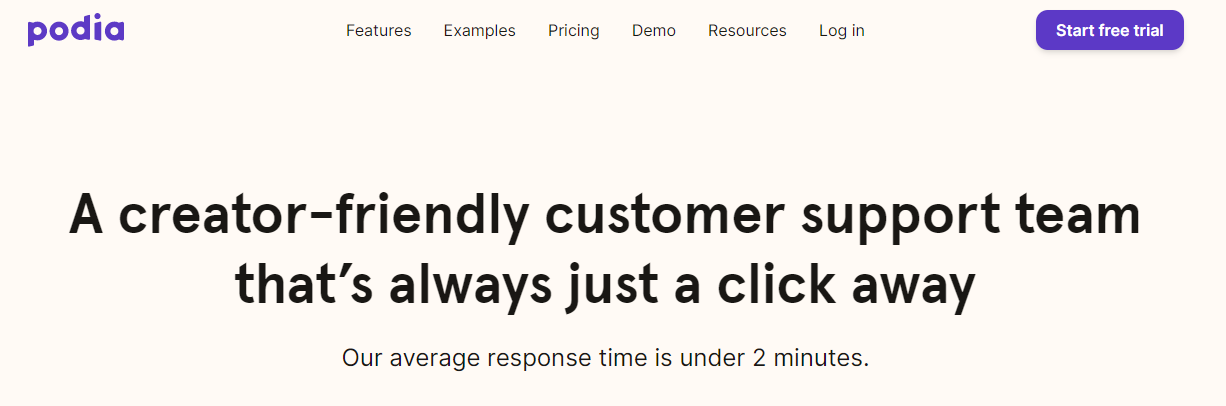
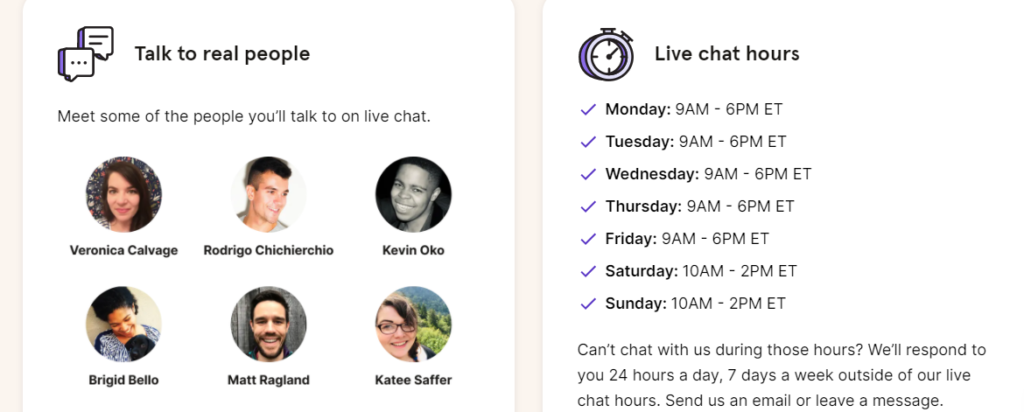
8. podia
چند بار به بخش پشتیبانی مشتری یک وب سایت رسیده اید؛ اما برای دریافت پاسخ روزهای زیادی را صبر کرده اید؟ Podia کار خود را با کوتاه تر کردن زمان انتظار پاسخگویی در صفحه تماس با ما شروع کرد که واقعاً هوشمندانه است.

این ویژگی به ویژه برای افرادی مناسب است که این روزها از راه دور کار میکنند. آنها همچنین ساعات چت آنلاین و تصاویر تیم پشتیبانی خود را به اشتراک میگذارند تا به مشتریان یادآوری کنند که با یک شخص واقعی در حال صحبت هستند.

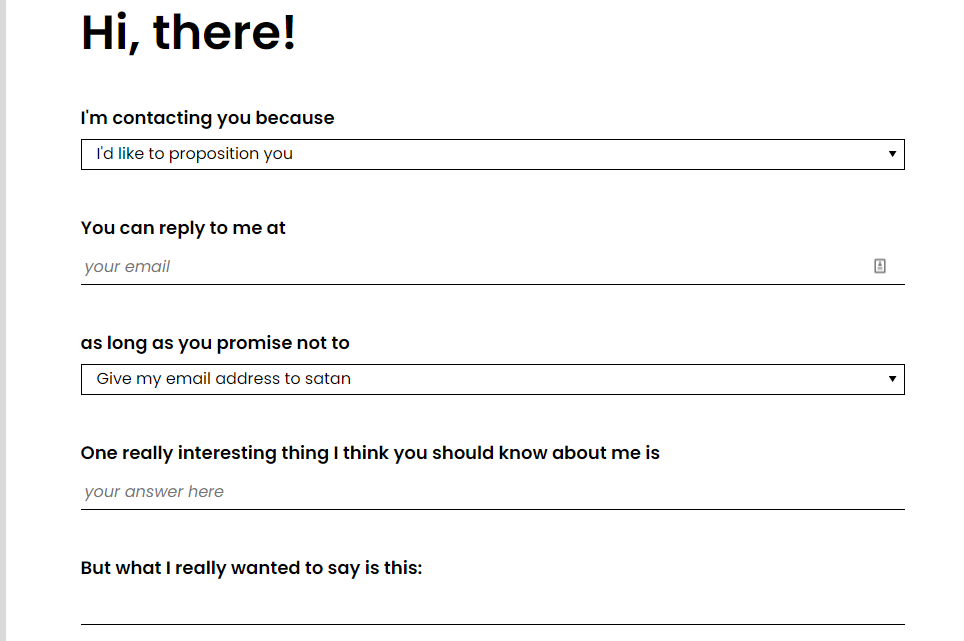
9. the middle finger project
صفحه تماس the middle finger project از نظر فرم تماس، فوق العاده هیجان انگیز نیست. نحوه بیان قدرتمند این وبسایت بسیاری از کاربران را به خود جذب کرده است. جمله جذابی که در این بخش مشاهده میکنید این است: "آنچه را که واقعاً میخواهید بگویید" و میتوانید با ضربه به این دکمه سؤال خود را ارسال کنید. به نظر می رسد سرعت پاسخگویی آنها خوب باشد.

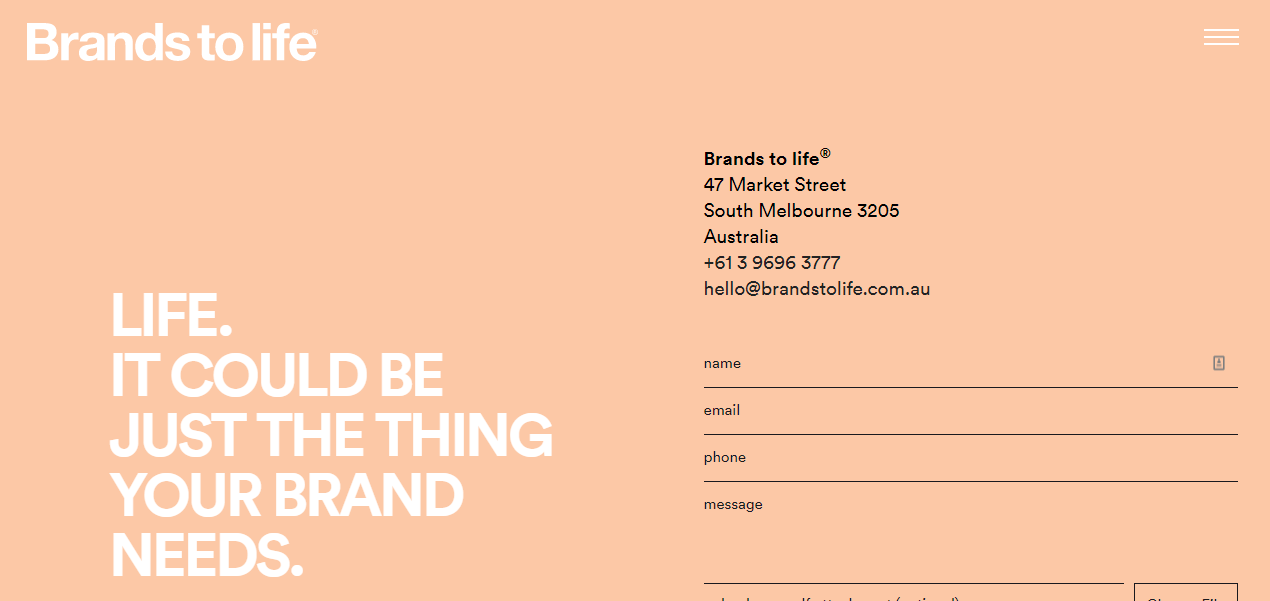
10. brands to life
Brands to life یک آژانس تجاری و خلاقانه است که در استرالیا مستقر است و به بقای برندها کمک میکند. آنها برند منحصر به فردی دارند که ساده و آسان است. صفحه تماس آنها شامل کلیه اطلاعات استانداردی مثل نام، مکان، ایمیل و سایر موارد است. این صفحه ساده طراحی شده است، اما با بقیه بخشهای سایت و برند آنها تناسب دارد و به کاربر این امکان را میدهد تا درک کنند این برند برای چه شرکتی است و چه انتظاراتی از کاربران دارد. این برند نشان داد که صفحات تماس نباید فانتزی باشند. مخصوصاً اگر هویت برند شما ساده باشد.

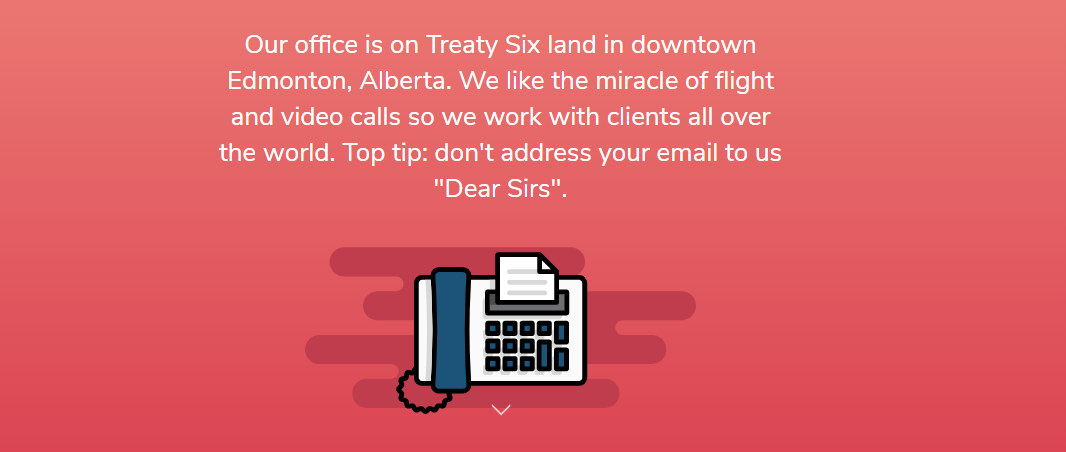
11. Kick Point
Kick Point کار بسیار خوبی را در زمینه جمع آوری افرادی که نمیخواهند از ابتدا با آنها مشارکت کنند انجام داده است. آنها در صفحه تماس خود نوشتند " آقایان عزیز، ایمیل خود را برای ما ارسال نکنید. " این جمله بیانیه ای کاملاً قوی برای داشتن اطلاعات مفید و متمرکز در فرم تماس با ما است. کمی پایینتر از صفحه تماس با ما، تیم این وبسایت مدت زمان پاسخگویی را با کاربران به اشتراک میگذارد.

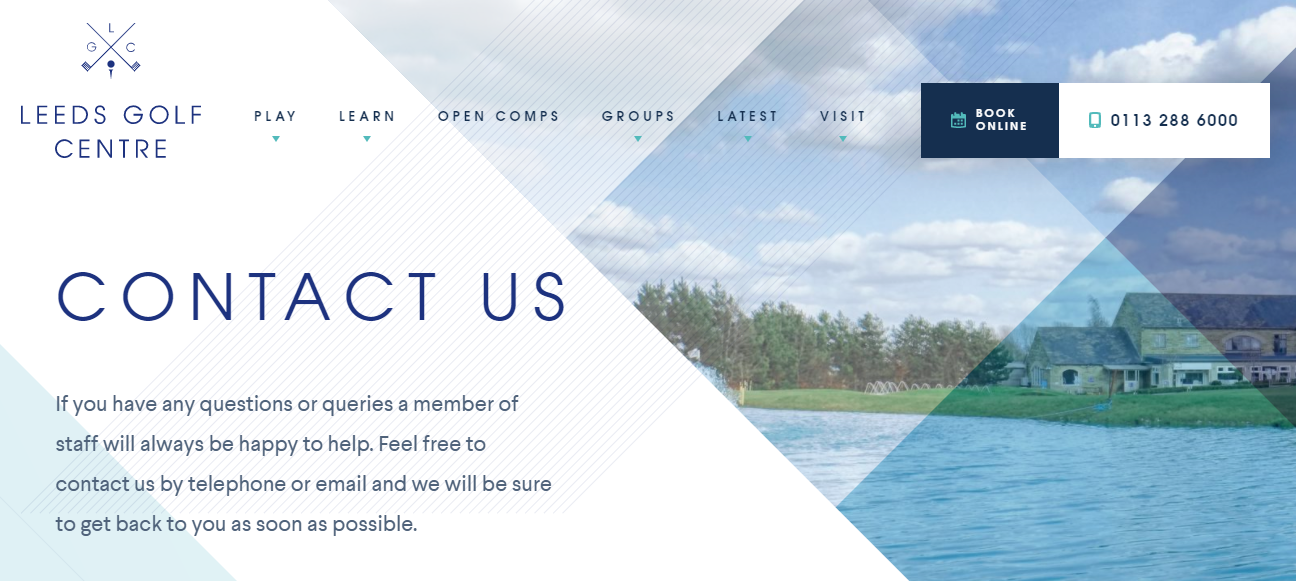
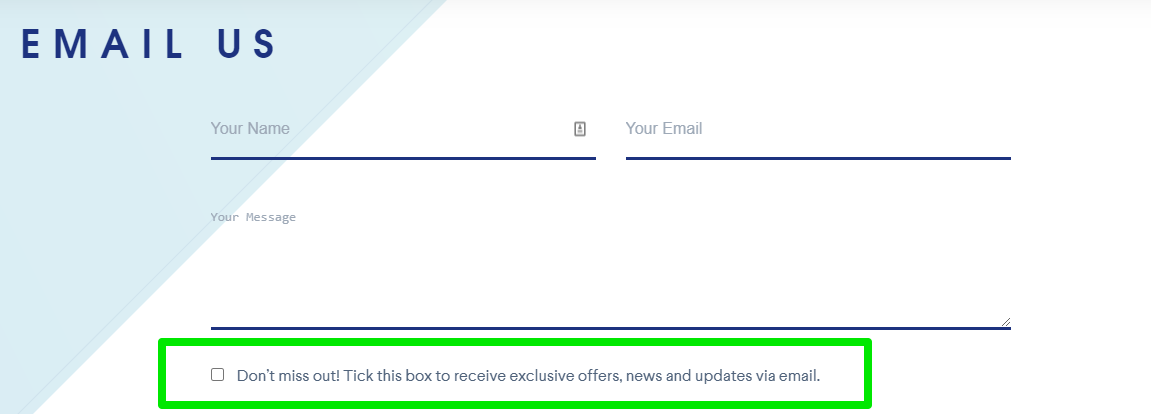
12. leeds golf center
صفحه تماس با ما leeds golf center امکان رزرو آنلاین را آسان میکند. زیرا افراد زیادی به وبسایت آنها مراجعه میکنند. کمی پایینتر، آنها تمام اطلاعات تماس خود را از جمله تلفن، ایمیل، حتی نمابر را فهرست وار ارائه کرده اند.

