8 فاکتور اصلی طراحی سایت به همراه آنالیز سایت خیره عاطفه ها
فاکتور های زیادی به طراحی و توسعه وب اثر می گذارد. با این حال، افراد غیر فنی فقط می توانند تصور کنند که چقدر زمان و انرژی برای طراحی و توسعه یک وب سایت....

برای سفارش آنلاین طراحی سایت کافیست در سایت ثبت نام نموده و سفارش آنلاین طراحی سایت ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
فاکتور فنی که در طراحی و توسعه وب باید در نظر گرفته شود
طرح هایی که به طور موثر تبدیل می شوند، نیازمند دانش فنی با مفاهیمی هستند که به گونه ای توضیح داده شده اند که حتی افراد غیر فنی نیز آن را درک کنند. این امر بیش از ایجاد یک طراحی تمیز نیاز دارد، اگرچه این نیز اساسی است. درباره عوامل فنی مهم بیشتر بدانید
8 فاکتور فنی که در طراحی و توسعه وب باید در نظر گرفته شود
فاکتور های زیادی به طراحی و توسعه وب اثر می گذارد. با این حال، افراد غیر فنی فقط می توانند تصور کنند که چقدر زمان و انرژی برای طراحی و توسعه یک وب سایت صرف شده است. صحبت از غیرتکنولوژیک ها، به درک بخش ناب توسعه کمک می کند. برای قدردانی از این عواملی که بر 3 Fs تأثیر می گذارند. فرم، عملکرد و ویژگی، لازم نیست عضوی از تیم توسعه دهنده باشید.

عوامل فنی موثر بر طراحی و توسعه وب
1. خدمات Backend قوی
خدمات Backend بیشتر به CMS یا سیستم مدیریت محتوا اشاره دارد که از کل فرآیند توسعه پشتیبانی می کند. این بسیار مهم است زیرا همه چیزهایی که در اینجا اتفاق میافتد مستقیماً بر روی کاربران تأثیر میگذارد - عناصر پشتیبان با کاربر روبرو هستند. بنابراین، بدون پشتیبانی بنیادی قوی از قابل اعتمادترین CMS، نمی توانید انتظار داشته باشید که وب سایت شما فاکتورهای "wow" را داشته باشد. Magento برای فروشگاه های تجارت الکترونیک و وردپرس برای سایت های پر محتوا است
2. طراحی تمیز
طراحی تمیز، جذاب، شهودی و پاسخگو برابر با طراحی با کیفیت است. متون و گرافیکها میتوانند حواس کاربران را پرت کنند و آنها را از آنچه مهمتر است دور کنند - گزارههای ارزش کلیدی. به جای تمرکز بر آنچه که نام تجاری شما می تواند به آنها ارائه دهد، طراحی آن زمان معکوس می شود. باید از این امر بیشتر اجتناب شود تا کاربران کیفیت طراحی را با کیفیت کلی محصولات و خدمات یکی بدانند. تجربه مثبت کاربر همچنین به استفاده از طرح رنگ موثر گسترش می یابد. طراحی 101% بصری است. اگر از رنگ هایی استفاده می کنید که پیام برند را منتقل نمی کنند، کار نخواهد کرد.
3. ناوبری کاربر پسند
ناوبری بصری را نمی توان به اندازه کافی مورد تاکید قرار داد. اگر بازدیدکنندگان شما در مرور وب سایت شما دچار سردرگمی شوند، به احتمال زیاد فوراً آن را ترک خواهند کرد و دیگر هرگز باز نخواهند گشت! ناوبری را آسان و کارآمد کنید. این باید در مرحله طراحی یکپارچه باشد. پس از کدگذاری و راه اندازی، بازیابی از معماری اطلاعات غیرعملی (IA) دشوار خواهد بود. اگر باید تشخیص دهید که ناوبری هدف خود را انجام می دهد، مهمترین فرد در تیم QA باشید.
4. دکمه های CTA با قرار دادن استراتژیک
برای مثال CTA مخفف call to action یا محرکی است که کاربران را وادار می کند تا بر اساس آنچه دیده اند یا خوانده اند عمل کنند. طراحان وب و البته کارشناسان UX (تجربه کاربر) باید بدانند که این دکمه ها را در کجا قرار دهند تا بیشترین تأثیر را داشته باشند. برای اولین بار، پیام های مختصر نشان می دهد که شما می خواهید با آنها رابطه برقرار کنید. شما فقط نمی توانید هر CTA را قرار دهید. باید با سطوح تعامل کاربران مرتبط باشد. این می تواند توسط طراحان وب و توسعه دهندگان نیز حل شود.
