سئوی تصویر : بهینه سازی alt و عنوان
متن جایگزین عکس ( alt ) توضیحی است که کاربرد تصویر را در ارتباط با هدف متن توضیح می دهد. بهتر است تصویر حاوی توضیحی دارای کلمه ی کلیدی مرتبط با متن باشد.

برای سفارش آنلاین سئوی پیشرفته کافیست در سایت ثبت نام نموده و سفارش آنلاین سئوی پیشرفته ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
تیترهای داخلی به این صورت نوشته شوند
اضافه کردن تصاویر به مقالاتتان، مردم را به خواندن آن ها تشویق کرده و همچنین انتخاب تصاویر مناسب از پیام شما پشتیبان تهیه کرده و رتبهی خوبی در نتایج جستجو برایتان کسب میکند. اما به خاطر داشته باشید که برای تصاویر خود متن جایگزین عکس یا alt بنویسید که خود باعث می شود مقاله های شما با عنکبوت موتور جستجو تقویت شده و قابلیت در دسترس بودن وب سایتتان بهبود می یابد. این مقاله همه چیز را درباره ی بهینه سازی و ویژگیهای alt و عنوان متن توضیح می دهد.
در این مقاله خواهید خواند:
- ویژگی های alt و عنوان چیست؟
- اگر تصویری هدف نداشته باشد چه می شود؟
- alt و سئو سایت
- عبارات کلیدی موجود در alt چه کاری انجام می دهند؟
- نمرات ارزیابی
- ویژگی های alt و عنوان متن در وردپرس
- چگونگی افزودن alt در وردپرس
- درباره ی سئوی عکس بیشتر بخوانید

ویژگی های alt و عنوان چیست؟
alt و عنوان یک تصویر معمولاً به عنوان برچسب شناخته می شوند اما از نظر فنی, آنها ویژگی هستند. alt, تصویر و عملکرد آن را توصیف می کند. بنابراین اگر از تصویر به عنوان دکمه ای برای خرید محصول X استفاده می کنید، alt باید مثل دکمه ای برای خرید محصول X باشد. alt, توسط صفحه خوان ها استفاده می شود. آنها با خواندن alt می گویند چه چیزی روی تصویر است. هر تصویر باید دارای alt باشد نه فقط برای مقاصد سئو، بلکه به این دلیل که افراد نابینا و کم بینا در غیر این صورت نمی دانند تصویر مربوط به چیست. عنوان فقط برای کاربران ماوس (یا سایر دستگاههای اشاره گر) در دسترس هست و تنها موردی که عنوان برای دسترسی به آن لازم است، برچسب <iframe> و <frame> است.

اما اگر در تصویر محتوای شما هدف نداشته باشد چه می شود؟
اگر در طراحی خود تصاویری دارید که صرفاً به دلایل طراحی وجود دارند، این کار را اشتباه انجام می دهید. این تصاویر باید در CSS شما باشد و در HTML شما نباشد. اگر واقعاً نمی توانید این تصاویر را تغییر دهید یک alt خالی به آنها بدهید مانند این موارد:
<img src = "image.png" alt = "">
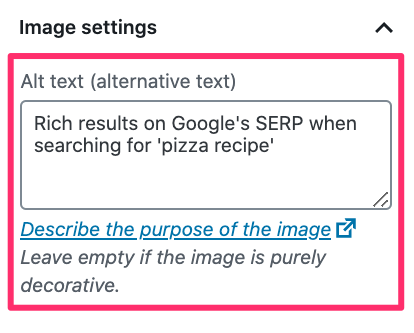
alt خالی مطمئن می شود که خوانندگان صفحه از روی تصویر عبور می کنند. در وردپرس، می توانید قسمت "Alt text" را در تنظیمات تصویر خالی بگذارید.
alt و سئو
در گوگل مقالات زیادی درباره ی تصاویری حاوی " از متن توصیفی alt استفاده کنید " وجود دارد. این اتفاقی نیست: گوگل ارزش نسبتاً زیادی برای این مقوله قائل شده است. از alt برای توصیف تصویر و همچنین نحوهی ارتباطش با محتوای متن استفاده میشود. در Yoast SEO ویژگی ای وجود دارد که وجود حداقل یک تصویر دارای برچسب حاوی عبارت کلیدی را بررسی می کند.

