طراحی سایت شاپرک
دلایل موفقیت طراحی سایت شاپرک آن است که کابران کمی به طور مستقیم با وب سایت اصلی شاپرک در تعامل هستند و به طور عمده از سرویس های آن استفاده می شود.

برای سفارش آنلاین طراحی سایت کافیست در سایت ثبت نام نموده و سفارش آنلاین طراحی سایت ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
شبکه الکترونیکی پرداخت کارت یا شاپرک، شرکتی در زمینه کارتهای بانکی است که برای ساماندهی سیستم پرداختی با همکاری بانکهای ایران تاسیس شد. از اهداف شاپرک میتوان به افزایش توان و توسعه زیربنای سیستم پرداخت الکترونیک، تدوین استاندارد، مقررات و قوانین اشاره کرد.
وب سایت شما یکی از مهمترین جنبه های حضور آنلاین برند شماست و مهم است که آن را به درستی طراحی کنید. وب سایت شما همچنین محلی است که شما در آن منجر به جذب کانال برای دریافت تبدیل می شوید. بنابراین، توانایی پرداخت هرگونه وب سایتی را ندارید که ممکن است باعث شود چشم انداز شما از وب سایت شما بازگردد.

وب سایت شما باید با در نظر داشتن مخاطبان شما طراحی شود و باید اطمینان حاصل کند که تجربه کاربری خوبی را ارائه می دهد. مزایای دیگر یک طراحی وب سایت خوب هم برای کسب و کار شما و هم برای مخاطبان شما وجود دارد.
تصویر نام تجاری
وب سایت شما بازتابی از نام تجاری شما و هر آنچه که آن مخفف است. این معمولاً یکی از اولین مواردی است که مردم برای شناختن مارک به دنبال آن می گردند و بنابراین به شکل گیری اولین برداشت کمک می کند. عناصر طراحی وب سایت شما مانند رنگ ها، قلم ها، تصاویر و غیره. همگی هویت برند شما را تشکیل می دهند. بنابراین، شما باید آن عناصر را با دقت انتخاب کرده و در وب سایت خود ثابت نگه دارید.
ببینید مارک چگونه از رنگ قرمز مشخص شرکت در پس زمینه سفید استفاده کرده است. قرمز و سفید رنگ آرم شرکت، بسته بندی بطری های کک سنتی آنها و بسیاری از عناصر تجاری دیگر است. این سازگاری را حفظ می کند زیرا این دو رنگ مشخص نشان دهنده برند تجاری است و مردم اینها را با شرکت مرتبط می کنند. در اینجا برخی از عناصر طراحی وب وجود دارد که باید آنها را با دقت انتخاب کنید و سپس بهطور مداوم استفاده کنید.
رنگ
اگر در حال حاضر برخی از رنگ های برند تجاری را دارید که با لوگو و سایر عناصر هویت تجاری همسو هستند، بنابراین باید از آنها در وب سایت خود نیز استفاده کنید. با این حال، اگر از ابتدا شروع میکنید، می توانید از این مطالعه برای درک ارتباط رنگ استفاده کنید.
به عنوان مثال، اگر می خواهید برند خود را با اعتماد مرتبط کنید، پس باید از رنگ آبی استفاده کنید. و اگر می خواهید مصرف کنندگان فکر کنند برند شما محصولات با کیفیت بالا تولید می کند، پس رنگ سیاه می تواند به شما کمک کند تا آن تصویر را شکل دهید. به طور مشابه، بسته به چه مارکی انجمن هایی که می خواهید تشکیل دهید، می توانید رنگ های مارک خود را انتخاب کنید.

