همه چیز درباره طراحی بنر و تراکت
در این مقاله قصد بررسی همه چیز درباره طراحی بنر و تراکت را داریم. بدین منظور به معرفی بنر و تراکت و تفاوت آنها پرداخته، سپس به سراغ کاربرد اینها در ...

برای سفارش آنلاین طراحی گرافیکی کافیست در سایت ثبت نام نموده و سفارش آنلاین طراحی گرافیکی ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
در این مقاله قصد داریم همه چیز درباره طراحی بنر و تراکت را با هم بررسی کنیم. بدین منظور باید با اصول اولیه طراحی بنر و تراکت آشنا شویم. پس از آن به معرفی مفاهیم مشابهی همچون طراحی بنر سایت، طراحی بنر ثابت سایت، قیمت طراحی بنر و بیلبورد، طراحی بنر تلگرام، طراحی تراکت رایگان، سفارش طراحی بنر گیف، سایت طراحی بنر آنلاین، بنر تبلیغاتی خواهیم پرداخت. با ما همراه باشید.
در این مقاله قصد بررسی طراحی تراکت و بنر را داریم. بدین منظور نیاز به آشنایی با بنر و تراکت و کاربرد دقیق آنها داریم. بنر و تراکت هر دو به منظور انتقال پیام استفاده میشوند. هر دو از روشهای موثر در تبلیغات هستند. به عبارتی دیگر برای معرفی یک محصول و یا یک مکان به کار میروند. در واقع نقطه اصلی و کاربردی در معرفی یک محصول و یا یک مکان که به ارائه خدمات و یا فروش محصولات میپردازد، بنر و یا تراکت است. بدیهی است که تراکت با سایر محصولات تبلیغاتی مانند بنر، بروشور، پوستر و ... دارای تفاوتهایی است که در ادامه به آنها اشاره خواهیم کرد.
تراکت با نام انگلیسی Flyer برای انتقال یک پیام تبلیغاتی به کار میرود. تراکت برای معرفی محصول و یا معرفی یک مکان استفاده میشود. تراکت معمولا در اماکن عمومی توزیع شده و دارای اندازه و سایز کوچکی نسبت به سایر محصولات تبلیغاتی است. همچنین تراکت معمولا به شکل یک برگ تک رو است که پیام تبلیغاتی خود را مختصر و مفید ارائه میدهد. اندازهای که معمولا برای طراحی تراکت و چاپ آن استفاده میشود، A5 است. تراکت که معمولا در اماکن عمومی پخش میشود با هدف انحصاری جذب مشتری و افزایش مشتری استفاده میشود. در ادامه تصویر یک تراکت تبلیغاتی برای یک سوپر مارکت را میبینید.

در مورد بنر نیز باید گفت بنر مانند تراکت به منظور انتقال پیام به کار میرود. بنر برای معرفی یک محصول و یا معرفی یک مکان با هدف جذب مشتری و افزایش فروش به کار میرود. بنر میتواند دارای اندازههای متفاوتی بستگی به جایگاه نصب داشته باشد که در ادامه به این اندازهها اشاره خواهیم کرد. همچنین بر خلاف بنر در اماکن عمومی پخش و یا توزیع نمیشود بلکه در یک مکان به منظور دیده شدن قرار میگیرد. طراحی بنر نیز به روش لایه باز و با فرمت psd و از طریق photoshop انجام میشود.

نکات مهم هنگام طراحی بنر و تراکت
در این قسمت قصد بررسی نکات مهم هنگام طراحی بنر و تراکت را داریم. این نکات را به صورت موردی بیان میکنیم که عبارت است از:
یک تیتر خوب و جذاب
تیتر بنر یا تراکت به عنوان هدف اصلی بنر یا تراکت که مخاطب با اولین نگاه باید از آن آگاه شود، در نظر گرفته میشود.