اما آنچه که واقعاً در این وبسایت متمایز است فرم تماس است. این بخش دارای یک چک باکس بسیار خوب برای افراد جهت ثبت نام در خبرنامه آنها است. کاربران باید برای ثبت نام، کادری را علامت بزنند که روشی آسان برای افزایش ثبت نام در خبرنامه است.

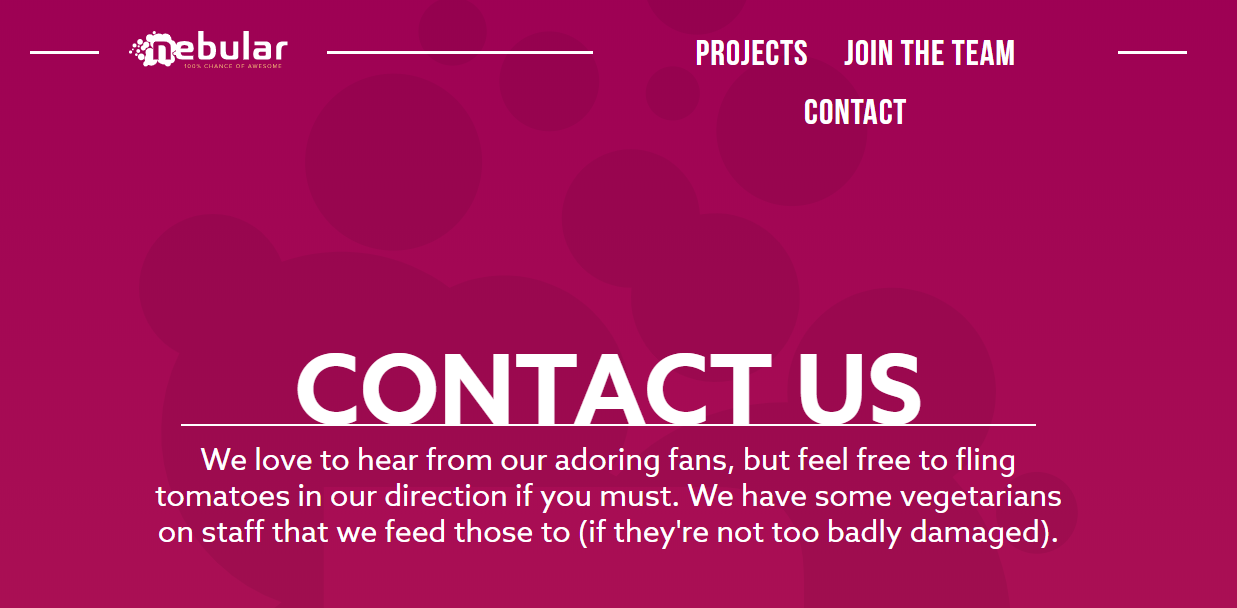
13. Nebular
Nebular یک آژانس توسعه دیجیتال مستقر در ایالات متحده است. وبسایت آنها پر زرق و برق و طویل است و صفحه تماس آنها به پس زمینه این وبسایت متصل شده است که باعث جلب توجه کاربران میشود. آنها این بخش را متناسب با نیازهای کاربران طراحی کرده اند تا به موقع و با سرعت بیشتر، اطلاعات مفید را در اختیار آنها قرار دهند.

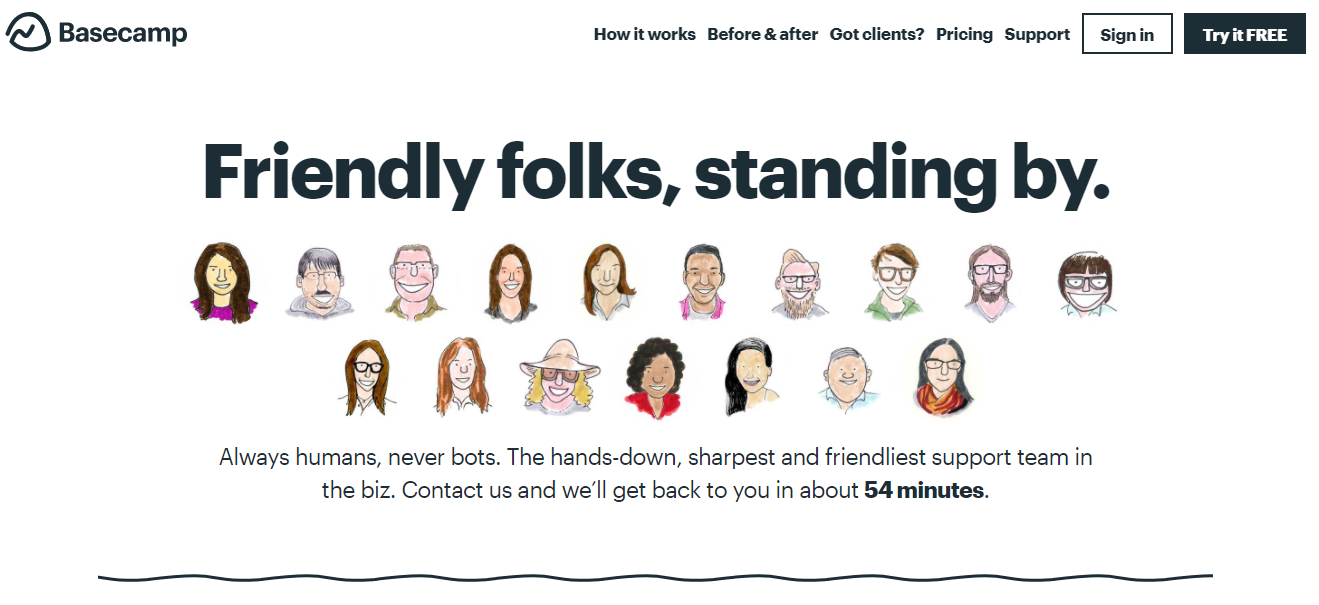
14. basecamp
Basecamp تیمهای خود را در بالای فرم تماس با چهره های خندان نشان میدهد. آنها همچنین لینکهایی را برای ثبت نام، کسب اطلاعات بیشتر در مورد پیشنهادهای شما و قیمت گذاری قرار داده اند. در نتیجه، هر شخصی در صفحه تماس آنها احساس راحتی میکند و استفاده از این بخش برای کاربران آسان است.

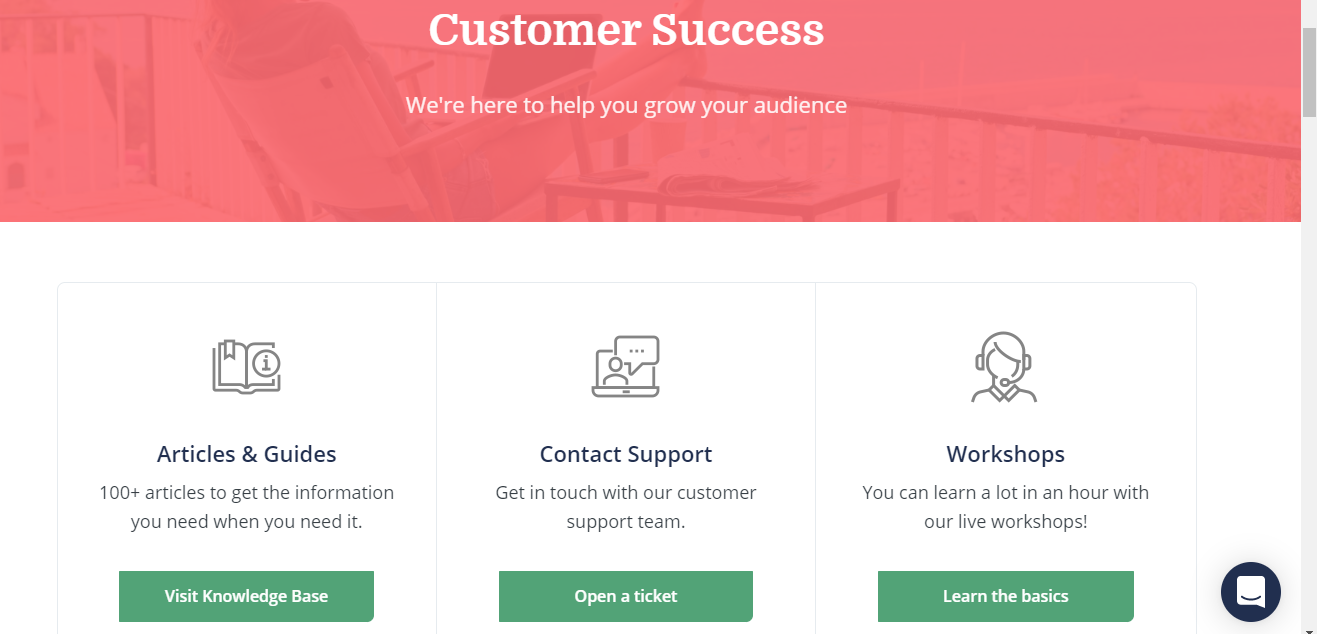
15. ConvertKit
ConvertKit به دلیل استفاده از ابزارهای خدمات ایمیل خودکار که بیشتر برای کمک به مشتریان در بازاریابی استفاده میشود، مشهور است. صفحه تماس آنها به خاطر تحقق یکی از اهداف اصلی آنها متمایز شده است یعنی موفقیت مشتری.

درست در زیر تصویر یک قهرمان، مشتریان میتوانند برای بازدید از knowledge base، کلیک کنند تا با آنها تماس گرفته شود یا در مورد اصول کارگاههای خود را بیاموزند. مانند بسیاری از برندهای دیگر، چت آنلاین در صفحه تماس میتواند به آنها در یافتن اطلاعات مورد نیاز کمک کند تا نا امیدی مشتریان را کاهش یابد.
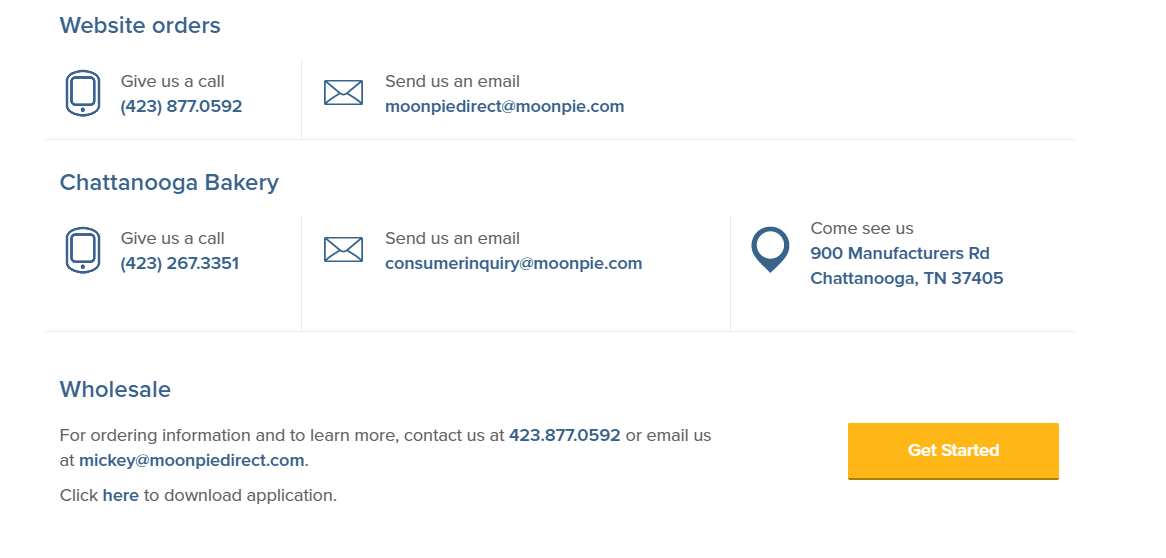
16. Moon Pie
Moon Pie یکی از حسابهای توییتر مورد علاقه کاربران است. متأسفانه، هیچ نحوه بیان جذابی در صفحه تماس آنها وجود ندارد، اما جملات به طرز باورنکردنی به خوبی بیان شده اند.