5. زمان بارگذاری سریع
جنبه دیگری که باید به آن توجه کرد سرعت سایت است. زمان بارگذاری بسیار مهم است زیرا بر تصمیم کاربر برای ماندن در سایت یا ترک آن برای مرور وب سایت دیگری تأثیر می گذارد - این یک عامل تعیین کننده است. اگر بارگذاری وب سایت شما بیش از 3 ثانیه طول بکشد، کاربر آن را رها می کند. بنابراین، مهم است که وب سایت دارای کد سنگین و دارای تصاویر بهینه نباشد. در غیر این صورت، شما در معرض خطر از دست دادن بازدیدکنندگان و داشتن نرخ پرش بالا هستید. هر دو عامل خوب نیستند. بنابراین مشکلات بارگذاری را قبل از تاریخ راه اندازی رسمی سایت برطرف کنید و عملکرد سرعت را به صورت دوره ای بررسی کنید.
6. سازگاری با مرورگرهای متعدد
پاسخگویی به همان اندازه مهم است زیرا کاربران در دستگاه های مختلف - از دسکتاپ گرفته تا تبلت و تلفن هوشمند - به سایت دسترسی دارند. یک وب سایت خوب طراحی شده به طور موثر در چندین دستگاه و همچنین مرورگرها پاسخ می دهد. در غیر این صورت، سایت بخش بزرگی از کاربران اینترنت را حذف خواهد کرد. این یکی دارای پیامدهای مالی است که نمی خواهید تجربه کنید، به خصوص زمانی که تازه شروع به کار کرده اید.
7. سازگار با موبایل
برای ادامه موارد فوق، موبایل دوستی سایت نیز باید در مرحله طراحی در نظر گرفته شود. امروزه این امری عادی است و به همین دلیل است که گوگل در سال 2018 فهرستبندی اولین موبایل را معرفی کرد. افراد بیشتری هنگام جستجوی اطلاعات از دستگاههای تلفن همراه استفاده میکنند. درست است که وب سایت شما باید برای قابلیت های موبایل طراحی شود.
8. امنیت موثر
گوگل همچنین ایمن بودن وب سایت ها را الزامی می کند. طراحی وب باید یکپارچگی سایت را نیز در نظر بگیرد تا از هرگونه خطری جلوگیری شود. این کار با استفاده از گواهی SSL، یک پروتکل امنیتی آنلاین انجام می شود. هیچکس نمیخواهد با یک وبسایت پرخطر بهویژه وبسایتی که اطلاعات شخصی را جمعآوری میکند، سروکار داشته باشد. ویژگی های امنیتی باید در طراحی گنجانده شود و باید در طول توسعه بررسی شود. بررسی های امنیتی را نیز به طور منظم انجام دهید
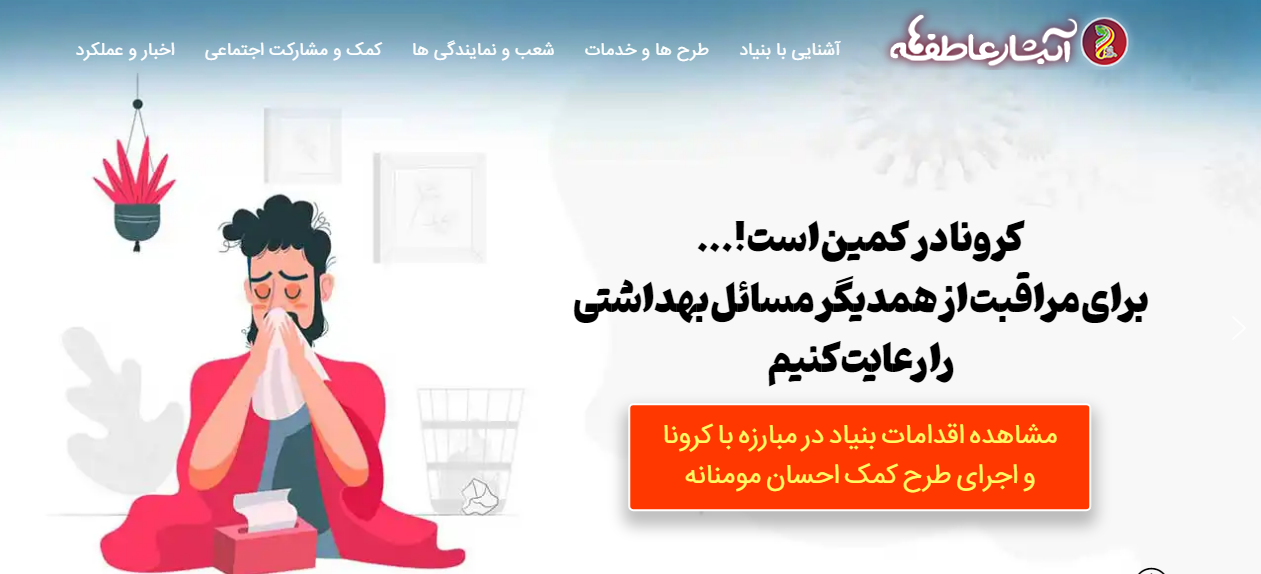
خیریه آبشار عاطفه ها در سال 1380 و در ماه مبارک رمضان راه اندازی شده است. این خیریه با هدف نیکوکاری شروع به کار کرده است و دیدگاه های تخصصی و همینطور نگرش های کارشناسی شده برای تصمیماتی که در خیریه آبشار عاطفه ها گرفته می شود مبذول شده است.