در نظر داشتن یک فونت خوب و اندازه
برای طراحی بنر میتوان در صورت لزوم از 2 نوع فونت استفاده کرد البته بهتر است از یک فونت استفاده کنید و در صورت لزوم آن را بلد کنید. برای طراحی تراکت بهتر است از یک نوع فونت استفاده شود. هنگام طراحی بنر از فونت کوچکتر 10 استفاده نکنید.
شناسایی نیاز مخاطبان
برای طراحی بنر و تراکت بهتر است گروه مخاطبان خود را شناسایی کنید و با توجه به سن، دانش، جنسیت و نیاز آنها طراحی خود را کامل کنید.
مشخص کردن مزیتهای مهم در طراحی بنر و تراکت
اگر محصولی را که در حال تبلیغ آن هستید دارای تخفیف خاصی است باید حتما آن را در بنر و یا تراکت خود ذکر کنید.
محتوای مفید و به اندازه
هنگام طراحی بنر و تراکت حتما سعی کنید از یک محتوای دقیق و مفید استفاده کنید. این محتوا باید به اندازه و مختصر باشید. از کلی گویی زیاد بپرهیزید. همچنین از بیان جزئیات زیاد نیز خودداری کنید. محتوا باید به اندازهای باشد که مخاطب با صرف زمان کوتاهی هنگام خواندن تراکت و با صرف حداکثر 3 الی 5 ثانیه برای خواندن بنر از اصل مطلب باخبر شود.
طراحی درست فضای بنر و تراکت
هنگام طراحی بنر و تراکت بایستی فضای بنر و تراکت را به درستی طراحی کنید. بدین معنا که فضای بنر و تراکت نه خیلی شلوغ باشد و نه خیلی خالی و خلوت. فضای بنر اگر خیلی شلوغ باشد، مخاطب دچار سردرگمی و استرس شده و اطلاعات لازم را نمیتواند از بنر یا تراکت به دستآورد. همچنین اگر فضای بنر و یا تراکت خیلی ساده و خلوت باشد باز هم مخاطب اطلاعات لازم را به دست نخواهد آورد و همچنین دچار دلزدگی خواهد شد.
به کار بردن ترکیب رنگهای درست
برای چاپ تراکت معمولا از الگوی رنگی ثابتی استفاده میکنند. این الگوی رنگی را با نام CMYK میشناسند. این ترکیب رنگ مخفف رنگهای مشکی، فیروزهای، سرخابی و زرد میباشد.
فرمت فایل خروجی
برای چاپ تراکت میتوان از فرمتهای خروجی JPEG، PDF و TIFF استفاده کرد. بهترین فرمت برای چاپ، فرمت PDF است که از انواع تغییرات در فایل نهایی جلوگیری میکند. این فرمت ساختار نوشتهها و تصاویر و کیفیت آنها را حفظ میکند. به منظور طراحی بنر نیز معمولا از فرمت psd و طرح لایه باز استفاده میشود.

طراحی بنر و تراکت چگونه است؟
طراحی بنر و تراکت کاری نیست که از دست هر کسی ساخته باشد. این کار نیاز به یک طراح حرفهای و ماهر دارد تا با استفاده از تجربه و مهارت خود به طراحی بنر و تراکت بپردازد. برای این کار بایستی از یک طراح موفق کمک بگیرید. همچنین شرکتهای زیادی هستند که در این زمینه با مجموعهای از طراحان و یا مهندسان گرافیک فعالیت میکنند. اسامی این شرکتها مانند رایا مارکتینگ به سادگی در اینترنت قابل جستجو است. این شرکتها علاوه بر طراحی بنر و تراکت فعالیتهای دیگری نیز دارند از جمله:
-
طراحی بنر سایت
-
طراحی بنر ثابت سایت
-
طراحی بنر تلگرام
-
طراحی تراکت رایگان
-
سفارش طراحی بنر گیف
-
سایت طراحی بنر آنلاین
-
ارائه بنر تبلیغاتی
همچنین در صورت نیاز مشاوران در این زمینه قیمت طراحی بنر و بیلبورد را به شما عزیزان ارائه خواهند داد. اما با همه این توصیفات باید دید چرا استفاده از بنرهای تبلیغاتی و یا تراکت به عنوان مزیتی در تبلیغات به شمار میآید؟ بنر و تراکت به عنوان بهترین روشهای تبلیغاتی به حساب میآیند. علاوه بر بنرهای عادی که به صورت روزمره همه ما آنها را در کوچه و خیابان میبینیم، بنرهای تبلیغاتی نیز بسیار پرکاربرد هستند. در واقع امروزه بیشتر صاحبان کسب و کار برای نمایش کسب و کار خود علاوه بر بیلبوردهای تبلیغاتی و بنرهای نصب شده در جایگاههای مختلف به ارائه کسب و کار خود در فضای اینترنت نیز مشغول هستند که از آن به عنوان بنرهای تبلیغاتی آنلاین یاد میشود.
