نحوه طراحی لوگو سه بعدی در ایلوستریتور
در این مقاله قرار است به شما نحوه طراحی لوگو سه بعدی در ایلوستریتور را آموزش دهیم، این فقط یک آموزش متنی ساده است و جهت آشنایی ذهن شما قرار داده شده است.

برای سفارش آنلاین طراحی لوگو کافیست در سایت ثبت نام نموده و سفارش آنلاین طراحی لوگو ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
ایلوستریتور چیست؟
اگر بخواهید یک تحقیق مفصل در مورد طراحی لوگو و اینکه بهترین نرم افزار دنیا برای طراحی لوگو چیست حتما با نرم افزار کامپیوتری ایلوستریتور (Illustrator) محصول شرکت ادوبی مواجه خواهید شد! این نرم افزار را میتوان بهترین نرم افزار خلق تصاویر بر پایه وکتور نیز دانست و آن را میتوان برادر نرم افزار مشهور یعنی فتوشاپ (adobe photoshop) دانست چرا که شباهت های بسیاری دارند و هر دو را شرکت ادوبی ساخته است!
تصویر وکتوری بهترین نوع تصویر برای طراحی لوگو است در این نوع تصویر فایل تصاویر حجم کمی دارد، تصاویر بر پایه اشکال هندسی و قوانین ریاضی ساخته میشوند! و هر چقدر که تصاویر را کوچک یا بزرگتر از حد عادی کنید کیفیتشان ثابت میماند! و به عبارتی دیگر انعطاف زیادی دارند! هر تصویری که با ایلوستریتور خلق کنید وکتوری است!
در این مقاله قرار است به شما نحوه طراحی لوگو سه بعدی در ایلوستریتور را آموزش دهیم، این فقط یک آموزش متنی ساده است و جهت آشنایی ذهن شما قرار داده شده است برای کسب تخصص در نرم افزار ایلوستریتور به دوره ها و تمرین زیادی نیاز دارید! البته اگر شما به تازگی قصد یادگیری طراحی لوگو را دارید بهتر است از طراحی لوگو روی کاغذ شروع کنید.

نحوه طراحی لوگو سه بعدی در ایلوستریتور
آماده طراحی لوگو سه بعدی زیبا توسط خودتان هستید!؟ پس بیاید گام به گام جلو برویم:
1. ایجاد یک سند جدید در ایلوستریتور
مرحله 1
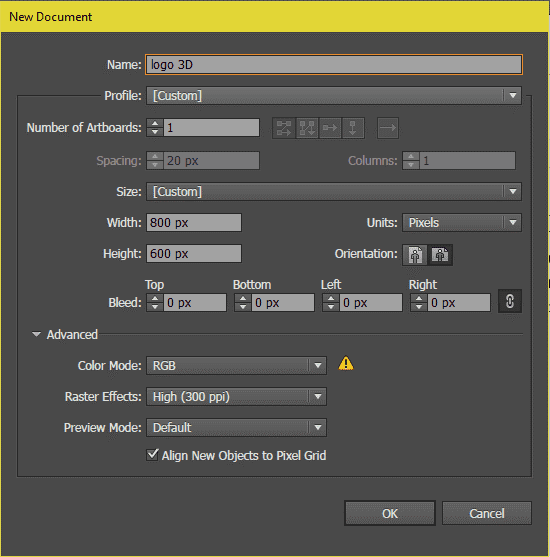
ایلوستریتور را باز کنید و از منوی فایل روی new document کلیک کنید یا کلید های Ctrl+N را روی کیبورد با هم فشار دهید تا پنجره زیر باز شود

مرحله 2
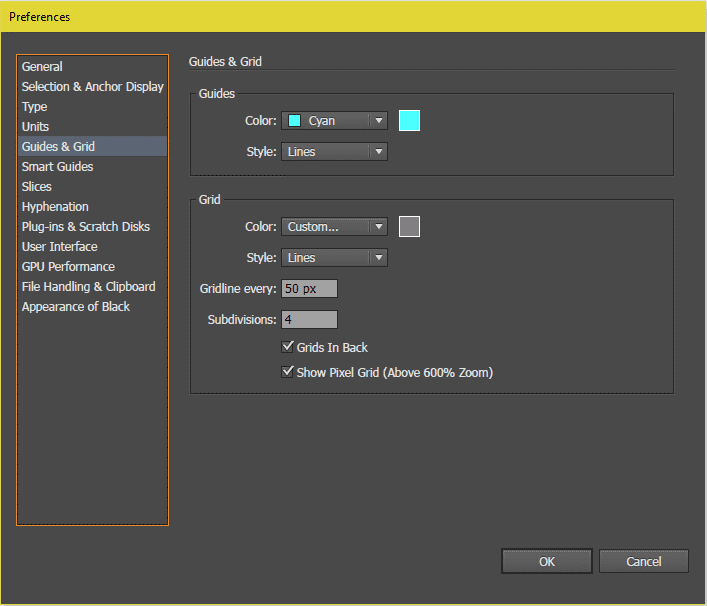
بروید به .Preferences > Guides & Gridیک grid 50x50px را با چهار زیر مجموعه بسازید (مانند تصویر زیر).

مرحله 3
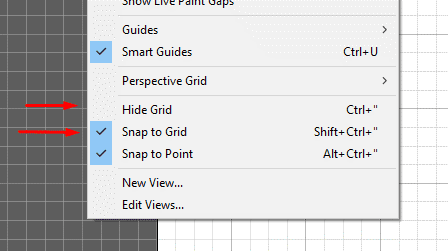
به تب View بروید و بررسی کنید که گزینه های View > Show grid و View > Snap to grid
فعال باشند.

2. ایجاد اشکال هندسی
در این بخش اشکال هندسی را ترسیم خواهیم کرد که به سنگ بنای طراحی آینده ما تبدیل خواهند شد.
مرحله 1
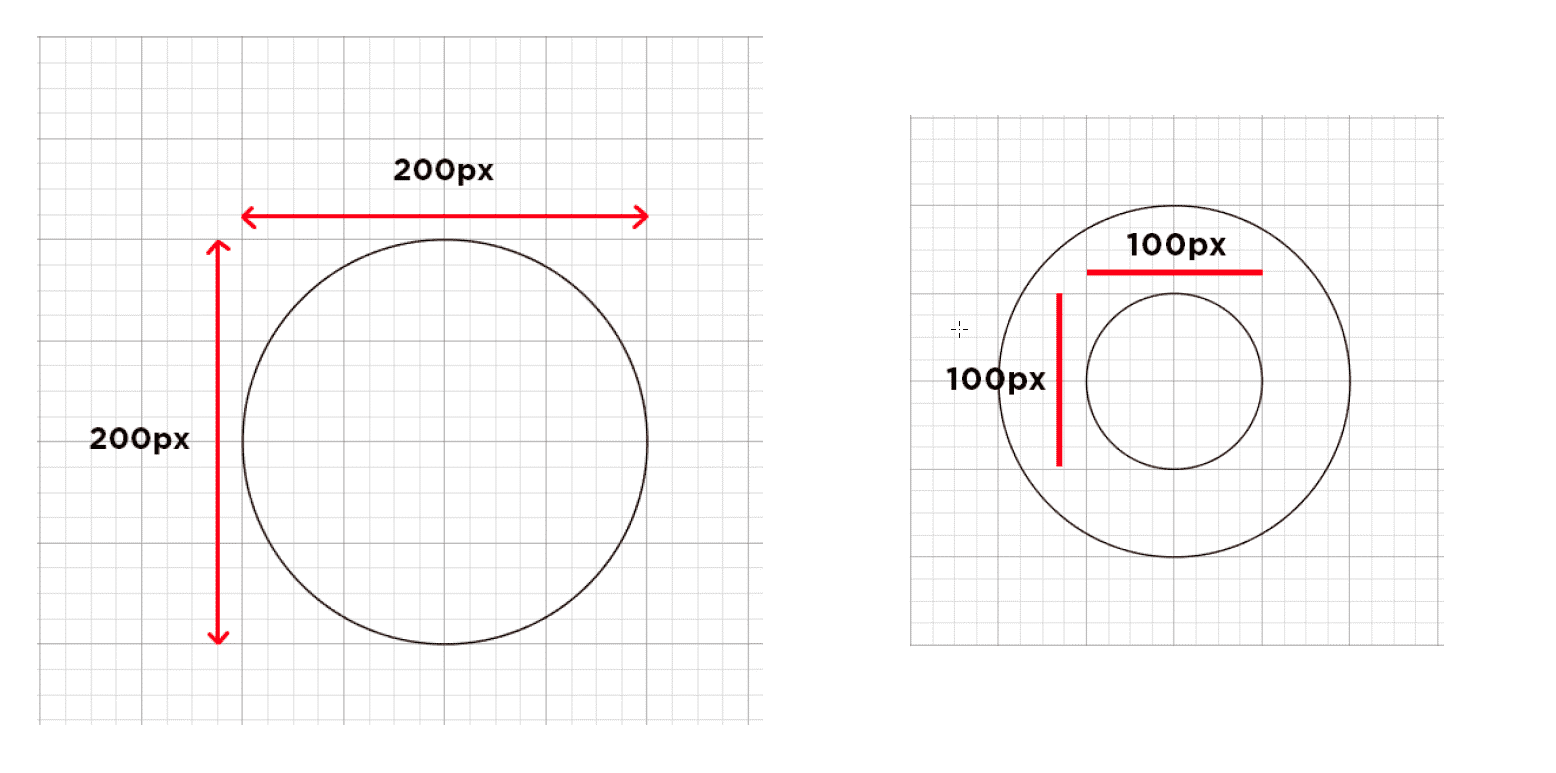
از ابزار (L) Ellipse برای کشیدن دایرهای به میزان 200x200px در مرکز صفحه استفاده کنید. سپس درون این دایره، دایرهای کوچکتر به میزان 100x100px ترسیم کنید

