چطور سایت ویکی خود را طراحی کنیم؟
هیچ سایت ویکی به اندازه ویکی پدیا بزرگ و مشهور نیست. ویکی پدیا از زمان ایجاد آن بیش از یک میلیارد ویرایش، 17.6 میلیون مقاله و 27 میلیون کاربر داشته است.

برای سفارش آنلاین طراحی سایت کافیست در سایت ثبت نام نموده و سفارش آنلاین طراحی سایت ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
هیچ سایت ویکی، به اندازه ویکی پدیا بزرگ و مشهور نیست. ویکی پدیا از زمان ایجاد آن بیش از یک میلیارد ویرایش، 17.6 میلیون مقاله و 27 میلیون کاربر داشته است. ایجاد چنین سایتی ممکن است در ابتدا دلهرهآور باشد، اما نباید شما را از طراحی سایت ویکی آنلاین برای بازار نیچ منصرف کند.
طراحی سایتی مانند سایت ویکی پدیا کار بزرگی به نظر میرسد و صادقانه بگوییم چنین نیز هست. ایجاد چنین سایتی نیاز به بینش عمیق، آینده نگری و صرف زمان دارد تا بتواند در مسیر درست قرار بگیرد.
پس از اینکه دریافتید به طراحی سایت ویکی موفقیت آمیز نیاز دارید، لازم است بدانید از چه نقطه ای باید شروع کنید. شما در ابتدا باید بدانید چگونه نسبت به تولید صفحات، اضافه کردن متن، تصویر و ویدیو اقدام کنید. همینطور باید در مورد تفاوت بین ویراستار متن و چگونگی همکاری بر روی سایت ویکی اطلاعات به دست آورید. در این مقاله با ما همراه باشید تا این موارد را به شما آموزش دهیم.

چگونه سایت ویکی خود را طراحی کنیم؟
پیش از شروع به انجام کار باید هاستینگ مناسب سایت خود را انتخاب کنید. در این زمینه گزینه های متفاوتی وجود دارد که بستگی به هزینه شما دارد. گزینه های رایگان شامل Windows SharePoint, MediaWiki, and Wikia هستند که به شما امکان ایجاد سایت ویکی از پایه را می دهند.
در صورتی که از بودجه کافی برخوردار هستید، سرویس های پولی مانند Same Page از جمله هاستینگ هایی است که ابزارها و الگوهای متعددی به شما ارائه می دهد. گزینه دیگر TikiWiki است که به عنوان یک نرم افزار برای کسانی که به دنبال ایجاد هاستینگ بر روی سرور تجاری یا شخصی خود هستند، عالی است.
از آنجا که سایت ویکی یک سایت در حال رشد است و در آن همکاران و یا غیر همکاران می توانند با یکدیگر به فعالیت بپردازند، Google Sites و WordPress نیز می توانند گزینه های خوب دیگر باشند.
انتخاب هر یک از این هاستینگ ها بسته به نیاز شما به سایت ویکی، تعداد افراد شرکت کننده در پروژه و مدت زمان راه اندازی و نگهداری سایت ویکی دارد. همینطور موارد امنیتی برای یک سایت از موارد عمومی هستند که در هنگام انتخاب هاستینگ مناسب باید مد نظر قرار گیرد.
حال اجازه دهید که به سراغ طراحی سایت ویکی برویم. در طی این مقاله ما از Wikia یا همان FANDOM استفاده کرده ایم.
طراحی سایت ویکی
FANDOMمجموعه ای از ویکی های موضوعی است که از رسانه و سرگرمی تشکیل شده است. همچنین برای مبتدیان بسیار کاربر پسند است.
در FANDOM سایتهای ویکی را ملاحظه می کنید که بر اساس فیلم های پرطرفدار، شخصیت های مورد علاقه کتاب های طنز و بازی های ویدیویی، همینطور وقایع تاریخی و گرایشهای سیاسی ساخته شده اند. بنابراین ملاحظه می کنید که یک سایت ویکی یک ویکی است و شما باید آن را بر اساس نیازهای خود طراحی کنید. جهت طراحی سایت ویکی مراحل زیر را طی کنید.
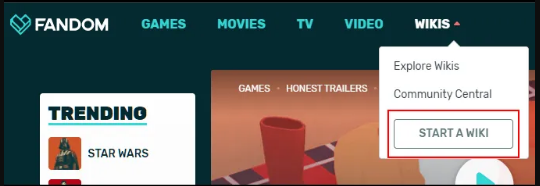
• بر روی WIKISرفته و دکمه START A WIKI را کلیک کنید.