به طور کلی بنرهای تبلیغاتی که برای تبلیغ استفاده میشوند، نقش مهمی در افزایش بازدید دارند. این بنرها باعث افزایش توجه و جلب نظر مخاطب میشوند. بنابراین به صورت غیر مستقیم باعث افزایش فروش و سوددهی خواهند شد. بنر و یا تراکتی میتواند موفق عمل کند که مخاطب را که به صورت یک مشتری بالقوه است به یک مشتری بالفعل و دائمی تبدیل کند. از جمله اهدافی که تراکت برای تبلیغ آن استفاده میشود، عبارت است از:
-
تبلیغ رویدادهای مختلف مانند سمینار، کنسرت، همایش
-
تبلیغ تجاری مانند سوپر مارکت، بوتیک، فروش پوشاک، رستوران و ...
-
انتقال انواع پیام مانند پیام سیاسی و اجتماعی. این مورد به خصوص در هنگام انتخابات رنگ و بوی بیشتری به خود میگیرد.
-
آگهی استخدام و یا جذب نیرو و دعوت به همکاری
تراکت تبلیغاتی میتواند اندازه متفاوتی داشته باشد که در زیر به آن اشاره شده است:
-
A4 برابر با اندازه سربرگ
-
A5 برابر با نضاف اندازه سربرگ
-
DL برابر با اندازه کارت تبریک
-
A6 برابر با اندازه کارت پستال
تهیه و چاپ تراکت تبلیغاتی هزینه بسیار زیادی ندارد زیرا این کار را با استفاده از یک دستگاه چاپ معمولی نیز میتوان انجام داد. تاریخچه استفاده از تراکت به دههی ۹۰ میلادی بر میگردد. در آن زمان سیستم چاپ رومیزی بسیار گسترش یافت. این کار امروزه با کامپیوتر و دستگاه فتوکپی انجام میشود. در هر صورت این روش تبلیغاتی امروزه بسیار موثر و مورد توجه قرار گرفته است.
معرفی ابزارهای طراحی بنر و تراکت
طراحی بنر و تراکت به صورت حرفه ای ممکن است دغدغه بسیاری از افراد باشد. کسب و کار ها از بنر و تراکت به عنوان ابزار های تبلیغاتی و اطلاع رسانی استفاده می کنند. این ابزار ها اگر به صورت اصولی و حرفه ای طراحی شوند می توانند در جذب مخاطب تاثیر بسزایی داشته باشند. فراموش نکنید که برای طراحی بنر و تراکت، گرافیست ها و طراحان فعال در این حوزه از ابزار های متفاوتی استفاده می کنند. در واقع بنر و تراکت نوعی محتوای بصری در دنیای دیجیتال مارکتینگ هستند. ابزار ها با توجه به نوع طراحی که انجام می دهند، متفاوت هستند. از جمله ابزار های طراحی بنر و تراکت می توان به موارد زیر اشاره کرد.