مرحله 2
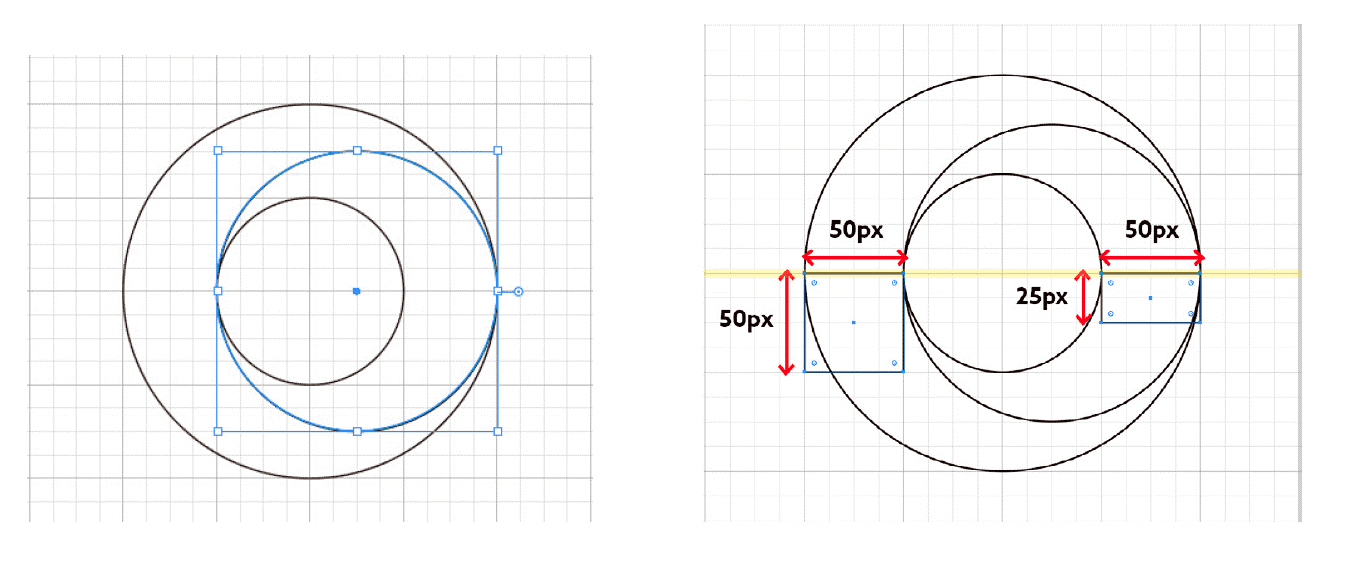
در ادامه طراحی لوگو سه بعدی در ایلوستریتور، دایره دیگری به میزان 150x150px بکشید. این دایره و دو دایره دیگر را با مرکز همتراز کنید. با دو بار فشار دادن کلید shift دایره را به سمت راست حرکت دهید.
دو مستطیل با اندازه های 50x50px و 50x25px رسم کنید. آنها را همانطور که در تصویر زیر نشان داده شده مرتب کنید.

مرحله 3
همه موارد را انتخاب کرده و با استفاده از ابزار Shape Builder (Shift + M) آنها را ترکیب کنید. اجزا را مانند تصویر زیر با هم ترکیب کنید. حال و یا بعداً میتوانید اشیا را با هر رنگی پر کنید. ارقام باقی مانده را پاک کنید.

مرحله 4
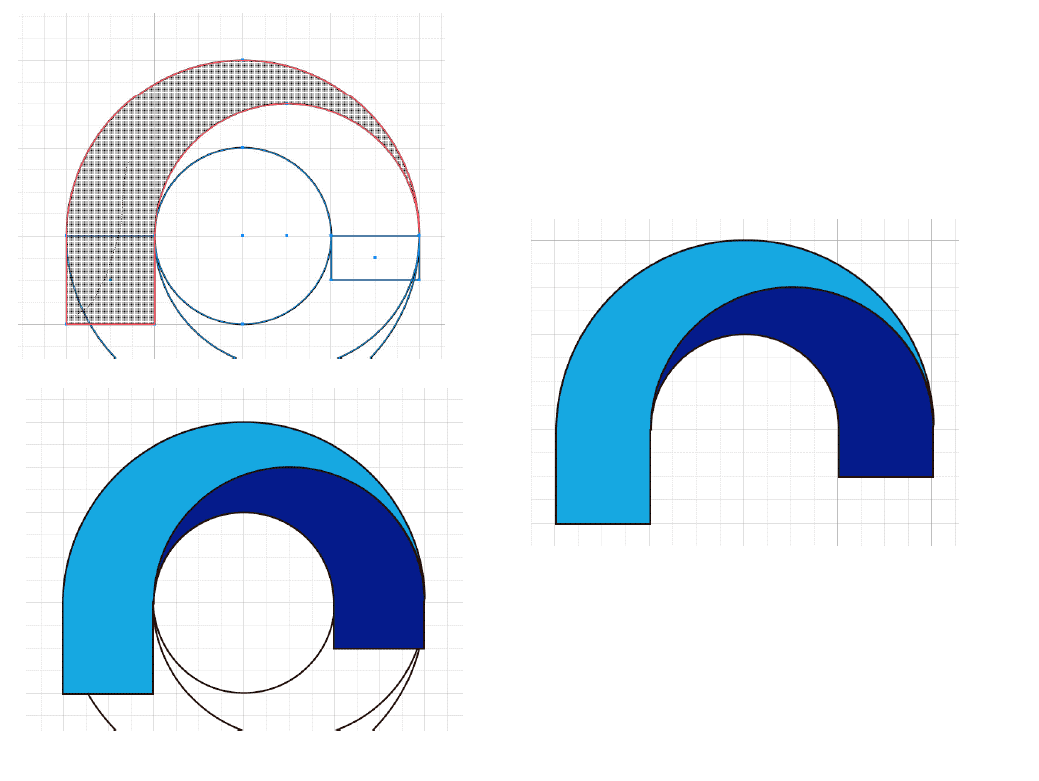
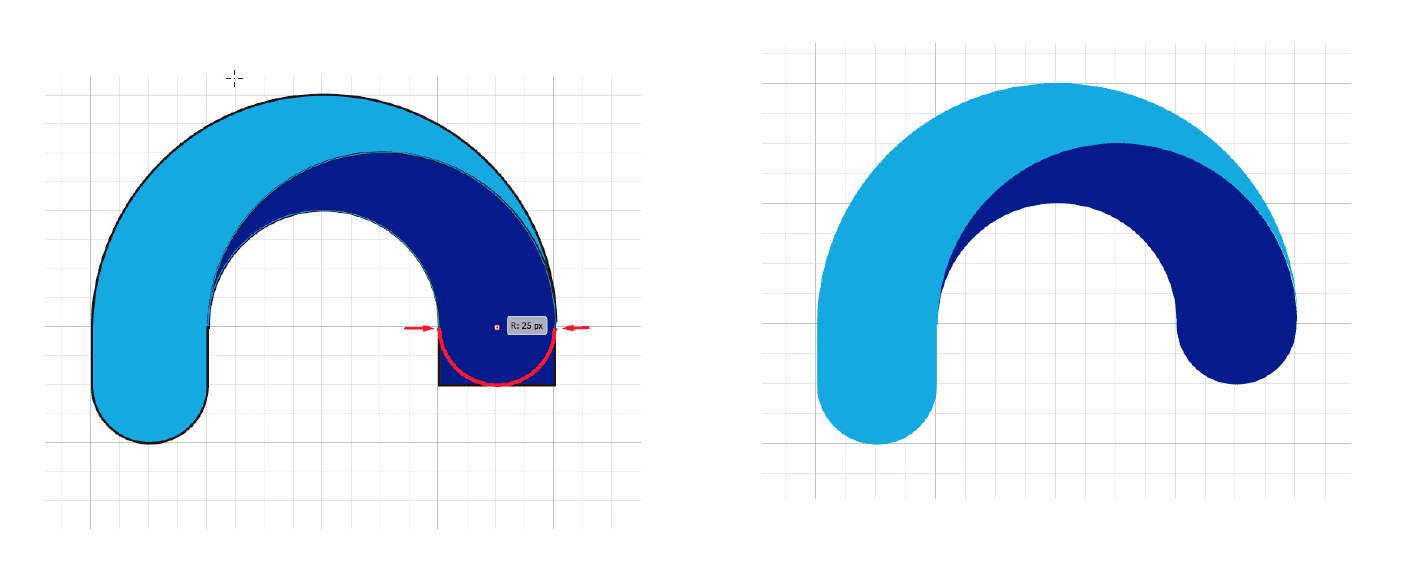
در ادامه طراحی لوگو سه بعدی در ایلوستریتور، گوشه ها را با ابزار Direct Selection (A) گرد کنید تا زمانی که یک قوس بدست بیاورید! از هر دو شی باقی مانده در لوگو حاشیه ها را بردارید.

