راهنمای شروع بهینه سازی موتور های جستجو - قسمت چهارم
در این مقاله قصد داریم بهینه سازی موتور های جستجو را از نظر فنی , به صورت خلاصه لما جامع شرح دهیم

برای سفارش آنلاین سئوی فنی کافیست در سایت ثبت نام نموده و سفارش آنلاین سئوی فنی ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
متن خوبی برای لینک ها بنویسید
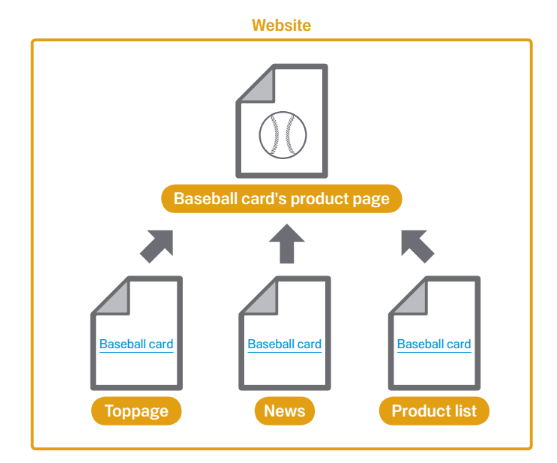
متن لینک بخش قابل رویت توسط کاربران در لینک است. این متن به کاربران و گوگل اطلاعاتی درباره صفحه ای که به آن لینک داده اید، می دهد. لینک های موجود در صفحه ممکن است لینک های داخلی باشند که به دیگر صفحات اشاره می کنند یا لینک های خارجی باشند که به محتوایی در بیرون از سایت اشاره دارند. در هر کدام از این دو مورد، هرچه متن بهتری برای لینک در نظر بگیرید، مسیریابی آن ها برای کاربران و درک آن ها توسط گوگل آسان تر خواهد بود.

با استفاده از متن مناسب برای لینک ها، کاربران و موتور های جستجو می توانند به راحتی موضوع محتوایی که به آن لینک داده شده را درک کنند.
تمرین:
از متن های توصیفی استفاده کنید
متنی که برای لینک استفاده می کنید حداقل باید توضیح خلاصه ای آن چه به آن لینک داده شده است را داشته باشد.
از این موارد پرهیز کنید:
- استفاده از متن های نامفهوم مانند صفحه، مقاله یا اینجا را کلیک کنید
- استفاده از متنی که ارتباطی با موضوع صفحه لینک داده شده ندارد.
- استفاده از URL صفحه
متن کوتاهی برای لینک های بنویسید
سعی کنید متن لینک ها کوتاه اما توصیفی باشد
از این مورد پرهیز کنید:
- استفاده از متن های طولانی مانند جملات طولانی یا پاراگراف
به لینک ها طرح مشخصی بدهید تا به راحتی مشخص شوند
تشخیص بین متن معمولی و متن لینک ها را با دادن فرم و قالب مشخص به متن لینک ها برای کاربران آسان کنید. اگر کاربران نتوانند لینک های درون محتوا را تشخیص دهند یا به طور تصادفی آن ها را کلیک کنند، محتوای شما بی فایده است.
از این موارد پرهیز کنید:
- استفاده از استایل های مختلف برای مشابه کردن لینک ها با متن معمولی
درمورد متن لینک های داخلی نیز فکر کنید
معمولاً درباره عباراتی که برای لینک دهی به خارج از وب سایت قرار دارند زیادی از حد فکر می کنیم اما متن لینک های داخلی نیز به کاربران و گوگل کمک می کند بهتر در سایت مسیر یابی کنند.
از این موارد پرهیز کنید:
- استفاده بیش از حد از کلمات کلیدی و و یا طولانی فقط برای موتور های جستجو
- ایجاد لینک های غیر ضروری که به کاربران در مسیر یابی کمک نمی کنند.
مراقب باشید به چه کسانی لینک می دهید
هنگامی که به سایت دیگری لینک می دهید، بخشی از اعتبار خود را به آن سایت تقدیم می کنید. گاهی کاربران با اضافه کردن لینک های خود در نظرات از این موضوع سو استفاده می کنند. یا گاهی ممکن است نام سایتی را به صورت منفی بیان کنید نخواهید هیچ اعتباری را به آن بدهید. به عنوان مثال، تصور کنید که منتظر پست وبلاگی در موضوع کامنت های اسپم هستید و ارتباط خود را با سایتی که کامنت اسپم در سایت شما گذاشته قطع کنید. می خواهید با این کار به سایت های دیگر درباره انجام این کار هشدار بدهید، بنابراین می توانید در محتوای خود به آن لینک بدهید، با این حال نمی خواهید اعتبار خود را با لینک دادن به آن سایت از دست بدهید. در این مواقع بهترین کار استفاده از nofollow است.
