آموزش تصویری ساخت بنر در فتوشاپ+ نکات و ترفندها
با آموزش طراحی بنر در فتوشاپ می توانید خالق طرح های گرافیکی پیچیده باشید. فتوشاپ نرم افزار قدرتمندی در این زمینه می باشد.

برای سفارش آنلاین طراحی گرافیکی کافیست در سایت ثبت نام نموده و سفارش آنلاین طراحی گرافیکی ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
ساخت بنر در فتوشاپ به صورت اصولی و در کمترین بازه زمانی انجام می شود. شما می توانید با استفاده از فتوشاپ ایده های زیادی را برای طراحی بنرهای تبلیغاتی به کار بگیرید. افرادی که در زمینه طراحی بنر تازه کار هستند نیاز است که به خوبی تمامی بخش های برنامه فتوشاپ را بررسی کنند.
با استفاده از برنامه فتوشاپ می توانید در کمترین بازه زمانی ایده های زیادی را برای طراحی بنر پیاده سازی نمایید. در صورتی که نکات و ترفندهای کار کردن با این برنامه را به خوبی نمی دانید بهتر است که با کارشناسان متخصص و حرفه ای در این زمینه مشورت کنید. کارشناسانی که در کار خود حرفه ای هستند تمامی نکات و ترفندهای کار کردن با بنر تبلیغاتی را برای شما توضیح می دهند.
مراحل ساخت بنر در فتوشاپ
مراحلی که برای ساخت بنرهای تبلیغاتی طی می شوند متفاوت هستند. انتخاب بهترین رنگ در بنر تبلیغاتی مهمترین مرحله ای است که باید برای طراحی بنر به آن دقت داشته باشیم. شما برنامه فتوشاپ را می توانید در گوشی و کامپیوتر خود نصب کنید.
بعد از اینکه برنامه را راه اندازی کردید باید هر یک از بخش های برنامه را برای طراحی بنر به خوبی بشناسید. شما با انتخاب گزینه جدید در این برنامه می توانید ایده های مربوط به طراحی بنر را به راحتی پیاده سازی نمایید. عرض و ارتفاع بنر تبلیغاتی را در این مرحله باید تعیین نمایید. ابعادهای متنوعی برای تبلیغات بنری در فتوشاپ مورد استفاده قرار می گیرند که باید بهترین ابعاد را برای بنر تبلیغاتی انتخاب کنید.

با کمک ابزارهای متنوع فتوشاپ می توانید ساخت بنر در فتوشاپ را به صورت گام به گام انجام دهید. ابزارهای اصلی این برنامه در سمت چپ قرار می گیرند. شما می توانید ابزارهایی مانند حرکت، انتخاب، نقاشی، روتوش، تایپ و ... را در این قسمت مشاهده کنید که هر یک از آنها ویژگی های متنوعی دارند.
برای اضافه کردن رنگ روی ابزار باید گزینه تکست را انتخاب نمایید. در مرحله بعدی می توانید برای ویرایش بنر اقدامات لازم را انجام دهید. ویرایش بنر برای سفارشی سازی بنر انجام می گردد. برای ویرایش بنر نیاز است که برگه مربوطه را در سمت راست باز کنید و سپس تغییرات را ایجاد نمایید.
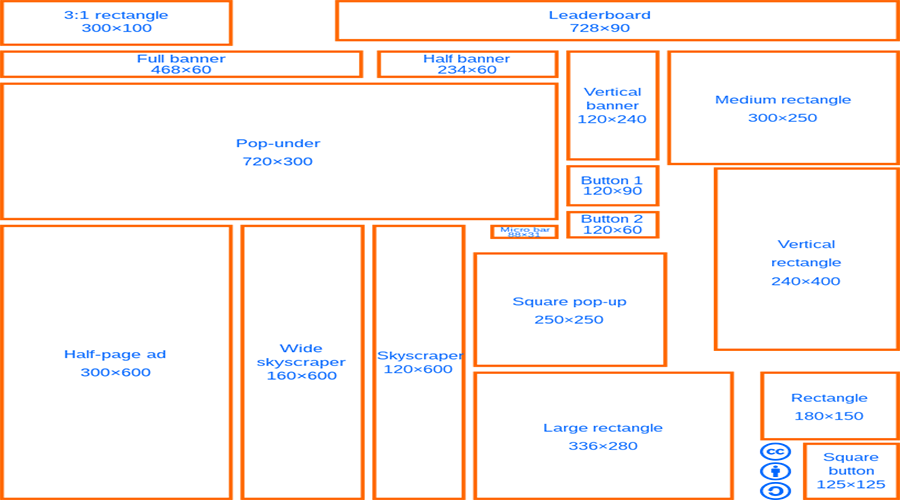
اندازه های استاندارد بنر چقدر است ؟
ابزارهای طراحی بنر تبلیغاتی متفاوت هستند که هر یک از آنها برای اندازه استاندارد بنرهای تبلیغاتی به کار گرفته می شوند. برای ساخت بنر در فتوشاپ باید موثرترین و بهترین اندازه های بنر تبلیغاتی را بشناسید. اندازه های گوناگونی در خارج بنر وجود دارند که زمان مراجعه به اینترنت می توانید با این اندازه ها آشنا شوید.
برخی از اندازه های بنر تبلیغاتی که در فتوشاپ هستند را به عنوان محبوب ترین اندازه های طراحی بنر می شناسند. این بنرها به دلیل ماهیت خاصی که دارند مورد توجه بیشتر تبلیغ کنندگان قرار گرفته اند. مستطیل متوسط، مستطیل بزرگ، نیم صفحه، تابلو امتیازات و ... به عنوان بهترین اندازه های طراحی بنر در فتوشاپ هستند.

