مواردی که نیاز است در مورد به روزرسانی های Mobie-Friendly گوگل بدانید قسمت دوم
مواردی که در به روزرسانی های Mobie-Friendly گوگل نیاز می باشد را در این مقاله شرح میدهیم

رویایتان را در تولید محتوا به واقعیت می رسانیم. رایا مارکتینگ با بکارگیری بیش از 7000 نویسنده متخصص در تمامی زمینه های کسب و کار، برگزاری آزمون تخصصی نویسنده سئوکار، دیتاماینینگ و مدیریتی ویژه توانسته است علاوه بر حفظ و کنترل کیفیت، هزینه تولید محتوا را برای بازاریابی محتوایی سایتتان به طرز قابل ملاحظه ایی کاهش دهد. تولید محتوا در تمامی زمینه های کسب و کار به بیش از 7 زبان زنده دنیا تولید و ترجمه می گردد.
2. اگر سایت من برای استفاده در تلفن همراه مناسب نیست و یا اصطلاحاَ Mobile-Freindly نیست، این قضیه روی استفاده از سایت من روی کامپیوترهای شخصی هم می تواند تاثیر منفی بگذارد؟
جواب: روی یک پنل در SMX Minich( دو هفته بعد از SMX West) Zineb از Google بدون اینکه تردید داشته باشد جواب داد: “نه” ما به این نتیجه رسیدیم که همانطور که دیگران هم اعتراف می کنند، شاخص جدید وابسته به crawler جدید و یا یک تغییر بزرگ در زیرساخت است به این ترتیب که برای تجزیه کردن شاخص و ارزیابی نتایج جستجوی موبایل و ربطی به نتایج مربوط به کامپیوترهای شخصی که از آن استفاده می کنند، ندارد. طبق این گفته، شما باید احتمالاَ در اولین فرصت ممکن زمان هایی را برای ایجاد اطمینان از اینکه سایت شما روی دستگاه های تلفن همراه به خوبی کار می کند اختصاص دهید- حداقل با یک روش قابل قبول- فقط در این مورد پیامدهایی برای ارزیابی کامپیوترهای شخصی وجود دارد( و به این ترتیب است که این بهترین فرصت برای بررسی بازخورد کاربر به حساب می آید که می تواند باعث پیشرفتهای دیگر شود، و همچنان به عنوان یکی از فاکتورهای اصلی برای رتبه بندی کامپیوترهای شخصی به حساب می آیند مانند کاهش نرخ پرش کاربران( نرخ پرش در واقع میزان کاربرانی است که فقط با دیدن یک صفحه از سایت خارج می شوند و جذب آن نشده اند.))
3. چقدر رتبه بندی موبایل تحت تاثیر قرار گرفته است؟
جواب: در پنلی شبیه به همان پنل در SMX Munich(که در بالا درموردش صحبت کردیم)، Zineb گفت که این تغییر 4/21 بیشتر از به روزرسانی های The Panda and Penguin خواهد بود. دوباره، ما فکر می کنیم این تغییرات با تغییر زیرساخت همخوانی درست دارد. مشخص نیست که آیا همه دستگاه های موبایل روی این تغییرات تاثیر میگذارند یا خیر. تغییر ممکن است بیشتر روی دستگاه هایی که سیستم آنها اندروید می باشد تاثیر گذار باشد و یا ممکن است تاثیر روی دستگاه های اندروید و IOS یکسان باشد- گرچه در حال حاضر ما تغییرات ملموسی را از نظر بعضی از انواع نتایج جستجو بین دستگاه های اندروید و IOS شاهد هستیم با تغییرات قابل لمسی که در دستگاه های اندروید بیشتر از IOS انجام شده است.