مثال دیگری از کاربرد nofollow در لینک های widget است. اگر از widget های شخص ثالث استفاده می کنید تا تجربه کاربری وب سایت خود را افزایش داده و تعامل بیشتری با کاربران برقرار کنید، بررسی کنید که آیا لینکی در آن widget وجود دارد یا نه. بعضی widget ها ممکن است از این لینک ها استفاده کنند و شما به عنوان وبمستر هیچ کنترلی بر آن ها ندارید. اگر حذف این لینک های ناخواسته از widget ممکن نباشد، می توانید آن ها را با استفاده از nofollow غیر فعال کنید.
در انتها اگر تمایل دارید هیچ یک از لینک های داخل صفحه را دنبال نکنید، می توانید از تگ <meta name=”robots” content=”nofollow”> در تگ head استفاده کنید.
مبارزه با نظرات اسپم با استفاده از nofollow
قرار دادن مقدار ویژگی rel یک لینک به nofollow به گوگل می گوید که لینک های مشخصی در سایت شما نباید دنبال شوند. مثال زیر این موضوع را نشان می دهد:
<a href="http://www.example.com" rel="nofollow">Anchor text here</a>
این موضوع چه زمانی مفید است؟ اگر وب سایت شما دارای وبلاگی است که امکان نظر دادن در آن آزاد است، لینک های داخل آن نظرات می توانند باعث انتقال اعتبار شما به آن صفحات شوند. Nofollow کردن لینک های داخل نظرات کاربران می تواند باعث حفظ اعتبار شما شود.

افزودن خودکار nofollow به ستون نظرات و تابلو های تبلیغات
بسیاری از بسته های نرم افزاری وبلاگی به طور خودکار نظرات کاربران را nofollow می کنند. این پیشنهاد را می توانید برای قسمت های دیگری از وب سایت که ممکن است در آن ها محتوای تولید شده توسط کاربران در آن ها قرار بگیرد، به کار ببرید. اگر می خواهید لینک هایی را که افراد مورد اعتماد شما قرار داده اند را تایید کنید، لازم نیست از تگ nofollow استفاده کنید با این حال، لینک دهی به سایت هایی که گوگل آن ها را spammy در نظر می گیرد می تواند اعتبار وب سایت شما را به خطر بیندازد.

استفاده از ویژگی alt
از اسامی توصیفی و ویژگی alt برای تصاویر استفاده کنید. ویژگی alt به شما امکان می دهد در صورتی که تصویر بنا به هر دلیلی نمایش داده نشد، متن جایگزینی نمایش داده شود.

چرا باید از این ویژگی استفاده کنیم؟ اگر کاربری که در حال مشاهده سایت شما از تکنولوژی های کمکی مانند screen reader استفاده کند، مطالب ویژگی alt اطلاعاتی را درباره تصویر به کاربر می دهد.
دلیل دیگر این است که اگر شما در حال استفاده از تصویر به عنوان لینک باشید، در صورتی که تصویر نمایش داده نشد، محتوای ویژگی alt می تواند در این مورد بسیار مفید واقع شود. با این حال، توصیه نمی شود از تصاویر به عنوان لینک استفاده شود. در نهایت، بهینه سازی نام تصاویر و استفاده از alt کار را برای مواردی مانند Google Image Search به منظور فهم بهتر تصاویر آسان می کند.
تمرین:
از نام ها و متن های توصیفی اما خلاصه برای فایل ها و alt استفاده کنید.
مانند بسیاری از بخش های دیگری از صفحه که برای بهینه سازی در نظر گرفته شده اند، نام فایل ها و متن alt در صورتی که کوتاه و توصیفی باشند بهتر خواهند بود.
از این موارد پرهیز کنید:
- استفاده از نام های مبهم برای تصاویر مانند image1.jpg. اگر وب سایت شما دارای تصاویر بسیار زیادی است، می توانید نام دهی به تصاویر را به صورت خودکار کنید.