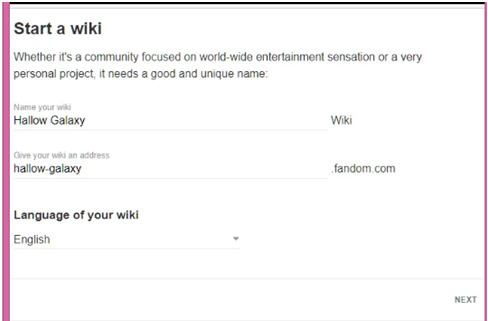
• در اینجا نام سایت ویکی، نام دامنه و زبان ترجیحی خود را انتخاب کنید. بعد از اتمام بر روی دکمه NEXT کلیک کنید.

سایت ویکی یک سایت سرگرمی و یا یک پروژه شخصی باشد و باید یک نام منحصر به فرد و مناسب داشته باشد.
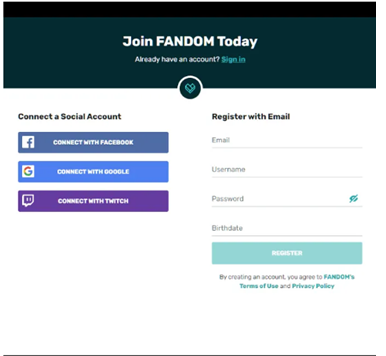
• در این مرحله شما لازم است تا به اکانت خود وارد شوید. کسانی که نیاز به اکانت دارند می توانند از طریق اکانت رسانه های اجتماعی و یا تکمیل کردن فرم استاندارد ثبت نام وارد شوند.

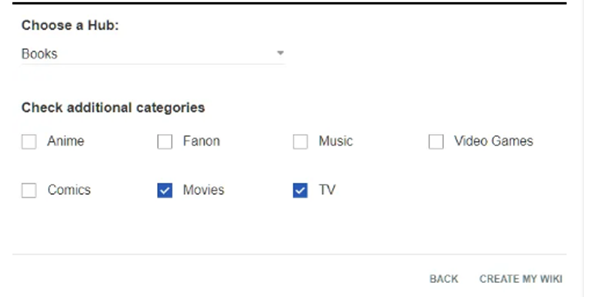
• قدم بعدی این است که یک شرح مختصر از سایت ویکی خود به خوانندگان ارائه دهید. سپس دسته بندی مورد نظر را انتخاب کنید و آنگاه بر روی CREATE MY WIKI کلیک کنید.

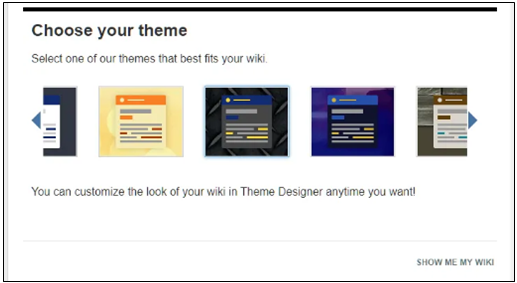
در مرحله بعد باید یک تم مناسب برای سایت ویکی خود انتخاب کنید. در این زمینه گزینه های مختلفی وجود دارد که از طریق آن می توانید رنگ، پس زمینه، جعبه متن و فونت را تغییر دهید.