این تغییرات با ایجاد یک Deep link مخفی بین SERPهای موبایل روی سیستم عامل اندروید و SERPها روی سیستم IOS بررسی شده است.(در حال حاضر، SERPها فقط در لینکهای برنامه ی اندروید نمایش داده می شود و فقط روی دستگاه های اندروید). اما یک دلیل هست که باور کنیم این فاصله کمتر و کمتر می شود. برای مثال، Justin Briggs در پست جدید Moz و در ارائه ی او در SMX West عنوان کرد که یک نمونه هایی از IOS Deep در حال تائید اعتبار در ابزارهای Deep link Google هستند که ممکن است برنامه های IOS را هم شامل شود به همراه Deep linkها که قابلیت در دسترس بودن آنها در framework جدید راحت تر خواهد بود، اما آنچه پیداست این است که در به روز رسانی 4/21 درست نخواهد شد. این هم نامشخص است که خواه ناخواه Google وضعیت خودش را روی تبلیتها برای کاربران به همان ترتیبی که از استفاده از Google با کامپیوترهای شخصی رضایت دارند، حفظ کند و بیشتر شبیه به دستگاه های موبایل باشند و تفکر Google دقیقاَ “mobile” می باشد. آنچه ما می توانیم در اینجا عنوان کنیم این است که با این حال که تبلتهای اندروید Do را به عنوان ابزار برای نمایش نتایج جستجوی بسته های نرم افزاری در صفحه نشان می دهند موضع خود را تغییر خواهند داد و در به روزرسانی 4/21 اقدام به گروه بندی تبلتها در گروه موبایل خواهند کرد.
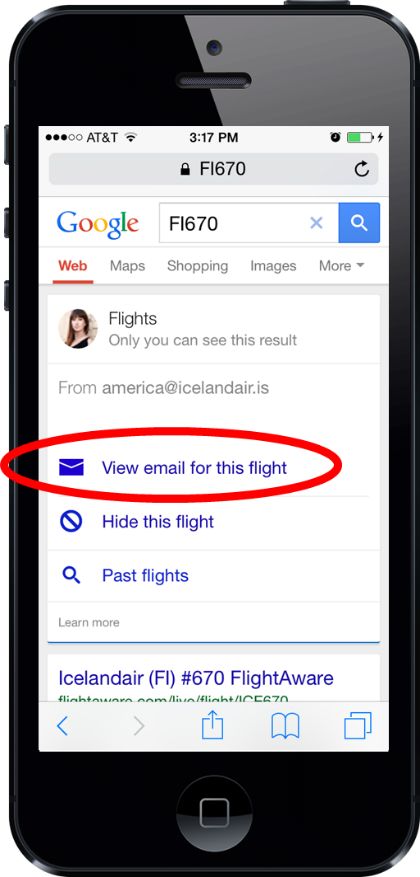
ایمیلها هم به طور فزاینده ای روی SERPها تاثیر می گذارند به خصوص SERPهای موبایل از زمانی که موبایل قادر به بازکردن ایمیل می باشد در سه سال تا ۱۸۰٪ افزایش یافته است و Google در تلاش است تا از این افزایش تعامل در موبایل استفاده ی مفید کند. در حال حاضر، طرح می تواند شامل این باشد که ایمیل ها اعلان ها را در برنامه Google Now ردیابی کنند و همچنین به Google اجازه داده شود که ایمیلها را در جستجوهای برمبنای مرورگر علامت گذاری کند. همه ی این اتفاقات مثبت به خاطر این است که Google ایمیل های رسیده را به حساب کاربری Google شما هدایت می کند و آنها را برای پروفایل کاربر شما ردیف بندی می کند به همین دلیل است که آنها به ایمیلها دسترسی دارند و این توانایی رتبه بندی را در بین تمامی دستگاه های شما دارند( حتی اگر شما درحال حاضر روی حساب کاربری خود در موبایل Log on نباشید). به اهمیت بهینه سازی ایمیلها برای جستجوی موبایل روز به روز اضافه می شود و در به روز رسانی 4/21 Google می تواند بیشتر استفاده ی طرح علامت گذاری روی ایمیل ها را برای شخصی سازی نتایج جستجو انجام دهد مانند آنچه در شکل زیر می بینید.

برخورداری خصوصیتی مثل آنچه در بالا ذکر شد به این معنی است که حتی اگر شما توانایی نگهداری کلمات کلیدی خودتان برای رتبه بندی در روی جستجوهای موبایل بعد از ۲۱ اپریل را دارید، به این معنا نیست که الزاماَ توانایی پایدار کردن ترافیک های موبایلتان را هم دارید.