3. لبه ایجاد کنید.
اکنون ما باید یک لبه ایجاد کنیم که لوگوی ما را حجیم تر کند.
مرحله 1
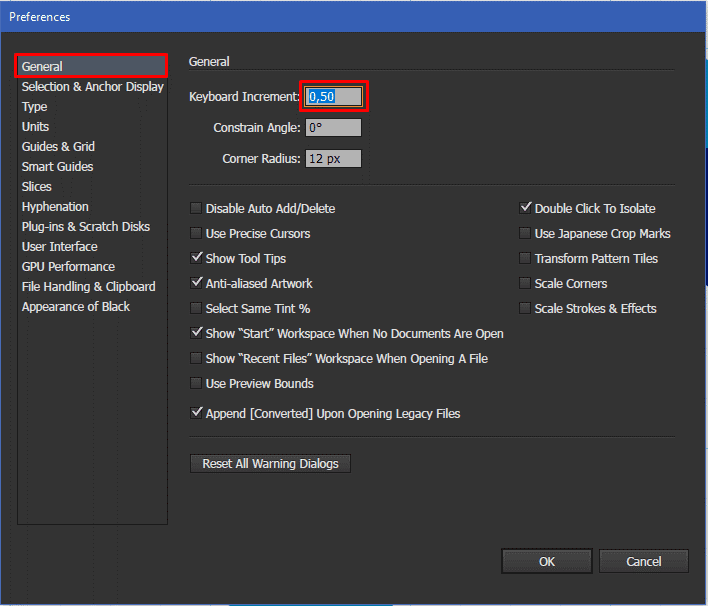
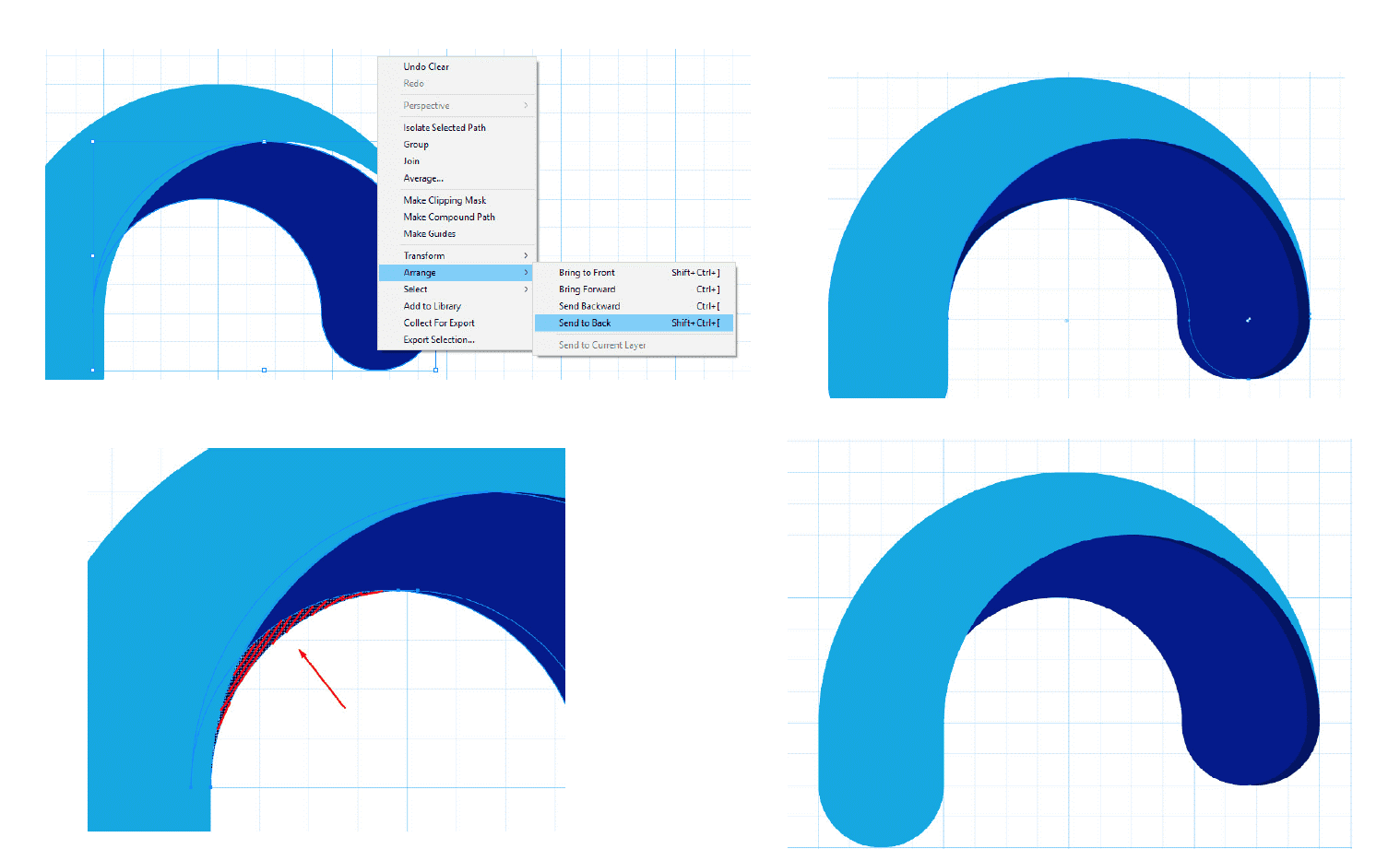
grid را غیرفعال کنید. به تنظیمات Preferences>Generalبروید.px 0.50 را در قسمت Keyboard Increment وارد کنید. قسمت سمت چپ قوس را انتخاب کرده و با 10 بار فشار دادن کلید Shift آن را به سمت چپ حرکت دهید. سپس با انتخاب Object> Arrange> Send to back شی را به قسمت پشتی ببرید.
قسمت دیگر قوس را کپی کنید (Ctrl + C Ctrl + F) و با 10 بار فشار دادن کلید Shift آن را به سمت راست حرکت دهید. سپس شی را به قسمت پشتی ببرید. برای حذف قسمت اضافی قوس از Shape Builder (Shift + M) استفاده کنید.


