LCP (largest contentful paint) چیست؟ راهنمای پیدا کردن LCP
اکنون که گوگل معیارهای تجربه کاربری را بهروزرسانی کرده است، متخصصان سئو باید بیشتر روی پیدا کردن LCP (largest contentful paint) تمرکز کنند.

برای سفارش آنلاین سئوی پیشرفته کافیست در سایت ثبت نام نموده و سفارش آنلاین سئوی پیشرفته ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
اکنون که گوگل معیارهای تجربه کاربری را بهروزرسانی کرده است، متخصصان سئو باید بیشتر روی پیدا کردن LCP (largest contentful paint) تمرکز کنند. اما LCP چیست؟ چرا اهمیت زیادی دارد؟ نحوه پیدا کردن LCP چگونه است؟ چگونه میتواند رتبه یک سایت را بهبود بخشد و به ارتقا فعالیت شما کمک میکند؟ ما در این مقاله تلاش کردیم به تمام این سؤالات پاسخ دهیم و به سایر موارد مرتبط با معیار LCP بپردازیم.

largest contentful paint چیست؟
اگر اخبار و اطلاعات مربوط به سئو را دنبال کرده باشید، احتمالاً به اطلاعاتی در مورد به روز رسانی معیارهای تجربه کاربری گوگل رسیده اید. بهطور خلاصه، در این بهروزرسانی، به صفحات سایتهایی که تجربهای بسیار فوق العاده ای را برای کاربران خود ارائه میدهند، امتیازهایی داده میشود. کیفیت تجربه کاربری سایت با کمک تعداد زیادی از معیارها، از جمله Core Web Vitals موردسنجش قرار میگیرد.
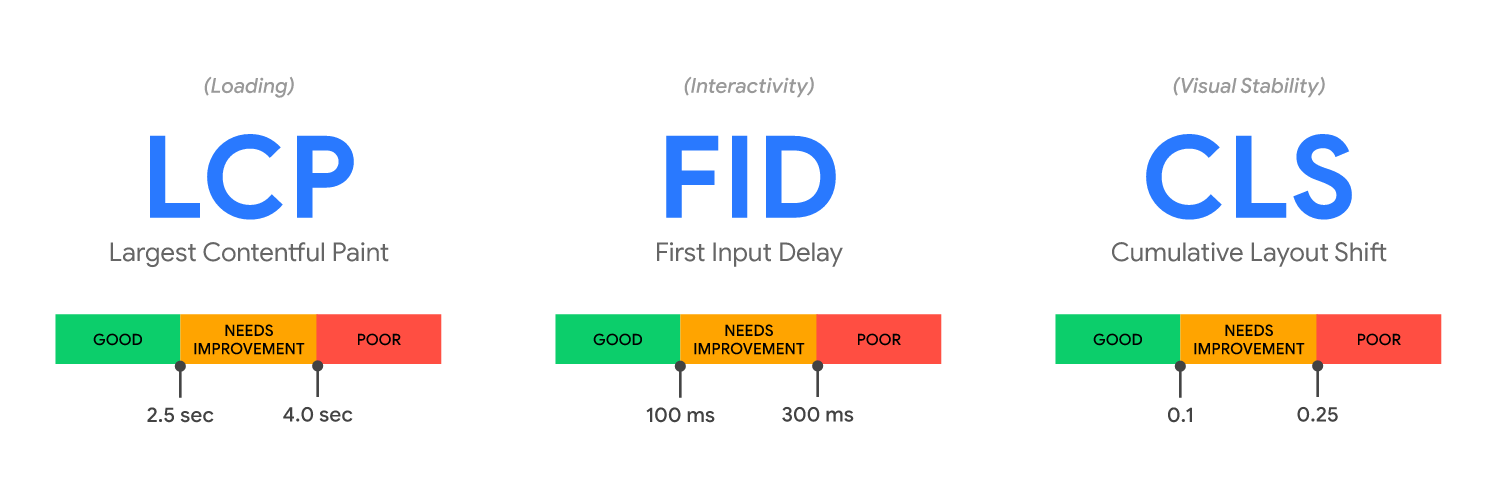
طبق توضیحاتی که گوگل اولین بار در بهار سال 2020 منتشر کرد، اظهار کرد Core Web Vitals از سه معیار تشکیل شده است. این معیارها عبارتند از: LCP، FID (First Contentful Paint) و CLS (Cumulative Layout Shift). ما در این مقاله فقط به معیار LCP و نحوه پیدا کردن آن پرداخته ایم. به طور خلاصه LCP زمان لود شدن صفحه را نشان میدهد. در واقع این معیار، مدت زمان رندر شدن بزرگترین بخش محتوای یک صفحه (مانند یک عکس بزرگ و با رنگهای زیاد یا طرح گرافیکی با وضوح بالا) را میسنجد.
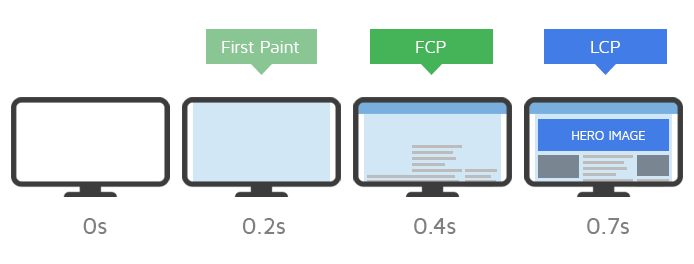
بنابراین LCP کاملاً مدت زمان مشاهده چنین بخشهایی را توسط کاربر اندازه گیری میکند. شما باید به این نکته توجه کنید که LCP با First Paint (زمانی که طول میکشد تا اولین پیکسلهای صفحه وب لود شوند) و First Contentful Paint (زمانی که اولین متن یا تصویر صفحه وب نمایش داده میشود) تفاوت دارد. این تفاوتها در نمودار زیر که توسط GTmetrix تهیه شده است، کاملاً مشخص شده است:

