راهنمای شروع بهینه سازی موتور های جستجو - قسمت دوم
در این مقاله نیز مانند مقاله قبل قصد داریم راه های موثری که خود گوگل برای بهینه کردن موتور جستجو معرفی کرده است را به طور خلاصه بیان کنیم.

برای سفارش آنلاین سئوی فنی کافیست در سایت ثبت نام نموده و سفارش آنلاین سئوی فنی ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
استفاده از تگ های heading برای تاکید بر متن مهم
از آن جایی که تگ های heading متن درون خود را از متن معمولی صفحه بزرگتر می کنند، به کاربران کمک می کند متوجه شوند این متن مهم است و همچنین به آن ها سر نخ هایی درباره متن زیر تگ heading می دهد. استفاده از تگ های heading با سایز های مختلف به کاربران کمک می کند
در ساختار سلسله مراتبی ایجاد شده راحت تر حرکت کنند.
تمرین
تصور کنید در حال نوشتن طرح کلی هستید
مشابه نوشتن طرح کلی برای یک مقاله بزرگ، درباره موضوعات اصلی و جانبی و محل استفاده از تگ های heading فکر کنید.
از این موارد پرهیز کنید:
- استفاده از متنی در درون تگ های heading که به تعریف ساختار صفحه کمکی نمی کند.
- استفاده از تگ های heading در مکان هایی که بهتر است از تگ های دیگری مانند <em> یا <strong> استفاده شود
- استفاده بدون نظم و قانون از تگ های heading با اندازه های مختلف
استفاده درست و به جا از تگ های heading
از تگ های heading مواقعی استفاده کنید که منطقی باشد. استفاده بیش از حد از تگ های heading بررسی متن و تعیین شروع و پایان موضوع را دشوار می کند.
از این موارد پرهیز کنید:
- استفاده بیش از حد از تگ های heading در یک صفحه
- استفاده از heading های طولانی
- استفاده از تگ های heading برای استایل دهی به متن
افزودن نشانه گذاری های structured data
داده ساختار یافته یا structured data کدی است که می توانید به منظور توصیف محتوا برای موتور های جستجو به صفحات سایت خود اضافه کنید تا بهتر درک کنند در صفحات سایت شما چه چیزی وجود دارد. موتور های جستجو با استفاده از این درک می توانند صفحات سایت شما را به طور مناسب تری در نتایج نمایش دهند. این امر باعث می شود مشترین مناسب تری را جذب کنید.

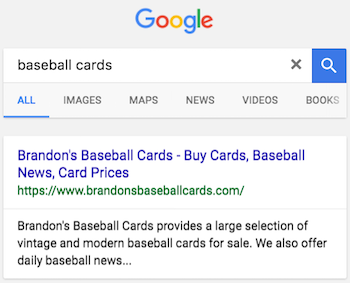
به عنوان مثال اگر فروشگاه آنلاینی دارید و صفحه محصولی را نشانه گذاری کنید، این مورد کمک می کند تا ویژگی هایی مانند قیمت، نوع و کامنت ها را در مورد آن صفحه درک کنیم. حتی ممکن است این ویژگی ها در snippet هایی در نتایج جستجو نمایش داده شوند. به این گونه موارد rich results گفته می شود.
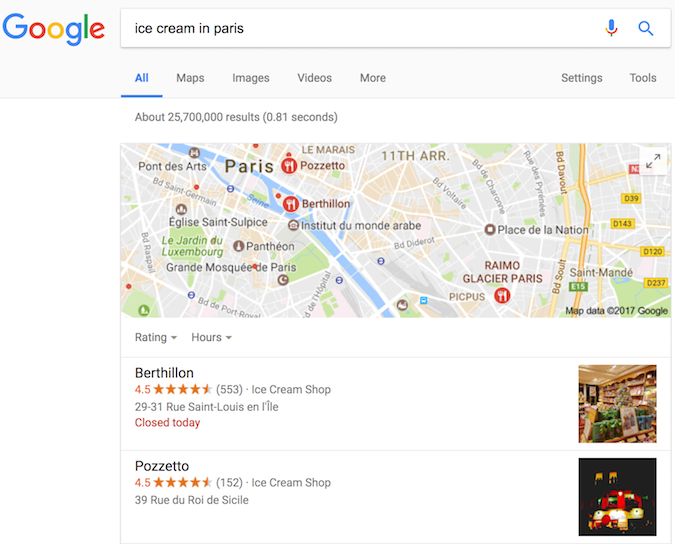
علاوه بر استفاده از structured data markup به منظور ایجادrich results ، از آن ها در ارائه نتایج مرتبط در فرمت های دیگر استفاده می شود. به عنوان مثال، اگر فروشگاه مصالح ساختمانی دارید، نشانه گذاری ساعت های آغاز به کار فروشگاه، به مشتریان بالقوه شما اجازه می دهد تا در زمان نیاز شما را پیدا کنند و از زمان های باز و بسته بودن فروشگاه مطلع شوند.

