طراحی وب سایت داینامیک
وب سایت داینامیک یک وب سایت است که محتوا و طرح آن بر اساس درخواست کاربران به صورت پویا تغییر می کند.

برای سفارش آنلاین طراحی سایت کافیست در سایت ثبت نام نموده و سفارش آنلاین طراحی سایت ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
وب سایت داینامیک یک وب سایت است که محتوا و طرح آن بر اساس درخواست کاربران به صورت پویا تغییر می کند. در مقابل، وب سایت استاتیک دارای محتوای ثابتی است که توسط هر کاربری که به وب سایت دسترسی دارد، یکسان نشان داده می شود. وب سایت داینامیک معمولاً از پایگاه داده برای ذخیره و مدیریت محتوا استفاده می کند و از طریق سیستم مدیریت محتوا (CMS) ، که یک رابط کاربری است، مدیریت می شود.
با استفاده از وب سایت داینامیک، می توانید صفحات و محتواهای مختلفی را بر اساس نیازهای کاربران ایجاد کنید. برای مثال، اگر شما یک فروشگاه آنلاین دارید، می توانید به راحتی محصولات جدید را به سایت اضافه کنید، جستجوی پویا را فعال کنید و صفحات فروشگاه را بر اساس دسته بندی ها و فیلترهای مختلف نمایش دهید.
پیشنهاد میکنیم مقاله همه چیز درباره طراحی سایت را مطالعه نمایید.
وب سایت داینامیک امکانات بیشتری را نسبت به وب سایت استاتیک فراهم می کند. بنابراین برای سایت هایی که نیاز به بروزرسانی مداوم دارند و بر پایه اطلاعات جدید کار می کنند، وب سایت داینامیک مناسب است. با این حال، طراحی و توسعه وب سایت داینامیک معمولاً به زمان و مهارت بیشتری نسبت به ساخت وب سایت استاتیک نیاز دارد.
معماری معمولی وب سایت داینامیک

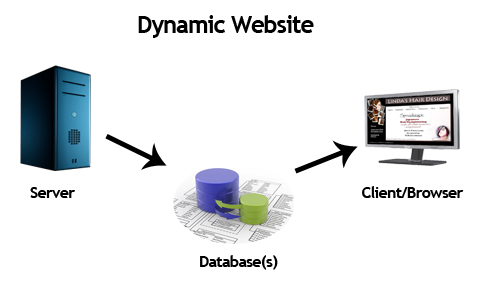
معماری معمولی برای یک وب سایت داینامیک شامل مجموعهای از عناصر و فناوریها است که در تولید و ارائه صفحات داینامیک نقش مهمی دارند. معماری معمولی وب سایت داینامیک شامل سه بخش اصلی است: سرور، بانک اطلاعاتی و مرورگر کاربران.
سرور
سرور نقش اصلی را در پردازش درخواستهای کاربران و تولید صفحات وب سایت داینامیک دارد. معمولاً از سیستمهای مدیریت محتوا (CMS) مانند WordPress ، Drupal و Joomla برای ساخت و مدیریت صفحات وب سایت استفاده میشود.
زبانهای برنامهنویسی سمت سرور مانند PHP، ASP.NET، Python و Ruby برای پردازش درخواستها و تولید محتوای داینامیک استفاده میشوند.
بانک اطلاعاتی
بانک اطلاعاتی محلی است که اطلاعات مربوط به وب سایت، مانند محتوا، اطلاعات کاربران، تنظیمات و غیره را در خود ذخیره میکند. سرور با استفاده از زبانهای پایگاه داده مانند MySQL، PostgreSQL، MongoDB و غیره، با بانک اطلاعاتی ارتباط برقرار کرده و اطلاعات را برای نمایش به کاربران یا برای ذخیره سازی اطلاعات جدید دریافتی از کاربران استفاده میکند.
مرورگر کاربران
مرورگر کاربران نقشی فعال در فرآیند ارتباط با سرور دارد. کاربران با استفاده از مرورگر خود، درخواستهایی را به سرور ارسال میکنند و صفحات پویا تولید شده را مشاهده میکنند. مرورگر کاربران میتواند انواع مختلفی از مرورگرها مانند Google Chrome، Mozilla Firefox، Safari، Microsoft Edge و غیره باشد. زبان های HTML، CSS و JavaScript برای ساخت و نمایش صفحات وب به کار میروند. HTML برای ساختاردهی محتوا، CSS برای ظاهر صفحه و JavaScript برای ایجاد تعاملات کاربری به کار میروند.
ویژگی های صفحه وب پویا

