نحوه طراحي بنر خاص
برای طراحي بنر خاص، ابتدا باید نوع بنر خود را مشخص سازید. امروز بیشتر از بنرهای ثابت یا غیرمتحرک در کمپینهای شبکههای اجتماعی استفاده میشود. در طراحي بنر

برای سفارش آنلاین طراحی گرافیکی کافیست در سایت ثبت نام نموده و سفارش آنلاین طراحی گرافیکی ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
برای طراحي بنر خاص، ابتدا باید نوع بنر خود را مشخص سازید. امروز بیشتر از بنرهای ثابت یا غیرمتحرک در کمپینهای شبکههای اجتماعی استفاده میشود. بنرهای ثابت به علت دارا بودن حجم کم برای لود شدن بیشتر مورد استقبال هستند و نیز مزاحمتی برای کاربران ایجاد نمیکنند. بنرهای متحرک، بنرهای هستند که با فرمت gif ساخته میشوند و زیبایی خاصی میتوان با آن ها ایجاد کرد.

از این بنرها برای سربرگ سایت و وبلاگها استفاده میشود. این بنرها در صفحات اصلی سایتها بیشتر مورد استفاده است که افزون بر زیبایی، خدمات جدید و یا محصولاتی را به کاربران نمایش میدهد. در طراحي بنر خاص میبایستی از تصاویر متن و پسزمینه با کیفیت، متن مختصر، رنگبندی مناسب، اِلمانهای مرتبط با موضوع بنر، نوع فونت مناسب، آرم موسسه یا شرکت استفاده کرد.
معرفی نرم افزار طراحی بنر تبلیغاتی
- Fiverr
به منظور طراحی بنر خاص این یکی از وبسایتهایی است که اغلب برای انجام طراحی تبلیغات بنر از آن استفاده میشود. بسیاری از طراحان با استعداد در این سایت عضو هستند که مهارتهای طراحی خود را برای استخدام ارائه میکنند. برای طراحی بنر خاص ظرف چند ساعت میتوانید تبلیغات بنر متحرک HTML 5 را از این سایت دریافت نمایید. برای استفاده از این سرویس جهت داشتن یک طراحی بنر خاص، آنچه در اینجا باید انجام دهید این است:
به سایت Fiverr مراجعه نمایید.
-
Bannersnack
اگر حساب کاربری ندارید، یک حساب کاربری ایجاد کنید. از جمله نرمافزارهایی که برای طراحی بنر خاص مورد استفاده است:
Bannersnack میباشد. این ابزاری محبوب برای طراحی است که توسط بسیاری از بازاریابان دیجیتال برای ایجاد الگوهای بنر، تبلیغات رسانههای اجتماعی، آگهیهای وب سایت و موارد دیگر استفاده میشود.
این ابزار برای ساخت بنر تبلیغاتی توسط مبتدیان مناسب است و بسیاری از الگوهای آماده را برای استفاده ارائه میدهد. تنها کاری که شما باید انجام دهید، این است که الگو را انتخاب کنید، آرم خود را بارگذاری کنید، متن را تغییر دهید و بنرهای تبلیغاتی شما آماده باشند. بسیاری از قالبهای رایگان و برتر در Bannersnack موجود است.
برخی از رایجترین و محبوبترین اندازههای تبلیغات بنر عبارتند از:
-
250 250 250 - مربع
-
200 × 200 - مربع کوچک
-
468 × 60 - بنر
-
728 × 90 - تابلوی امتیازات
-
300 × 250 - مستطیل درون خطی
-
280 33 336 - مستطیل بزرگ
-
120 × 600 - آسمان خراش
-
160 × 600 - آسمان خراش گسترده
-
300 × 600 - بنر نیم صفحه
-
970 × 90 - تابلوی بزرگ