می توانید موجودیت های زیادی که مرتبط با کسب و کار شما هستند را نشانه گذاری کنید:
- محصولی که می فروشید
- محل کسب و کار
- ویدئو هایی درباره محصول یا کسب و کار
- ساعت های آغاز به کار
- فهرست رویداد ها
- دستور العمل ها
- لوگو شرکت و موارد دیگر
پیشنهاد می شود برای توصیف محتوا از نشانه گذاری های مرتبط استفاده شود. می توانید نشانه گذاری ها را در کد html صفحات قرار دهید یا از ابزار هایی مانند data highlighter و markup helper استفاده کنید.
تمرین ها:
نشانه گذاری های خود را با استفاده از ابزار های سنجش Structured Data بررسی کنید.
هنگامی که محتوای خود را نشانه گذاری کردید، می توانید از Google Structured Data Testing Tool استفاده کنید تا مطمئن شوید در آن ها خطایی وجود ندارد. برای این منظور می توانید آدرس صفحه ای که محتوا در آن قرار دارد یا html را به طور کامل وارد کنید.
از این مورد پرهیز کنید:
- استفاده از نشانه گذاری هایی نامعتبر
استفاده از Data Highlighter
اگر قصد دارید از Structured Data استفاده کنید بدون اینکه کد خود را تغییر دهید، می توانید از ابزار رایگان Data highlighter استفاده کنید که در search console قرار دارد و مجموعه ای از انواع محتوا را شامل می شود.
اگر می خواهید کد نشانه گذاری شده را به صورت آماده در صفحه کپی پیست کنید، از ابزار Markup Helper استفاده کنید.
از این موارد پرهیز کنید:
- تغییر سوس کد سایت بدون هنگامی که درباره استفاده از نشانه گذاری مطمئن نیستید.
صفحات نشانه گذاری شده خود را پیگیری کنید.
ابزار Structured Data Report در Search Console به شما نشان می دهد چه تعداد از صفحات دارای نشانه گذاری به خصوصی توسط گوگل شناسایی شده اند، تعداد دفعاتی که این صفحات در نتایج جستجو ظاهر شده اند و چه تعداد افراد در طی 90 روز گذشته آن ها را کلیک کرده اند. همچنین این ابزار هر خطای شناسایی شده را نیز نمایش می دهد.
از این موارد پرهیز کنید:
- افزودن داده نشانه گذاری شده که برای کاربر قابل نمایش نیست
- ایجاد نظرات جعلی یا افزودن نشانه های نامعتبر
مدیریت نمایش در نتایج جستجوی گوگل
استفاده صحیح از Structured data باعث می شود صفحه شما برای ویژگی های زیادی در نتایج جستجو واجد شرایط باشد. این موارد می توانند شامل ستاره های امتیاز دهی، نتایج تزئین شده و ... باشد. برای مشاهده موارد بیشتر به گالری نتایج جستجو گوگل مراجعه کنید.
سازماندهی سلسله مراتب در وب سایت
نحوه استفاده موتور های جستجو از url ها را درک کنید.
موتور های جستجو به url های منحصر به فرد برای هر محتوا نیاز دارند تا بتوانند آن محتوا را crawl و index کنند و کاربران آن را پیشنهاد دهند. برای محتوای مختلف و همچنین محتوای اصلاح شده لازم است از url های مجزایی استفاده شود تا به طور مناسبی در نتایج جستجو نمایش داده شوند.
url ها به طور کلی به بخش های مختلفی تقسیم می شوند:
protocol://hostname/path/filename?querystring#fragment
به عنوان مثال:
https://www.example.com/RunningShoes/Womens.htm?size=8#info
گوگل توصیه می کند، تمامی وب سایت ها در صورت امکان از https:// استفاده کنند. Hostname جایی است که وب سایت شما میزبانی می شود، معمولاً از نام دامنه مشابهی برای ایمیل استفاده می کنید. گوگل میان نام دامنه های با www و بدون آن تفاوت قائل می شود. هنگامی که وب سایت خود را به Search Console اضافه می کنید، توصیه می شود هم نسخه با http:// و هم نسخه با https:// را اضافه کنید و همچنین نسخه های با www و بدون www را نیز اضافه کنید.
path، filename و query string مشخص کننده محتوای درخواست شده از سرور هستند. این سه قسمت case-sensitive هستند بنابراین FILE و file کاملاٌ متفاوت بوده و نتایج متفاوتی نیز دارند. Hostname و protocol اما case-insensitive بوده و بزرگی و کوچکی کلمات آن ها تفاوتی ندارد.
یک fragment به طور کلی مشخص می کند که مرورگر به کدام قسمت اسکرول می کند. از آن جایی که محتوا معمولاً بدون توجه به fragment یکسان است، موتور های جستجو معمولاً هر fragment استفاده شده را نادیده می گیرند.
هنگامی که به homepage آدرس می دهید، استفاده از اسلش(/) بعد از hostname اختیاری است.( "https://example.com/" مانند "https://example.com") برای path و filename استفاده از اسلش (/) باعث می شود URL کاملاً متفاوت شود، به عنوان مثال https://example.com/fish مانند https://example.com/fish/ نمی باشد.
مسیریابی برای موتور های جستجو مهم است
مسیریابی در وب سایت از اهمیت زیادی برخوردار است زیرا از این طریق کاربران سریعتر می توانند محتوای مورد نظر خود را پیدا کنند. مسیریابی علاوه بر کاربران به موتور های جستجو نیز کمک می کند تا بفهمند چه محتوایی از نظر وبمستر مهم است. اگرچه نتایج جستجو گوگل در سطح صفحه ارائه می شوند، با این حال گوگل تمایل دارد بداند یک صفحه در سایت چه نقشی را بازی می کند.
مسیریابی را با توجه به homepage برنامه ریزی کنید
تمام وب سایت ها دارای صفحه home یا root هستند که معمولاً پر تکرار ترین صفحه در سایت و محل شروع مسیر یابی است. اگر سایت شما صفحات زیادی دارد، باید درباره رفتن کاربران از یک صفحه به صفحه ای که حاوی محتوای خاصی است فکر کنید. آیا تعداد صفحات شما درباره موضوع به خصوصی به اندازه کافی است که برای توضیح درباره صفحات مرتبط با آن موضوع صفحه مجزایی ایجاد کنید؟ آیا وب سایت شما دارای صد ها محصول متفاوت است که نیاز به دسته بندی در طبقه بندی های مختلفی داشته باشند؟

