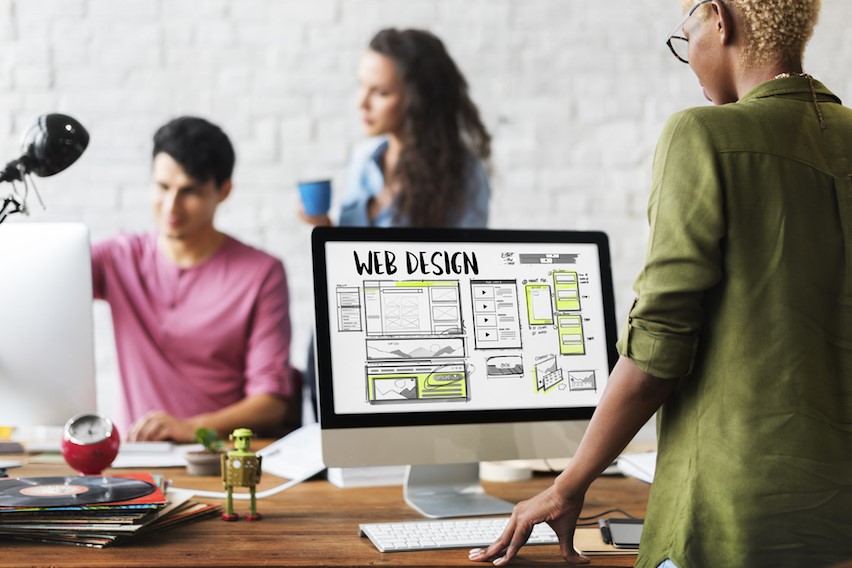
طراحی سایت و مراحل آن
طراحی سایت دارای مراحل مختلفی است. کسب و کارهای امروز برای تعامل با کاربر به بستری مانند وب سایت نیاز دارند. هر وب سایتی برای این که برای کاربران به نمایش

برای سفارش آنلاین طراحی سایت کافیست در سایت ثبت نام نموده و سفارش آنلاین طراحی سایت ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
طراحی سایت برای کسب و کارهایی که می خواهند در دنیای مجازی هم حرفی برای گفتن داشته باشند، لازم است. با توجه به گسترش اینترنت دیگر کم کم ناممکن به نظر می رسد که بتوان بدون داشتن یک وب سایت پیشرفتی در کسب و کار داشت.
از آنجا که این فضا گنجایش گسترده ای برای فعالیت و تبلیغات دارد، حیف است که از آن استفاده نشود. اما برای دست یافتن به این امکان نیاز است که با مراحل طراحی آن آشنا شد تا بتوان بهترین و کوتاه ترین راه را برای خود انتخاب کرد.
تعریفی از طراحی سایت
طراحی سایت در واقع مراحلی است که یک طراح باید برای دست یافتن به یک پایگاه اینترنتی پشت سر بگذارد. این پایگاه می تواند با هدف اطلاع رسانی و معرفی کسب و کار و ارائه محصولات و خدمات باشد. این طراحی و ساخت شامل لایه سازی صفحه های وب، تولید محتوا، طراحی گرافیکی و در نظر داشتن اصول سئو می شود.