توصیه میشود تبلیغات بنری پاسخگو HTML5 ایجاد کنید، تا تبلیغ شما در تمام اندازه صفحه نمایش کامل به نظر برسد. علاوه بر این، تبلیغات بنری HTML5 میتوانند به سرعت در بسیاری از قالبها و اندازهها مقیاس بندی شوند. بیشتر این ابزارهای ایجاد کننده تبلیغات از ساخت بنر تبلیغاتی HTML5 پشتیبانی میکنند، بنابراین مجبور نیستید به دنبال نرمافزارهای دیگر باشید. آموزش طراحی بنر تبلیغاتی در این نرمافزار به خوبی ارائه شده است و گزینهای عالی برای طراحی بنر خاص به شمار میرود. جهت کسب اطلاعات بیشتر در این زمینه، 'مقالات رایامارکتینگ را مطالعه فرمایید.
آموزش طراحی بنر سایت
به منظور آموزش طراحی بنر سایت جهت تبلیغ یک کالا یا خدمت ابتدا وارد برنامه فتوشاپ شوید:
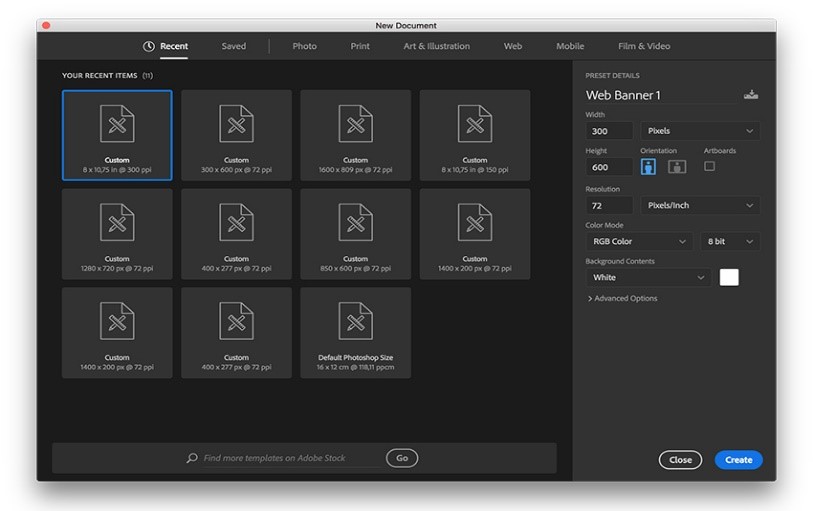
مرحله1: در فتوشاپ، به File> New بروید. سند را بنر وب بنامید و آن را در اَبعاد زیر تنظیم کنید:
-
عرض تا 300 پیکسل
-
ارتفاع تا 600 پیکسل
-
جهتگیری به پرتره
-
وضوح تصویر تا 72 پیکسل
-
حالت رنگی به RGB
جهت آموزش طراحی بنر در مرحله 2:
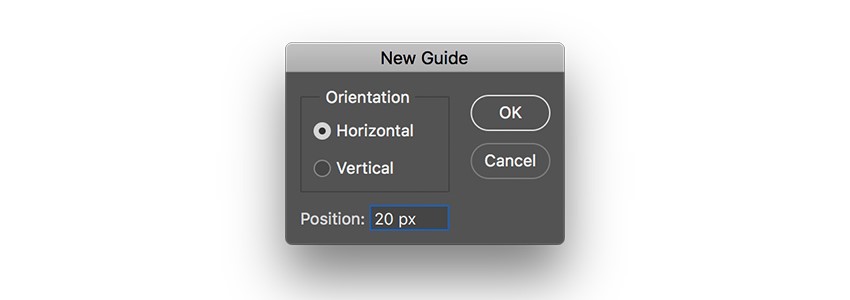
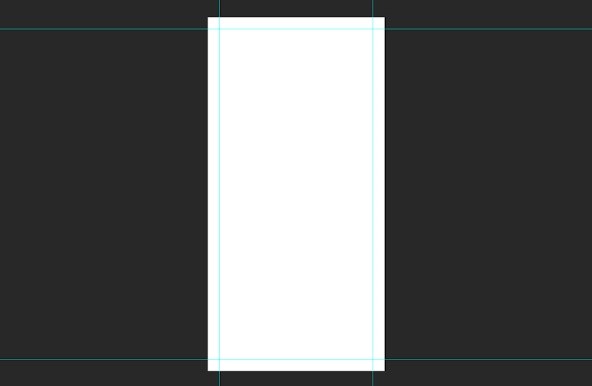
با رفتن به View> New Guide حاشیههایی را در اطراف سند ایجاد کنید. در پنجره New Guide گزینه Horizontal را انتخاب کرده و Position را روی 20 px تنظیم کنید. تأیید را کلیک کنید. به View> New Guide بروید، این بار موقعیت را روی 580 px تنظیم کنید.