در طراحی سایت خیریه آبشار عاطفه ها شاید بخش بندی های زیبایی هستید که نشان از خلاقیت و حسن نیت طراحان سایت دارد. شما می توانید این سایت را هم در لپتاپ و هم در گوشی موبایل خود مورد بازدید قرار دهید و نسبت به تغییر اسکرین هیچ کاهش کیفیت دیده نمی شود.
در منوی اصلی سایت در خصوص رسانه های ارتباطی به این بنیاد صحبت شده است. از طرفی روش های مشارکت با بنیاد به طور دقیق بیان شده است.
بخش جدیدی به طراحی سایت اضافه شده که در واقع شعب و نمایندگی های مشخص از این بنیاد در شهرهای مختلف را نشان می دهد.

آنالیز طراحی سایت خیریه آبشار عاطفه ها
رتبه طراحی سایت خیریه آبشار عاطفه ها در ایران 44384 است و رتبه جهانی آن 1338475 اعلام شده است، این سایت دارای 38 لینک داخلی است و امید است که تعداد این لینک ها افزایش یابد.
از نظر سرعت طراحی سایت خیریه آبشار عاطفه ها در وضعیت بسیار سریع قرار دارد و در نهایت یک ثانیه زمان برای لود کامل سایت نیاز است که رقم استانداردی محسوب می شود.
100 درصد از بازدیدکنندگان سایت از ایران هستند، نرخ پرش برای سایت 21 درصد اعلام شده است که با دو درصد کاهش همراه بوده است. از طرفی میزان بازدید از صفحات سایت برای هر کاربر به طور میانگین 3 الی 4 صفحه اعلام شده است، در نظر داشته باشید که بازدید از صفحات مختلف سایت برای هر کاربر نسبت به زمان تعیین شده 3 دقیقه اعلام شده است این رقم با کاهش 29 درصدی همراه است.
کلید اصلی پر تکرار در سایت " آبشار عاطفه ها" است که 43 درصد تکرار را به خود اختصاص داده است، از طرفی نیز کلمه " خیریه آشار عاطفه ها" دومین کلمه پر تکرار در سایت محسوب می شود که به نوبه خود روند جستجو را آسانتر می کند .
در نظر داشته باشید که میانگین بازدید از طراحی سایت خیریه آبشار عاطفه ها در حدود 61 درصد است که رقم بسیار خوبی محسوب می شود. اینطور که نشان می دهد سایت دارای ابزار تغییر رنگ است و از کدنویسی های پیشرفته برای طراحی ظاهری سایت استفاده شده است. طراحی سایت خیریه آبشار عاطفه ها بسیار زیبا و عام پسند است
برای سفارش آنلاین طراحی سایت کافیست در سایت ثبت نام نموده و سفارش آنلاین طراحی سایت ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.























لیست نظرات
x اولین نظر را شما ثبت نمائید