طبق معیار LCP شما باید بزرگترین بخش محتوای صفحه سایت خود را با سرعت 2.5 ثانیه یا کمتر نمایش دهید. سرعت نمایش چنین بخشهایی اگر بین 2.5 تا 4 ثانیه هم باشد خوب است. اما باید این زمان هم به مرور زمان بهبود یابد. اگر سرعت لود شدن بخشهای بزرگ محتوا بیشتر از 4 ثانیه باشد، میتوان گفت این زمان بسیار کُند نیست. اما با توجه به اینکه کیفیت صفحه شما را پایین می آورد، باید فوراً آن را بررسی و اصلاح کنید.
چرا معیار LCP اهمیت دارد؟
قبل از توضیح در مورد پیدا کردن LCP ابتدا به اهمیت LCP برای ارتقای رتبه بندی صفحات سایت میپردازیم. اگر از آن دسته افرادی هستید که برای بهبود و بهینه سازی سرعت صفحه سایت خود به اندازه کافی تلاش کرده اید ممکن است این سؤال برای شما مطرح شود که چرا معیار LCP اهمیت زیادی دارد؟ پاسخ این سؤال را باید در افزایش اهمیت و توجه گوگل به تجربه کاربر جستجو کرد.
به عنوان مثال، اگر asynchronous loading (لود شدن غیر همزمان) را فعال کرده باشید، احتمالاً متن صفحه شما قبل از لود شدن فایلهای مولتی مدیا، بسیار سخت و سنگین لود میشود. اکنون گوگل با کمک معیار Largest Contentful Paint، میتواند مدت لود شدن چنین فایلهای چندرسانهای را بسنجد تا شما سرعت کل صفحه (نه فقط سرعت لود شدن متن صفحه) خود را بهتر اندازه گیری کنید.
با توجه بهروزرسانیهای اخیر گوگل در مورد تجربه کاربری صفحات وب، پیدا کردن معیار LCP از لحاظ سئو، اهمیت ویژه ای دارد. این به روز رسانیها در پایان ماه آگوست 2021 تکمیل شد. پس از این اقدام جدید گوگل، اکنون تجربه کاربری صفحات سایت رسماً به عنوان یک عامل اصلی در رتبه بندی صفحات محسوب میشود. به این ترتیب، در حال حاضر تجربه کاربری صفحه سایت شما تأثیر بسیار زیادی بر شرایط SERP، سطح بازدید و ترافیک بالقوه آن دارد.

نحوه پیدا کردن LCP چگونه است؟
با توجه به توضیحات فوق مشخص شد که LCP یکی از معیارهای مهم در گوگل است که از آن برای سنجش تجربه کاری صفحه سایت شما و رتبه بندی آن استفاده میشود. اما واقعاً نحوه پیدا کردن LCP چگونه است؟ طبق مطالعات انجام شده مشخص شد که شما برای پیدا کردن LCP میتوانید از چند منبع یا ابزار استفاده کنید. اگر میخواهید اطلاعات مربوط به کاربران واقعی را مشاهده کنید، با ابزارها یا منابع زیر پیدا کردن LCP آسان خواهد بود:
-
ابزار Chrome user experience report شما (CrUX)
-
گزارش PageSpeed Insights شما
-
گزارش کنسول جستجوی Core Web Vitals
-
کتابخانه جاوا اسکریپت web-vitals
همچنین اگر میخواهید اطلاعات جمع آوری شده مربوط به تستهای خودکار و کنترلشده را مشاهده کنید، پیدا کردن LCP با استفاده از ابزارهای زیر امکانپذیر است:
-
Chrome DevTools
-
Lighthouse در گوگل
-
Catchpoint در Webpagetest
اگر در استفاده از جاوا اسکریپت مهارت دارید، حتی میتوانید از Largest Contentful Paint API استفاده کنید. با اینکه داده های مربوط به پیدا کردن LCP در هریک از این منابع و ابزارها مفید هستند، میتوان گفت استفاده از منابعی که در آنها از اطلاعات کاربران واقعی استفاده شده است، اهمیت زیادی دارد. بنابراین در هر شرایطی حداقل از یکی از این منابع استفاده کنید. زیرا میتوانید اطلاعات ارزشمندی را در مورد تجربه کاربری صفحات سایت خود کسب کنید که در منابع تست خودکار کنترل شده وجود ندارند.

