طریقه طراحی کارت ویزیت شیک
اگر دوست دارید طریقه طراحی کارت ویزیت شیک را یاد بگیرید و به چاپ برسانید ما به شما این اطمینان را میدهیم که در سریعترین زمان ممکن یاد میگیرید.

برای سفارش آنلاین طراحی گرافیکی کافیست در سایت ثبت نام نموده و سفارش آنلاین طراحی گرافیکی ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
طراحی کارت ویزیت شیک چگونه است؟
چاپ کارت ویزیت خصوصا طراحی آن نشان دهنده شخصیت و هویت برند شما است و باید بسیار شیک و با کیفیت باشد به طوری که مخاطبان شما را تحت تاثیر قرار دهد، پس در طراحی و چاپ آن دقت کنید.
حتی برای یکبار هم که شده مطمئنا یک کارت ویزیت را در دست گرفته اید و آنها را می شناسید کارت ویزیت یا کارت های تجاری چه در کسب و کار های محلی و چه در کسب و کارهای بزرگ نقش مهمی دارند چرا که مانند پلی عمل می کند بین مشتری و کسب و کار شما یک کارت ویزیت خوب هویت برند شما را به افراد نشان می دهد و اطلاعات تماس با شما را به همه جا می برد. در این مقاله می خواهیم طریقه طراحی کارت ویزیت را در نرم افزار ایلوستریتور یاد بگیریم اگر هیچ آشنایی با این برنامه ندارید لطفا مقاله را ادامه ندهید و سعی کنید با آشنایی جزئی آموزش طراحی کارت ویزیت در ایلوستریتور را دنبال کنید.
طریقه طراحی کارت ویزیت؛ 1. سمت جلو و پشتی کارت ویزیت را بسازید
هنگام طراحی کارت ویزیت، دو نکته اساسی را به خاطر بسپارید: ما هم سمت جلو و هم سمت پشتی کارت ویزیت را قرار است بسازیم و این کار در نهایت قرار است که چاپ شود. چاپ، برخلاف گرافیک دیجیتال، برای دستیابی به بهترین محصول فیزیکی ممکن، به چند پارامتر متفاوت احتیاج دارد.
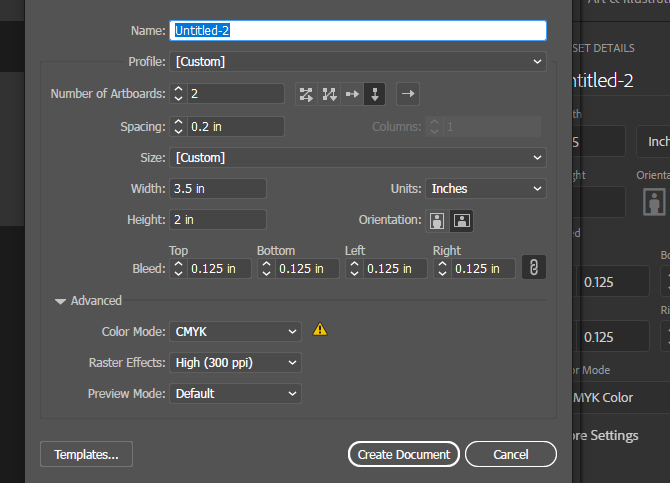
برای مشاهده پنجره زیر (در تصویر پایینی)، سند جدیدی را در Adobe Illustrator باز کنید و تنظیمات بیشتر (More Settings) را کلیک کنید.