عبارات کلیدی موجود در alt چه کاری انجام می دهند؟
در Yoast SEO وجود تصاویر دارای برچسب حاوی کلمات کلیدی بررسی می شود. با افزودن این ویژگی, به کاربران و خوانندگان صفحه و موتورهای جستجو توضیحی از آنچه در آن تصویر است را ارائه می دهید. این قابلیت, دسترسی و شانس شما برای رتبه بندی در جستجوی تصویر را بهبود می بخشد.
ارزیابی alt تصویر
ما قطعاً نمی گوییم شما باید عبارت کلیدی خود را در هر برچسب متن اسپم کنید. شما برای پست های خود به تصاویر مناسب, با کیفیت و مرتبط نیاز دارید، به گونه ای که داشتن کلمه کلیدی در برچسب متن منطقی است. در اینجا توصیه هایی از Google در مورد انتخاب برچسب متن آورده شده است:
هنگام انتخاب alt، بر ایجاد محتوای مفید و غنی که به طور مناسب از کلمات کلیدی مرتبط استفاده می کند تمرکز کنید. از پر کردن متن مذکور با کلمات کلیدی خودداری کنید زیرا این امر منجر به تجربه ی منفی کاربر شده و سایت شما به عنوان هرزنامه شناخته می شود.
اگر تصویر شما مربوط به یک محصول خاص باشد و شامل نام کامل محصول و شناسهی آن در alt باشد به راحتی پیدا می شود. به طور کلی اگر یک عبارت کلیدی بتواند برای یافتن چیزی روی تصویر مفید باشد باید آن را در alt قرار دهید. همچنین فراموش نکنید که نام فایل تصویر را به گونهای تغییر دهید که توصیف کننده ی محتوای آن باشد.

نمرات ارزیابی
اگر محتوای شما بیش از 4 تصویر داشته باشد، فقط در صورتی گلوله ی سبز دریافت خواهید کرد که درصد تصاویر دارای عبارت کلیدی در alt بین 30 و 70٪ باشد. وقتی از عبارت کلیدی در بیش از 70٪ تصاویر خود استفاده میکنید، گلوله ی شما نارنجی میشود تا از پر کردن کلمات کلیدی جلوگیری کند. اگر Yoast SEO Premium دارید، این افزونه مترادف هایی را که به عبارت اصلی خود اضافه کردهاید نیز در نظر میگیرد.
alt و عنوان در وردپرس
هنگامی که شما یک تصویر را در وردپرس بارگذاری می کنید، می توانید alt را تنظیم کنید. به طور پیش فرض، از نام فایل تصویر در عنوان استفاده می شود و اگرalt را وارد نکنید، آن در برچسب عکس کپی می شود. گرچه این از چیزی ننوشتن بهتر است، اما این عملکرد بسیار ضعیفی است. شما واقعاً باید وقت بگذارید و برای هر تصویری که به یک پست اضافه می کنید alt مناسب را بسازید. کاربران و موتورهای جستجو از این بابت از شما تشکر خواهند کرد.
نحوه ی افزودن alt در وردپرس
وردپرس افزودن alt را آسان می کند. اگر مراحل زیر را دنبال کنید میتوانید متن alt را به تصاویر خود اضافه کنید. به این ترتیب بهانهای برای درست انجام ندادن این کار باقی نخواهد ماند. اگر به درستی این جزئیات ریز را بدست آورید، SEO تصویرتان واقعاً سودمند خواهد بود. این کار به کاربرانی که چالش دیداری دارند نیز کمک خواهد کرد.
1. وارد وب سایت وردپرس خود شوید زمانی که وارد سیستم شدید در «داشبورد» خود خواهید بود.
2. برای ویرایش مطالب، پست یا صفحه را باز کنید.
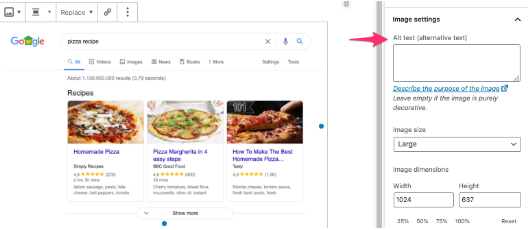
3. بر روی قسمت Image کلیک کنید تا تنظیمات تصویر در تب بلاک از نوار کناری باز شود. شما مشاهده خواهید کرد که تنظیمات تصویر در بلاک تب از نوار کناری ظاهر می شود.

4. برچسب عکس و ویژگی عنوان را اضافه کنید.

5. روی دکمه "بروزرسانی" در گوشه بالا سمت راست کلیک کنید.
دربارهی SEO تصویر بیشتر بخوانید
ما یک مقاله ی بسیار محبوب (و طولانی تر) در مورد سئوی تصویر داریم که تعداد زیادی روش مختلف برای بهینه سازی تصاویر دارد. البته وقتی صحبت از برچسب های متن و عنوان میشود، جزئیات آن نسبتاً کمتر است. پیشنهاد میکنم با کلید بر روی "" بررسی تاثیر سئوی تصاویر برای موتورهای جستجو "" وارد مقاله مورد نظر شده و از آن مقاله نیز استفاده کنید.
برای سفارش آنلاین سئوی پیشرفته کافیست در سایت ثبت نام نموده و سفارش آنلاین سئوی پیشرفته ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.























لیست نظرات
x اولین نظر را شما ثبت نمائید