• هر زمان که بخواهید می توانید تم ویکی را تغییر دهید.
• زمانی که یک تم را انتخاب کردید، بر روی گزینه SHOW ME MY WIKI کلیک کنید.
• شما با یک پنجره تبریک کوچک مواجه می شوید که از شما می پرسد آیا می خواهید صفحات جدید ایجاد کنید؟ از این مرحله گذر کنید و تنها بر روی صفحه اصلی خود تمرکز داشته باشید.

• در گوشه سمت راست پنجره بر روی گزینه ‘x’کلیک کرده تا بسته شود.
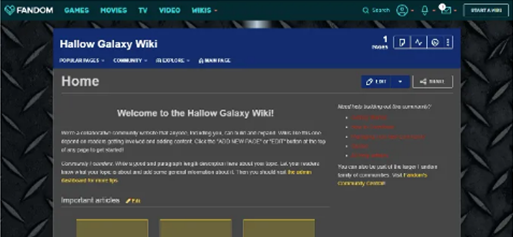
اکنون بر روی صفحه اصلی قرار دارید. قدم بعدی چیست؟
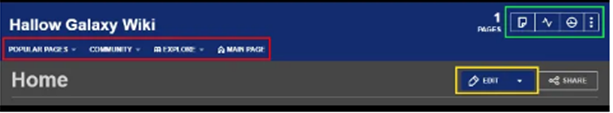
در این مرحله شما می توانید نسبت به چیزی که ایجاد کرده اید هیجان زده شوید و یا بیش از پیش سردرگم باشید و یا هر دو. صفحه اصلی سایت ویکی دارای یک نوار منو با چند تب مختلف است که پیش از ادامه کار باید با آنها آشنا شوید.
مطالعه مقاله نحوه طراحی سایت ویکی (wiki) جمع آوری و به اشتراک گذاری دانش در محل کار را به شما پیشنهاد می کنیم.

نوار منو شامل بخش های مهمی است که ما آنها را به صورت رنگی نمایش داده ایم.

بخش قرمز
این بخش در مراحل اولیه توسعه ویکی اهمیت کمتری دارد، اما با رشد سایت و افزایش تعداد جامعه اهمیت بیشتری می یابد. این بخش ها شامل تب های زیر است:
• Popular Pages: این تب به شما نشان می دهد کدام یک از صفحات ویکی بیشتر از همه بازدید شده است.
• Community: این تب نشان دهنده مکالماتی است که بین افراد جامعه و جدیدترین وبلاگ های نوشته شده صورت گرفته است.
• Explore: شما می توانید به کمک این گزینه به صفحات تصادفی رفته و نگاهی به اتفاقات موجود در ویکی بیندازید و یا تصاویر و ویدیوهایی که پست شده است را بررسی کنید.
• Main Page: این گزینه شامل یک لینک است که شما را به صفحه اصلی باز می گرداند

این قسمت در تمام مراحل توسعه سایت ویکی اهمیت دارد. این منو گزینه های مفیدی برای رشد سایت ویکی در اختیارتان قرار می دهد. این گزینه ها شامل موارد زیر است:
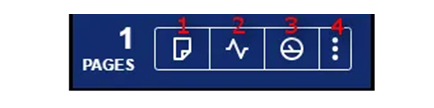
• Add new page- کلید کار سایت ویکی توانایی افزودن صفحات جدید است. هر صفحه حاوی اطلاعات جدید موضوعی برای خوانندگان است. شما بر روی این آیکون بسیار کلیک خواهد کرد.
• Wiki Activity:با کلیک بر روی این تب فعالیت های اخیر سایت ویکی نمایش داده می شود. این فعالیت ها می تواند شامل افزودن اطلاعات به صفحات موجود، صفحات جدید تولید شده و یا نظرات جامعه باشد.
• Admin Dashboard: این تب هرچیزی که مربوط به ویکی و دسترسی به آن است را در اختیار شما قرار می دهد.
• تب general اختیاراتی در زمینه طراحی تم وCSS تا لیست کاربران، ویرایش و موارد دیگر را فراهم می کند. تب Advanced شبیه تب general است، با این تفاوت که به لینک های کوچکتر جهت دسترسی سریعتر تقسیم شده است.
• (4) More Menu: به وسیله این گزینه می توان تصاویر و ویدیوهای جدید به گالری ویکی اضافه کرد و تغییرات اخیر را مشاهده نمود.
شما در گوشه سمت چپ یک کانتر صفحه ملاحظه می کنید که به شما تعداد صفحاتی که اخیراً به صورت عمومی منتشر شده را نشان می دهد.