چگونه میتوان LCP را بهینه سازی کرد؟
پس از پیدا کردن LCP سایت خود، میتوانید آن را اندازه گیری کنید. پس از سنجش LCP سایت خود، متوجه خواهید شد که زمان پیشنهاد شده حداکثر 2.5 ثانیه است. اما حالا باید چکار کنید؟ پس از پیدا کردن LCP سایت خود و تجزیه و تحلیل اطلاعات آن، میتوانید مسائل اصلی تأثیرگذار بر روی LCP را تشخیص دهید و با حل آنها، بهینه سازی معیار LCP را برای رسیدن به زمان مطلوب لود شدن بزرگترین بخش محتوای صفحه خود، شروع کنید. این عوامل شامل:
-
لود شدن آهسته اجزای صفحه
-
پیکربندی نادرست رندر در سمت کلاینت
-
کُند بودن زمان پاسخگویی سرور
-
وجود کدهای مسدود کننده رندر
اما نباید نگران این مسائل در LCP سایت خود باشید. برای حل هر یک از این مشکلات راهکارهای ساده ای وجود دارد.
راههای حل مشکل سرعت صفحات برای بهبود LCP
برای حل مشکل لود شدن آهسته اجزای صفحه مانند تصاویر یا ویدیوها، میتوانید از روش های بهینه سازی آنها مانند فشرده سازی، پیش بارگذاری منابع مهم و اجرای سرویس انعطافپذیر استفاده کنید. اگر نحوه پیکربندی رندر سایت شما در سمت کلاینت اشتباه انجام شده است، شما میتوانید با کمک کوچک کردن فایلهای بزرگ جاوا اسکریپت، حداقل کردن فایلهای غیرضروری جاوا اسکریپت، بهکارگیری رندر سمت سرور یا پیش رندر این مشکل را برطرف کنید.
برای حل مشکل کُند بودن زمان پاسخگویی سرور، باید از این راهکارهای زیر استفاده کنید:
-
بهینه سازی سرور خود
-
توجه به مسیریابی کاربرانی که در فواصل دورتر هستند به منظور ایجاد یک شبکه تحویل محتوا (CDN) که نزدیکتر به آنها است
-
استفاده از حافظه پنهان کنید
-
استفاده از یک سرویس دهنده
-
برقراری اتصالات سریع خارجی با rel=preconnect و استفاده از شبکه های تأیید شده
برای اینکه بتوانید مشکل وجود کدهای مسدودکننده رندر (مانند اسکریپتها و دستورالعملها) را حل کنید میتوانید روشهای زیر را اجرا کنید:
-
کوچک سازی کد CSS و جاوا
-
خطی کردن کد CSS اصلی
-
کاهش polyfill ها
-
حذف هرگونه کد غیرضروری
شما با هریک از راهکاری فوق میتوانید در سایت خود تغییرات مثبت اساسی را در جهت بهینه سازی LCP ایجاد کنید. در پایان امیدواریم بامطالعه این مقاله، به اطلاعات مفیدی در مورد مفهوم معیار LCP، اهمیت آن برای بهینه سازی صفحات سایت، نحوه پیدا کردن LCP و رفع مشکلات سایت خود برای بهبود LCP رسیده باشید.
با اینکه LCP یک معیار مهم برای بهبود رتبه بندی صفحات سایت در گوگل محسوب میشود، اما بهینه سازی صفحات برای بهبود آن کار چندان سختی نیست. پس همین حالا با استفاده از منابع معرفی شده در این مقاله شروع به پیدا کردن LCP سایت خود کنید و با راهکارهای ارائه شده به دنبال بهبود آن باشید.
برای سفارش آنلاین سئوی پیشرفته کافیست در سایت ثبت نام نموده و سفارش آنلاین سئوی پیشرفته ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
























لیست نظرات
x اولین نظر را شما ثبت نمائید