این وب سایت برای مبتدیان، لینکهایی را برای سهولت تماس با وبسایت یا سایر برندها طراحی کرده اند که نشان میدهد کجا میتوانید به طور عمده سفارش دهید. کمی پایینتر، میتوانید بخش سؤالات متداول را پیدا میکنید.
فقط پس از به اشتراک گذاشتن اطلاعات مربوط به سؤالات متداول، آنها فرم تماس به شما ارائه میدهند. فرم تماس به هیچ وجه پنهان نیست؛ اما مطمئناً آنها قبل از اینکه فرم تماس را به شما بدهند، همه تلاش خود را برای اطمینان از دریافت پاسخ سؤال شما از طریق بخش سؤالات متداول انجام میدهند.
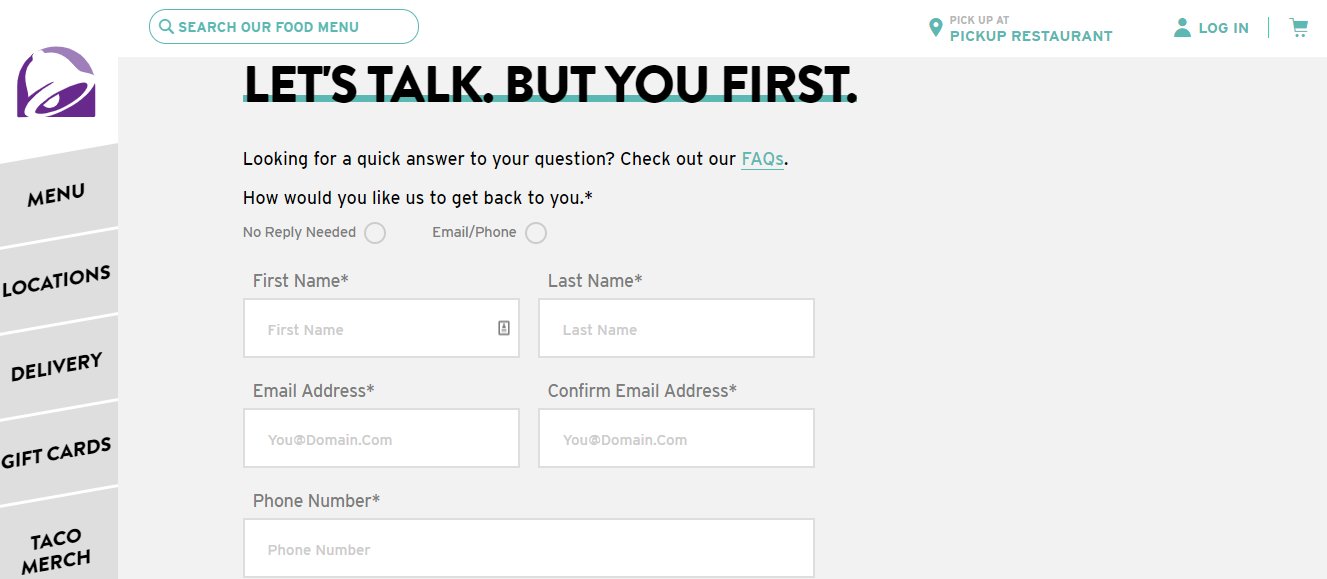
17. Taco Bell
مشابه MoonPies، Taco Bell بخش ارتباط با کاربران را به طور مستقیم در صفحه اصلی وبسایت خود دارد؛ اما گاهی در صفحه تماس خود ارتباط با کاربران را برقرار میکند. آنها اطلاعات تماس را از کاربران میخواهند و سعی میکنند ابتدا کاربران را به صفحه سؤالات متداول خود هدایت کنند. آنچه واقعاً این صفحه را متمایز کرده است این است که Taco Bell به مشتریان اجازه میدهد تا نحوه دریافت پاسخ را انتخاب کنند؛ از جمله گزینه "بدون نیاز به پاسخ ".

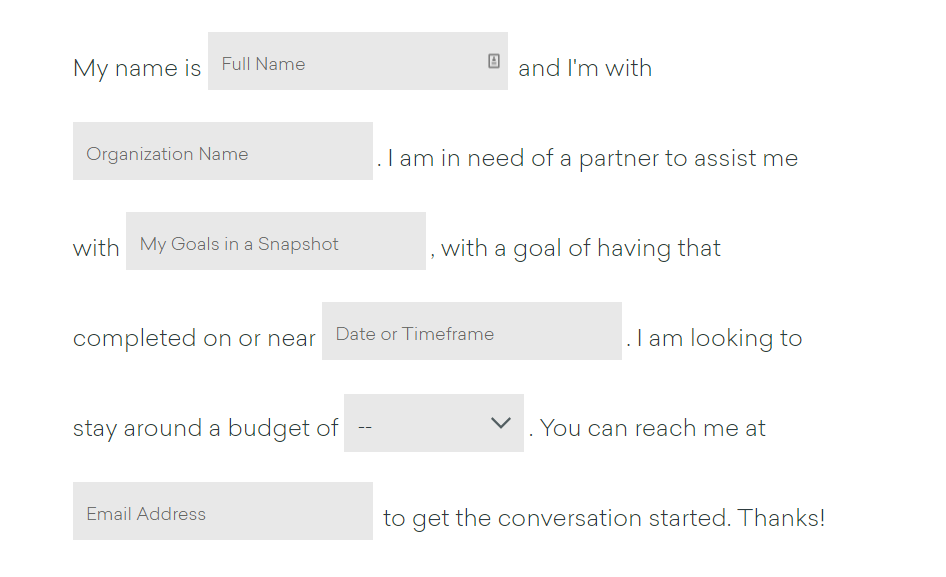
18. focus lab
نکته مهم این است که صفحات تماس باید کاربردی باشند. اگر طراحی این صفحات خیلی گیج کننده باشند، ممکن است در نهایت کاربران را ناامید کنید.

Focus Lab این فرم تماس تعاملی عالی را ایجاد کرده است که به کاربران امکان میدهد نام، نیازها و بودجه خود را به اشتراک بگذارند (که برای انجام کار مشتری بسیار مهم است). این یک ویژگی منحصر به فرد است که در واقع بخشی از جذابیت کسب و کار آنها است. اگر نیاز به اطلاعات تماس بیشتری دارید، میتوانید کمی به پایین بروید تا ایمیل، موقعیت مکانی و حسابهای اجتماعی آنها را پیدا کنید.
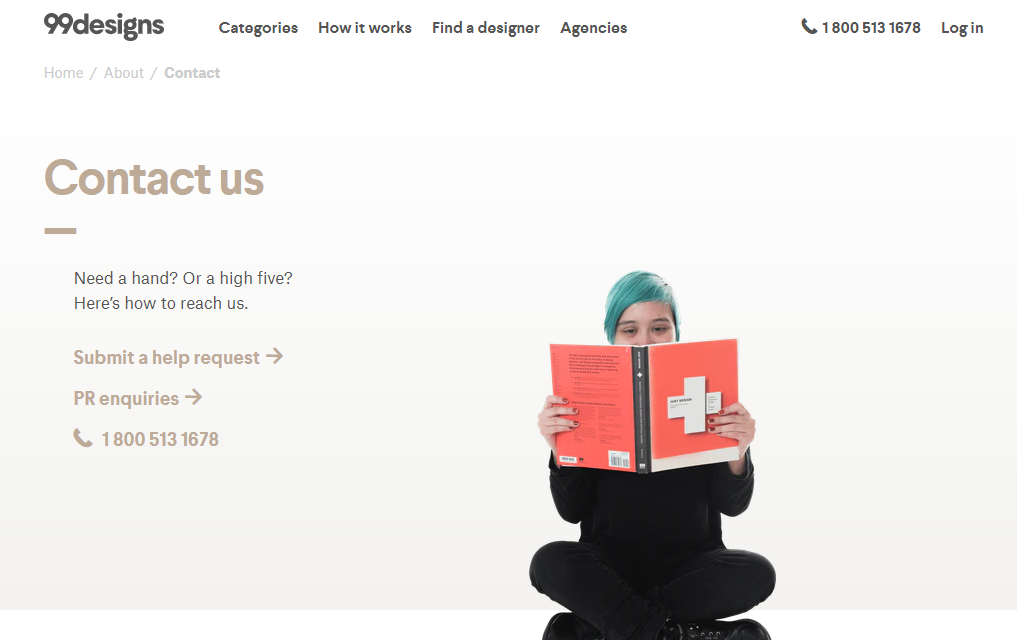
19. 99 design
صفحات تماس غالباً به عنوان یک باکس دریافت پیام هستند که تفکیک آنها ممکن است زمانبر باشد. 99Designs با جدا کردن سؤالها بر اساس نیاز از طریق یک لینک برای درخواست کمک و طراحی یک صفحه جداگانه برای سؤالات عمومی، این مشکل را کرده است. در واقع این وب سایت، این بخش را به طور کاربردی طراحی کرده اند تا با سرعت بیشتری به سؤالات و نیازهای کاربران پاسخ دهند.

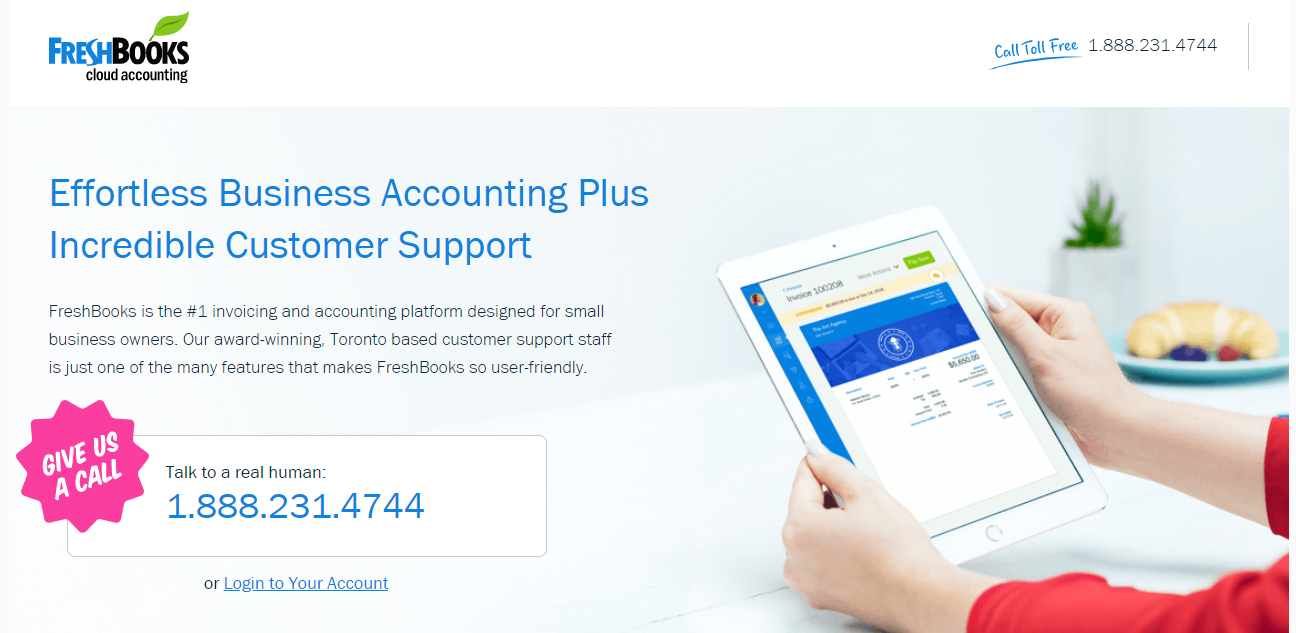
20. freshbooks
freshbooks از صفحه تماس خود برای انتقال پیامهای مرتبط با فروش خود به صفحه اصلی استفاده میکند. این امر منجر به پشتیبانی عالی مشتری میشود. آنها فرم پشتیبانی را از طریق ایمیل ارائه نمیدهند، بلکه مشتریان را تشویق میکنند تا با یک شخص واقعی به طور آنلاین تماس بگیرند و صحبت کنند.

آنها همچنین خدمات خود را متمایز کرده اند و از کاربران دعوت میکنند تا درباره هر نرم افزاری که ارائه میدهند، بیشتر بدانند. تقریباً نصف صفحه در مورد ورود به وبسایت است و نصف دیگر صفحه آن مربوط به اطلاعات تماس است. این سبک طراحی استراتژی خوب است، زیرا وب سایت زمانی که مجبور نیست با تعداد زیادی افراد که مشتری هم نیستند، در ارتباط باشد.
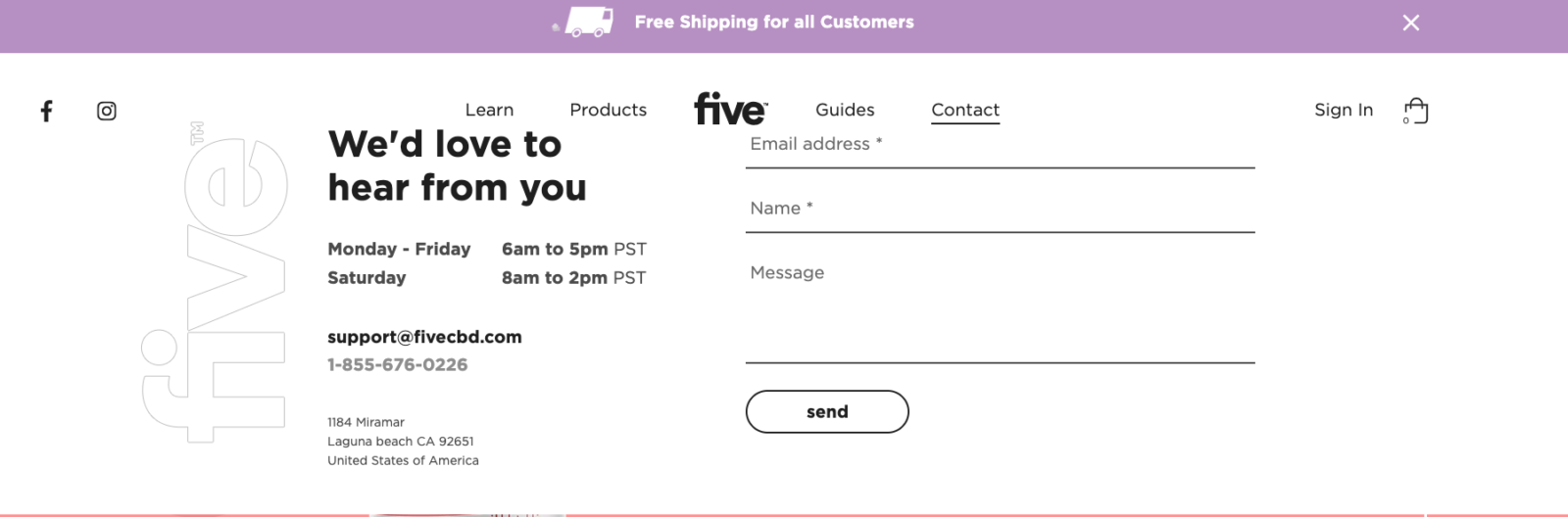
21. Five
با دیدن صفحه تماس با ما Five ممکن است بخواهید بخشی از صفحه تماس این وبسایت را داشته باشید. همانطور که به بالای صفحه حرکت میکنید، کشویی در هر صفحه از وبسایت نشان داده میشود و کاربران به راحتی میتوانند در هر کجای سایت سؤالات خود را بپرسند؛ بنابراین عملکرد این بخش متناسب با نیازهای کاربران طراحی شده است.