مرحله 2
قسمت راست قوس را برجسته کرده و با 10 بار فشار دادن کلید Shift آن را به سمت راست حرکت دهید. سپس شی را به قسمت پشتی (send the object to the back) بفرستید. شی را با رنگی تیره تر پر کنید تا از شکل اصلی متمایز شود.
4. افزودن گرادینت ها و شفافیت در طراحی لوگو سه بعدی در ایلوستریتور
برای افزودن افکت جادویی سه بعدی، به کاربردن گرادینت ها و لایه شفاف اقدامات زیر را انجام دهید.
مرحله 1
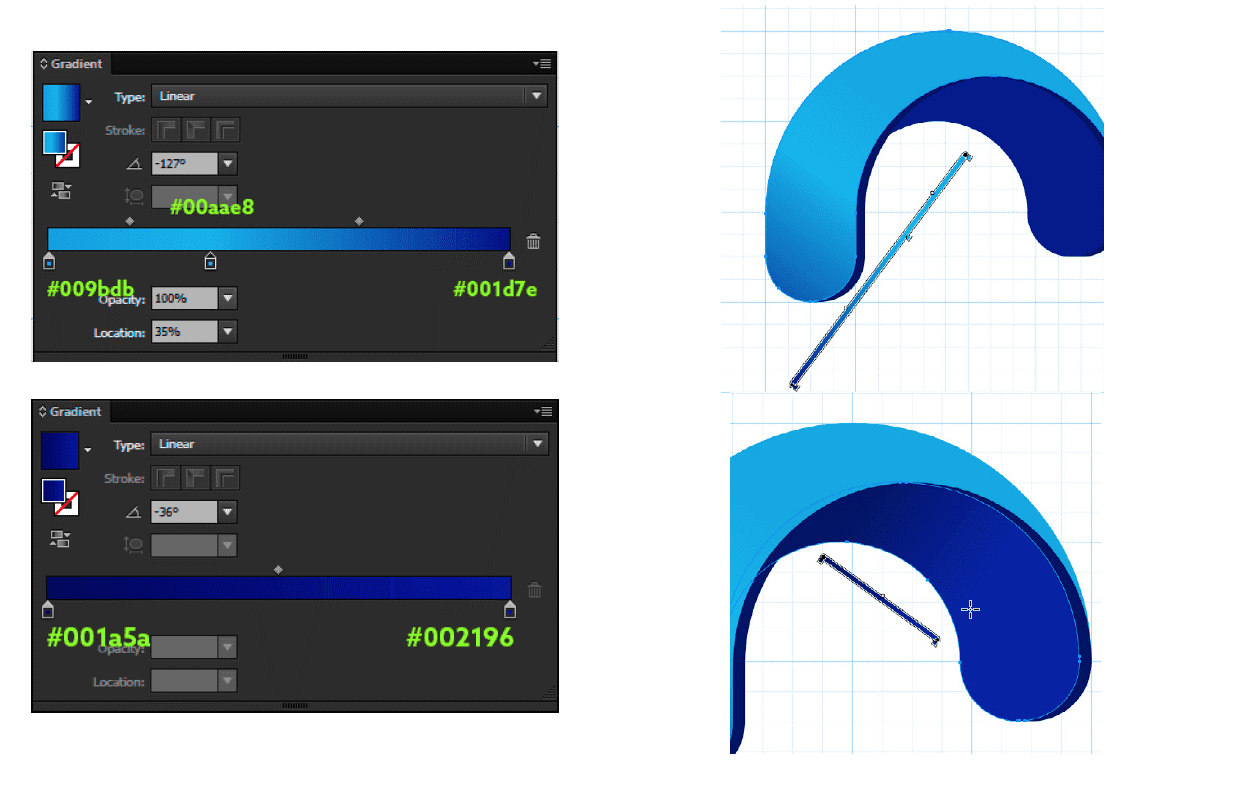
از ابزار Gradient (G) برای اعمال گرادینت خطی در قسمت سمت چپ قوس و پشت لوگو استفاده کنید. یک گرادینت دیگر به لبه های لوگو اضافه کنید.