برای ایجاد خطوط عمودی، به View> New Guide بروید. در پنجره گزینه، Vertical را انتخاب کرده و Position را روی 20 px تنظیم کنید. تأیید را کلیک کنید. به View> New Guide بروید، این بار موقعیت را روی 280 px تنظیم کنید.

-
طراحی بنر وب خود مرحله 1:
تصویری را مطابق با سیستم عامل Blonde را روی سند بیندازید. عرض تصویر باید با عرض بنر مطابقت داشته باشد. اگر نیاز به تغییر اندازه دارید، Command-T را فشار دهید تا تبدیل شود.
-
مرحله2: گام 2
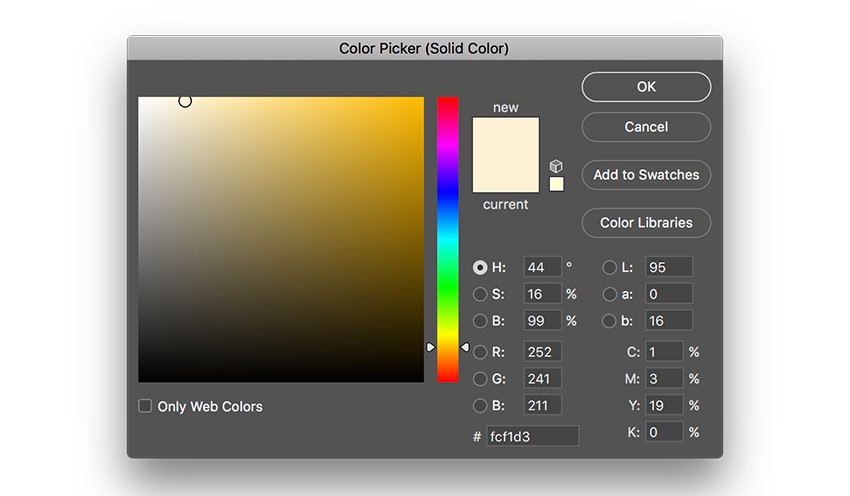
را فشار دهید تا ابزار Eyedropper انتخاب شود. از رنگ زرد روی تصویر نمونه بگیرید. به پنل Layers بروید و به ایجاد New Fill or Adjustment Layer> Solid Color بروید. نمونه پیشزمینه باید به طور خودکار تنظیم شود. در غیر این صورت، از کُد زیر استفاده کنید:
# fcf1d3. تأیید را کلیک کنید.
-
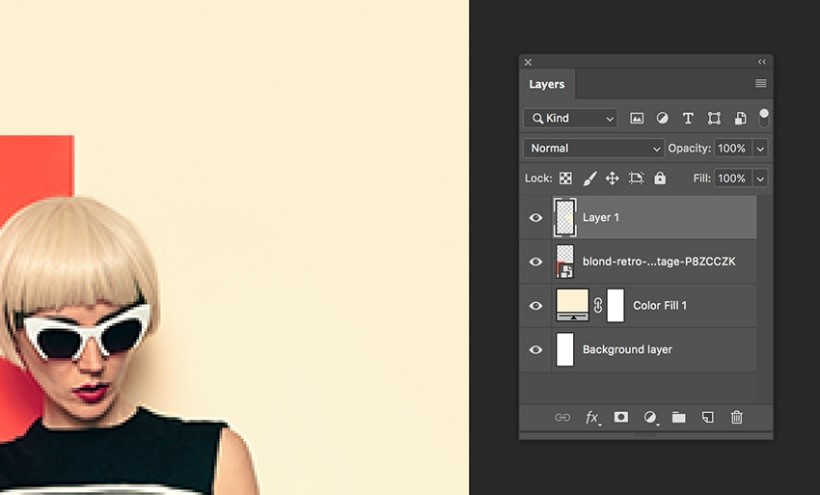
مرحله 3: با فشار دادن Shift-Command-N یک لایه جدید در صفحه لایهها ایجاد کنید. با استفاده از ابزار قلممو (B) و # fcf1d3 را به عنوان پیشزمینه، بر روی گوشه سمت راست بالای تصویر بکشید. این یک ظاهر یکپارچه ایجاد میکند.