Banner Scan
اولین برنامه ای که برای طراحی بنر و تراکت پیشنهاد می شود، برنامه Banner Scan است. این برنامه را امروزه از بهترین اپلیکیشن های طراحی بنر و تراکت می شناسند. ابزاری ساده است که نیاز نیست شما پیش از استفاده از آن آموزشی ببینید. شما با استفاده از این ابزار می توانید به آسانی و با سرعت و بدون اینکه نیازی به نوشتن کد داشته باشید، یک بنر طراحی نمایید. با استفاده از Drag and Drop شما می توانید تغییرات دلخواه در بنر ایجاد نمایید.
Snappa
از دیگر برنامه های مورد استفاده برای طراحی بنر و تراکت Snappa است. از این برنامه برای طراحی انواع بنر و تصویر استفاده می شود. برنامه ای که باید به صورت آنلاین با آن کار کنید و دارای مزایایی از جمله دسترسی رایگان به عکس ها و تمپلیت ها است. پس از اتمام کار طراحی بنر و تراکت در این برنامه شما می توانید فایل های گرافیکی طراحی شده را در قالب های JPG، high-res PNG، retina JPG، Retina PNG دانلود کنید. طراحان حرفه ای نیز از این برنامه استفاده می کنند.
Eximious Soft
از دیگر برنامه های طراحی بنر و تراکت Eximious Soft است که یک نرم افزار حرفه ای محسوب می شود. برای تولید محتوا و طراحی بنر های متحرک از این برنامه استفاده نمایید. در واقع این ابزار قدرتمند و حرفه ای از فایل های گرافیکی پشتیبانی می کند. این برنامه را می توانید بر روی ویندوز نصب و استفاده نمایید. محیط گرافیکی این ابزار طراحی، بسیار راحت و کاربردی است.

Flash banner wizard
Flash banner wizard از دیگر برنامه های طراحی بنر، اسلایدشو، انیمیشن و ... است. این برنامه برای ساخت برنامه های تبلیغاتی دیجیتالی یک ابزار مناسب محسوب می شود. شما در این برنامه می توانید بر روی فایل خروجی هایپر لینک قرار دهید. از طرفی با استفاده از این برنامه شما می توانید یک محتوای حرفه ای تولید کنید.
نحوه طراحی آنلاین تراکت رایگان
تمامی برنامه هایی که برای طراحی بنر و تراکت در پاراگراف قبلی معرفی شدند، توانسته اند در دنیای دیجیتال مارکتینگ و تولید محتوا نقش های مهمی ایفا کنند. همانطور که اشاره شد طراحی بنر و تراکت در برخی از برنامه های ذکر شده، به صورت آنلاین انجام می شود. البته در این حالت طراحی به صورت رایگان انجام می شود. طراحی آنلاین تراکت به صورت رایگان را می توانید در قسمت های مختلف سایت های تولید محتوا و دیجیتال مارکتینگ انجام دهید. از طرفی برخی از چاپخانه های آنلاین نیز این امکان را برای مشتریان خود فراهم کرده اند که طراحی آنلاین تراکت و یا ابزار های چاپی را به صورت رایگان انجام دهند. ابزار های مانند Canva، Pik to Chart، Venngage و ... طراحی تراکت را به صورت آنلاین و رایگان برای شما انجام می دهند. در طراحی های آنلاین شما می توانید سایز، فرمت، قالب دلخواه، طرح و رنگ تراکت را انتخاب نمایید.