مرحله 2
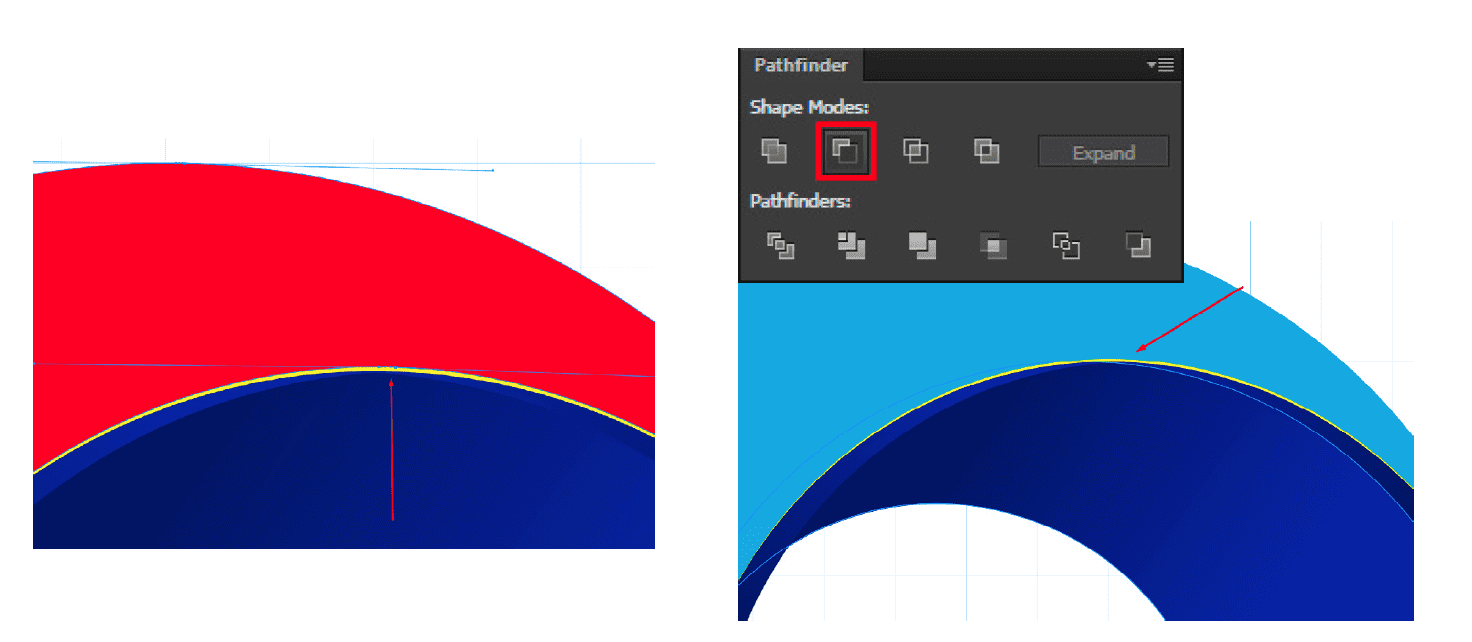
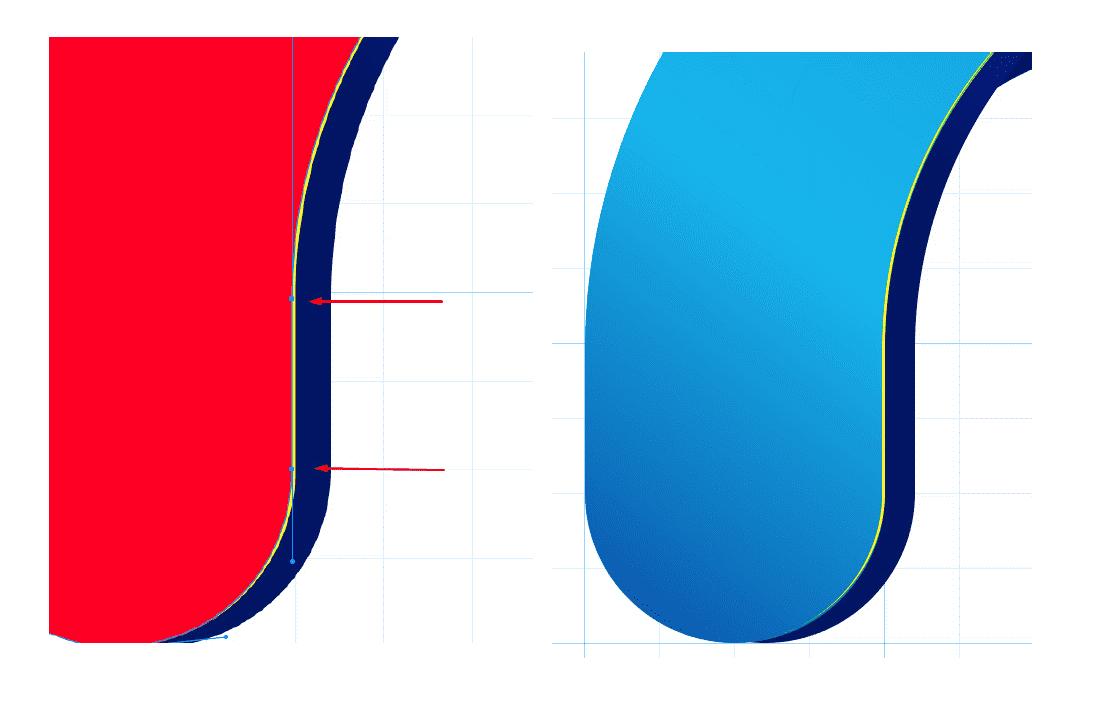
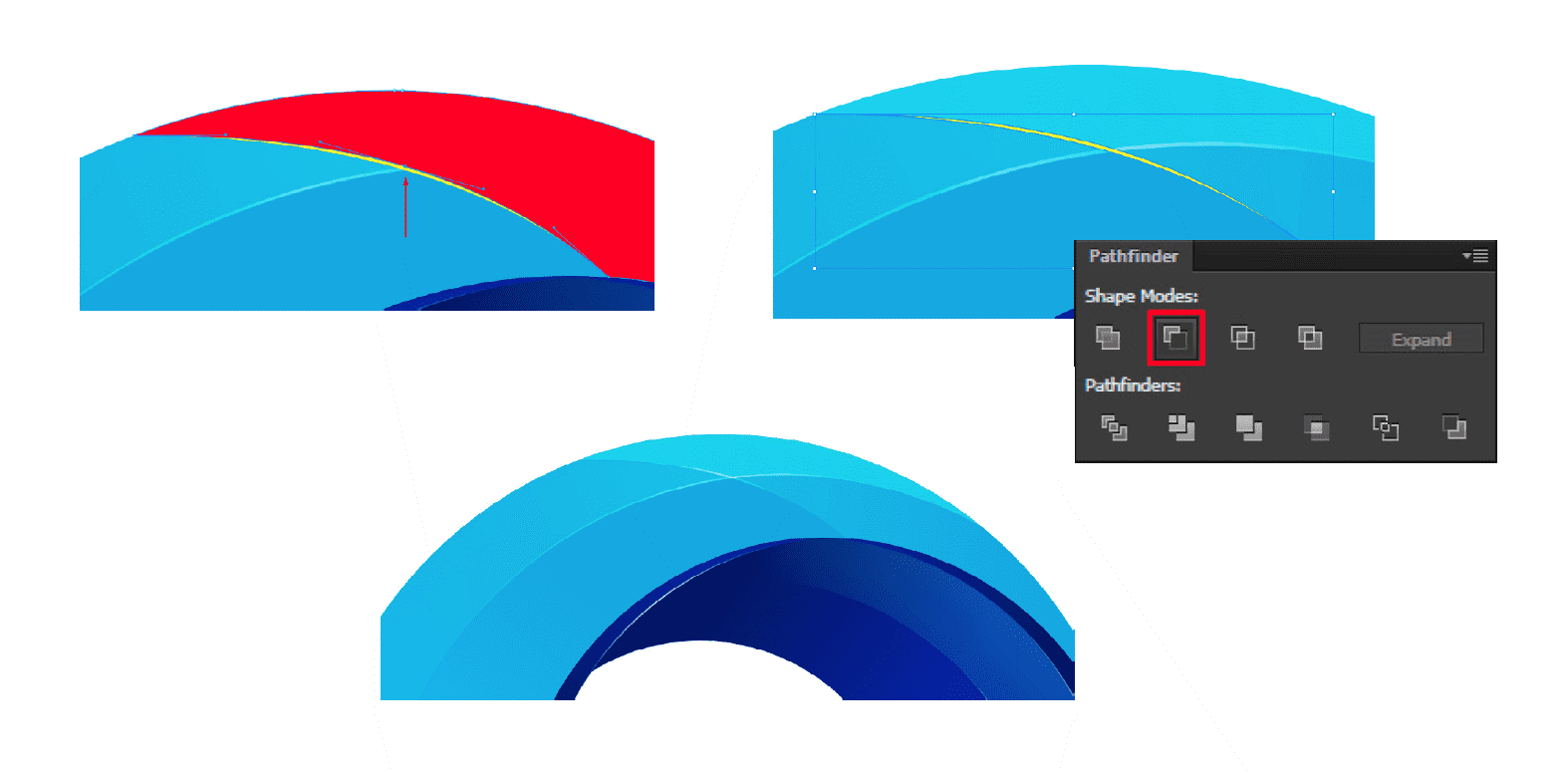
قسمت بالایی لوگو را انتخاب کنید. آن را کپی کنید (Ctrl + C Ctrl + F) و با رنگ زرد آن را پر کنید. دوباره شی را کپی کرده و آن را با رنگ قرمز پر کنید. از ابزار Direct Selection (A)) برای انتخاب قسمت پایین قوس استفاده کنید. با یک بار فشار دادن کلید Shift، آن را به سمت بالا ببرید. اشیا قرمز و زرد را انتخاب کرده و روی Minus Front در تب Pathfinder کلیک کنید.