صفحه وب سایت داینامیک ویژگیهای متنوعی دارد که آن را از صفحه وب سایت استاتیک متمایز میکند. در زیر، برخی از ویژگیهای صفحه وب پویا را بررسی میکنیم:
• محتوای داینامیک:
صفحات وب سایت داینامیک این قابلیت را دارد که میتواند با توجه به شرایط و درخواست کاربران در لحظه تولید شود. محتوای داینامیک میتواند شامل اطلاعات کاربران، نتایج جستجو، محتواهای پرسنلیسازی شده و غیره باشد.
• تعامل با کاربر:
صفحه وب پویا قابلیت تعامل با کاربران را دارد. این تعاملات میتواند شامل فرمهای ورود اطلاعات، نظرسنجیها، سیستمهای پرداخت، نمایش دادن وضعیت آنلاین کاربران و سایر عملکردهای تعاملی باشد.
• بروزرسانی مستمر:
صفحات وب سایت داینامیک قابلیت بروزرسانی و تغییرات مداوم را دارد. این به این معناست که محتوا، دادهها و اطلاعات در صفحه وب به روز میشوند و میتوانند به صورت پویا تغییر کنند.
• ارتباط با پایگاه داده:
صفحه وب پویا میتواند از پایگاه داده استفاده کند و اطلاعات را در آن ذخیره و بازیابی کند. این به معنای نمایش و ویرایش اطلاعات مانند نام کاربر، محصولات، سفارشات و غیره است. ارتباط با پایگاه داده میتواند توسط زبانها و فریمورکهای متنوعی مانند PHP و MySQL، Python و Django، و Ruby و Ruby on Rails برقرار شود.
• تغییر پویا در طراحی و نمایش:
صفحه وب پویا امکان تغییر در طراحی و نمایش صفحه را فراهم میکند. با استفاده از تکنیکهایی مانند CSS و JavaScript، میتوان قابلیتهای متغیر مانند نمایش و عدم نمایش بخشها، انیمیشنها، تغییر رنگها و تصاویر و سایر ویژگیهای ظاهری صفحه را پیادهسازی کرد.
• شخصیسازی و تجربه کاربری:
صفحه وب پویا قابلیت شخصیسازی و ارائه تجربه کاربری منحصربهفرد را داراست. با استفاده از محتوای داینامیک و قابلیتهای تعاملی، میتوان تجربه کاربری را بهبود داد و به نیازهای خاص هر کاربر پاسخ داد.
عناصر وب سایت داینامیک