قیمت طراحی بنر و تراکت
طراحی بنر و تراکت اگر به مجموعه های حرفه ای در این زمینه سپرده شود متحمل هزینه هایی خواهد بود. در نظر داشته باشید که قیمت طراحی بنر و تراکت به فاکتور های مختلفی بستگی دارد. از جمله این فاکتور ها می توان به موارد زیر اشاره کرد:
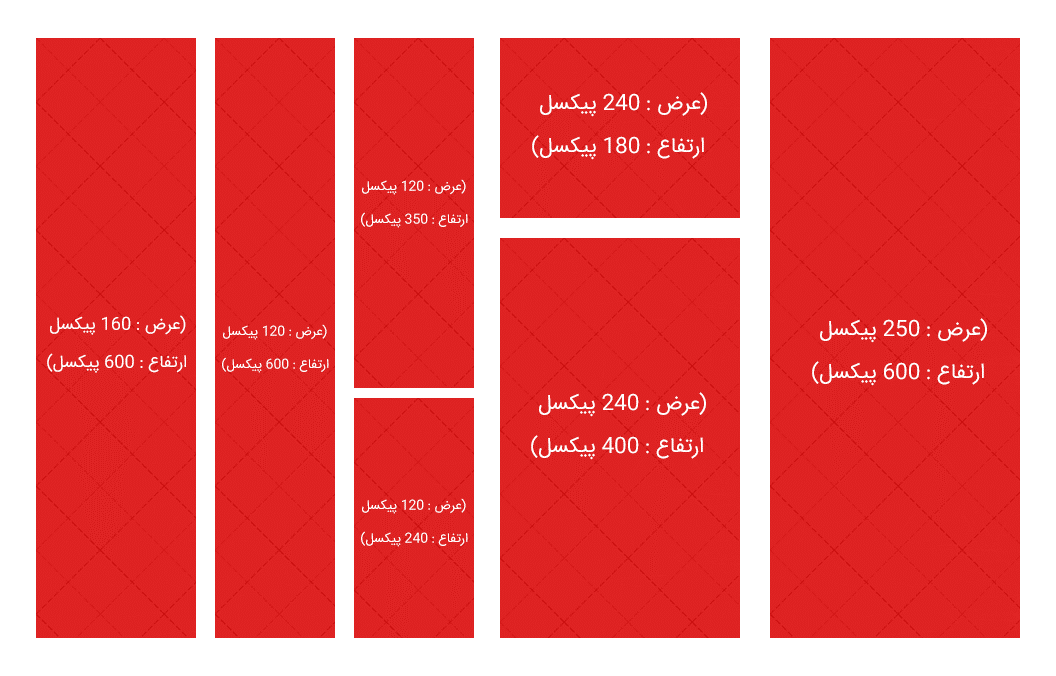
- اندازه و ابعاد تراکت و بنر
- نوع بنر و تراکت که ثابت است یا گیف
- پیچیدگی طرح بنر و تراکت
- زمان طراحی بنر و تراکت
- تعداد دفعات بازسازی طرح و ریدیزاین
- و ...
هر کدام از موارد ذکر شده بر روی هزینه طراحی بنر و تراکت تاثیر دارند. در نتیجه شما با توجه به نیاز و بودجه ای که در نظر دارید، می توانید یک بنر و تراکت تبلیغاتی طراحی نمایید.
طراحی انواع بنر و تراکت حرفه ای در رایا مارکتینگ
برای تولید محتوا از نوع متنی، ویدئویی، تصویری و ... شما می توانید به مجموعه های توانمند و حرفه ای در این زمینه مراجعه نمایید. برای ثبت سفارش تولید محتوا در انواعی که ذکر شد می توانید از کارشناسان مربوطه در سایت های دیجیتال مارکتینگ کمک بگیرید. رایا مارکیتنگ با دارا بودن طراحان و گرافیست های توانمند، طراحی بنر و تراکت را به صورت حرفه ای انجام می دهد. فراموش نکنید که ابزار ها تبلیغاتی راه ارتباطی شما با بازار مشتریان هستند. در نتیجه طراحی این ابزار های تبلیغاتی را به مجموعه های توانمند و حرفه ای بسپارید.
برای سفارش آنلاین طراحی گرافیکی کافیست در سایت ثبت نام نموده و سفارش آنلاین طراحی گرافیکی ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
























لیست نظرات
امروزه دستگاه چاپ تراکت در دنیا ریسو و مشابه های اونه نه فتوکپی که تو ایران باب شده و هزینه رو سرسام آور بالا میبره