مرحله 3
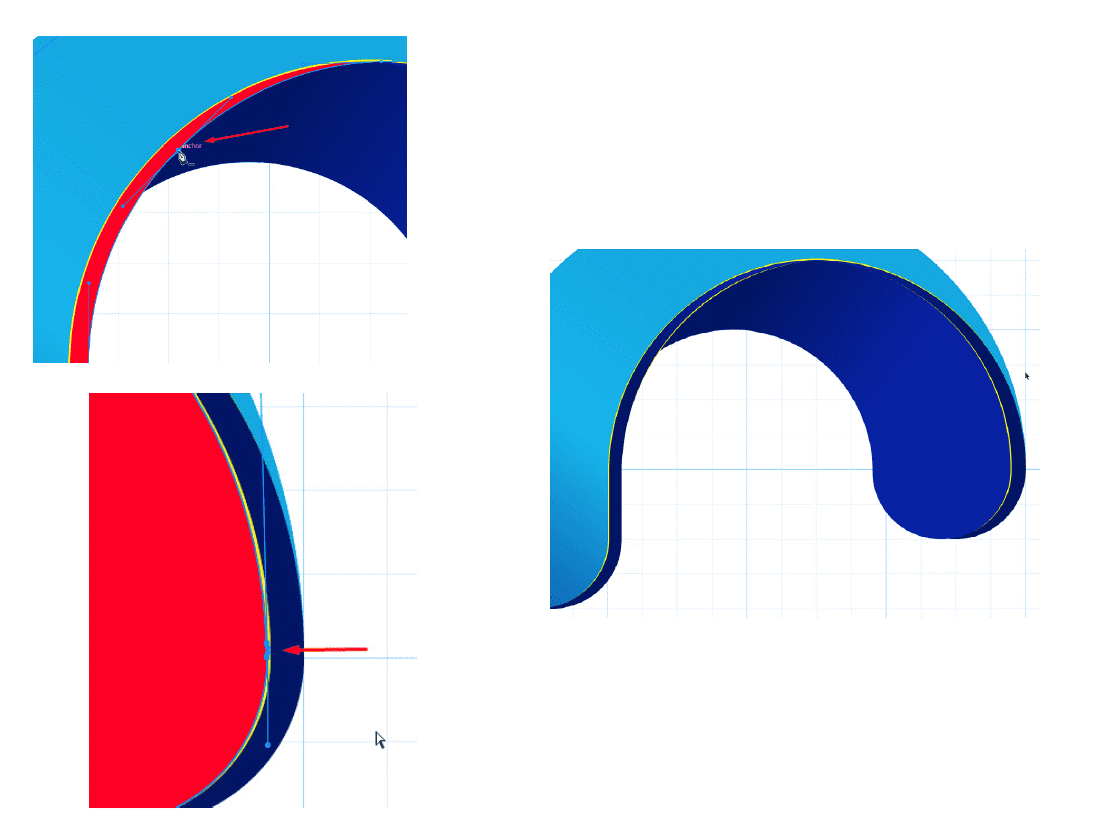
همین کار را با لبه انجام دهید تا به افکتی اریب دست پیدا کنید


مرحله 4
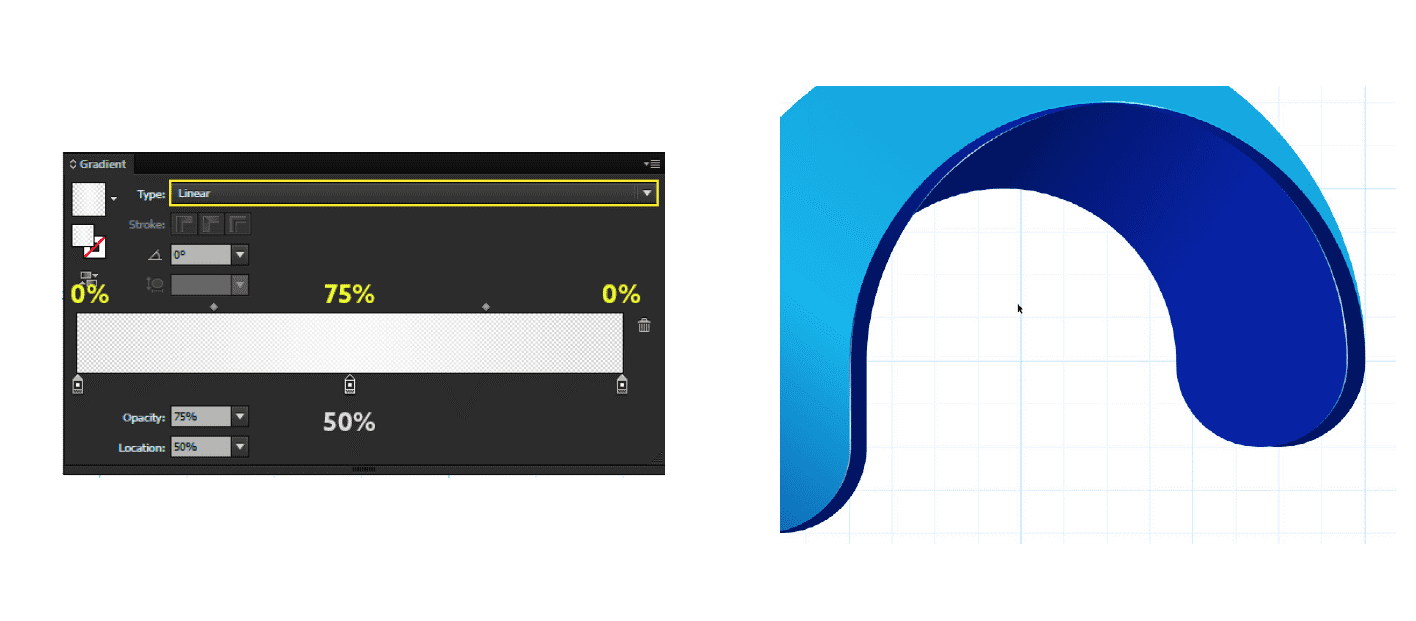
همانطور که در تصویر زیر نشان داده شده است، لبه های مورب را با گرادینتی شفاف پر کنید. گرادینت را در تمام قسمت های مورب اعمال کنید.

5. بازتاب ها (reflections) و شراره ها (flares) را اضافه کنید.
برای واقعی تر کردن لوگو، از بازتاب ها و شعله های استفاده میکنیم.
مرحله 1
دو کپی از قسمت بالایی لوگو تهیه کنید. و آنها را با رنگ های قرمز و زرد پر کنید.
شکل بالایی را با فشار دادن دکمه Shift سه بار به سمت چپ حرکت دهید. دو شکل را انتخاب کرده و روی Minus Front در تب Pathfinder کلیک کنید.
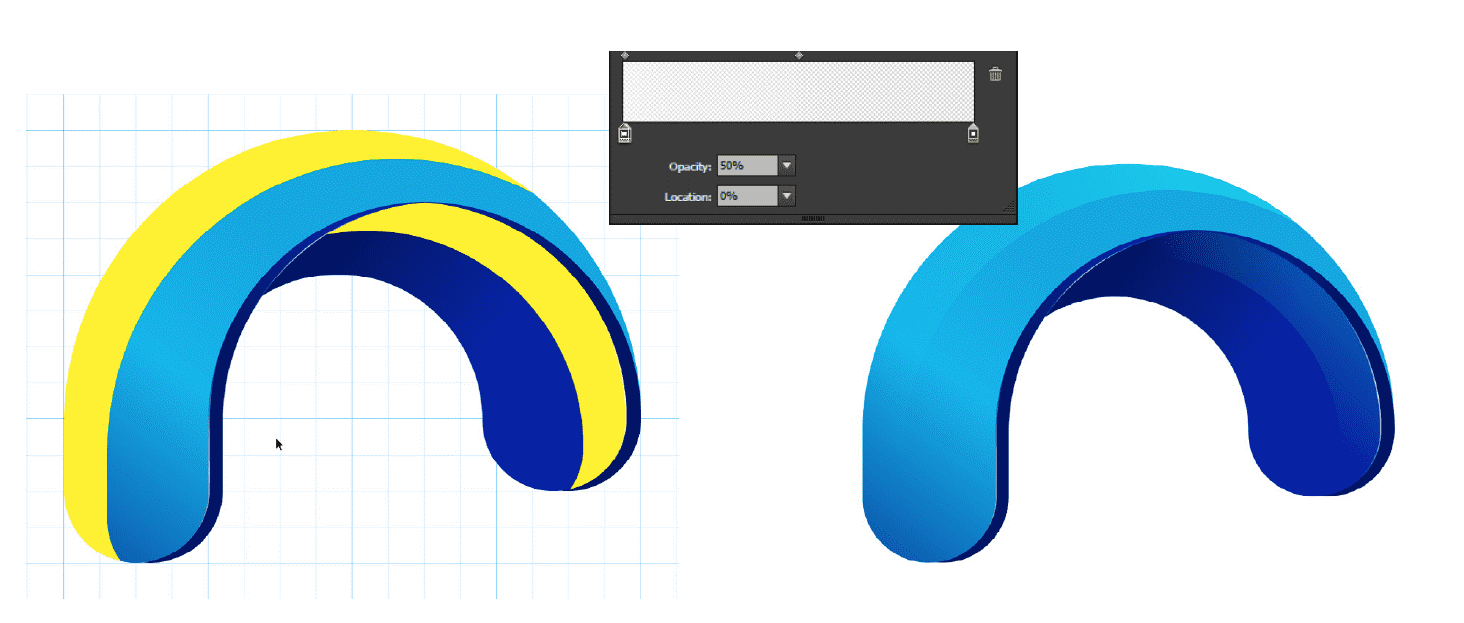
از ابزار Gradient (G) برای اعمال شیب از سفید با میزان شفافیت 50٪ به سفید با 0٪ شفافیت استفاده کنید.