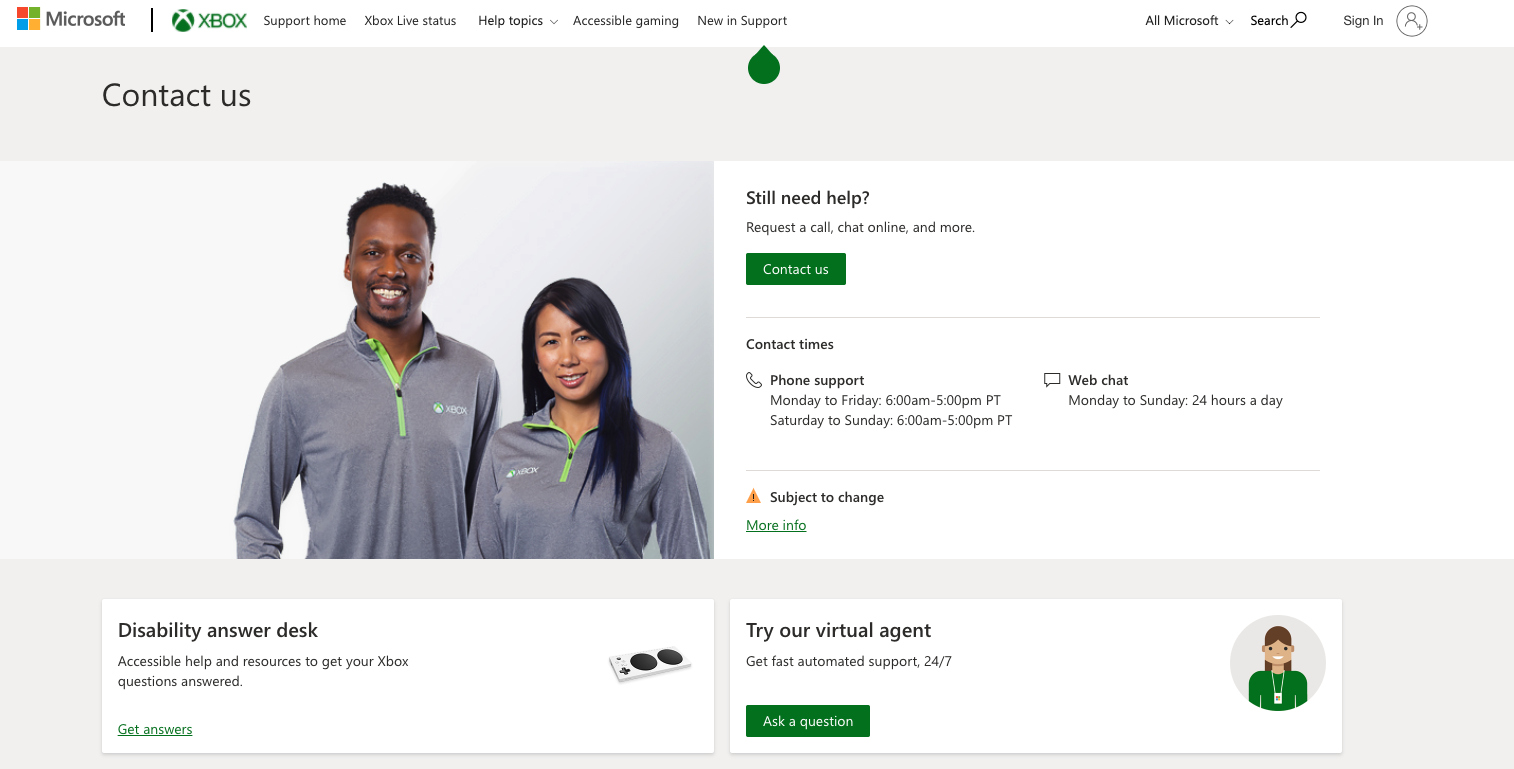
22. xbox
اکثر کاربران در صفحه تماس Xbox بخش " بدون قابلیت پاسخ گویی " را دوست دارند. هنوز شركت دیگری این ویژگی را به صفحه تماس با ما اضافه نکرده است. با این ویژگی منحصر به فرد، این فرم تماس در بین اکثر وب سایتهای مشابه بی نظیر و خیره کننده است. با اهمیت قابلیت دسترسی برای سئو، امیدوارم که ما شاهد معرفی برندهای بیشتری با این نوع گزینه های تماس باشیم.

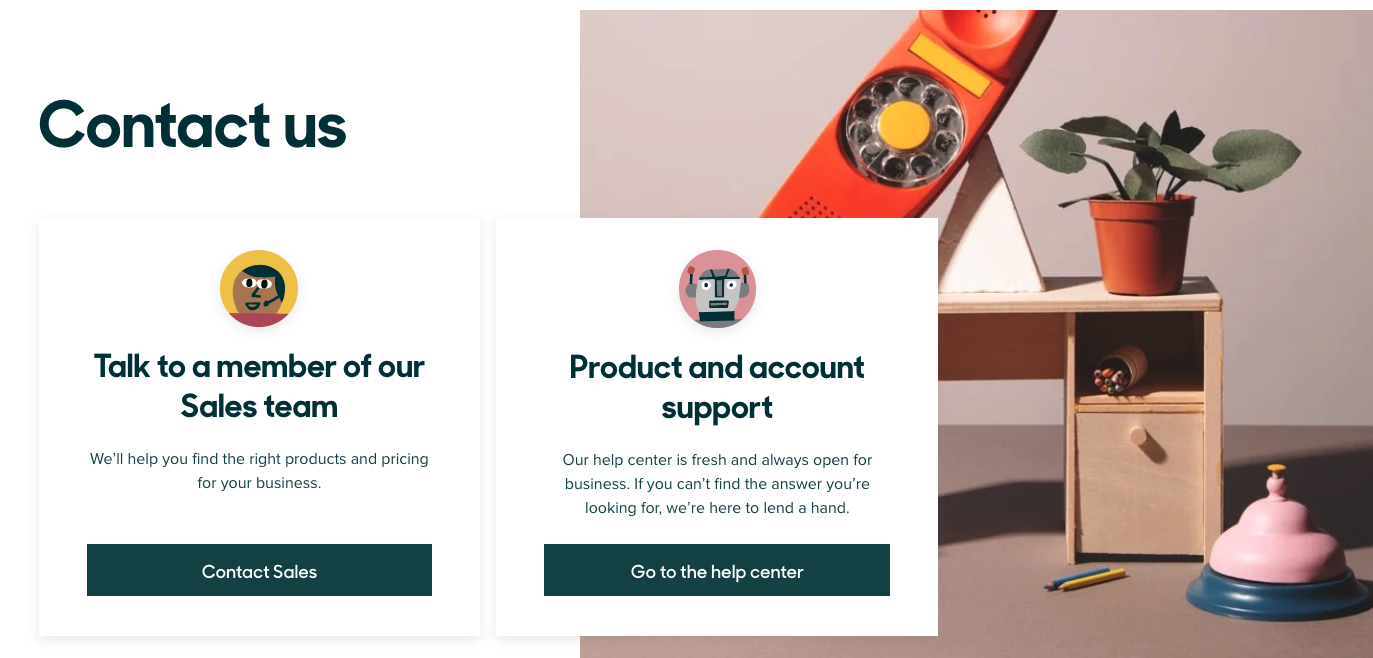
23. zendesk
Zendesk از طریق انتخاب گفتگو با یک عضو فروش یا ارتباط با مرکز راهنما، به کاربران امکان دسترسی به کاراکترهای سبک ماتریکس را میدهد. از آنجا که شرکتها سربار را کاهش میدهند یا با حداقل کارمندان کار میکنند، آنها شما را مجبور میکنند که پاسخ خود را در بخش راهنمایی یا سوالات متداول پیدا کنید؛ اما اگر میخواهید خرید کنید، این فرصت را دارید که با یک فرد به طور آنلاین صحبت کنید. این وب سایت همین طور عمل کرده است؛ بنابراین در واقع این وب سایت، این بخش را به طور کاربردی طراحی کرده اند تا به سوالات و نیازهای کاربران با سرعت بیشتری، پاسخ داده شود.

24. dollar shave club
با بررسی صفحه تماس Dollar Shave Club شگفت زده خواهید شد. Dollar Shave Club بخش راهنمایی را با صفحه تماس با ما را بر اساس نیاز شما ادغام کرده است. در واقع طراحان این وب سایت این بخش را متناسب با نیازهای کاربران طراحی کرده اند تا به سؤالات و درخواستهای کاربران با سرعت بیشتری پاسخ دهند.

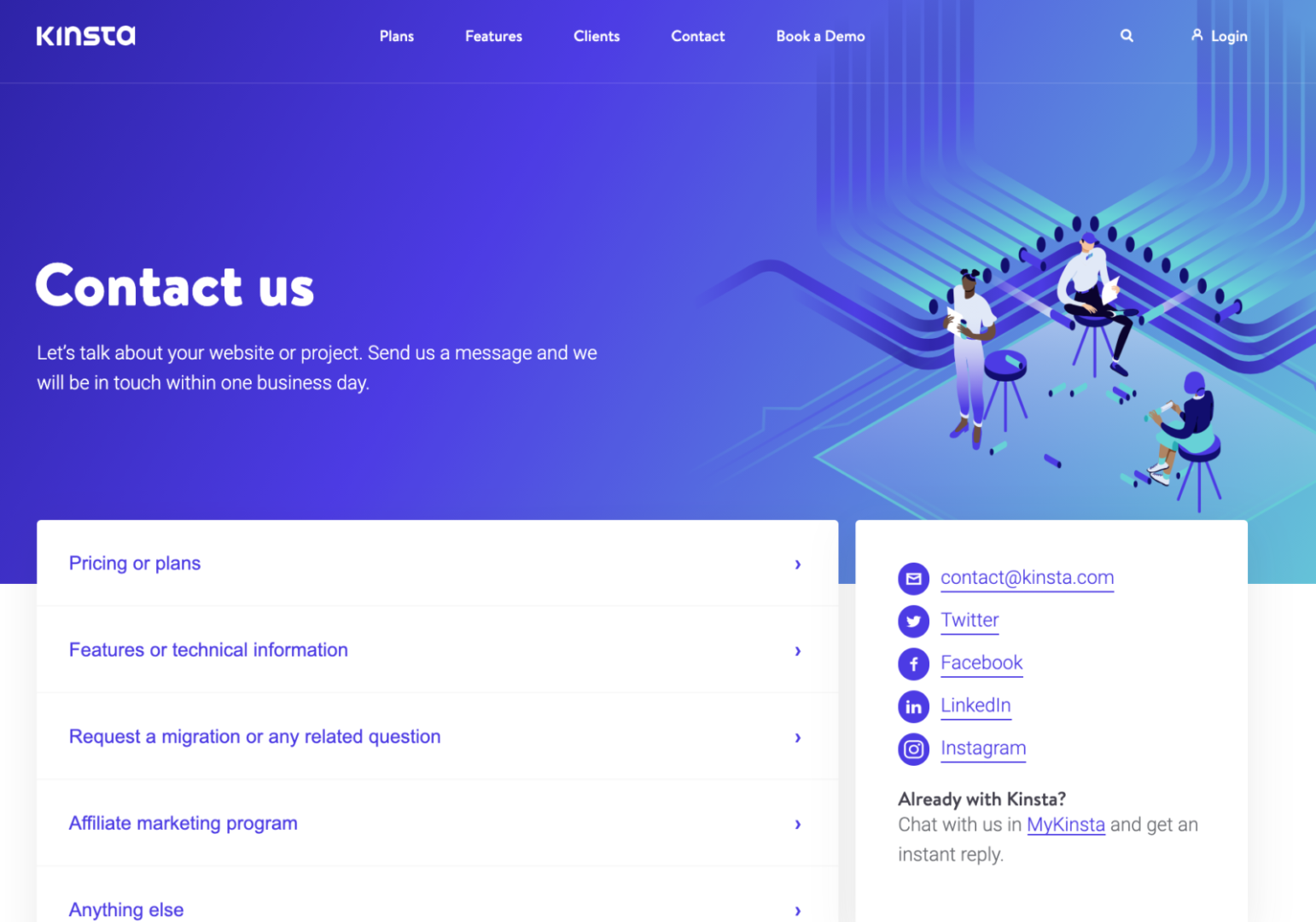
25. Kinsta
Kinsta، یک شرکت محبوب و برتر در حوزه وردپرس است زیرا عملکرد و سرعت صفحه بعد از رفتن به Kinsta، سه برابر میشود. صفحه تماس با ما Kinsta ضمن ارائه آدرس ایمیل مستقیم و چت آنلاین، مستقیماً به سؤالات کاربران پاسخ میدهد.