بخش زرد
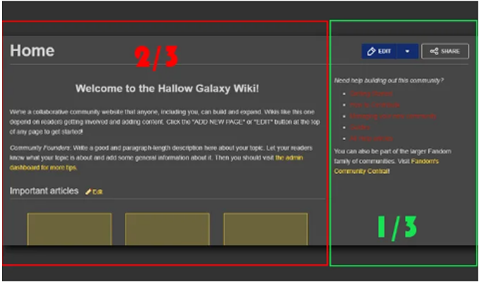
بخش زرد حاوی لینک به صفحات مخصوصی است که هم اکنون در حال انجام بر روی سایت ویکی است. این گزینه ها شامل موارد زیر است:

• Edit: توسط این گزینه شما می توانید صفحه حاضر را ویرایش کنید. به صورت پیش فرض نسخه ویرایشگر تصویری (visual editor) ویرایشگر متن شما است.
• Dropdown Menu: این منو حاوی لینک های مختلفی است که اهمیت زیادی دارد. در اینجا شما می توانید نام صفحه را تغییر دهید، از یک صفحه خاص در برابر ویرایش های بعدی محافظت کنید، صفحه را حذف کنید و یا حتی میتوانید تصاویر بصری را برای نمایش بر روی موبایل تغییر دهید. همچنین یک گزینه به نامClassic editor وجود دارد که در واقعsource editor است و نه ویرایشگر پیش فرض بصری .default visual editor
اقدامات اولیه صفحه اصلی
صفحه اصلی سایت ویکی شما باید حاوی محتوای مرتبط با موضوع ویکی شما باشد. این اقدامات شامل افزودن یک پاراگراف های کوتاه به صفحه اصلی و ارائه جزئیات به خوانندگان در مورد افراد جامعه و موضوعاتی است که در سایت ویکی میتوانند بیابند.
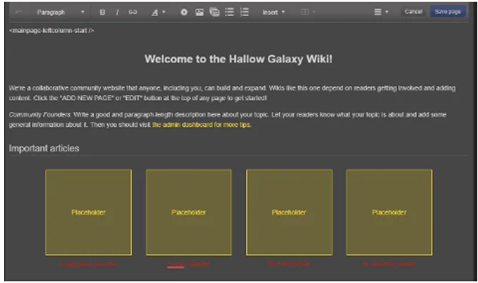
برای شروع کار ویرایش بر روی دکمه EDIT موجود در بخش زرد کلیک کنید. در این صورت با صفحه ای مانند زیر مواجه می شوید:

ما در مورد تفاوت بین visual editor و source editor صحبت خواهیم کرد. اکنون کار خود را با visual editor که بیشتر مناسب مبتدیان است آغاز میکنیم.
علاوه بر نوار منوی visual editor شما با عبارتی مانند عبارت<mainpage-leftcolumn-start />در قسمت سمت چپ بالای صفحه عنوان مواجه می شوید. هر کسی که با طراحی سایت آشنایی داشته باشد می داند که این تگ چیزی شبیه<div>است که به معنای شروع یک بخش و یا یک ستون در صفحه است.
به سمت پایین اسکرول کنید. با متنی مانند<mainpage-leftcolumn-end />مواجه می شوید که به معنای پایان بخش و یا ستون در صفحه ویکی است. هر چیزی که در این بخش نوشته شود در انتهای سمت چپ ستون اصلی قرار می گیرد.
برای درک این موضوع به صورت پیش فرض صفحات FANDOMبه دو ستون چپ و راست ⅔ x ⅓ تقسیم شده است. ستون سمت چپ حاوی اطلاعات وب سایت است، در حالی که ستون سمت راست حاوی لینک های سریع و اطلاعات آماری هست.