مرحله 2
همانطور که در مرحله 1 شرح داده شد، شعله ها را برای قسمت های بالا و پایین لوگو ایجاد کنید.

مرحله 3
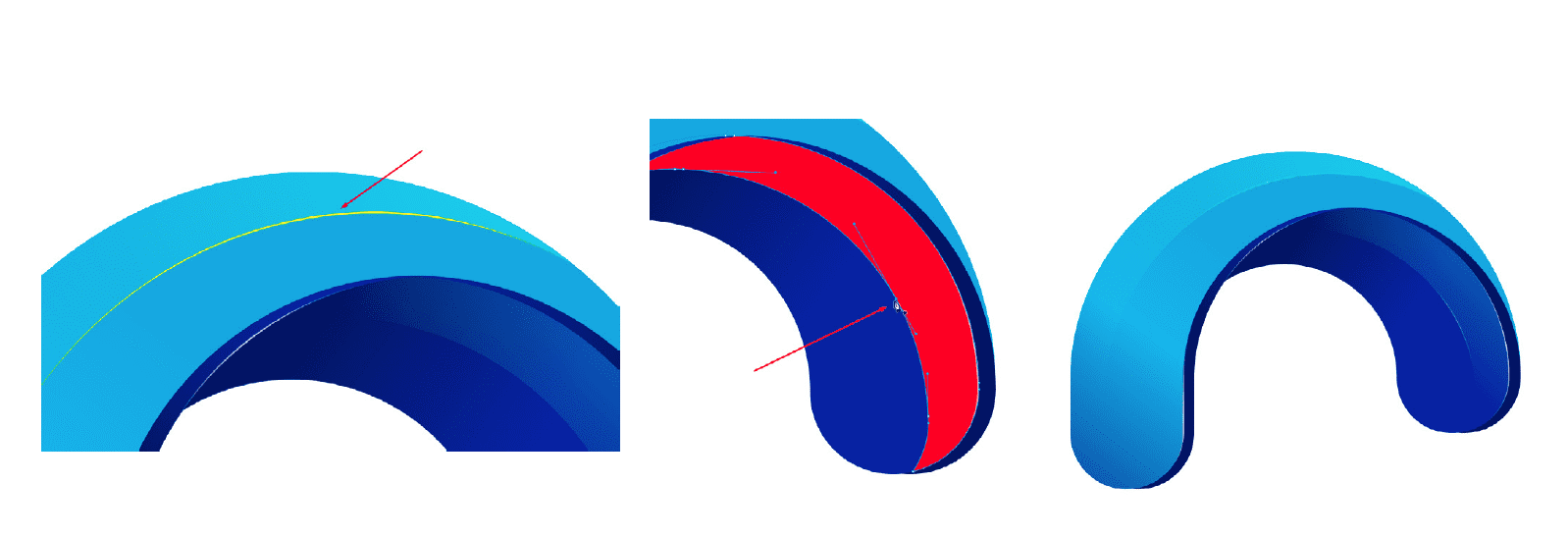
قسمت بالایی لوگو را کپی کنید. از ابزار Pen (P) برای ترسیم منحنی که از شی عبور میکند، استفاده کنید.
منحنی و شی را انتخاب کنید. در قسمت Pathfinder روی Divide کلیک کنید. اشیا را از حالت دسته بندی خارج کنید (Object> Ungroup) و قسمتهای اضافی را بردارید.گرادینتی سفید با 50٪ تیرگی روی شی اعمال کنید.

مرحله 4
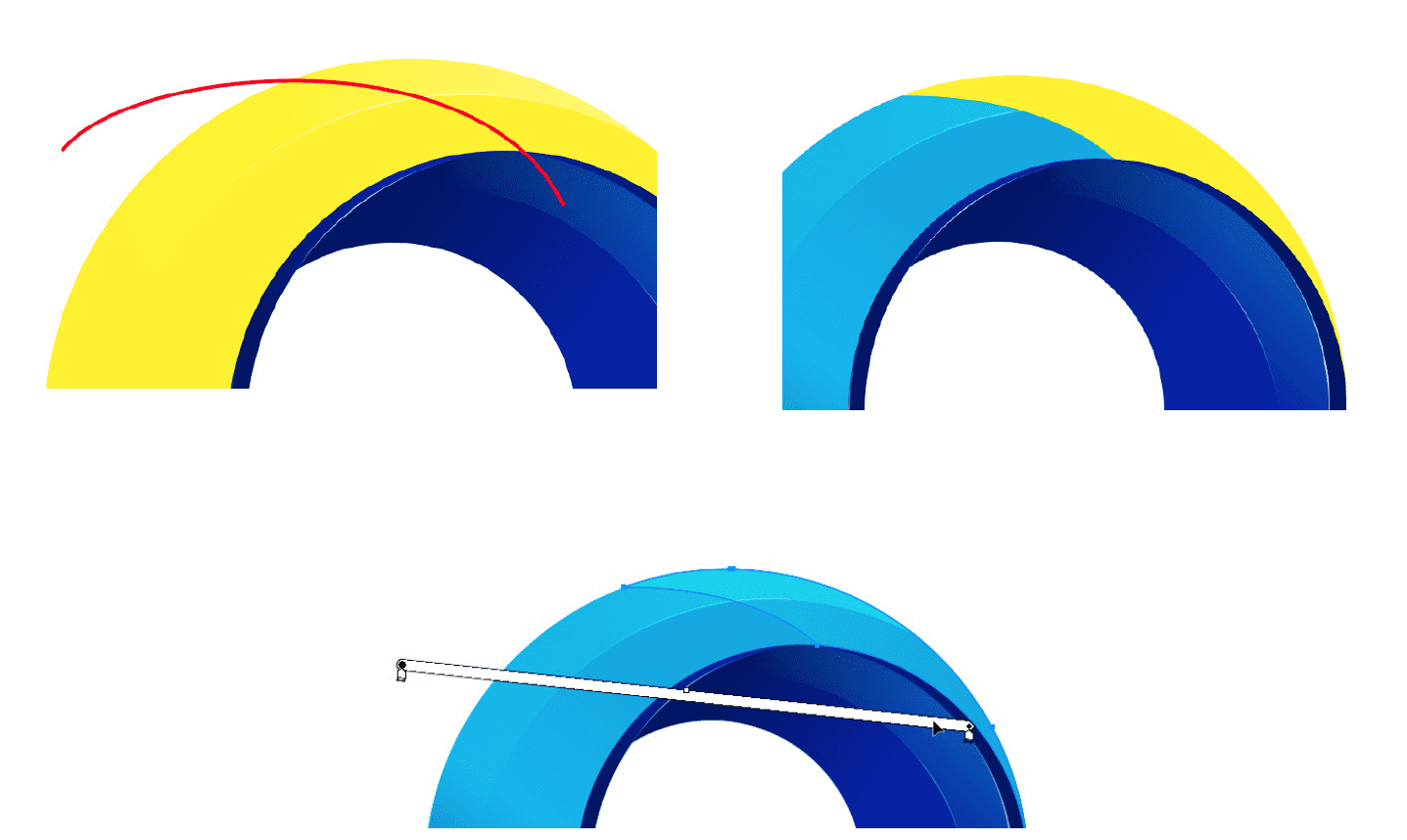
دو کپی از شی مرحله قبلی بسازید. اشیا جدید را با رنگ های زرد و قرمز پر کنید. از ابزار Pen (P) برای ایجاد یک نقطه محوری اضافی استفاده کنید، همانطور که در تصویر زیر نشان داده شده است. نقطه را بالا ببرید.
برای ایجاد شراره روی Minus Front کلیک کنید. آن را با رنگ سفید پر کنید و شفافیتش را 50٪ قرار دهید.