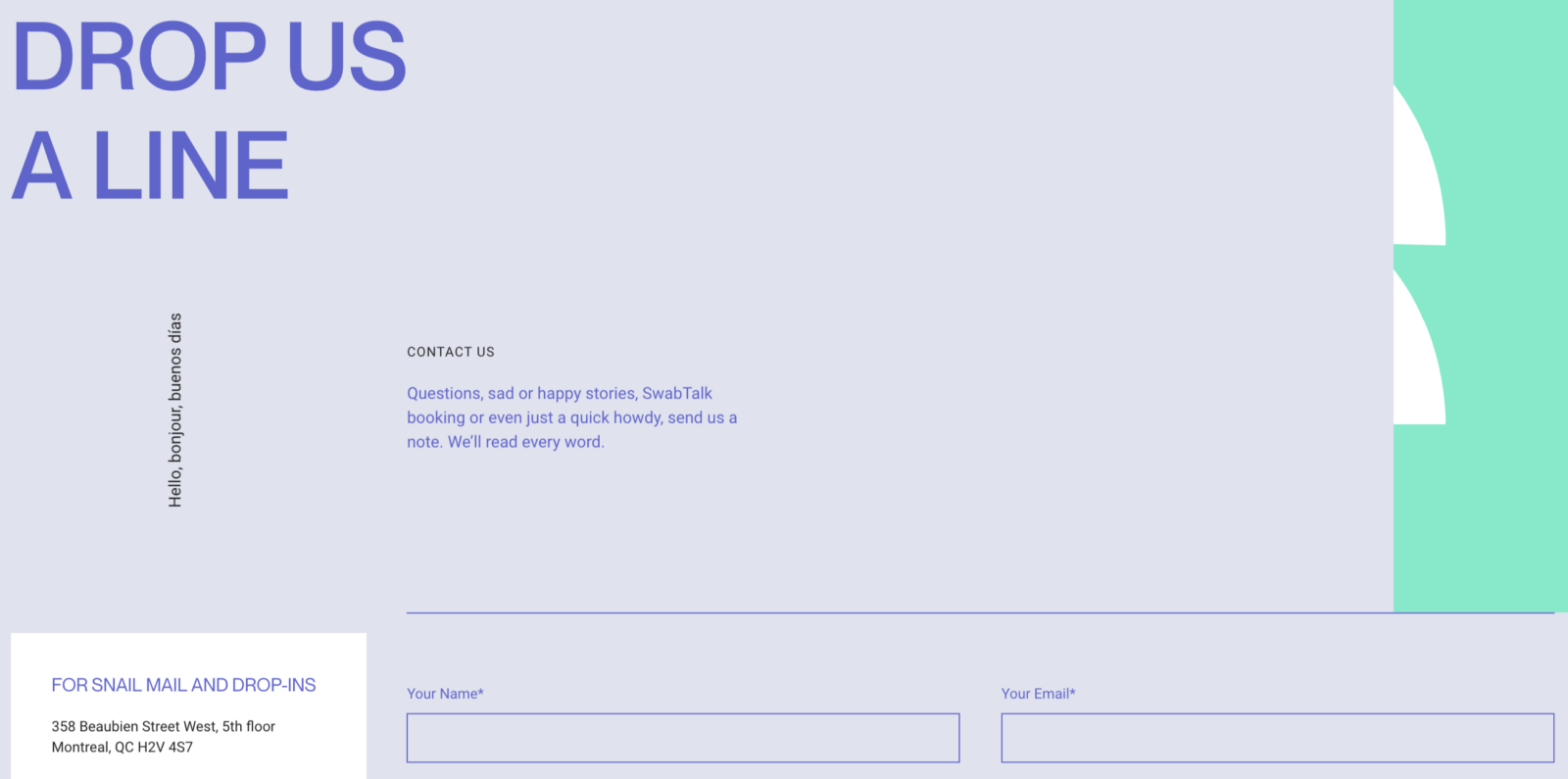
26. Swab the World
Swab the World به خاطر نسخه متفاوت آن در حال تبدیل شدن به یکی از وبسایتهای محبوب است. آنها لحن مکالمه را در صفحه تماس با ما Swab the World در نسخه موجود منتقل کرده اند تا به سهولت با کاربران جدید و قدیم خود در ارتباط باشند. این وب سایت تلاش کرده است تا با طراحی کاربردی این بخش، با سرعت بیشتری به کاربران خود خدمات پشتیبانی را ارائه دهد.

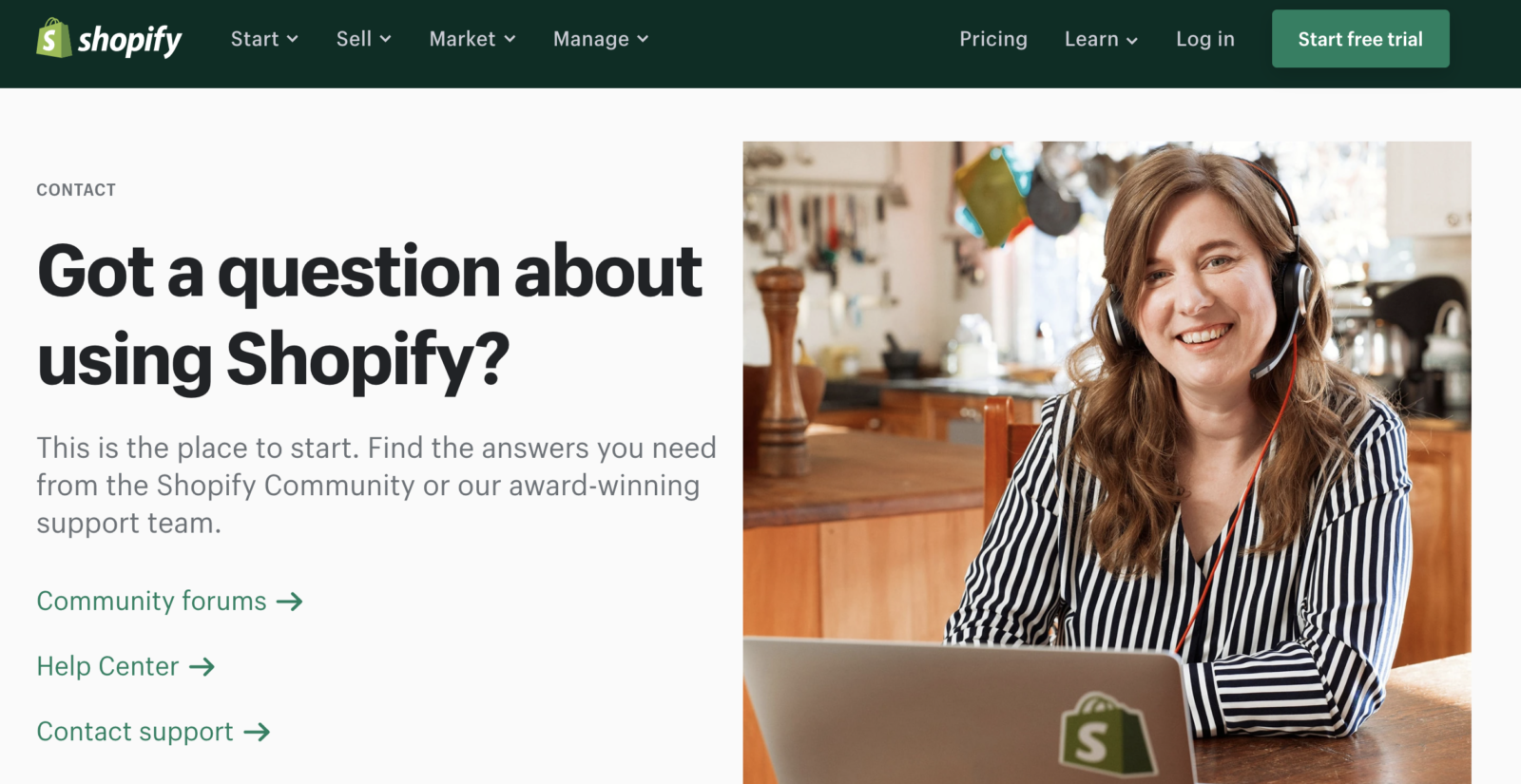
27. Shopify
Shopify در صفحه دوستانه صفحه تماس با تصویر یک لبخند، از کاربران استقبال گرمی میکند. از همه مهمتر، Shopify بخشهای پشتیبانی مورد نیاز شما را تفکیک میکند. این وب سایت بخشهای انجمن، مرکز راهنمایی و اطلاعات تماس خود را برای پشتیبانی تفکیک کرده است و این تفکیک را به کاربران اعلام میکند تا ابتدا از انجمن و سپس مرکز راهنمایی کمک بگیرند. اگر پاسخ خود را دریافت نکردند، سرانجام به بخش پشتیبانی هدایت می شوند.

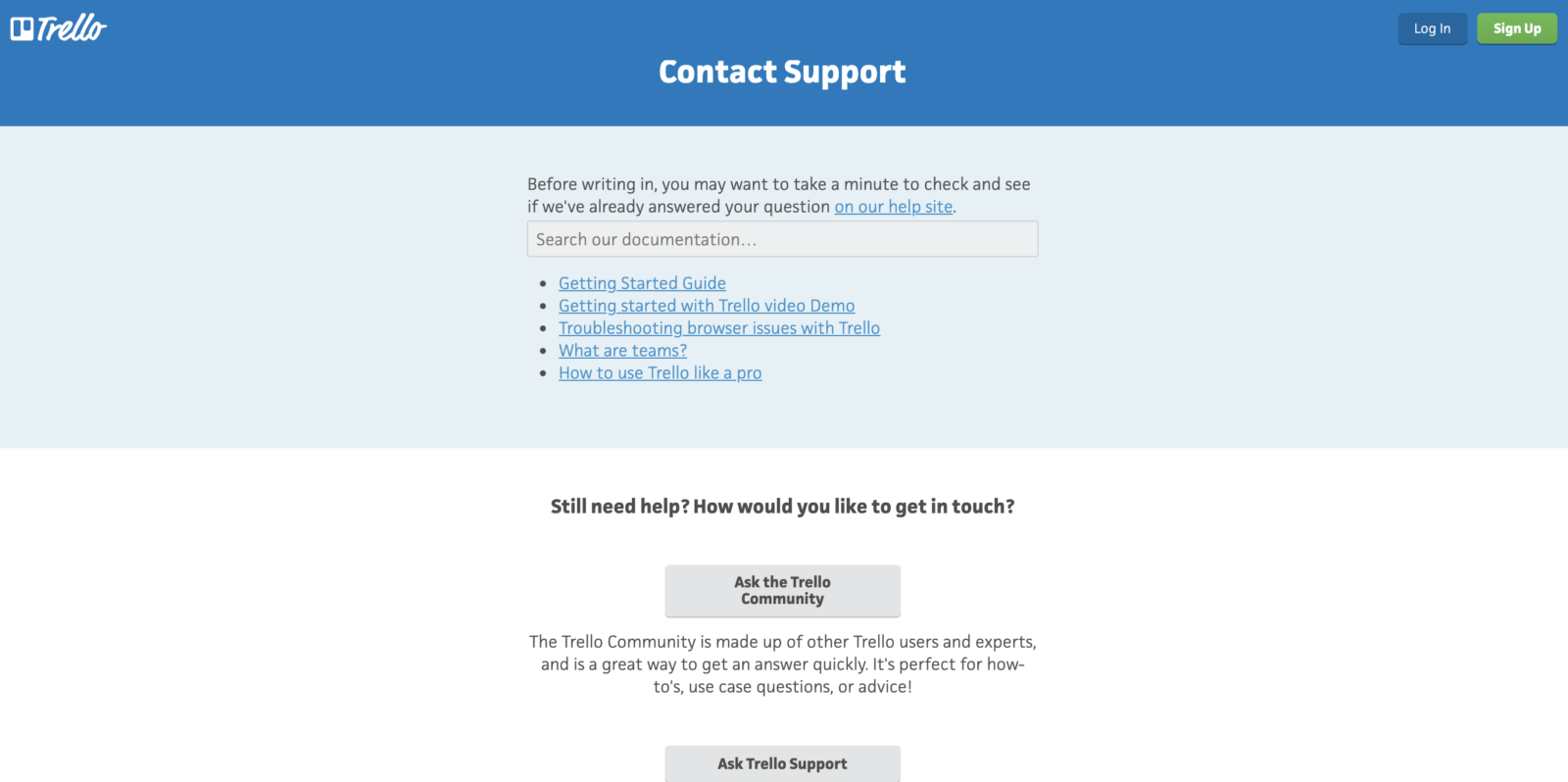
28. Trello
مشابه Shopify، Trello به کاربران در ارائه خدمات پشتیبانی کمک میکند. با افزایش تعداد مشتریانی که شروع به استفاده از خدمات یا محصولات این شرکت میکنند، ارائه خدمات پشتیبانی اضافی به سایر کاربرانی که ممکن است مشکل مشابهی را داشته باشند، نیز افزایش می یابد؛ بنابراین خدمات با کیفیت بیشتری به کاربران ارائه میشود. وقتی تمام راههای دریافت پاسخ، کاربران را راضی نمیکند، میتوانند مستقیماً با تیم پشتیبانی Trello تماس بگیرند.