- استفاده از نام های بسیار طولانی برای فایل ها
- استفاده بیش از حد از کلمات کلید در alt
هنگامی که از تصاویر به عنوان لینک استفاده می کنید از alt استفاده کنید
اگر تصمیم گرفته اید که از تصویری به عنوان لینک استفاده کنید، استفاده از alt برای آن تصویر به گوگل کمک می کند تا درباره صفحه ای که به آن لینک داده اید بیشتر بفهمد.
از این موارد پرهیز کنید:
- استفاده از متن های بیش از حد طولانی در alt به عنوان اسپم درنظر گرفته می شود
- استفاده از لینک های تصویری فقط برای ناوبری سایت
به موتور های جستجو کمک کنید تصاویرتان را پیدا کنند
استفاده از image sitemap به Googlebot اطلاعات بیشتری درباره تصاویر یافت شده در وب سایت شما می دهد. این کار احتمال قرار گیری تصاویر شما در نتایج جستجو تصاویر گوگل را بیشتر می کند. ساختار این فایل مشابه xml نقشه سایت است.
استفاده از فرمت های استاندارد تصاویر
سعی کنید از تصاویری با نوع های رایج استفاده کنید. بیشتر مرورگر های از نوع های jpeg، gif، png، bmp و webp پشتیبانی می کنند. علاوه بر این استفاده از نوع فایل در پسوند نیز ایده بسیار خوبی است.
وب سایت خود را mobile-friendly کنید
دنیای امروزی، دنیای موبایل ها است. بیشتر مردم جستجو های خود را از طریق موبایل انجام می دهند. مشاهده نسخه دسکتاپ در موبایل های کمی دشوار است، از این رو داشتن نسخه موبایل برای سایت به منظور حضور در فضای مجازی بسیار حیاتی است. در حقیقت در اواخر سال 2016 گوگل استفاده آزمایشی از نسخه های موبایل محتوای سایت را به منظور رتبه دهی، تجزیه ساختار داده و ایجاد snippet ها آغاز کرد.
درک تفاوت بین دستگاه ها
گوشی های هوشمند: در این سند، موبایل یا دستگاه های موبایل به گوشی های هوشمند مانند دستگاه هایی که از سیستم عامل های اندروید، آیفون یا ویندوز استفاده می کنند، اشاره می کند. مرورگر های موبایل شبیه به مرورگر های دسکتاپ هستند و می توانند طیف وسیعی از موارد HTML5 را رندر کنند، با این حال سایز صفحه نمایش آن ها کوچکتر است.
تبلت: ما تبلت ها را دستگاه هایی در کلاس مجزایی در نظر می گیریم، بنابراین هنگامی که از دستگاه های موبایل صحبت می کنیم، تبلت ها شامل نمی شوند. تبلت ها معمولاً صفحات بزرگتری دارند که به این معناست که در صورتی که محتوای متناسب با تبلت ها ایجاد نکنید، کاربران انتظار دارند وب سایت شما مشابه دسکتاپ برای آن ها نمایش داده شود به جای گوشی های هوشمند.
گوشی های چند رسانه ای: این ها گوش هایی با مرورگر هایی هستند که می توانند صفحاتی را که با استاندارد XHTML، HTML5، javascript/ecmascript ایجاد شده اند رندر کنند اما ممکن است بعضی از افزونه هایی که با HTML5 ایجاد شده اند را پشتیبانی نکنند. این مورد بیشتر در گوشی های 3G که هوشمند نیستند مشاهده می شود.
تلفن های ویژه: در این گوش ها، مرورگر های فاقد توانایی رندر کردن صفحات ایجاد شده با HTML هستند. این مورد در مرورگر هایی که تنها توانایی رندر کردن cHTML، WML، XHTML-MP و ... را دارند وجود دارد.
اتخاذ استراتژی برای تلفن همراه
راه های مختلفی برای mobile friendly کردن وب سایت وجود دارد و گوگل روش های مختلفی را پشتیبانی می کند:
- طراحی واکنشگرا(توصیه می شود)
- Dynamic serving
- url های مجزا
پس از اینکه وب سایت mobile friendly ایجاد کردید، می توانید از Google’s mobile-friendly test برای بررسی صفحات سایت استفاده کنید. همچنین می توانید برای بررسی مسائل مربوط به قابلیت استفاده تلفن همراه که بر سایت شما تاثیر می گذارند به Search Console Mobile Usability report مراجعه کنید.
