نحوه طراحی سایت با Adobe XD
طراحی سایت با Adobe XD یک روش محبوب برای طراحی صفحات وب است ه به طراحان وب امکان می دهد تا به طراحی واقعی و تعاملی صفحات وب بپردازند.

برای سفارش آنلاین طراحی سایت کافیست در سایت ثبت نام نموده و سفارش آنلاین طراحی سایت ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
طراحی سایت با Adobe XD به چه صورت است؟
طراحی سایت با Adobe XD در حال حاضر به یکی از محبوب ترین نرم افزارهای طراحی سایت تبدیل شده است. Adobe XD یکی از محبوبترین ابزارها برای طراحی وبسایت است. Adobe XD یک برنامه طراحی سایت و تجربه کاربری (UX) است که به طراحان سایت این امکان را میدهد که طرحهای خلاقانه و جذاب را با استفاده از ابزارهای حرفهای بسازند.
برنامهریزی و طراحی سایت کار سادهای نیست. شما باید انواع مختلفی از اجزاء مانند طرح بندی، رنگ، تایپوگرافی و محتوا را در نظر بگیرید. طراحی سایت با Adobe XD میتواند به شما کمک کند تا پروژه طراحی وب سایت خود را شروع کرده و صفحات وب جذاب و کاربردی ایجاد کنید.
بیشتر بدانید:

طراحی سایت با Adobe XD به شما این امکان را میدهد که فرآیند طراحی سایت خود را سادهتر کنید و با سرعت نمونههای اولیه، ماکتها و وایرفریمها را برای پروژههای وب خود ایجاد کنید. اما این تنها یک بخش کوچک از قدرت Adobe XD است.
شما میتوانید از Adobe XD در فرآیند طراحی خود برای بهبود تجربه کاربری وب سایت یا برنامههای تلفن همراه خود استفاده کنید. طراحی رابط کاربری و تجربه کاربری (UI/UX) دربارهی اطمینان حاصل کردن از این است که بازدیدکنندگان شما هنگام تعامل با سایت شما تجربه مثبتی داشته باشند.
در این آموزش، ما به نحوه طراحی سایت با Adobe XD برای ایجاد یک وب سایت پرداخته و تمام اصول اولیه طراحی سایت را پوشش خواهیم داد تا به شما در شروع کار کمک کنیم.
ویژگی های برتر Adobe XD