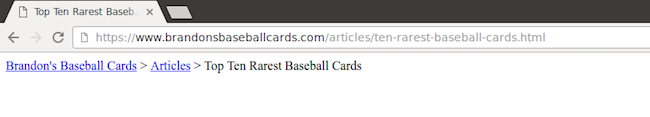
استفاده از لیست های breadcrumb
Breadcrumb سطری از لینک های داخلی در بالا یا پایین صفحه است که به کاربران امکان میدهد به سرعت به صفحات قبلی بازگردند. بسیاری از Breadcrumb ها صفحات مهم و اصلی را شامل می شوند. توصیه می شود از breadcrumb structured data markup هنگام استفاده از Breadcrumb استفاده شود.

ایجاد صفحه navigation ساده برای کاربران
صفحه navigation، صفحه ای در سایت است که ساختار وب سایت را نمایش می دهد و معمولاٌ شامل سلسله مراتب صفحات وب سایت است. در صورتی که کاربران در یافتن صفحه مورد نظر خود دچار مشکل شوند ممکن است از این صفحه بازدید کنند. در حالی که موتور های جستجو نیز از این صفحه بازدید می کنند، ایجاد امکان crawl صفحات عمدتاً برای کاربران و یازدیدکنندگان در نظر گرفته می شود.
تمرین:
یک سلسله مراتب با جریان طبیعی ایجاد کنید.
تا حد ممکن جابجایی کاربران میان محتوا های مختلف را آسان کنید. در مواردی که نیاز است از صفحات مسیریابی استفاده کنید. مطمئن شوید تمامی صفحات وب سایت از طریق لینک ها قابل دسترس هستند و اینکه برای دستیابی به آن ها جستجو لازم نباشد. هرجایی که لازم بود به صفحات مرتبط لینک بدهید تا کاربران بتوانند محتوا های مشابه را بیابند.
از این موارد پرهیز کنید:
- ایجاد لینک های مسیریابی پیچیده به عنوان مثال، لینک دهی به تمام صفحات در هر صفحه.
- رفتن به بالای صفحه با برش دادن و خرد کردن محتوا
استفاده از متن برای مسیریابی
کنترل مسیریابی از صفحه ای به صفحه دیگر از طریق لینک های متنی، کار crawl را برای موتور های جستجو راحت کرده و باعث می شود وب سایت شما را بهتر درک کنند. هنگامی که از جاوا اسکریپت برای ایجاد صفحات استفاده می کنید، از تگ a برای مشخص کردن url استفاده کنید و به جای اینکه منتظر بمانید، تمامی آیتم های منو را هنگام بارگزاری صفحه ایجاد کنید.
از این موارد پرهیز کنید:
- استفاده از تصاویر یا انیمیشن برای مسیریابی
- نیاز به پلاگین یا اسکریپت به خصوص برای مسیریابی
برای سفارش آنلاین سئوی فنی کافیست در سایت ثبت نام نموده و سفارش آنلاین سئوی فنی ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
























لیست نظرات
x اولین نظر را شما ثبت نمائید