در مورد اصول سئو و استفاده از تگ
در این قسمت از پرسش و پاسخ سئو، به سراغ طرح پرسش هایی در مورد کاربرد و عملکرد تگ ها رفتیم و در نهایت نیز به پدیده (Media Query) پرداختیم.

برای سفارش آنلاین پرسش و پاسخ سئو کافیست در سایت ثبت نام نموده و سفارش آنلاین پرسش و پاسخ سئو ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
در یکی دیگر از قسمتهای "پرسش و پاسخ سئو، روی دور تند!" با چند پرسش دیگر همراهتان هستیم. اگر تابحال تجربه همراهی با ما در این یادداشتها را داشته باشید، حتماً شیوه طرح بحث را بهخوبی میداند؛ چنانچه تجربه همراهی با ما در این یادداشتها را ندارید میتوانید با مطالعه بخشهای قبلی با ما در این مسیر همنوا شوید.
البته داستان چندان پیچیده نیست و در ادامه یادداشت متوجه شیوه کار خواهید شد. اجازه دهید مثل همیشه کار را با پرسشی از سوی کاربران آغاز کرده و مسیر پاسخگویی به پرسش کاربران در مورد اصول و موضوعات سئو را ادامه دهیم.

پرسش اول؛ در مورد اصول سئو و استفاده از تگ
آیا اگر من دو تگ (H1) با یک عنوان مشترک داشته باشم، سایت از منظر سئو دچار مشکل خواهد شد؟ البته یکی از آنها در نسخه تلفن همراه سایت و دیگری در نسخه دسکتاپ قابل مشاهده است.
خیر! به این خاطر که تگ (H1) فقط در یکی از دو نسخه سایت قابل دیدن یا در اصطلاح (Visible) است، تا هنگامی که شما از یک دستور (Media Query) را دستوری مشابه آن برای برقراری ارتباط با موتور جستجو استفاده کنید، مشکلی ایجاد نخواهد شد.
حتی اگر دو تگ (H1) را نیز به صورت همزمان بر روی صفحه نسخه دسکتاپ داشته باشید، باز هم گوگل از منظر سئو، با اولین تگ (H1) به عنوان تگ اصلی و از دومی به عنوان یک نوشته معمولی استفاده میکند. از منظر سئو، چنین چیزی به طور معمول و تحت شرایط عادی، منجر به هیچ مشکل جدی نمیشود؛ حتی اگر برخی از ابزارهای سئو در مورد آن هشدار دهند!
پرسش دوم؛ در مورد استفاده از تگ
در مباحث و قواعد مربوط به سئوی ساختار صفحه، آیا تگ (H3) میتواند بالاتر از تگ (H1) و در بخش فوقانی صفحه جای گیرد؟ در محتوای ابتدایی صفحه من، یک اسلایدر محتوی عناوین محصولات وجود دارد که من برای معرفی آنها از تگ (H3) استفاده کردهام.
بعد از آنها در ردیف بعدی زیر این اسلایدر عنوان صفحه با تگ (H1) قرار گرفته است.. آیا با این وجود، صفحه از منظر سئو مشکلی داشته و بهخوی از سوی موتور جستجوی گوگل واکاوی نمیشود؟
پاسخ منفی است؛
این موضوع نیز منتج به هیچ مشکل یا چالشی نخواهد شد. گوگل با وجود اطلاع از صورت کامل کدهای صفحه، بهخوبی میداند تگ H3 پیش از تگ H1 قرار گرفته و این دو را اصطلاحاً با هم قاطی نمیکند. اما این شرایط و شمایلی که شما توصیف کردید، یک جای تردید و البته کنجکاوی دارد؛ چرا اسلایدر را به گونهای طراحی کردهاید که پیش از هدلاین(تیتر اصلی) صفحه به نمایش درآید؟
آیا این بهترین چیدمانی بوده که برای بهرهبرداری از فضا وجود دارد؟ ما پیشنهاد میکنیم پیش از اینکه آپشنهای متعدد و جانبی خود را به آنها معرفی کنید، با استفاده از تگ (H1) خود تصویری کلی از محتویات و محصولات صفحه ارائه کنید. بسته به شرایط این راهبرد بهتری است.