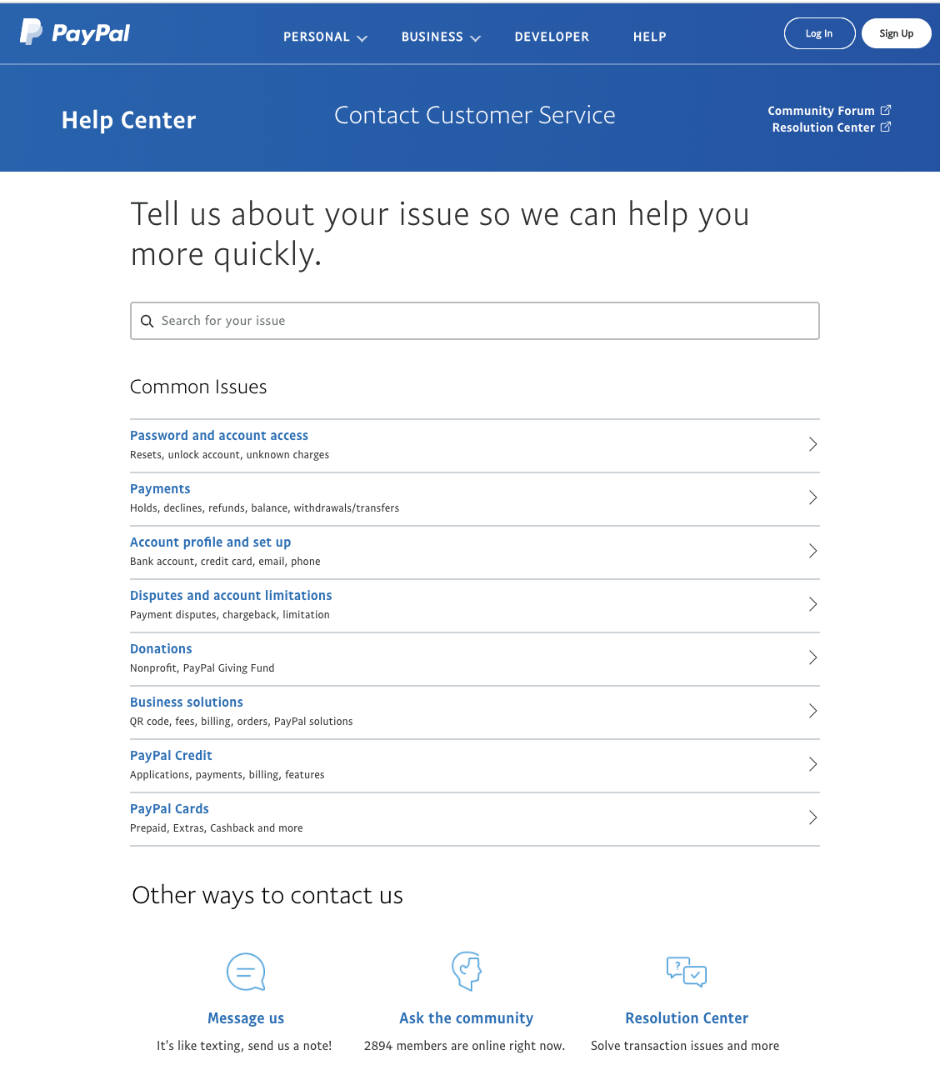
29. PayPal
خدمات مشتری PayPal از طریق صفحه تماس با ما و مشاهده سؤالات متداول قابل شناسایی است. با این وجود، اگر هنوز قادر به یافتن راه حلی نیستید، PayPal لینکهای اضافی را برای کمک به کاربران خود در یافتن سریع پاسخهای خود به اشتراک میگذارد تا سرعت پاسخگویی را افزایش دهد.

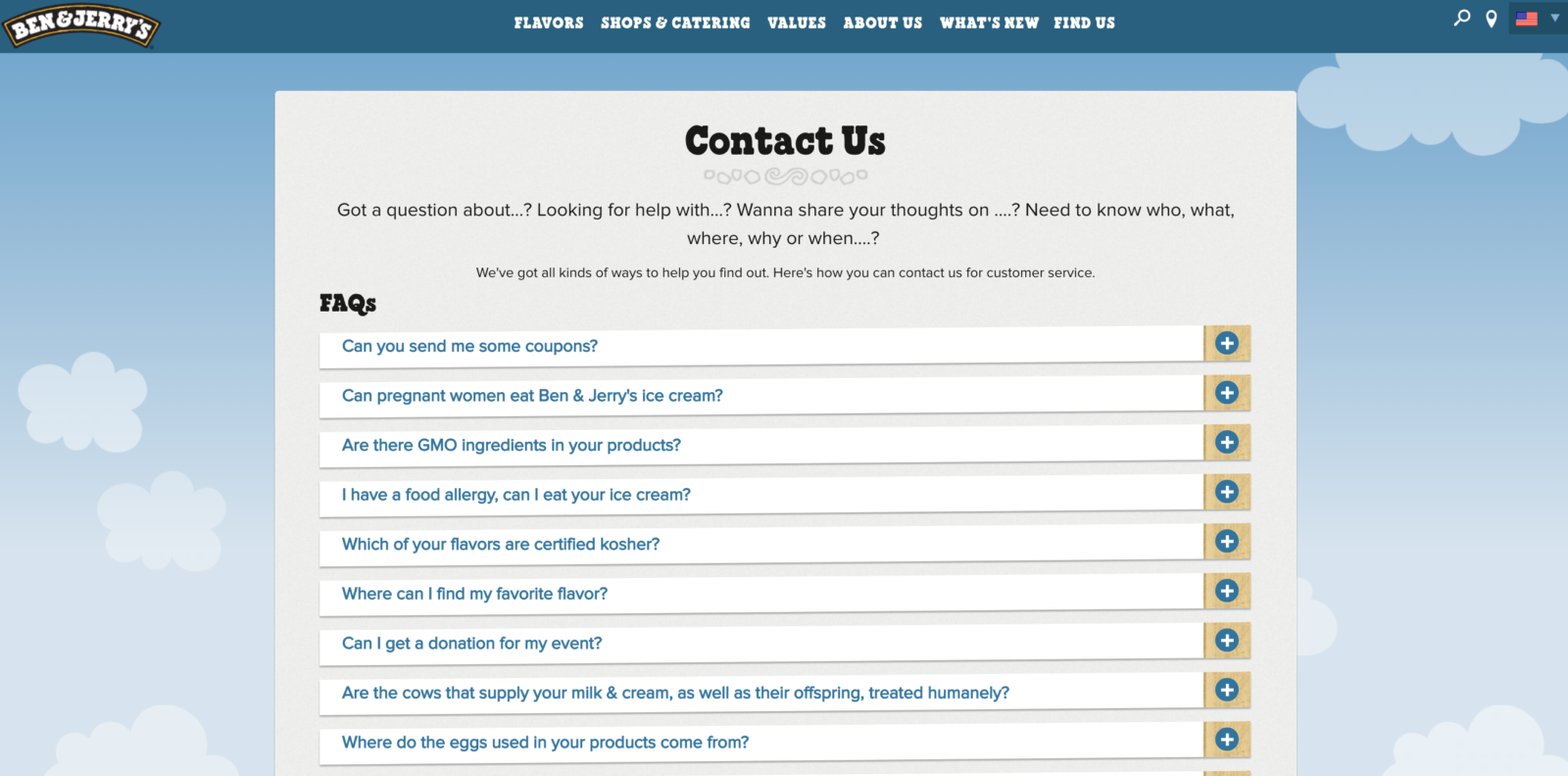
30. Ben & Jerry
در حالی که Ben & Jerry یکی از برندهای بستنی محبوب است، طراحی و تصویر وبسایت Ben & Jerry هم همیشه بهترین است. باز هم همانند PayPal، Ben & Jerry’s یک بخش سؤالات متداول را برای تسریع زمان پاسخگویی برای کاربران طراحی کرده است. طراحان این وب سایت با طراحی این بخش متناسب با نیازهای کاربران سعی کرده اند به سؤالات و درخواستهای آنها با سرعت بیشتری پاسخ دهند.

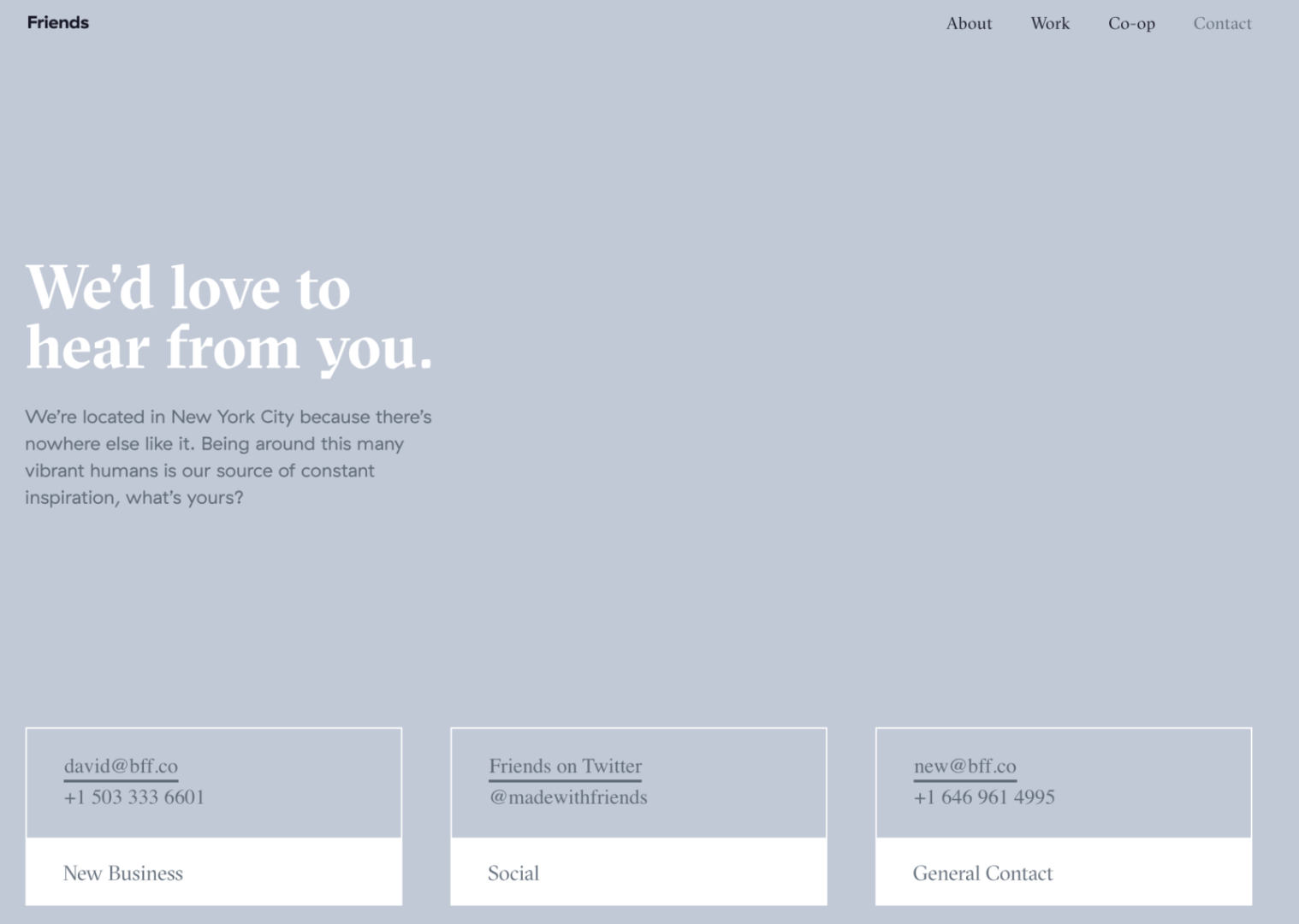
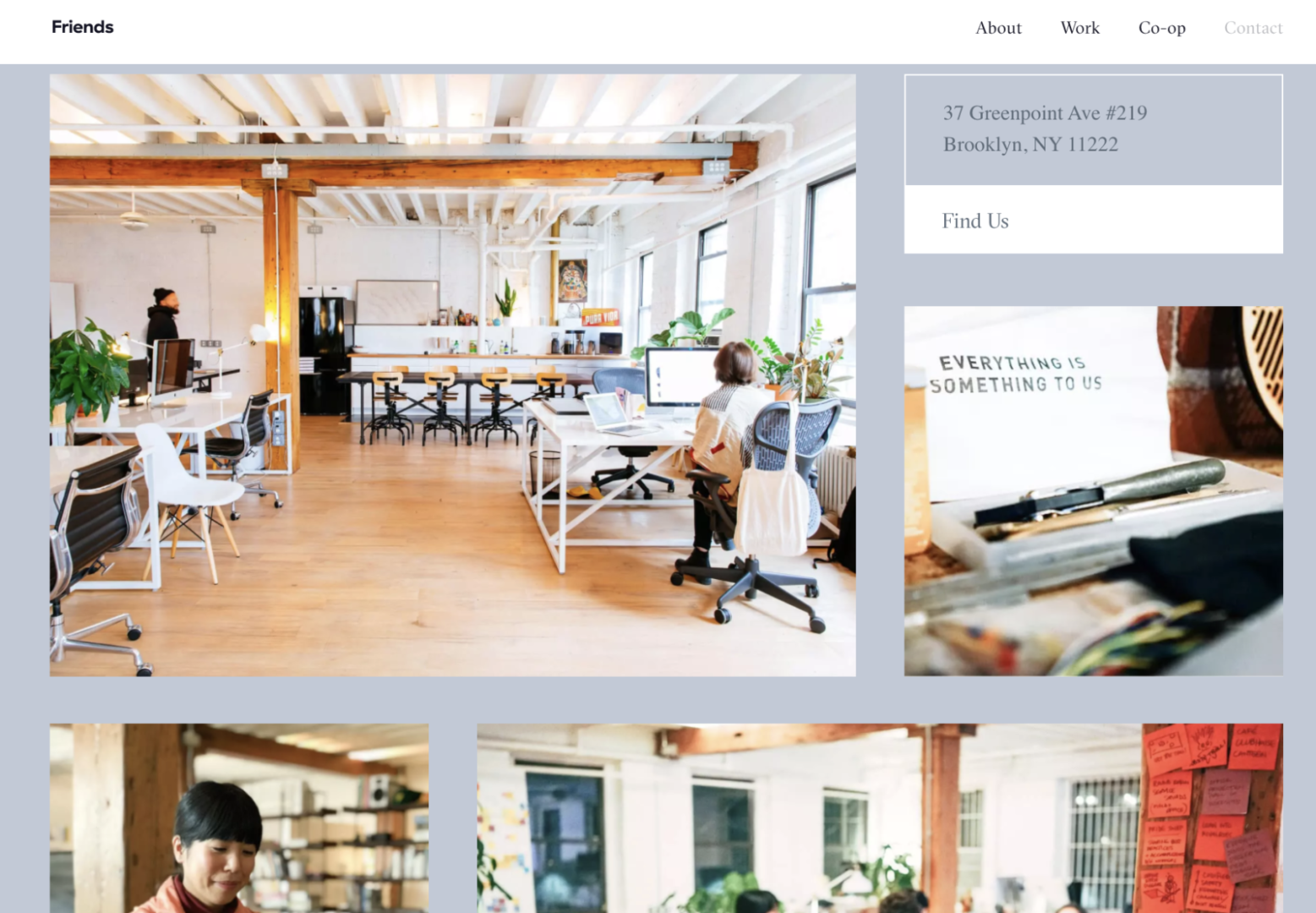
31. Friends
کارمندان شرکت Friends با طراحی رنگهای یکنواخت و تصاویر شاد و سر زنده نشان دادند که به برند خود وفادار هستند. با رفتن به پایین صفحه این وبسایت، میتوانید صفحه تماس با ما را پیدا کنید.