Adobe XD با داشتن ویژگیهای متمایز، به یکی از بهترین نرم افزارهای طراحی سایت تبدیل شده است. در زیر به برخی از ویژگیهای برجسته طراحی سایت با Adobe XD اشاره خواهیم کرد:
طراحی نمونه سازی: Adobe XD به شما اجازه میدهد نمونههای اولیه از طرح وب خود را برای آزمایش ایدهها و ارزیابی طرحها ایجاد کنید. این ابزار شامل ابزارهای طراحی گستردهای است که به شما کمک میکند نمونههای اولیه برای وب سایت، طراحی رابط کاربری و سایر موارد را به آسانی ایجاد کنید.
چیدمان: چیدمان عبارت است از چینش محتوا در یک صفحه. در طراحی وب، چیدمان اغلب با استفاده از سیستم شبکه ای ایجاد می شود. Adobe XD دارای یک سیستم شبکه داخلی است که می توانید از آن برای ایجاد طرح بندی های خود استفاده کنید.
تحولات سه بعدی: دگرگونی های سه بعدی به شما این امکان را می دهد که به طرح های خود عمق و بعد اضافه کنید. Adobe XD یک ابزار تبدیل سه بعدی با کاربری آسان دارد که می توانید برای این منظور از آن استفاده کنید.
طراحی تعاملی: طراحی ریسپانسیو تکنیکی است که در طراحی وب برای ایجاد وب سایت هایی با ظاهر خوب و عملکرد خوب در همه دستگاه ها استفاده می شود. Adobe XD دارای تعدادی ویژگی است که ایجاد طرحهای واکنشگرا را برای استفاده از موبایل و دسکتاپ آسان میکند.
انتقال و انیمیشن: انتقال ها و انیمیشن ها به طرح های شما زندگی می بخشند. Adobe XD دارای تغییرات و انیمیشن های داخلی متعددی است که می توانید از آنها برای افزودن حرکت به طراحی های وب خود استفاده کنید.
اینها تنها برخی از ویژگی هایی است که Adobe XD را به ابزاری ضروری برای طراحی وبسایت تبدیل می کند.
استفاده از Adobe XD برای ساخت وب سایت
طراحی سایت با Adobe XD به دلیل سادگی، استفاده آسان و واکنش گرا، یک انتخاب برتر برای طراحی وب است. چه یک طراح وب با تجربه باشید و یا کسی که تازه شروع به کار کرده است، Adobe XD یک انتخاب عالی برای شماست.
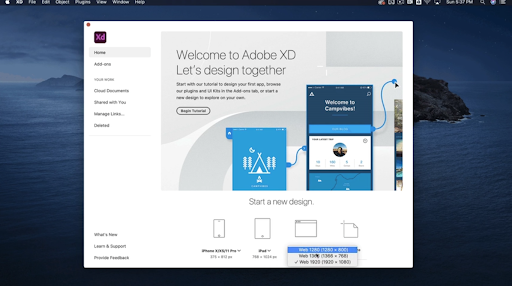
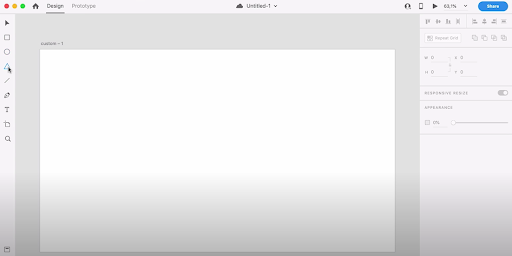
آرت بورد خود را ایجاد کنید

طراحی سایت با Adobe XD با آرت بورد شما شروع می شود. در اصل، این فایل پروژه برای وب سایت شما است. شما در اینجا چند گزینه دارید. میتوانید الگوی آرتبورد وبسایت را انتخاب کنید و وضوح آن را انتخاب کنید.
آشنایی با ابزارهای Adobe XD

بیایید به برخی از ابزارهای اساسی در طراحی سایت با Adobe XD بپردازیم. اگر با نرم افزارهای Adobe مانند Photoshop یا Illustrator کار کرده باشید، اکثر این ابزارها آشنا خواهند بود.
پنل سمت چپ دارای ابزار انتخاب و ابزار مربع، دایره، مثلث و خط است. شما همچنین ابزار مداد برای ایجاد خطوط و اشکال آزاد دارید، ابزاری آشنا اگر در گذشته از فتوشاپ استفاده کرده باشید. همچنین یک ابزار متنی وجود دارد که با T بزرگ نشان داده شده است.
در بالای صفحه، ویژگی طراحی و ویژگی نمونه اولیه را دارید. در حال حاضر، ما بر روی ویژگی Design تمرکز می کنیم تا طراحی صفحه خود را ایجاد کنیم.
کنترل ها در پنل سمت راست قرار دارند. اگر روی یک آیتم یا عنصر خاص در طراحی خود کلیک کنید، از این پنل برای کنترل آن استفاده خواهید کرد.
کاربران مک می توانند با دکمه فرمان + اسکرول بزرگنمایی کنند و کاربران ویندوز می توانند از Ctrl + اسکرول استفاده کنند. کاربران لپ تاپ می توانند از ترک پد برای بزرگنمایی استفاده کنند. همچنین می توانید از ابزار ذره بین در پنل سمت چپ برای بزرگنمایی به یک نقطه خاص روی بوم استفاده کنید. این به شما کمک میکند تا روی جزئیات کوچک صفحه کار کنید، برای دیدن تصویر بزرگ کوچکنمایی کنید و مطمئن شوید همه چیز خوانا و اندازه مناسب است.
طرح بندی خود را آماده کنید