بصورت مختصر پارامتر های مختلف را بررسی می کنیم و به شما می گوییم که چرا آنها را انتخاب کردهایم:
Number of Artboards | Arrange By Column: با مقدار دهی کردن 2 به صفت Number of Artboards که در بالا قرار دارد به ایلتوستریتور می گویید که دو صفحه مجزا برای طراحی پشت و روی کارت ویزیت در اختیار شما قرار دهد و ترتیب مرتب سازی آنها Arrange By Column انتخاب شده است (چهارمین آیکون کوچک که یک فلش رو به پایین را نشان می دهد) یعنی مرتب سازی بر اساس ستونی. پارامتر Spacing صفحات پشت و رو را از هم جدا می کند در واقع بین آنها فاصله ایجاد می کند به مقداری که آن را مقدار دهی می کنید.
Width | Height | Units | Orientation: گزینه Width عرض کارت ویزیت را مشخص می کند که در بالا 3.5 اینچ است گزینه Heightنیز ارتفاع کارت ویزیت را مشخص می کند که در بالا 2 اینچ است گزینه Units واحد مقدار دهی اندازه ها را مشخص می کند که واحد ما اینچ است. گزینه Orientation نیز ترتیب قرار گیری کارت ویزیت را مشخص می کند که در اینجا افقی را انتخاب کردهایم.
Bleed: این ویژگی مقدار قسمتی است که باید برای برش بعد از چاپ تعیین کنید یعنی این قسمت باید گرافیکی اعمال نکنید چرا که بعد از چاپ این قسمت در اثر برش کارت ها از بین می رود. توصیه می شود که این ویژگی را با مقدار 1.8 اینچ مقدار دهی کنید.
Color Mode | Raster Effects: دو جنبه مهم برای یادآوری عبارتند از: CMYK به عنوان حالت رنگ و High (300 ppi) به عنوان جلوه شطرنجی. حالت رنگی CMYK همیشه باید برای چاپ استفاده شود، برخلاف مدل رنگی پیش فرض RGB که برای نمایشگرها بهترین عملکرد را دارد. علاوه بر این، 300 ppi (پیکسل در اینچ) یک تصویر چاپی واضح تر ارائه می کند، چون اطلاعات رنگی بیشتری را ارائه می کند در هر اینچ نسبت به رزولوشن های پایین تر.
حال که مانند ما ویژگی ها را تعیین کردید روی Create Document کلیک کنید تا طریقه طراحی کارت ویزیت را ادامه دهیم.
طریقه طراحی کارت ویزیت؛ 2. یک پوسته انتخاب کنید.
قبل از ادامه کار باید طرح پوسته (theme) خاصی را برای کارت خود انتخاب کنید. به خاطر داشته باشید: شما می توانید از سبک کارت ویزیتی که تصویرش را در پایین مشاهده می کنید الهام بگیرید

مهم نیست چقدر توانایی هنری دارید، به طور معمول بهتر است قبل از ایجاد محصولی برای استفاده حرفهای یا تجاری، یک طرح اولیه را ترسیم کنید. به این ترتیب، طریقه طراحی کارت ویزیت آسان تر است.
تصور ما این است که پوسته خود را طراحی کردید یا یک قالب آماده دانلود کردید پس بیاید ادامه دهیم.
طریقه طراحی کارت ویزیت؛ 3. کارت خود را طراحی کنید.
حال که پوسته کارت ویزیت را داریم شروع می کنیم به طراحی قسمت جلویی کارت ویزیت:
فونت خود را انتخاب کنید
در درجه اول فونت کارت ویزیت را انتخاب کنید اگر طراح گرافیک نیستید انتخاب فونت مناسب تا حدودی مشکل است بیشتر کارت های ویزیت به فونت های متفاوتی برای قسمت پشتی و جلوی کارت ویزیت نیاز دارند و برای اینکه بهترین فونت ها را انتخاب کنید سعی کنید حداقل در گوگل به جستجوی بهترین فونت بپردازید تا از بین لیستی که وبسایت ها ارائه می دهند بهترین را نسبت به کسب و کار خود انتخاب کنید. ما از فونت Minion برای قسمت جلوی کارت ویزیت و فونت Lincoln برای قسمت پشتی کارت ویزیت استفاده می کنیم چون این فونت ها به پوسته ما مرتبط هستند و شبیه به نوع کاری هستند که می خواهیم انجام دهیم.
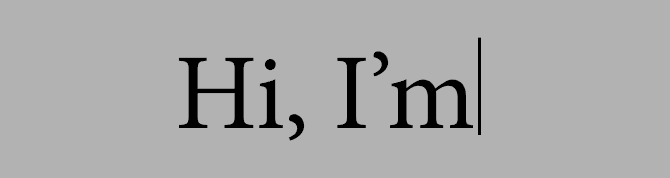
متن اصلی کارت ویزیت را بنویسید
از آنجایی که کارت قرار است برای تولید محتوا ساخته شود (به عنوان مثل یک شرکت تولید محتوا یا یک نویسنده) می خواهیم این موضوع را در شکل ظاهری کارت ویزیت نشان دهیم از نشانگر متن در پایان متن اصلی مان استفاده می کنیم برای جلوی کارت استفاده می کنیم (نشانگر متن: خط چشمک زن که ظاهر می شود زمانی که در حال تایپ هستید). شما می خواهید که جلوی کارت ویزیت به گونهای باشد که مخاطب را وادار کند که به پشت کارت نیز نگاهی بیندازد پس بیاید همین کار را انجام دهیم یک معرفی ساده می سازیم (در واقع یک متن ساده) و در آخر متن یک مربع نازک و سیاه اضافه می کنیم تا نشانگر متن را نشان دهد!