مرحله 5
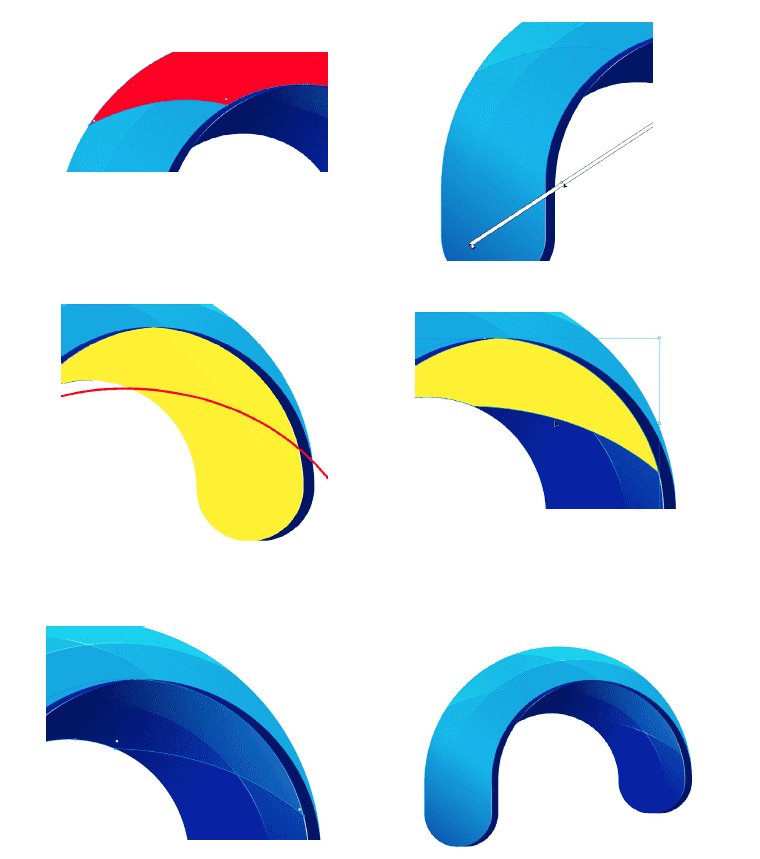
مراحل نشان داده شده در زیر را تکرار کنید تا بازتاب دیگری به قسمت های بالا و پایین لوگو اضافه شود.

6. نکات نهایی را اضافه کنید.
مرحله 1
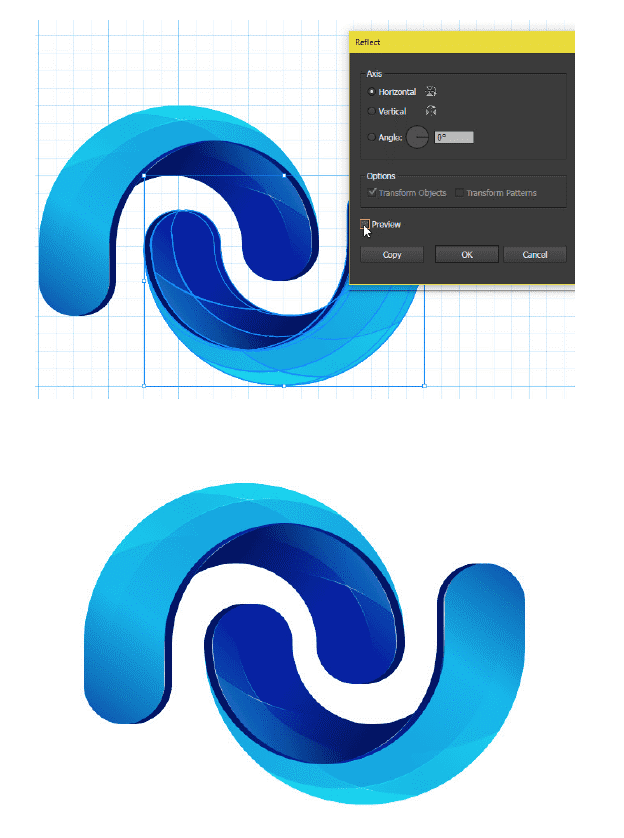
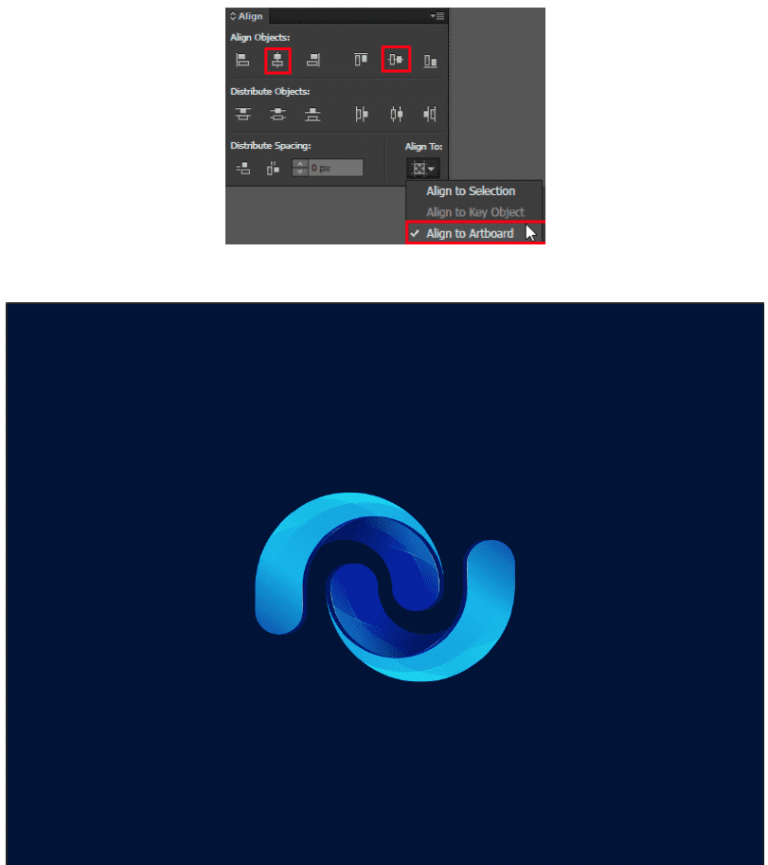
کل عناصر لوگو را انتخاب کرده و آنها را گروه بندی کنید (Ctrl + G). گروه را کپی کنید (Ctrl + F). کپی را به صورت عمودی و افقی منعکس کنید (Object> Transform> Reflect). همانطور که در تصویر زیر نشان داده شده، دو گروه را مرتب کنید. سپس همه اشیا را گروه بندی کنید.

مرحله 2
برای ایجاد پس زمینه از ابزار Rectangle (M) استفاده کنید. یک مستطیل (800x600px) بکشید و آن را با رنگ آبی تیره پر کنید. مستطیل را به عقب بفرستید. مستطیل و لوگو را با مرکز تراز کنید.

سخن پایانی
آموزش طراحی لوگو سه بعدی در ایلوستریتور به اتمام رسید، این راهنما بیشتر مناسب افرادی بود که قبلا با ایلوستریتور کار کردهاند و حال فقط میخواهند که نحوه طراحی لوگو سه بعدی در ایلوستریتور را یاد بگیرند!
تا جایی که اگر قبلا با ایلوستریتور کار نکرده اید ممکن است آموزش را نتوانید دنبال کنید و حتی موجب سردرگمی شما شود!!در اینترنت صد ها ویدئو و مقاله آموزشی در مورد طراحی لوگو سه بعدی در ایلوستریتور و فتوشاپ موجود است میتوانید در کنار این آموزش از آنها نیز استفاده کنید.
برای مشاهده هزینه طراحی لوگو توسط رایا مارکتینگ و کسب اطلاعات بیشتر می توانید به منوی " لیست هزینه و زمان " مراجعه کنید.
برای سفارش آنلاین طراحی لوگو کافیست در سایت ثبت نام نموده و سفارش آنلاین طراحی لوگو ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
























لیست نظرات
x اولین نظر را شما ثبت نمائید