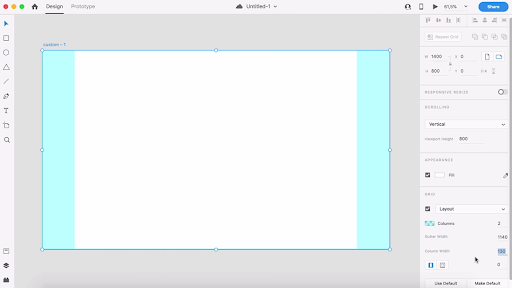
Adobe XD تعدادی ابزار راهنما دارد تا عناصر شما را در یک راستا نگه دارد. هنگام طراحی یک وبسایت کامل، میخواهید از ابزار شبکهای برای داشتن یک چیدمان ثابت و سازماندهی عنصر خود استفاده کنید.
کادر Grid > Layout را علامت بزنید و گزینه Layout (ستون) یا مربع (کاغذ نمودار) را انتخاب کنید. شبکه layout یک پوشش ستونی بر روی تابلوهای هنری فراهم می کند (برای کار با برنامه های طرح بندی وب یا ایمیل پاسخگو عالی است).
تعداد ستون ها، عرض و رنگ متناسب با نیاز شما قابل تنظیم است. با تغییر اندازه تابلوی هنری، ستونها نیز مطابق با آن سازگار میشوند.
طرحبندی شبکهای خود را طوری تنظیم کنید که محتوای وبسایت در وسط با فضایی در دو طرف باشد.
اولین تصویر خود را اضافه کنید

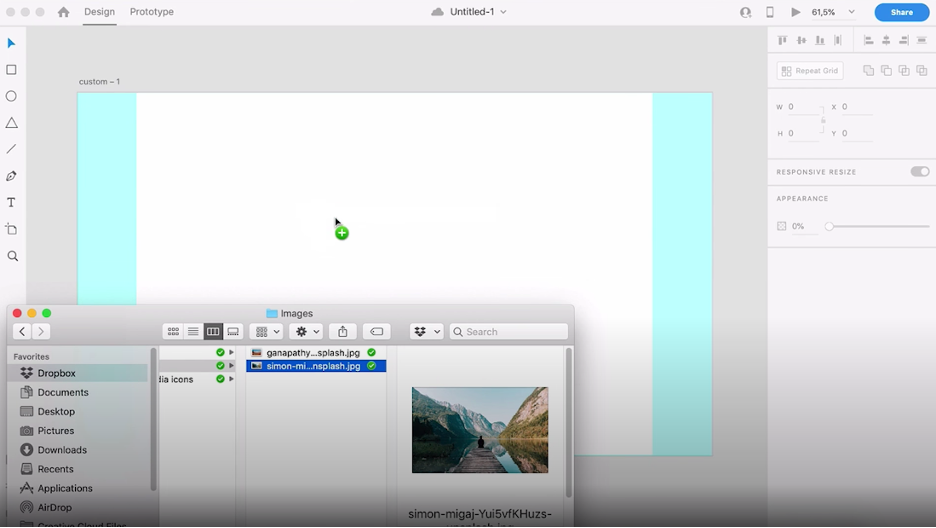
اکنون زمان آن است که وارد کردن تصاویر و چیدمان عناصر را آغاز کنیم. راه اندازی یک پوشه با تمام دارایی های خود قبل از شروع، روند را آسان تر می کند.
تصاویر خود را به تابلوی هنری خود بکشید و اندازه آنها را به اندازه دلخواه خود تغییر دهید.
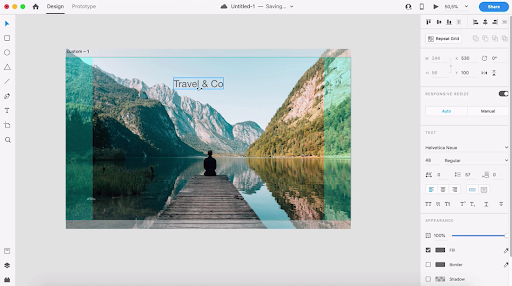
متن خود را اضافه کنید