اگر وب سایت شما مطالب استاتیک زیادی دارد، از AMP استفاده کنید. این ابزار به شما این اطمینان را می دهد که سایت شما سریع و کاربر پسند است و علاوه بر آن می تواند توسط سایر پلتفرم ها از جمله Google Search تسریع شود.
پیکربندی سایت های تلفن همراه به نحوی که با دقت index شوند
صرف نظر از اینکه از چه روشی برای پیکربندی وب سایت تلفن همراه استفاده می کنید، نکات مهمی وجود دارند که باید در نظر بگیرید:
1. اگر از Dynamic Serving یا سایت موبایل مجزا استفاده می کنید، هنگامی که قالب صفحه ای را تغییر دادی به گوگل اعلام کنید. این کار به گوگل کمک می کند به نحو بهتری محتوا در نتایج جستو گوگل قرار بگیرد.
2. اگر از طراحی واکنشگرا استفاده می کنید، از تگ متا name=”viewport” استفاده کنید تا از این طریق محتوا را تنظیم کند. اگر از Dynamic Serving استفاده کنید، از هدر های HTTP متفاوت برای اعلام تغییرات براساس مرورگر کاربر استفاده کنید. اگر از url های مجزا استفاده می کنید، ارتباط میان دو url را از طریق تگ link به همراه ویژگی rel=”canonical” و rel=”alternate” اعلام کنید.
3. Resource ها را قابل crawl شدن نگه دارید. مسدود کردن صفحات resource ها تصویر ناقصی از وب سایت را به گوگل می دهد. اگر Googlebot به resource های صفحات مانند css، javascript یا تصاویر دسترسی نداشته باشد، ممکن است گوگل نتواند تشخیص دهد که آن صفحه برای کار با موبایل ساخته شده است. به عبارت دیگر، ممکن است گوگل نتواند تشخیص دهد آن صفحه mobile friendly است و بنابراین نمی تواند به طور درستی آن را برای موبایل نمایش دهد.
4. از اشتباهات رایجی که کاربران موبایل وب سایت را ناامید می کند دوری کنید، مانند نمایش ویدئو های غیر قابل اجرا.
5. صفحات موبایلی که دارای تجربه کاربری ضعیفی هستند ممکن است رتبه آن ها در رتبه بندی ها کاهش یابد یا به همرا اخطاری در نتایج جستجو موبایل نمایش داده شوند.
6. قابلیت های کاملی در تمام دستگاه ها فراهم کنید. کاربران موبایل انتظار دارند قابلیت یکسانی را مانند سایر دستگاه ها دریافت کنند. علاوه بر محتوای متنی، مطمئن شوید تمام تصاویر مهم و ویدئو ها در دستگاه های موبایل قابل دسترسی هستند.
7. مطمئن شوید که structured data، تصاویر، ویدئو ها و متا دیتا هایی که در نسخه دسکتاپ سایت دارید در نسخه موبایل نیز وجود دارند.
تمرین:
صفحات موبایل خود را با استفاده از Mobile Friendly Test بررسی کنید.
اگر از url های مجزا استفاده می کنید، مطمئن شوید هر دو نسخه موبایل و دسکتاپ را امتحان کنید تا ریدایرکت به درستی انجام شود و قابل crawl باشد.
ترویج وب سایت
در حالی که بسیاری از لینک ها به سایت شما به تدریج اضافه می شوند، به عنوان افرادی که محتوای شما را از طریق جستجو یا روش های دیگر کشف می کنند و به آن پیوند می دهند، گوگل می داند که می خواهید دیگران را در مورد کار سختی که برای ایجاد محتوای خود انجام داده اید مطلع شوند. ترویج محتوا به طور موثری باعث می شود افراد سریعتر محتوای شما را کشف کنند.
یک پست وبلاگ در سایت شما به بازدیدکنندگان اجازه می دهد بفهمند که چیز جدیدی را به سایت اضافه کرده اید. سایر وبمستر هایی که وب سایت شما را دنبال می کنند نیز از این موضوع مطلع می شوند.
تلاش برای ترویج آفلاین شرکت یا سایت نیز موثر است. به عنوان مثال، اگر وب سایت تجاری دارید، مطمئن شوید URL آن در کارت ویزیت، سربرگ، پوستر ها و ... قرار گرفته باشد. همچنین می توانید از طریق خبرنامه های الکترونیکی به مشتریان اطلاع رسانی کنید.