شما برای ساخت بنر در فتوشاپ می توانید اندازه های متنوع بنر تبلیغاتی را بر اساس نوع بنر تبلیغاتی به خوبی مورد بررسی قرار دهید. پس از بررسی های لازم متوجه می شوید که کدام یک از بنرهای تبلیغاتی را باید با چه اندازه ای انتخاب کرده و طراحی را آغاز نمایید.
برای بالا رفتن فروش می توانید از بنرهای نیم صفحه استفاده نمایید. این بنرها در سمت راست و چپ قرار می گیرند. اگر می خواهید فروش خوبی از محصولات تان را رقم بزنید بهتر است که از بنرهای مستطیل بزرگ ، متوسط و تابلو امتیازات استفاده کنید که هر یک از آنها در بخش مشخص شده ای قرار می گیرند.
مزایای طراحی بنر با فتوشاپ
اگر نمی دانیم چطور بنر تبلیغاتی درست کنیم باید ابتدا با برنامه فتوشاپ آشنا شویم. بعد از اینکه با استفاده از برنامه فتوشاپ بنرها را طراحی کنیم، متوجه زیبایی و جذابیت آنها می شویم. ساخت بنر در فتوشاپ مزیت های زیادی دارد که باید به خوبی آنها را بشناسید. برخی از مهمترین مزیت های طراحی بنر در Adobe Photoshop عبارت است از :
1. سادگی بنر تبلیغاتی با ساخت بنر در فتوشاپ
یکی از مهمترین مزیت های طراحی بنر در فتوشاپ این است که بنرها شکل ساده و جذابی به دست می آورند. این مسئله کمک می کند تا شما در کمترین بازه زمانی بتوانید تعداد مشتریان خود را افزایش دهید. این مسئله که بنر خوانا و قابل درک باشد بسیار مهم است. بنرهایی که پیچیده می باشند توجه مخاطبین را جلب نمی کنند و تاثیر زیادی برای فروش بیشتر ندارند.
2. سازگاری با صفحه های لندینگ
یکی دیگر از مزیت های ساخت بنر در فتوشاپ این است که با انواع صفحه های لندینگ سازگاری مناسبی دارد. این مسئله کمک می کند تا شما بتوانید تاثیر بیشتری از بنر تبلیغاتی دریافت کنید. صفحات فرود نقش مهمی برای تبدیل بازدید کننده به مشتری خواهند داشت. وب سایت شما اگر دارای صفحات فرود باشد بدون شک در کمترین بازه زمانی می توانید فروش بیشتر محصولات تان را رقم بزنید.
3. انتخاب بهترین رنگ با فتوشاپ
یکی دیگر از مزیت های ساخت بنر در فتوشاپ این است که شما می توانید بهترین رنگ را برای بنر انتخاب کنید. رنگ بندی های زیادی برای طراحی بنر به کار گرفته می شوند که هر یک از آنها معنای خاصی دارند. شما در صورتی که بتوانید بهترین رنگ را برای بنرهای تبلیغاتی انتخاب کنید در کمترین بازه زمانی تاثیر بنر را متوجه می شوید. بر اساس هویت هر یک از بنرها باید بهترین رنگ را برای طراحی بنر انتخاب نمایید.