-
مرحله 4: با پایین نگه داشتن Shift و انتخاب اولین و آخرین لایهها، تمام لایهها را انتخاب کنید.
روی دکمه ایجاد گروه جدید کلیک کنید. بر روی پوشه دوبار کلیک کرده و نام آن را Background قرار دهید.
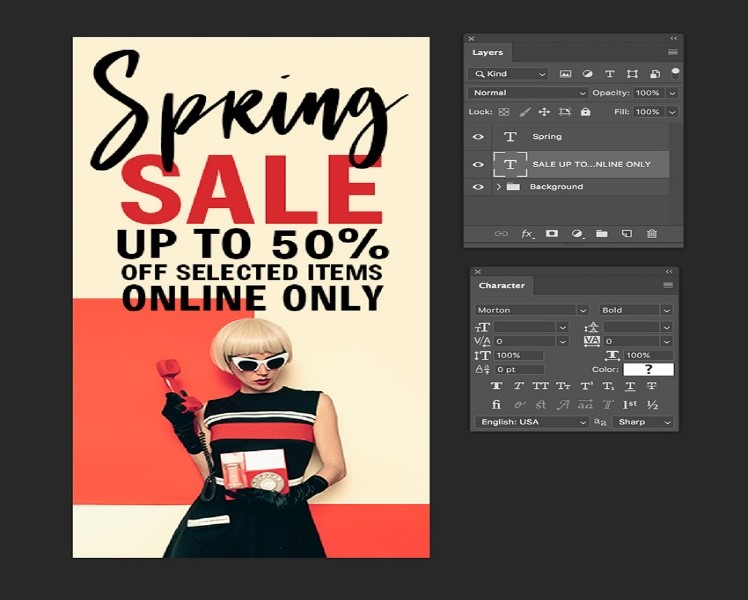
مرحله 5: ابزار (T) را از نوار ابزار انتخاب کنید. پیشنهاد یا آنچه را که تبلیغ میکنید، اضافه کنید. در این حالت، برای تأکید بر فصل، "Spring" را با قلم متفاوت از بقیه آگهیها اضافه میکنم. به پنل Character بروید (Type> Panels> Character Panel). قلم را بر روی گزینه Awosem قرار دهید و اندازه را روی 175 pt تنظیم کنید. روی Swatch Color کلیک کرده و آن را روی سیاه تنظیم کنید. از راهنماها برای قرار دادن متن در وسط بنر استفاده کنید.

-
مرحله 6: با استفاده از ابزار ( Text T) ، بقیه نسخه خود را اضافه کنید.
در این حالت، بقیه پیشنهاد را اضافه کنید: "فروش، تا 50٪ تخفیف برای موارد انتخاب شده. فقط بصورت آنلاین". این کار را میتوانید روی یک لایه یا چند لایه انجام دهید. به پنل Character بروید و از تنظیمات زیر استفاده کنید: فروش: Font Morton Bold، اندازه 110 pt. Swatch رنگ را تنظیم کرده و روی # d82a2e تنظیم کنید.تا 50٪: Font Morton Bold، اندازه 110 pt، Leading 40 pt. Swatch رنگ را روی سیاه تنظیم کنید. موارد منتخب خاموش: Font Morton Bold، سایز 25 pt ، پیشرو 25 pt. فقط آنلاین: Font Morton Bold، سایز 40 pt، پیشرو 35 pt. این لایه را زیر لایه Spring قرار دهید. هر دو لایه را انتخاب کنید و یک پوشه جدید به نام Copy ایجاد کنید.