اگر صاحب کسب و کار محلی هستید، افزودن اطلاعات آن در Google My Business به شما در دستیابی به مشتریان در Google map و جستجو وب کمک می کند.

تمرین:
درباره سایت های رسانه های اجتماعی اطلاعات جمع آوری کنید
سایت هایی که حول تعامل با کاربران و اشتراک گذاری ایجاد شده اند، باعث شده اند کاربران محتوای مورد علاقه خود را آسان تر بیابند.
از این موارد پرهیز کنید:
- ترویج هر محتوای جدید و کوچکی که ایجاد کرده اید
- مشارکت سایت در طرح های ترویج مصنوعی محتوا
رسیدن به افرادی در اجتماع که مرتبط به سایت شما هستند
احتمالاً تعدادی از سایت هایی وجود دارند که در زمینه های مشابه سایت شما فعالیت می کنند. برقراری ارتباط با این سایت ها معمولاً سودمند است. موضوعات داغ در توازن با اجتماع شما می تواند ایده های اضافی برای محتوا یا ایجاد جوامع خوب به شما بدهد.
از این موارد پرهیز کنید:
- دادن درخواست های اسپم به تمام سایت های مرتبط با موضوع شما
- خرید لینک هایی از دیگر سایت ها به منظور افزایش رتبه
تحلیل عملکرد جستجو و رفتار کاربر
موتور های جستجو بزرگ مانند گوگل، ابزار های رایگانی برای وبمستر ها ایجاد می کنند تا عملکرد آن ها را تحلیل کنند. برای گوگل این ابزار Search Console می باشد.
Search Console دو دسته بندی مهم برای اطلاعات فراهم می کند: آیا گوگل می تواند محتوای من را پیدا کند؟ در نتایج جستجو چگونه عمل می کنم؟
استفاده از Search Console نمی تواند به سایت شما کمک کند که رفتار بهتری داشته باشد، با این حال می تواند به شما در شناسایی مشکلاتی که آدرس آن ها داده شده است کمک کند.
با استفاده از این سرویس، وبمستر ها می توانند:
- ببینند Googlebot در چه قسمت هایی در crawl مشکل داشته است
- بررسی و تایید sitemap
- تحلیل یا ایجاد فایل robots.txt
- حذف url هایی که هم اکنون توسط ربات گوگل crawl شده اند
- مشخص کردن دامنه های تخصیص داده شده
- شناسایی مشکلاتی که با عنوان های و متا تگ های توضیحات وجود دارد
- درک برترین جستجو های انجام شده برای رسیدن به سایت
- نگاه اجمالی به چگونگی مشاهده صفحات
- دریافت اعلامیه هایی از نقض دستورالعمل های کیفیت و درخواست تجدید نظر در سایت
مایکروسایت نیز ابزار Bing Webmaster Tool را برای وبمستر ها ارائه داده است.
تحلیل رفتار کاربر در سایت
اگر crawl و index در سایت را با استفاده از Google Search Console یا سایر سرویس های بهبود دادید، احتمالاً درباره ترافیکی که وارد وب سایت شما خواهد شد متعجب می شوید. نرم افزار های تحلیل مانند Google Analytics برای منابع ارزشمندی به شمار می روند. می توانید از این موارد نیز استفاده کنید:
- دریافت اطلاعات درمورد نحوه دسترسی و رفتار کاربران در سایت
- کشف جذابترین محتوای سایت
- اندازه گیری تاثیر بهینه سازی ها بر سایت به عنوان مثال، آیا تغییر عنوان های و متا تگ ها ترافیک موتور های جستجو را بهبود داده است؟
برای کاربران پیشرفته تر، اطلاعات و پکیج های تحلیلی بیشتری فراهم شده اند که می توانند اطلاعات جامع تری درباره نحوه تعامل کاربران با اسناد سایت به شما بدهند. (مانند کلید واژه های اضافی که کاربران ممکن است برای پیدا کردن سایت شما استفاده کرده باشند)
برای سفارش آنلاین سئوی فنی کافیست در سایت ثبت نام نموده و سفارش آنلاین سئوی فنی ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
























لیست نظرات
x اولین نظر را شما ثبت نمائید