4. فرمت های فایل مناسب
یکی دیگر از مزیت های طراحی بنر با فتوشاپ این است که فرمت فایل های مناسبی را در این برنامه مشاهده می کنید. زمانی که می خواهید آگهی خود را ایجاد کنید باید به فرمت فایل ها دقت زیادی داشته باشید. فرمت فایل ها تضمین کننده بنرهای شما برای موقعیت مناسب هستند. برنامه فتوشاپ بهترین فرمت را برای طراحی فایل به شما ارائه می دهد تا بتوانید موقعیت بنر خود را تضمین کنید.
5. ساخت بنر در فتوشاپ و ایجاد انیمیشن
یکی دیگر از مزیت هایی که ساخت بنر در فتوشاپ دارد این است که با این برنامه می توانید انیمیشن های زیادی را روی بنر ایجاد کنید. شما برای طراحی بنر متحرک می توانید از برنامه فتوشاپ استفاده نمایید و ایده های خاصی را روی بنر خلق نمایید. دقت داشته باشید که انیمیشن ها دسته بندی متنوعی دارند که هر یک از آنها استانداردهایشان با یکدیگر فرق دارد. استانداردهای بنرهای تبلیغاتی را از نظر انیمیشن باید بررسی کنید و سپس آنها را روی بنر به کار بگیرید.
آیا طراحی بنر نیاز به قاب دارد؟
آموزش طراحی بنر در فتوشاپ تنها با کمک چند ابزار ساده صورت می گیرد. یکی از ابتدایی ترین روش های آموزش طراحی بنر در فتوشاپ افزودن یک جلوه لایه ای به صفحه است. فتوشاپ ابزار گرافیکی فوق العاده ای برای تنظیم رنگ، فونت، سایه، خط و جلوه های هنری به بنر محسوب می شود.
امکان مشاهده دقیق قبل از چاپ بنر آن هم با تمام جزئیات حاشیه ای از دلایلی است که کاربران را ترغیب می کند تا این برنامه را به عنوان یک نرم افزار گرافیکی کامل آموزش ببیند. قاب ها علاوه بر راحتی نصب بنر بر روی دیوار در شکل دهی بازتر و اثر بخشی چشمگیرتر تبلیغات ها تاثیر می گذارند. در حقیقت شما با آموزش طراحی بنر در فتوشاپ می توانید جلوه های ویژه طراحی بنر را دو چندان سازید.
همچنین می توانید به منظور دستیابی به اهداف تجاری خود مثل معرفی برند و افزایش ترافیک وب سایت، آموزش ساخت بنر تبلیغاتی با فتوشاپ را فرا بگیرید. اما قاب ها در طراحی بنر، نیاز شما را در فروش محصول مرتفع می سازند. کافیست مشخصات اصلی فایل بنر را مطابق فایل آموزش طراحی بنر در فتوشاپ تنظیم کنید. بعد از آن محتوای تبلیغ بنر را با توجه به مطالب آموزشی سئو چیست چینش کنید.

راهنمای نوشتن متن بنر
در آموزش ساخت بنر تبلیغاتی با فتوشاپ یاد می گیرید چگونه یک بنر را بر روی بیلبوردها و یا ایستگاه های اتوبوس که نیاز به اندازه خاصی دارند را طراحی کنید.
اما جنبه های مهم نوشتاری در آموزش طراحی بنر در فتوشاپ به صورت ذیل معرفی می گردد:
-
اول اینکه فقط موضوع اصلی تبلیغ را بر روی بنر بنویسید.
-
ثانیا از فضای اطراف متن درست استفاده کنید به گونه ای که بنر پیام شما را به صورت برجسته نشان دهد.
-
از دکمه های CTA استفاده نکنید کال تو اکشن ها یک پیام تهاجمی ایجاد می کنند که هیچ کس آنها را نمی بیند.
-
اگر از فونت بزرگ در طراحی بنر در فتوشاپ استفاده می کنید سعی کنید نوع فونت در جلب نظر مخاطبان تاثیر داشته باشد.
-
به هنگام طراحی بنر در فتوشاپ از یک فونت خوانا برای نمایش اهداف خود استفاده کنید تا مخاطب پیام شما را بهتر متوجه شود.
-
همچنین در آموزش ساخت بنر تبلیغاتی با فتوشاپ از اهمیت استفاده از کلمات ساده و با مفهوم در تولید محتوا با خبر باشید.
-
کنتراست رنگ را به هنگام نگارش متن فراموش نکنید.
-
از یک رنگ ملایم در طراحی بنر با فتوشاپ استفاده کنید.
-
سایز فونت را به گونه ای انتخاب کنید که نه چندان بزرگ اما گیرا باشد.
ممکن افراد تمایل داشته باشند متن روی بنر را نسبتا معمولی انتخاب کنند. با توجه آموزش طراحی بنر در فتوشاپ اگر متن روی بنر مورد توجه قرار نگیرد سایر جزئیات طراحی مثل فونت ها هم نادیده گرفته خواهد شد. با این حال اجازه ندهید اندازه کوچک یک قاب تبلیغاتی بنری شما را گمراه کند. کپی های متعدد از اندازه های مختلف بگیرید سپس در بهبود سفارش تولید محتوا بنر تغییراتی انجام دهید.