این صفحه دارای بخشهای متعددی است تا مشتریان بالقوه را با خدمات و محصولات Friends بیشتر آشنا کند.

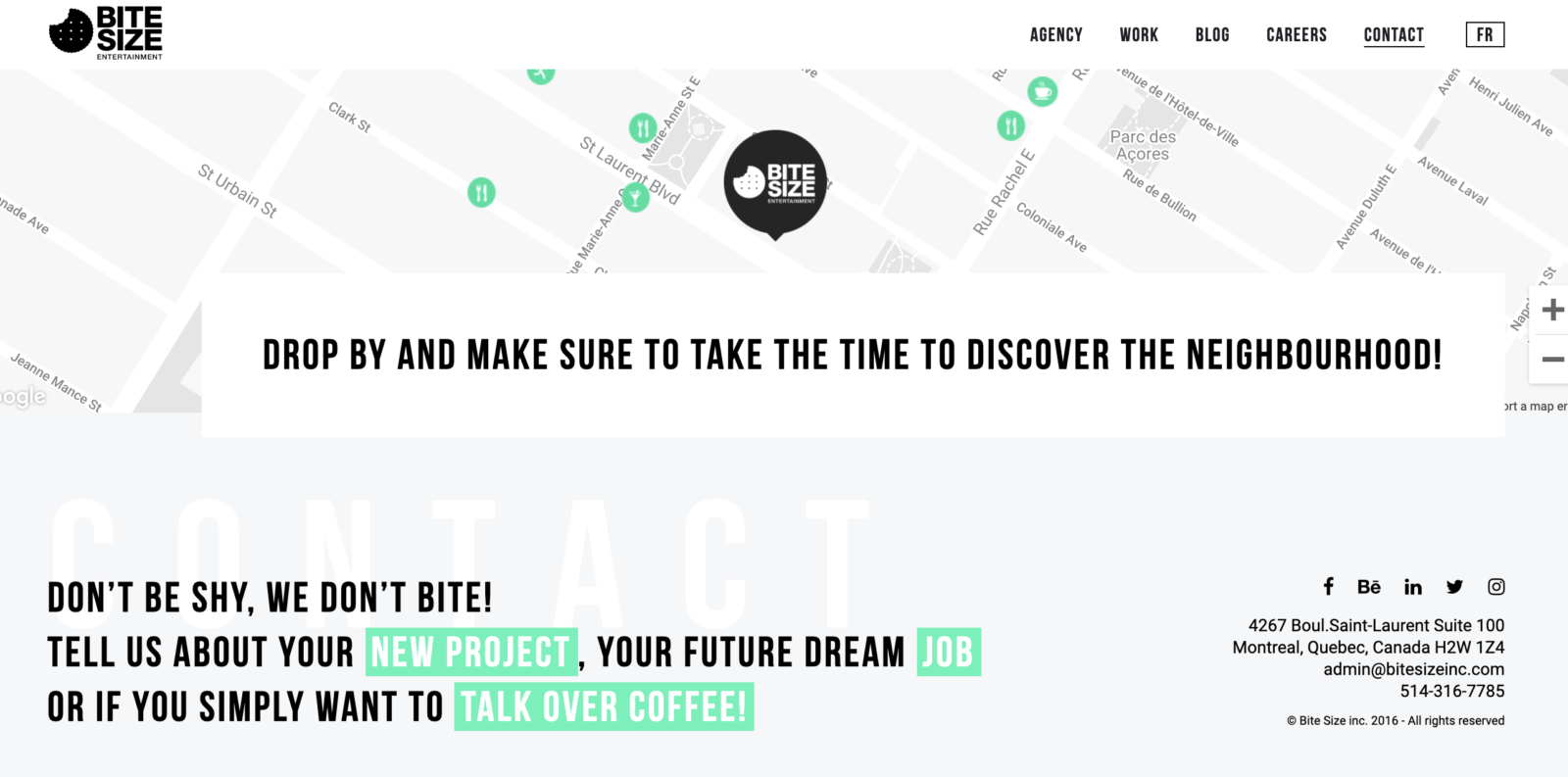
32. Bite Size Entertainment
Bite Size Entertainment یک صفحه تماس با ما جالب را طراحی کرده است. آنها به جای ارائه فرم تماس، از نقشه تعاملی برای متمایز کردن رستورانها، بارها و کافی شاپهای نزدیک به دفتر مشتریان استفاده میکنند. در واقع این وب سایت، این بخش را به طور عملکردی طراحی کرده اند تا کاربران با سرعت بیشتری، پاسخ سؤالات و درخواستهای خود را دریافت کنند.

Bite Size Entertainment با استفاده از تصویر الهام بخش همراه متنی مانند "شغل رویایی آینده شما " و با جمله ای در مورد شخصی سازی کردن قسمت "صحبت کردن در مورد قهوه " هویت خود را نشان میدهد. حتی در صفحه تماس با ما، لحن مکالمه مشابه کل وبسایت است.
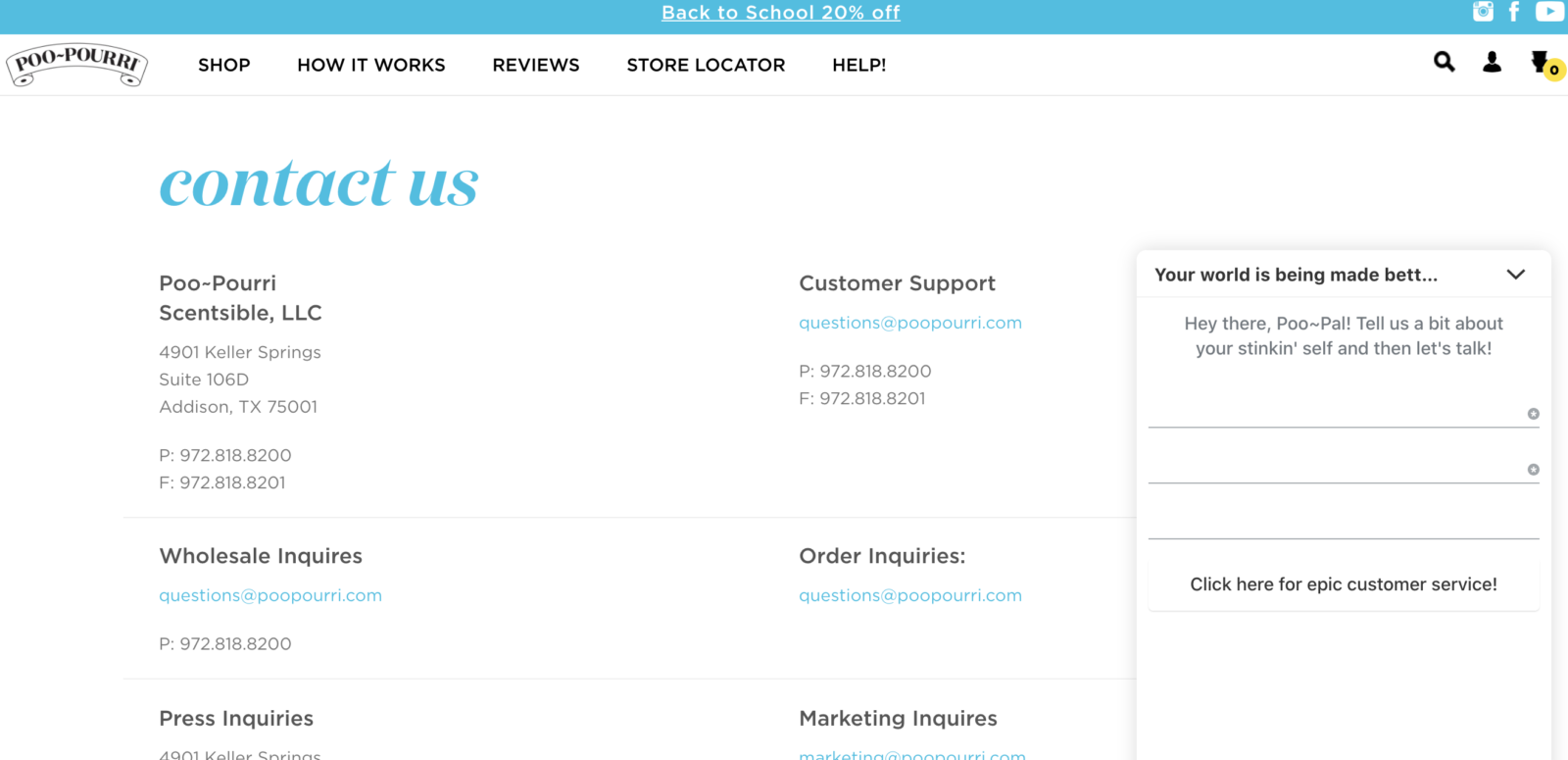
33. Poo-Pourri
پس از چند سال شنیدن پادکست با سوزی باتیز، حتماً طرفدار برند Poo-Pourri خواهید شد. آنها مستقیماً با مخاطبان هدف خود از طریق چت آنلاین ارتباط برقرار میکنند و به سوالات و درخواستهای آنها پاسخ میدهند. صفحه تماس با ما این وبسایت طوری طراحی شده است که در سریعترین زمان به نیازهای کاربران پاسخ داده شود

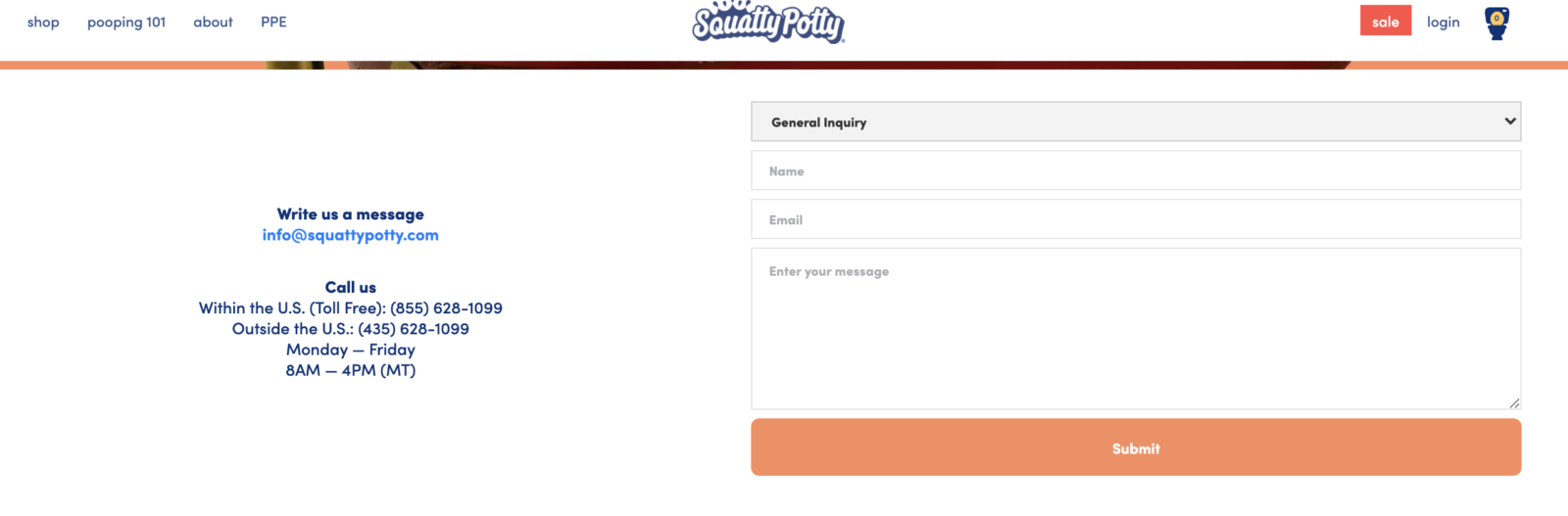
34. Squatty Potty
Squatty Potty پس از اولین نمایش در Shark Tank و تبلیغات در یوتیوب منتشر شد و به یک رقیب بزرگ برای سایر وبسایتها تبدیل شده است. صفحه تماس با ما Squatty Potty صفحه ای است که حتماً دوست دارید. پس نگاهی به آن بیندازید. Squatty Potty نه تنها یک فرم تماس جالب طراحی کرده است، بلکه یک بخش سؤالات متداول سازمان یافته را در پایین این بخش قرار داده است تا به شما کمک کند سریعتر پاسخ سؤالات خود را پیدا کنید.