یک پرسش جانبی؛ (Media Query) چیست؟
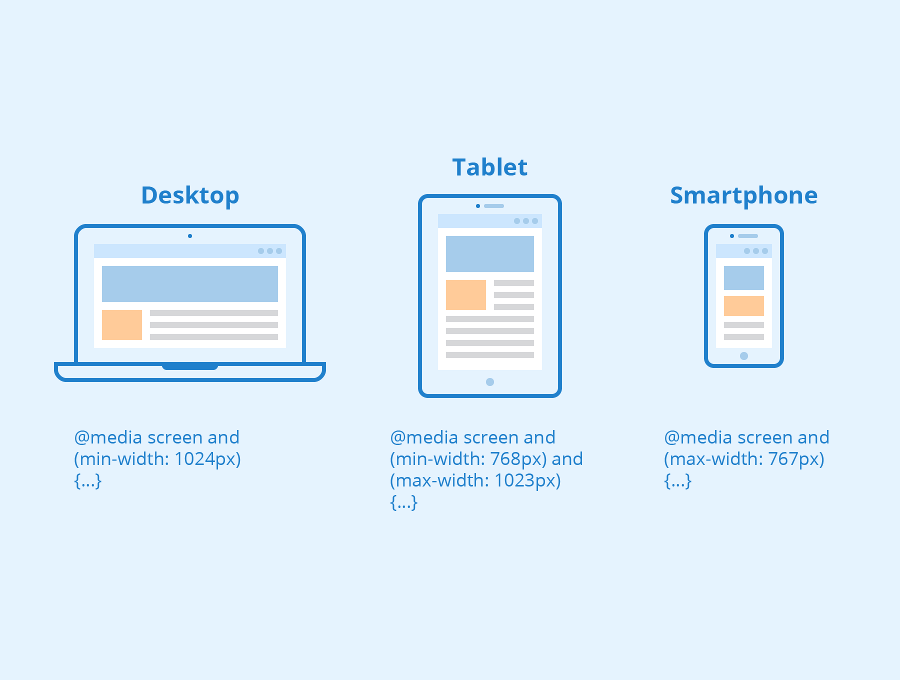
هر چند این مورد مربوط به پرسش کاربران نیست اما در اثنای پاسخ دادن به پرسش اول این بخش، با توجه به استفاده از اصطلاح (Media Query) ممکن است برخی همراهان در مورد آن دچار سردرگمی شوند. مدیا کوئری یا (Media Query) در اصل به معنی استنطاق یا بررسی رسانه است.
در عمل این ابزار به توسعهدهنده و طراح صفحه این امکان را میدهد تا با استفاده از یک دستور، نوع وسیلهای که به سایت متصل شده است را شناسایی کند. به طور مثال متوجه شود که کاربر با گوشی تلفن همراه وارد سایت شده، یک تبلت 10 اینچی یا هر دیوایس دیگری.
با وجود دستور (Media Query) و دسترسی به اطلاعات دیوایس، توسعهدهنده میتواند اشکال مختلفی از صفحه را برنامهریزی کرده و بسته به خصوصیات فیزیکی صفحه کاربر، در اختیار او قرار دهد. استفاده از دستورهای (Media Query) سهم بسزایی در بهبود تجربه کاربر داشته و به پیشرفت صفحه از منظر سئو و طراحی کمک شایانی میکنند.
برای مشاهده هزینه سئو در رایا مارکتینگ به منوی هزینه و زمان مراجعه کنید.
برای سفارش آنلاین پرسش و پاسخ سئو کافیست در سایت ثبت نام نموده و سفارش آنلاین پرسش و پاسخ سئو ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
























لیست نظرات
x اولین نظر را شما ثبت نمائید