سپس می توانید رنگ هایی را انتخاب کنید که احساسات یا افکار خاصی را در افراد برانگیزد. به عنوان مثال، آبی رنگی است که بیشتر با اعتماد و سیاه با کیفیت است.
چیدمان
به عنوان یک قاعده کلی، چیدمان خود را ساده ، تمیز و به گونه ای طراحی کنید که توجه را به مهمترین قسمت ها جلب کند. همچنین، تعداد گزینه های منو یا عناصر موجود در یک منوی کشویی باید براساس تنظیمات مخاطب شما تعیین شود. شما می توانید با چند طرح مختلف آزمایش کنید و آزمایش تقسیم را انجام دهید تا درک کنید چه چیزی برای مخاطبان شما بهتر است. یکی از بهترین نمونه های طراحی وب سایت بهم ریخته و چگونگی تأثیر آن بر قابلیت استفاده در زیر نشان داده شده است. پیمایش این وب سایت بسیار دشوار است و عدم طراحی شبکه آن را بهم ریخته و آشفته می کند.
وب سایت شاپرک دارای رتبه 8 الکسا در ایران و رتبه 525 الکسا در جهان است. بیش از 96 درصد از بازدیدکنندگان شاپرک از ایران و مابقی آن ها از آمریکا و آلمان هستند.
در این مقاله به بررسی طراحی سایت شاپرک پرداخته و ویژگی های آن را تحلیل خواهیم کرد.
ویژگیهای طراحی سایت شاپرک
یکی از ویژگیهای طراحی سایت شاپرک استفاده از فریمورک Bootstrap است. مزیت استفاده از فریمورک bootstrap پشتیبانی از طراحی واکنشگرا است که امکان دیده شدن سایت در موبایلها و سایر پلتفرمها را فراهم می کند.
به دلیل استفاده کم از کتابخانههای جاوا اسکریپتی و گرافیکی سرعت بارگزاری سایت بالا بوده و همین مورد از ویژگی های تعیین کننده در جذب کاربران به شمار می رود.
تحلیل طراحی سایت شاپرک
استفاده از فریمورک Bootstrap در طراحی سایت شاپرک بسیار ساده و ابتدایی بوده و عملاً از این فریمورک به صورت خام در سایت استفاده شده است. برای درک این موضوع کافیست به قسمت منوی سایت و اسلایدر آن نگاهی بیندازید و با دانستن اندکی Bootstrap درمییابید در طراحی این موارد از Bootstrap خام استفاده شده است.
در قسمت زیر اسلایدر منوی دومی وجود دارد که از اهمیت زیادی برخوردار بوده وبسیاری از اعمال مهم و حیاتی به واسطه گزینههای آن انجام میشود، اما به دلیل طراحی سایت نامناسب و غیر اصولی محل این منو در جای مناسبی قرار داده نشده است و میتواند باعث گیج و خسته شدن کاربران شود.

استفاده از تصاویر در طراحی سایت شاپرک به طرز مناسبی انجام شده اما مشکل اصلی استفاده نکردن از تگ alt برای تصاویر است.
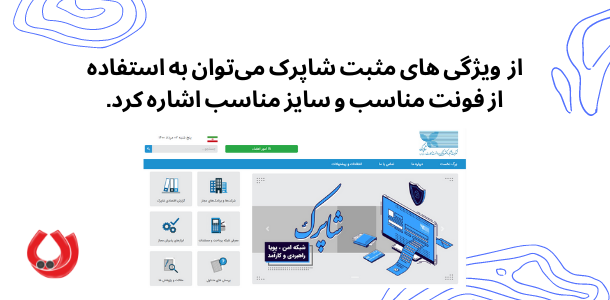
از دیگر ویژگی های مثبت شاپرک میتوان به استفاده از فونت مناسب و سایز مناسب اشاره کرد.
دلایل موفقیت طراحی سایت شاپرک
یکی از مهمترین دلایل موفقیت طراحی سایت شاپرک آن است که کابران کمی به طور مستقیم با وب سایت اصلی شاپرک در تعامل هستند و به طور عمده از سرویس های آن استفاده میشود.
طراحی سایت شاپرک علاوه بر آن که به صورت کاملاً ساده و خام انجام شده است، هیچ یک از نکات سئو را نیز رعایت نکرده و تنها به ارائه مطالب و اطلاعات مورد نیاز کاربر پرداخته است.
برای سفارش آنلاین طراحی سایت کافیست در سایت ثبت نام نموده و سفارش آنلاین طراحی سایت ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
























لیست نظرات
x اولین نظر را شما ثبت نمائید