اصول سئو
هر کدام از این مراحل باید در زمان خودشان روی وب سایت سوار شوند. ابتدا نیاز است که صفحه های وب طراحی شوند و یک برنامه ساز این مسئولیت را بر عهده می گیرد. بعد هم نیاز به طراحی گرافیکی است تا ظاهر وب سایت برای کاربر جذاب شود. تولید محتوا با رعایت اصول سئو کارهایی است که در مراحل بعدی باید به آنها پرداخته شود.
مراحل طراحی سایت در کل شامل چهار مرحله طراحی وایر فریم، طراحی گرافیک سایت، کد نویسی و برنامه نویسی و راه اندازی سایت می شود. این مراحل در ادامه به طور مختصر توضیح داده شده اند.
طراحی وایر فریم
طراحی وایر فریم اولین مرحله طراحی سایت است. برای طراحی نمای کلی یک وب سایت باید به نوع آن و نیاز کاربر توجه شود. این نمای کلی شامل یک نقشه کلی از صفحه های وب سایت و تعیین جایگاه عناصر مهم در آن می شود. باید به طور کامل مشخص شود که این عناصر چطور در وب سایت چیدمان شوند تا بهترین دسترسی را برای کاربر فراهم کنند. این که صفحه های وب سایت چند تا باشند و به چه حجم از وب سایت نیاز است، نوع کسب و کار آن را تعیین می کند.
طراحی گرافیک سایت
طراحی گرافیک دومین مرحله طراحی سایت محسوب می شود. بعد از این که عناصر مهم در وب سایت مشخص شدند و تعداد صفحه های آن تعیین شد، نوبت به طراحی ظاهری که همان گرافیک سایت است می رسد. این کار را گرافیست ها و طراحانی انجام می دهند که با کار با حوزه وب آشنایی دارند و می توانند با استفاده از نرم افزارهای مناسب طرح و نقش های مناسب یک کسب و کار را برای وب سایت آن در نظر بگیرند. گرافیک زیبا برای یک وب سایت می تواند کاربر را مدت بیشتری در آن نگه دارد.
کد نویسی و برنامه نویسی وب سایت
کد نویسی و برنامه نویسی را مرحله سوم طراحی سایت می دانند. این مرحله هم با توجه به نیاز کاربر و وب سایتی که طراحی شده است تعیین می شود. برای این کار از روش های مختلفی استفاده می شود. برای این که مشخص شود از چه روشی می توان بهره برد، مسائل مالی را باید حتماً مد نظر قرار داد. این که از سیستم وردپرس برای وب سایت استفاده شود یا فریم ورک های اختصاص برنامه نویسی باید در این مرحله تصمیم گیری شود.
راه اندازی وب سایت
راه اندازی وب سایت مرحله چهارم طراحی سایت است. وقتی وب سایت راه انداز می شود که در بستر اینترنت در دسترس کاربران قرار گیرد. پیش از آن باید برای وب سایت هاست و دامنه در نظر گرفته شود. بعد از تعیین هاست و دامنه و خریداری آنها می توان وب سایت را راه اندازی کرد. پیکربندی یک وب سایت در واقع در این مرحله انجام می گیرد. دامنه در واقع همان نشانی وب سایت است. دامنه تعیین کننده پسوند سایت است.
تعیین هر دامنه ها
تعیین هر دامنه های موجب می شود که در پایان نشانی یک وب سایت هر کدام از پسوندهای .com و ir. و co. و غیره قرار بگیرد. هر دامنه ای هزینه مخصوص به خود را دارد. نشانی وب سایت ها به شکل سالانه یا هر پنج سال یک بار اجاره داده می شود. تا وقتی هزینه آن پرداخت شود، وب سایت متعلق به صاحبش خواهد بود. در صورت پرداخت نکردن مبلغ هم دامنه وب سایت آزاد می شود و هر کس دیگری که متقاضی باشد می تواند آن را برای خودش کند.

پرداخت هزینه ها
مرحله مهم دیگر در طراحی سایت پرداخت هزینه هاست برای آن است. قرار گرفتن یک وب سایت روی هاست آن را برای همه دسترس پذیر می کند. این که این هاست در ایران باشد یا در کشورهای دیگر تعیین کننده هزینه نهایی آن است. مهم است که برای وب سایت یک هاست امن و مطمئن انتخاب شود. هزینه آن هم باید شکل سالانه و ماهانه پرداخت شود.
معرفی برخی زبان های برنامه نویسی برای طراحی سایت
برای طراحی سایت نیاز است که از زبان های برنامه نویسی استفاده شود. هر کدام از این زبان های متنوع دارای ویژگی ها و مزایا و معایب مربوط به خودشان هستند. HTML و CSS و جاوا اسکریپت از نمونه های پرکاربرد زبان های برنامه نویسی از گذشته تا امروز هستند.
HTML (Hyper Text Markup Language) برای به وجود آوردن بدنه اصلی و ساختار کلی صفحه های وب به کار می رود. این زبان برنامه نویسی با تگ قابل استفاده است. این تگ ها هستند که تعیین می کنند در صفحه های وب چه عناصری را می توان استفاده کرد.
زبان برنامه نویسی
CSS (Cascading Style Sheets) زبان برنامه نویسی است که برای زیباسازی و شکل دادن به صفحه های وب از آن استفاده می شود. با آن می توان ویژگی های ظاهری یک وب سایت مثل رنگ، اندازه، فونت و نحوه چینش عناصر را مشخص کرد.
در طراحی سایت می توان از جاوا اسکریپت هم استفاده کرد. با استفاده از HTML و CSS می توان وب سایت هایی ایستا طراحی کرد. اما امروزه این وب سایت ها دیگر کاربرد کمتری دارند. برای داشتن یک وب سایت پویا می توان از جاوا اسکریپت استفاده کرد. این برنامه روش های مختلف برنامه نویسی را پشتیبانی می کند.
برای سفارش آنلاین طراحی سایت کافیست در سایت ثبت نام نموده و سفارش آنلاین طراحی سایت ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
























لیست نظرات
x اولین نظر را شما ثبت نمائید