-
مرحله 7 اکنون زمان ایجاد دکمه تماس با خرید است
. در این صورت، ما آن را "اکنون بخریم>" خواهیم نامید. با استفاده از ابزار( Text T)، فراخوان را اضافه کنید و از تنظیمات زیر استفاده کنید: Font Morton Bold، Size 110 pt، Tracking 100 pt. Swatch رنگ را روی سیاه تنظیم کنید. با استفاده از ابزار مستطیل (U)، یک مستطیل ایجاد کنید. به نوار کنترل بروید و رنگ را روی سفید، عرض روی 145 پیکسل و ارتفاع را روی 35 پیکسل تنظیم کنید.
-
مرحله 8: برای برجسته کردن دعوت به خرید، سایهای اضافه خواهیم کرد.
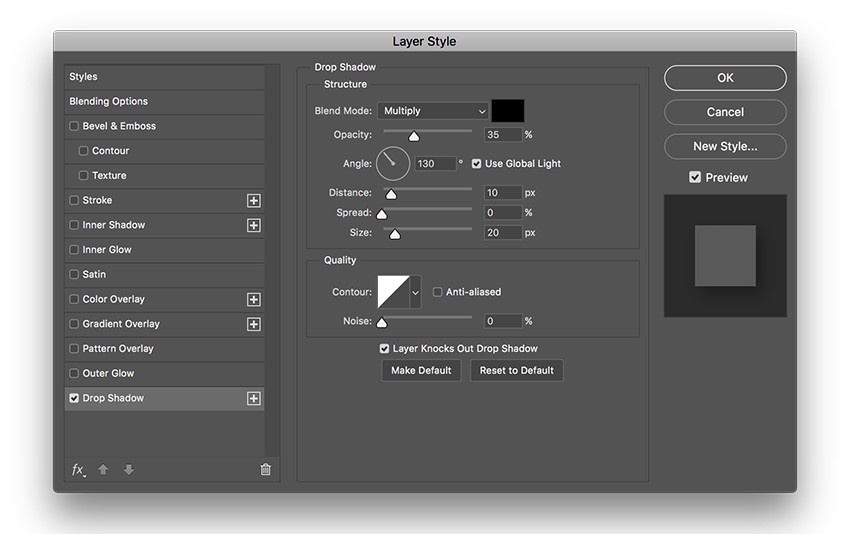
در صفحه Layers، روی لایه Rectangle راست کلیک کرده و Blending Options را انتخاب کنید. در پنجره گزینه Layer Style گزینه Drop Shadow را علامت زده و انتخاب کنید. در تنظیمات Drop Shadow ، Opacity را روی 35٪، Angle را روی 130، Distance را روی 10 px و Size را روی 20 px قرار دهید. تأیید را کلیک کنید. لایههای متن و مستطیل را انتخاب کنید و آنها را در یک پوشه به نام "فراخوان به خرید" ترکیب کنید.

نحوه طراحی بنر اینستاگرام
یکی از بهترین شبکههای اجتماعی جهت جلب مشارکت کاربران برنامه اینستاگرام است که میتوان در آن به نمایش محصولات و تبلیغات پرداخت. در این برنامه با افزودن گرافیکهایی زیبا میتوانید صفحه اجتماعی خود را چشمنواز سازید. پستهای اینستاگرامی (ثابت-موشن یا متحرک و استوری) در حقیقت همان بنرهای تبلیغاتی هستند که از دو بخش تشکیل شدهاند: عکس و کپشن. جهت طراحی بنر خاص در اینستاگرام باید اصول زیر را رعایت فرمایید:
1. بنرتان هدفمند باشد (زن یا مرد بودن/سن مخاطب/موقعیت جغرافیایی را در نظر بگیرید)
2. بتوانید با مخاطب تعامل برقرار نمایید (از راه تصویر یا متن)
برای طراحی بنر خاص در اینستاگرام از سایتهای زیر جهت دریافت قالبهای آماده میتوانید استفاده نمایید:
قیمت طراحی بنر تبلیغاتی
قیمت طراحی بنر تبلیغاتی بسیار متفاوت است. در ابتدا شما میبایستی نوع بنر تبلیغاتی خود را مشخص نمایید. در طراحی لوگو مشخص سازید که لوگوی شما (لوگو تایپ یا مونوگرام، آرم، به زبان فارسی یا انگلیسی یا هر دوست) شامل چه چیزی است. نوع زبان طراحی بنر، تصاویر با کیفیت، نوع فونتها و تصاویر دوربری شده، ثابت یا متحرک بودن بنر، جنس بنر، جایی که بنر برای آن طراحی میشود،
برای نصب بر روی بیلبوردها، اینستاگرام، تلگرام و غیره میتواند از جمله عواملی باشد که در قیمت طراحی بنر خاص تبلیغاتی شما اثرگذار باشد. جهت دریافت قیمت میتوانید به سایتهای برخط سفارشدهی بنرهای تبلیغاتی مراجعه نمایید و با مقایسه کیفیت و قیمتها، نسبت به ثبت سفارش اقدام نمایید.
برای سفارش آنلاین طراحی گرافیکی کافیست در سایت ثبت نام نموده و سفارش آنلاین طراحی گرافیکی ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
























لیست نظرات
x اولین نظر را شما ثبت نمائید