همچنین می توانید از یک لوگو یا آیکون برای طرح جلوی کارت ویزیت استفاده کنید (در اینجا فقط میخواهیم طریقه طراحی یک کارت ویزیت بسیار ساده و نکاتی در این مورد را آموزش دهیم وگرنه یک لوگو حتما باید در کارت ویزیت حضور یابد) طبیعی است که هرچه زمان بیشتری روی طراحی صرف کنید نتیجه بهتری نیز می گیرید. حتی اگر طراحی شما بصورت چشم گیر بصری نیست مانند کاری که ما کردهایم سعی کنید مطمئن شوید که تصویر جلوی کارت ویزیت حرفه یا کسب و کار شما را نشان می دهد (ما در بالا به کارت ویزیت شخصی فردی نویسنده اشاره داشته ایم).
قسمت پشتی کارت ویزیت را طراحی کنید
قسمت پشتی کارت ویزیت باید حاوی اطلاعات تماس شما باشد. فونتی را انتخاب کنید که خوانایی بالای داشته باشد همچنین سعی کنید ظاهر پوسته را حفظ کنید (اگر هنوز پوسته را انتخاب نکردهاید در پایان لینک دانلود یک پوسته زیبا برای طراحی کارت ویزیت را برایتان قرار می دهیم).
نام نویسنده را در پشت کارت ویزیت می نویسیم و عنوان شغلی آن را نیز به شکلی زیبا با استفاده از حروف و نقطه در پایین تر می نویسیم بین نام و عنوان شغلی یک خط کوچک با استفاده از قلموی sketch-like ایلوستریتور می کشیم. همچنین می توانید قلمو های زیبا با سلیقه خودتان در اینترنتی دانلود کنید و طرح های کوچک یا بزرگ خود را بکشید.

برای نشان دادن نوع اطلاعات (شماره تلفن، ایمیل توییتر و ...) بهتر است از چند آیکون استفاده کنید. بهترین وبسایت برای دانلود آیکون وبسایت flaticon است که هزاران تصویر آیکون را در چندین قالب مختلف برای پاسخگویی به نیازهای شما در خود جای داده است (البته به دلیل تحریم ها این وبسایت فیلتر است و باید از VPN استفاده کنید).
از دو آیکون ساده استفاده می کنیم: آیکون ایمیل و آیکون تلفن (که بیشتر در وبسایت flaticon دانلود کردهایم). اطمینان حاصل کنید که قالب EPS آیکون خود را دانلود می کنید، این یک فرمت برداری است که بدون توجه به اندازه، کیفیت خود را حفظ می کند.

طریقه طراحی کارت ویزیت؛ 4. ذخیره کردن کارت ویزیت
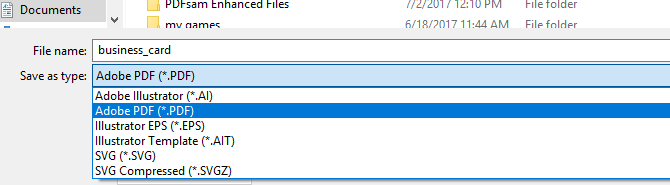
اکنون که طرح خود را در Illustrator ایجاد کرده اید ، باید آن را به درستی ذخیره کنید. در حالی که بیشتر تصاویر با استفاده از فایل های تصویری ذخیره می شوند ، بهتر است که طراحی کارت خود را به عنوان PDF ذخیره کنید تا کیفیت چاپ آن پایین نیاید.
به منوی File رفته و سپس Save As را کلیک کنید. همانطور که در تصویر زیر می بینید، نام پرونده خود را انتخاب کنید و روی منوی کشویی کنار گزینه Save as type کلیک کنید و پرونده خود را به عنوان Adobe PDF ذخیره کنید.

نکته مهم: ما در این آموزش از قالب آماده برای ساخت پوسته اصلی کارت ویزیت استفاده کردیم که برای شما هم جهت صرفه جویی در زمان و کمک گرفتن از یک طراح با تجربه، همین توصیه را داریم. روی این لینک کلیک کنید و این پوسته یا پوستهای بدین شکل را دانلود کنید تا در ایلوستریتور از آن استفاده کنید.

مطالعه لینک زیر را به شما پیشنهاد میدهیم:
طراحی کارت ویزیت، قیمت
برای سفارش آنلاین طراحی گرافیکی کافیست در سایت ثبت نام نموده و سفارش آنلاین طراحی گرافیکی ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
























لیست نظرات
x اولین نظر را شما ثبت نمائید