لطفی به خود کرده و این تگ ها را دست نخورده باقی بگذارید، وگرنه باعث ایجاد مسائلی در طراحی و نمایش محتوا در دستگاه ها و مرورگرها میشوید. به یاد داشته باشید که یک صفحه اصلی بدشکل و نامنظم باعث بازدید کمتر می شود.
هر چیزی که در این تگ ها قرار دارد مبانی است. شما می توانید اطلاعات پیش فرض را تغییر دهید تا در صفحه واقعی به صورت ویرایش شده نمایش داده شوند. به عنوان مثال میتوانید با کلیک بر روی آیکون های مناسب در منوی بار visual editorتصاویر و ویدیو اضافه کنید.
Visual Editorدر برابرSource Editor
استفاده از ویرایشگر بصری به شما امکان میدهد تا محتوا را بر اساس پارامترهای ویراستار تنظیم کنید. این بدان معنا است که شما تنها به اندازه ویراستار، بر ویرایش محتوا کنترل دارید. شاید این مقدار بسیار ناچیز باشد، اما به عنوان یک مبتدی برای شما بهترین است.
استفاده از Source Editor کنترل بیشتری بر روی نحوه نمایش صفحات و محتوایی که در آنها قرار می دهید ارائه می دهد. تفاوت اصلی انتخاب یکی از این دو است. آیا شما مایل به بازی در یک جعبه ماسه محدود هستید و یا جاه طلبی بیشتری برای کنترل سایت ویکی خود دارید؟
صرف نظر از اینکه کدام یک را انتخاب می کنید، وظیفه هر ویرایشگر این است که source editor و Wikitext فرا گیرد wikitext .چیزی مانند مارک آپ است که نه تنها در سایت FANDOM بلکه در هر سایت ویکی دیگر وجود دارد.
قالب ها
یکی دیگر از ویژگی هایی که می توانید به ستون source editor اضافه کنید توانایی ایجاد و ذخیره قالب های سفارشی است. از این قالب ها می توان جهت ایجاد انسجام صفحه در کل سایت ویکی بدون اینکه نیاز به تکرار مجدد هر صفحه از ابتدا باشد استفاده کرد.
مدیریت کار
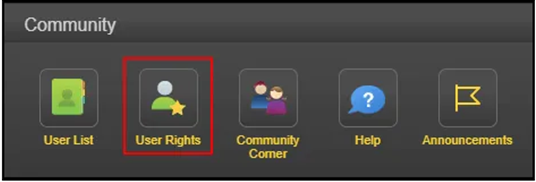
اضافه کردن مشارکت کننده به سایت ویکی برای رشد و شکوفایی آن لازم است. زمانی که شما یک تیم را جمع آوری کردید، می توانید آنها را به صورت فردی به سایت ویکی اضافه کنید و حقوق خاصی را برای آنها تعیین کنید. برای انجام این کار:
• به داشبورد ادمین رفته و بر رویUser Rights واقع در بخش Community کلیک کنید. سپس نام کاربری که قصد افزودن آن را دارید وارد کرده و بر رویEdit user groups کلیک کنید.
• فردی که قصد دارید اضافه کنید باید پیش از این دارای اکانت باشد.
• در جعبه group(s) که قصد دارید فرد را اضافه کنید کلیک کرده و دلیلی برای تغییر، عنوان نموده و سپس گزینهSave user groups را کلیک کنید.

لینک منبع:
برای سفارش آنلاین طراحی سایت کافیست در سایت ثبت نام نموده و سفارش آنلاین طراحی سایت ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
























لیست نظرات
x اولین نظر را شما ثبت نمائید