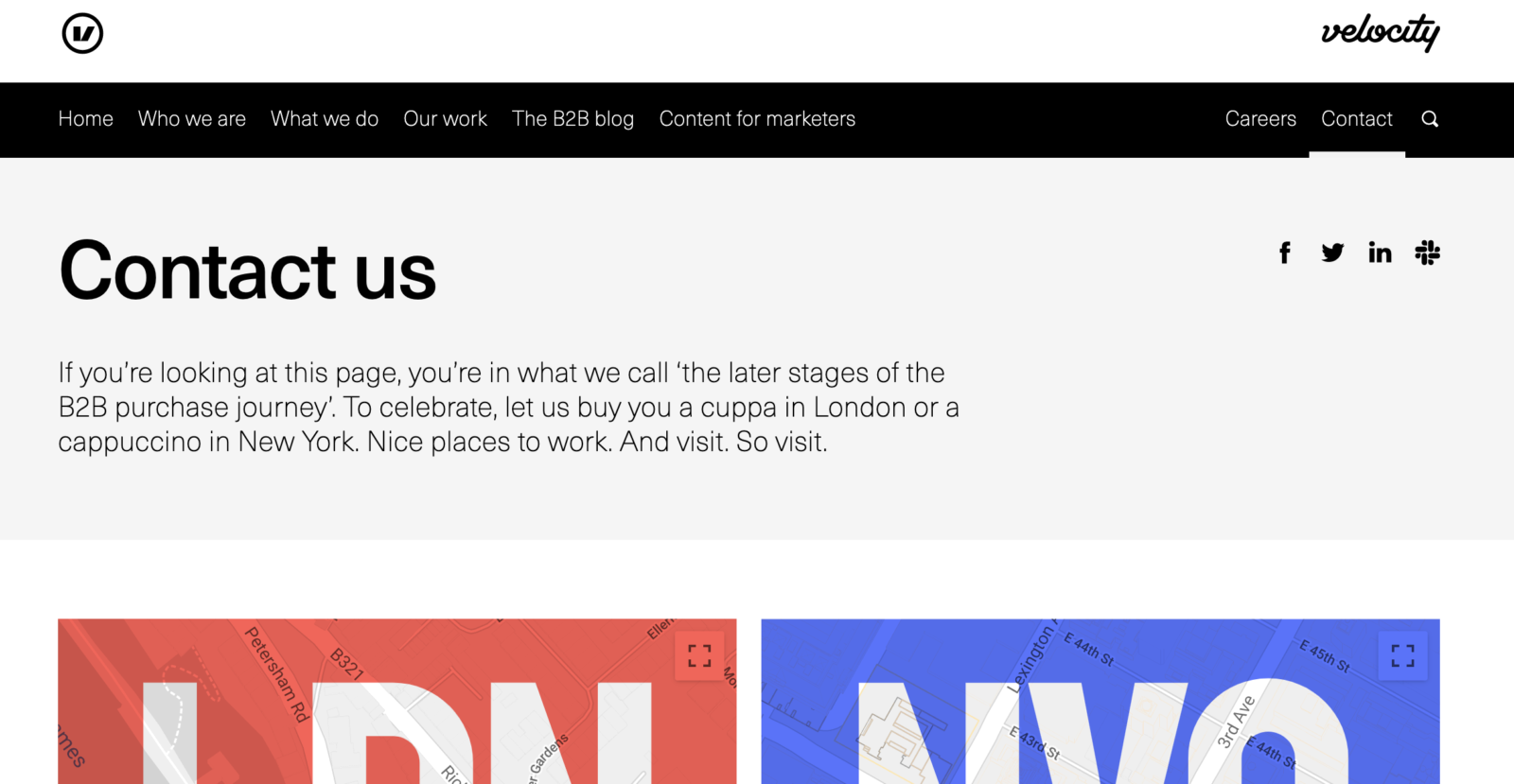
35. Velocity
Velocity یک آژانس بازاریابی B2B است که سالهاست با تصویر وبسایت خود باعث خنده کاربران شده است. در صفحه تماس با ما این وب سایت با تأیید ورود به این صفحه، میتوانید در مراحل بعدی خرید خود از B2B، از سایر خدمات آن استفاده کنید. اگر یک متخصص سئو هستید، از راههایی که Velocity برای ارسال مسیرهای محلی از طریق تأیید ایستگاههای قطار، سینما، پلها و موارد دیگر استفاده میکند، علاقمند خواهید شد.

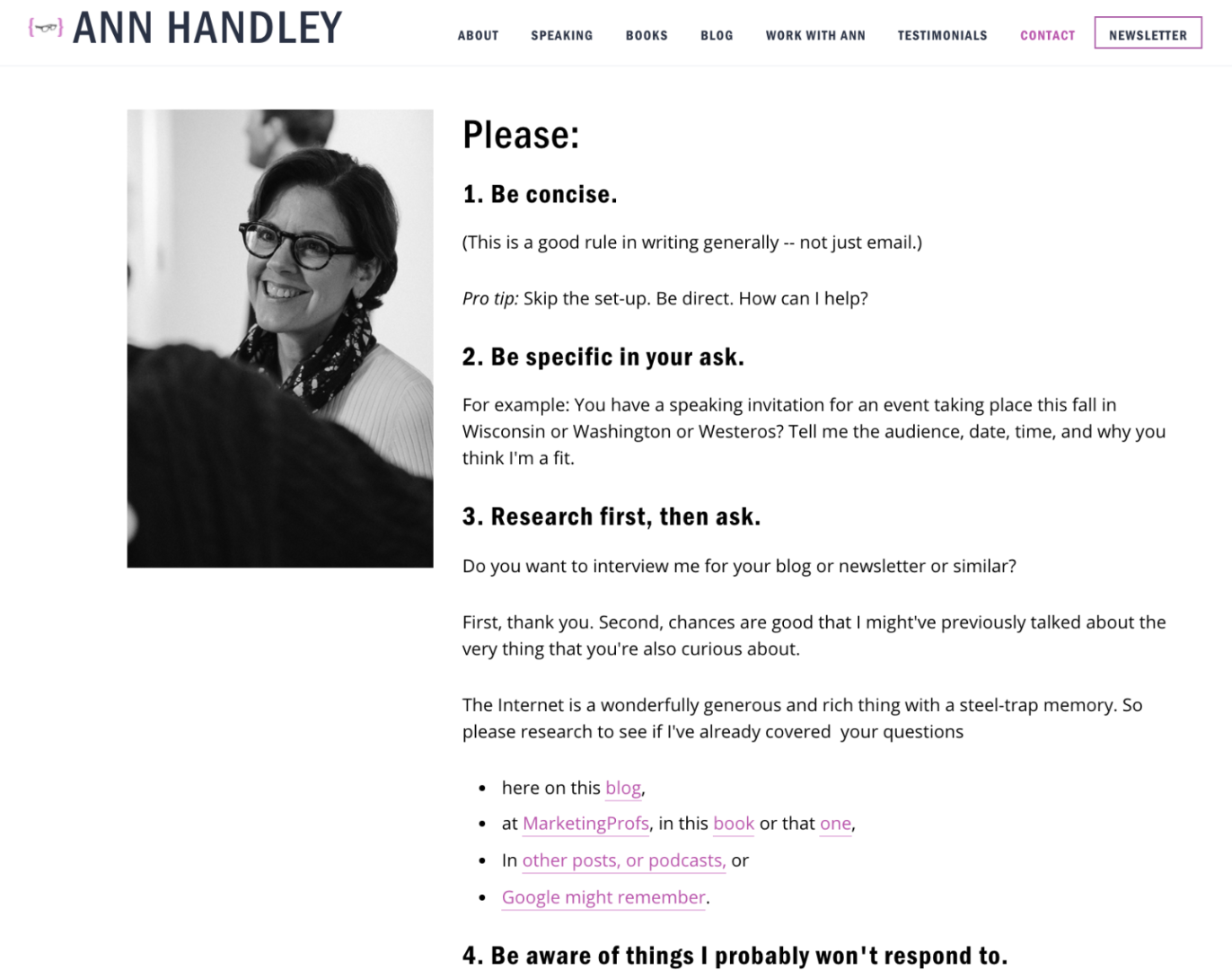
36. Ann Handley
Ann Handley مدتهاست که یکی از وبسایتهای پر طرفدار است. کاربران طرفدار نحوه داستان گویی فوق العاده جذاب این وبسایت هستند؛ اما صفحه تماس با ما آن، میخکوب کننده است.

این صفحه دارای جزئیاتی در مورد نحوه ارسال ایمیل برای دریافت سریعتر پاسخ توسط کاربران است. در واقع طراحان این وب سایت این بخش را متناسب با نیازهای کاربران طراحی کرده اند تا به سؤالات و درخواستهای کاربران با سرعت بیشتری پاسخ دهند.
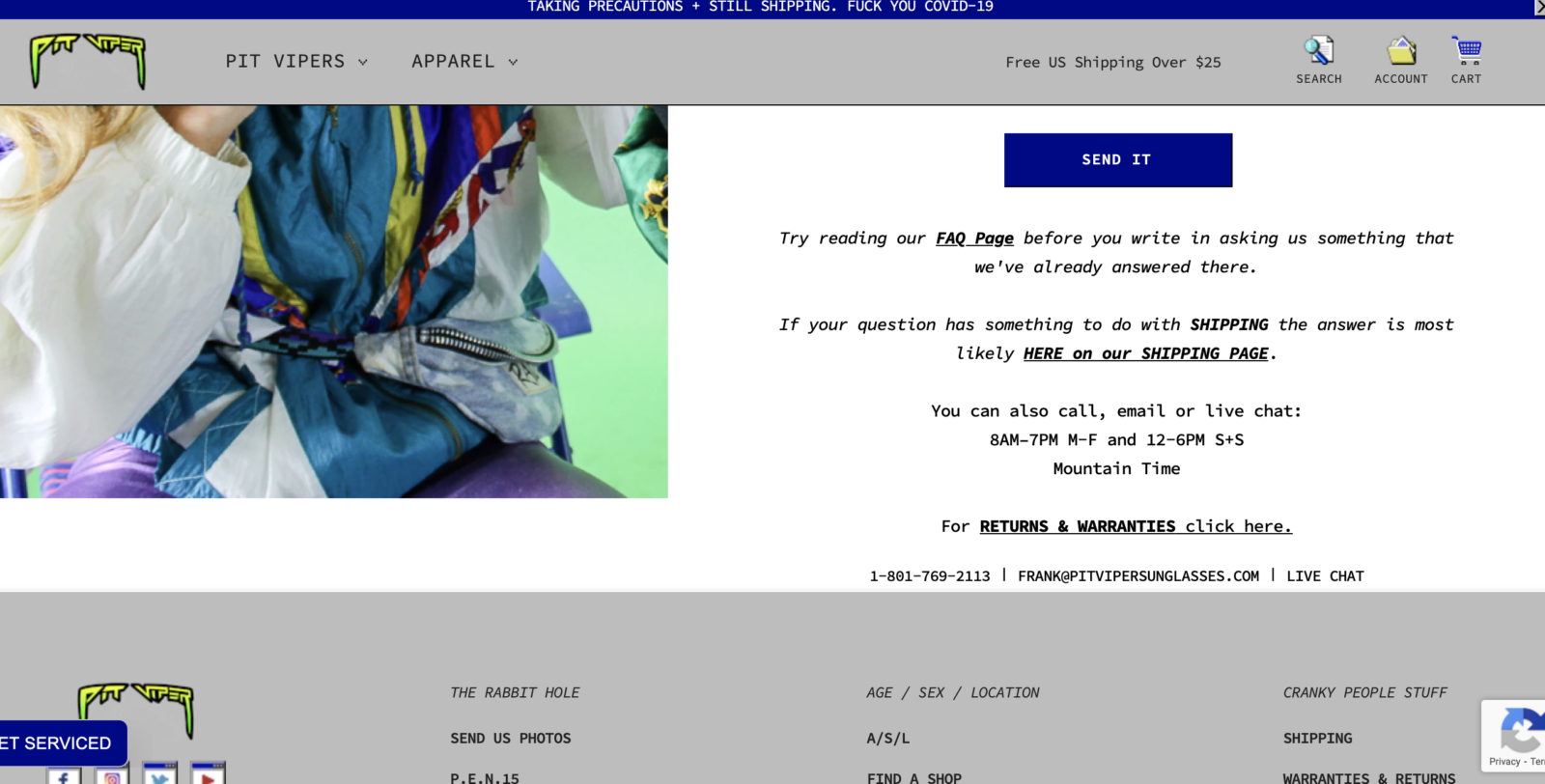
37. Pit Viper sunglasses
اکثر کاربران این وبسایت عینک آفتابی را فقط بر اساس طراحی سایت و تصاویر Pit Vipers خریداری میکنند؛ بنابراین علاوه بر طراحی صفحه جذاب این وب سایت ، صفحه تماس با ما آن بسیار کاربردی طراحی شده است.

در پایان این مقاله باید یادآوری کنیم که صفحات تماس با ما جز صفحات اصلی سایت شما هستند؛ بنابراین عملکرد صفحات تماس باید در اولویت قرار بگیرند؛ اما همانطور که در این مثالها نشان داده شد، لازم نیست که صفحاه تماس وب سایت شما خسته کننده باشند. با استفاده از عکسهای زیبا، بخشهای تعاملی و نوشتن مطالب عجیب و غریب که شخصیت برند شما را نشان میدهد، سعی کنید این صفحه برای کاربران سرگرمکننده و جالب طراحی کنید و از این سبک طراحی متفاوت صفحه تماس با ما نترسید.
سوالات متداول
-
شماره تلفن، آدرس ایمیل، آدرس فیزیکی، لینک به شبکههای اجتماعی، فرم تماس برای دریافت پیام از مخاطبان، نقشه و ساعت کاری باید قرار داده شود.
-
فقط اطلاعات ضروری را درخواست و از کلمات ساده و عبارات کوتاه استفاده کنید. همچنین از رنگها و فونتهای مناسب استفاده و در صورت خطا، پیامهای واضح و راهنمایی ارائه دهید.
-
برای طراحی ابزار زیادی وجود دارد که برخی از این ابزار عبارتند از: WordPress: برای ساخت وبسایت Wix: برای ساخت وبسایت Squarespace: برای ساخت وبسایت Google Forms: برای ساخت فرم تماس Mailchimp: برای جمعآوری اطلاعات و ارسال ایمیل
برای سفارش آنلاین طراحی سایت کافیست در سایت ثبت نام نموده و سفارش آنلاین طراحی سایت ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
























لیست نظرات
x اولین نظر را شما ثبت نمائید