فرمت فایل بنر تبلیغاتی
در آموزش طراحی بنر در فتوشاپ خواهید دید که فتوشاپ از فرمت های زیادی برای ذخیره سازی فایل های تبلیغاتی استفاده می کند. از jpg برای نمایش فایل های فشرده، از png برای نمایش فایل ها در وب و از Gif برای نمایش فایل های متحرک استفاده می کند.
البته تعداد فرمت های ذخیره سازی فتوشاپ زیاد می باشد که در شاخه ها و گروه بندی های زیادی قرار می گیرند. اما چنانچه بخواهید پروژه طراحی بنر با فتوشاپ خود را در خارج از این فرمت ها تهیه کنید می توانید از تکنیک های آموزش طراحی بنر در فتوشاپ کمک بگیرید.
از طرفی دیگر به هنگام نمایش بنر تبلیغاتی خود در دیجیتال مارکتینگ به اندازه و نوع فرمت فایل توجه لازم را داشته باشید. برای تنظیم فرمت فایل مطابق آموزش طراحی بنر با فتوشاپ باید از طریق منوی file گزینه save as اقدام کنید. برای تغییر و تنظیم طول یا اندازه بنر از منوی image گزینه image size را دستکاری کنید.

رنگ های مناسب برای ساخت بنر تبلیغاتی
در این قسمت از آموزش طراحی بنر در فتوشاپ با نحوه ترکیب و استفاده از رنگ ها در طراحی آشنا خواهیم شد. یک رنگ می تواند تاثیر بسزایی در طراحی بنر داشته باشد. بعضی از رنگ ها توجه مخاطبان را بهتر به خود جلب می کنند و احساسات را برانگیزند و به یک اثر ماندگار تبدیل شوند. اما کلید موفقیت در آموزش طراحی بنر با فتوشاپ تسلط بر چرخه و هارمونی رنگ ها می باشد.
در آموزش ساخت بنر تبلیغاتی با فتوشاپ یاد می گیرید چطور با استفاده از ترکیب رنگ ها برند معتبری برای حرفه خود بسازید. فتوشاپ برای طراحی از سه رنگ اصلی قرمز و زرد، آبی و سه رنگ ثانویه که از ترکیب رنگ های اصلی سبز، نارنجی و بنفش بدست می آید به همراه شش رنگ از رنگ های اصلی و فرعی استفاده می کند.
شما با ترکیب رنگ های گرم می توانید انرژی و روشنایی بهتری به طراحی بنر در فتوشاپ اعمال کنید و با ترکیب رنگ های سرد آرامش را به بنر بدهید. اما برای ترکیب رنگ ها می توانید علاوه آموزش ساخت بنر تبلیغاتی با فتوشاپ از مطالب آموزشی زیر هم کمک بگیرید.
-
با ترکیب رنگ های مکمل تصاویر تبلیغاتی را برجسته کنید. البته که استفاده بیش از حد از این ترکیب می تواند خسته کننده باشد.
-
برای ایجاد تاکید در آموزش ساخت بنر تبلیغاتی با فتوشاپ از ترکیب رنگ های مشابه استفاده کنید.
-
اما کنتراست بصری و هارمونی را در طراحی بنر در فتوشاپ با ترکیب رنگ های سه گانه ایجاد کنید که این کار آیتم های روی تصویر را به صورت برجسته نشان می دهد.

جمع بندی
به دلیل محبوبیت بازار کار طراحی بنر امروزه بسیاری از افراد در این شغل مشغول به فعالیت هستند و درآمد خوبی کسب می کنند. شما می توانید از شرایط استخدام طراح بنر در شرکت رایامارکتینگ که صورت غیر حضوری است استفاده کنید و وارد این شغل شوید. درآمد شما با شغل طراحی بنر در کمترین بازه زمانی چند برابر می شود.
اگر دوره های آموزشی طراحی بنر با فتوشاپ را گذرانده باشید متوجه می شوید که در کمترین بازه زمانی می توانید بهترین تبلیغات بنری را ایجاد کنید. هر یک از نکات مربوط به طراحی بنر تبلیغاتی با فتوشاپ را یاد بگیرید تا بتوانید ایده های جدیدی را برای مشتریان خلق کنید.
برای سفارش آنلاین طراحی گرافیکی کافیست در سایت ثبت نام نموده و سفارش آنلاین طراحی گرافیکی ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
























لیست نظرات
x اولین نظر را شما ثبت نمائید