اکنون زمان آن است که متن را به صفحه وب خود اضافه کنید. ابزار نوع (متن) را در پنل سمت چپ انتخاب کنید و محتوای خود را تایپ کنید. اندازه متن خود را با قرار دادن مکان نما روی کادر اطراف آن و کشیدن آن به داخل یا خارج، تغییر دهید. تنظیمات متن را در پنل سمت راست در زیر متن تغییر دهید. متنی را به نوار پیمایش، هدر، پاورقی و غیره خود اضافه کنید تا پس از اتمام، طراحی وب کاملاً واقعی داشته باشید.
تمام عناصر خود را برای تکمیل طرح خود اضافه کنید
اکنون که اصول اضافه کردن تصاویر و متن را درک کرده اید، می توانید به افزودن عناصر ادامه دهید تا زمانی که هر آنچه را که می خواهید در صفحه وب خود داشته باشید. ما به عنوان نمونه یک صفحه اصلی ساختیم.
از آنجا که ما یک صفحه اصلی ایجاد کردیم، آیکون های اجتماعی را اضافه کردیم. حتما از تصاویر برداری (فایل های svg.) استفاده کنید تا بتوانید اندازه آنها را بدون از دست دادن وضوح تغییر دهید. می توانید از ابزارهای تراز در بالای ستون سمت راست استفاده کنید تا آنها را کاملاً ردیف کنید.
برای تکمیل طراحی صفحه اصلی خود می توانید متن، تصاویر و حتی اشکال بیشتری اضافه کنید.
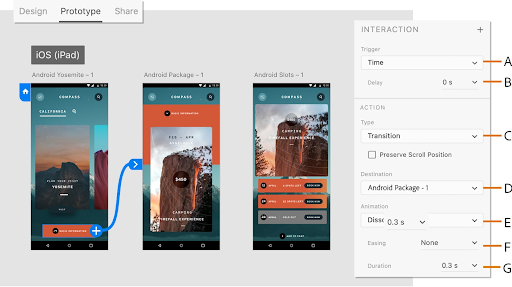
از ابزار نمونه اولیه برای اضافه کردن انتقال و حرکات استفاده کنید

اکنون که اصول طراحی صفحه را در Adobe XD پوشش دادهایم، اجازه دهید کمی عمیقتر به طراحی سایت با Adobe XD بپردازیم و ویژگی Prototype را مورد بحث قرار دهیم.
ویژگی Prototype به شما این امکان را می دهد که ویژگی های پیشرفته تری را در وب سایت خود ایجاد کنید (مانند انیمیشن ها، انتقال ها، حرکت). این به شما امکان می دهد یک نسخه پویا و تعاملی از طرح خود را مشاهده کنید تا آن را آزمایش کرده و برای بررسی و مشاوره طراحی سایت با هم تیمی ها به اشتراک بگذارید.
طرح نهایی را به توسعه دهنده وب سایت بدهید
اکنون که طراحی نهایی وب سایت خود را انجام داده اید، زمان آن رسیده است که پروژه خود را به یک توسعه دهنده وب سایت بسپارید و از هزینه طراحی سایت آگاه شوید. همچنین می توانید از منابع و ابزارهای دیگر برای آوردن طرح خود از Adobe XD به یک وب سایت واقعی و زنده استفاده کنید.
برای سفارش آنلاین طراحی سایت کافیست در سایت ثبت نام نموده و سفارش آنلاین طراحی سایت ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
























لیست نظرات
x اولین نظر را شما ثبت نمائید