ایجاد یک وب سایت داینامیک به شما این امکان را می دهد که محتوای صفحه خود را ارتقا دهید تا برای بازدیدکنندگان مرتبط تر و جذاب تر باشد. در زیر عناصر رایج وب سایت داینامیک که برای پویا سازی صفحات وب صورت میپذیرد، آورده شده است:
طراحی رسپانسیو
با وجود طیف گسترده ای از دستگاه های هوشمند در بازار، داشتن وب سایتی که مقیاس خوبی ندارد و به اصطلاح رسپانسیو نیست، می تواند باعث کاهش نرخ بازدیدکنندگان شود. طراحی وب سایت داینامیک سبب میشود تا سایت در هر صفحهای بدون اینکه جذابیت بصری آن به خطر بیفتد نمایش داده شود.
زبان سایت
با استفاده از ابزارهای خاص توسعه وب، یک صفحه وب پویا می تواند به زبان منطقه ای که بازدیدکننده سایت از آن منطقه صفحه را مشاهده می کند، نمایش داده شود. این به محتوای سایت شما صدایی آشناتر می دهد و همچنین تجربه بازدید از سایت را شخصی تر می کند .
توصیه های سفارشی بر اساس آنچه قبلاً مشاهده کرده اید
یکی از مزایای کوکیها این است که انبوهی از اطلاعات برای ایجاد یک تجربه مناسب در سایت، در اختیار شما خواهد بود. بر اساس بازدید قبلی کاربر، یک وب سایت داینامیک می تواند توصیه های مشابه یا مرتبطی را ارائه دهد. این برای سایت هایی با محتوای متنوع یا برای پلتفرم های تجارت الکترونیک مفید است.
یکپارچه سازی رسانه های اجتماعی و محتوای خارج از سایت
یکی از راههای افزودن محتوای جدید و در حال تغییر در سایت، استفاده از رسانههای اجتماعی است. افزونههای صفحه میتوانند محتوای جدید را از پلتفرمهای رسانه اجتماعی برند شما نمایش دهند. بنابراین بازدیدکنندگان سایت می توانند ببینند که برند شما چقدر فعال است، حتی اگر سایر محتوای سایت به طور مکرر به روز نشده باشد. همچنین افزودن این فیدهای فعال به گوگل و سایر موتورهای جستجو محتوای بیشتری برای خزیدن می دهد.
تصاویر پویا و نمایش انیمیشن
وب سایت با داشتن تصویر مناسب و جذاب، می تواند توجه بازدیدکنندگان زیادی را به خود جلب کند و آنها را به ادامه مرور تشویق کند. با استفاده از عناصر پویا، میتوانید نمایش اسلایدی از تصاویر داشته باشید که پس از بهروزرسانی صفحه، تغییر میکنند. این تکنیک ها را می توان در محتوای ویدیویی و انیمیشن نیز اعمال کرد.
طراحی سایت داینامیک از دو روش
طراحی سایت یک فرآیند جامع است که شامل طراحی صفحات وب، تنظیم قالب و ظاهر سایت، بهینهسازی برای موتورهای جستجو و ... میشود. انواع مختلفی از روش های طراحی سایت وجود دارد که بسته به نیاز خود میتولنید یک روش را انتخاب نمایید. طراحی سایت از طریق سیستم مدیریت محتوا (CMS) و طراحی سایت به صورت اختصاصی دو روش معمول طراحی سایت است.
طراحی ب سایت داینامیک مبتنی بر سیستم های مدیریت محتوا یا CMS
سیستم مدیریت محتوا (CMS) یک پلتفرم نرمافزاری است که به وبسایتها اجازه میدهد محتوای خود را با استفاده از ابزارهای گرافیکی، ویرایش متن و سایر قابلیتهای مرتبط ویرایش کنند. با استفاده از CMS، مدیران وبسایت میتوانند محتوای وب سایت خود را بدون نیاز به دانش فنی عالی و یا نیاز به کدنویسی، به روزرسانی و مدیریت کنند.
بعضی از CMS های معروف برای ساخت وب سایت داینامیک عبارتند از وردپرس، دروپال، جوملا، و مامبو. هر کدام از این CMS ها ویژگیهای منحصر به فرد خود را دارند و با انتخاب یکی از آنها میتوانید روشی مناسب برای طراحی سایت داینامیک خود پیدا کنید.
ساخت وب سایت داینامیک با برنامه نویسی اختصاصی

ساخت وب سایت داینامیک با برنامهنویسی اختصاصی، به دلیل اینکه نیازمند توانایی های پیشرفته برنامه نویسی است، چالش هایی را برای توسعه دهندگان وب ایجاد میکند. در این روش، برنامه نویسان با استفاده از زبان های برنامه نویسی مانند PHP، Python، Ruby و ... کد مینویسند تا قابلیت های دلخواه خود را در وب سایت پیاده کنند.
برای ساخت وب سایت داینامیک با برنامه نویسی اختصاصی، شما نیاز به مشاوره طراحی سایت و یک تیم برنامه نویسی نیاز دارید که توانایی برنامه نویسی پیشرفته، طراحی دیتابیس و توسعه وب را داشته باشد. برای طراحی وب سایت داینامیک با این روش، ابتدا باید نیازمندی های کسب و کار خود را شناسایی کرده و طرحی از وب سایت خود را رسم کنید. سپس برنامه نویسان شروع به طراحی سایت شما میکنند و در طول فرآیند، شما با آنها همکاری کرده و بررسی و پیشنهادهای خود را ارائه میدهید.
برای طراحی سایت داینامیک با برنامه نویسی اختصاصی، نیازمند یک سری ابزار و فناوریهای پیشرفته هستید که میتواند شامل سیستم مدیریت دیتابیس، سرور، زبانهای برنامه نویسی و فریمورک ها باشد. همچنین، شما باید اطمینان حاصل کنید که سایت شما برای مرورگرهای مختلف و دستگاههای متفاوت به صورت خوبی بهینه شده است و به صورت آسان برای تمام کاربران اینترنت قرار دارد. توجه داشته باشید که هزینه طراحی سایت به صورت اختصاصی بیشتر از طراحی سایت از طریق سیستم مدیریت محتوا (CMS) می باشد.
برای سفارش آنلاین طراحی سایت کافیست در سایت ثبت نام نموده و سفارش آنلاین طراحی سایت ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.























لیست نظرات
خوب بود خسته نباشید