4. در مورد سایتهایی که لینکهایی برای اتصال به زیردامنه ی موبایل دارند، چه طور؟ آنها هم می توانند Mobile-Freindly باشند؟
جواب: سوال جالبی است، به این دلیل که بلافاصله بعد از گسترده شدن برچسب زدن های Mobile-Freindly، ما به شکل قابل توجهی بیشتر متوجه بالا رفتن رتبه بندی وبسایتهایی با این علامت گذاری (‘m.’) در روی SERPهای موبایل شدیم. این بیشتر مثل این می ماند که آنها زیردامنه های موبایل را به عنوان نشانه ی Mobile-Freindly بودن دانسته اند و اقدام به شمارش کرده اند، اما الگوریتم تازه تری را با داده هایی که تاریخچه ای داشتند برای نشان دادن وبسایتهایی که از باقی سایتها به طور کاملاَ واضح سیگنالهای مربوط به موبایل کمتری را شامل می شدند، استارت زدیم. مانند یک طراحی پاسخگو یا یک طرح تطبیقی و یا پویا که به سایتهای موبایل خدمات ارائه می داد. همچنین جالب است بدانید که شاهد این بودیم که بسیاری از نماینده های Google که از اصرار شدید به طراحی پاسخگوی خود داشتند، بعداز این کناره گیری کردند. آنها هنوز هم می گویند که این حداقل خطاست و راحت ترین روش پیش رفتن و ردیف بندی کردن است اما حتی شاهد آن هستیم که خود آنها نیز اکنون بیشتر تمایل دارند که معماریهای سایت موبایل قابل اعتماد دیگری را تائید کنند.
5. چگونه بفهمم که سایت من همه ی پیش نیازهای مد نظر Google را برای اینکه یک سایت Mobile-Freindly باشد داراست؟
جواب: Google یک ابزار تهیه کرده است برای اینکه سایت شما را از این لحاظ ارزیابی کرده و به شما بگوید که سایت شما Mobile-Freindly هست و یا خیر این جواب بر مبنای URL شما داده می شود. صفحات جداگانه مورد ارزیابی قرار می گیرند، بنابراین روش سریع دیگر برای اینکه به این جواب برسید که بالاترین صفحه ی سایت شما چگونه عمل می کند این است که بنویسید “Site:” که یک query برای دامنه ی شما می باشد که شما می توانید از این طریق روی تلفن همراه خود سوالتان را مطرح کنید. این کار به شما این امکان را می دهد که همه ی صفحاتی که در دامنه ردیف بندی شده اند را ببینید و به این ترتیب ارزیابی کنید که کدامیک از اولین ردیف هایی که نمایش داده شده است Mobile-Freindly هستند و کدام ها نیستند، بدون اینکه آنها را جداگانه برای ارزیابی به یک ابزار بفرستید.
Google نتایج تست Mobile-Freindly بودن یا نبودن را خیلی واضح در اختیار شما قرار می دهد و یک جواب binary دارد به این معنی که صفحه شما یا Mobile-Freindly هست یا نه. به این ترتیب نیست که بگوید مثلاَ سایت شما ۵۰٪ یا ۷۰٪ Mobile-Freindly است درواقع هیچ جواب متوسطی در این زمینه وجود ندارد. ما همچنین به اختصاص این ارزیابی های Mobile-Friendly Google که تا حدی لحظه ای هستند و مستلزم این هستند که زمان-اثبات وجود نداشته باشد و یا “sanbox” ای با یک برچسب به آن اختصاص داده نشده باشد هم اهمیت داده ایم اما این می تواند به نوعی گمراه کننده باشد. ممکن است قبل از اینکه یک صفحه نماد Mobile-Friendly اعطا شود، هیچ تاخیر زمانی عمدی وجود ندارد اما ممکن است بعد از اینکه نشان Mobile-Freindly را گرفت تغییراتی در آن سایت اعمال شود بنابراین اگر صفحات به طور منظم بالا آمده باشند فوراَ بسته می شود.
ما به این نتیجه رسیدیم که ابزار الزاماَ همان نتایجی را که با آنچه در تلفن هایمان می بینیم یکی باشند را به ما نشان نمی دهند. ما رسماَ عنوان کرده ایم که گاهی اوقات دو صفحه با یک Template یکسان عملیات مختلفی را انجام میدهند حتی اگر محتوا بین templateها تغییر کند، نوشته در درجه ی اول اهمیت است. هر دوی این تغییرات می توانند به سادگی به وقفه های لحظه ای که بین ابزار و crawler اتفاق می افتد اشاره کنند- ابزار یک ad-hoc چک را URL روی انجام میدهند برای اینکه به سایتهای Mobile-Freindly دسترسی پیدا کنند اما به تازگی اگر ربات جهت ارزیابی Mobile-Freindly بودن در سایت قرار نگرفته باشد پس صفحه ی مورد نظر هنوز در لیست SERP به عنوان Mobile-freindly قرار نگرفته است. با در نظر گرفتن این، به یاد داشته باشید که وقتی شما صفحه را به روزرسانی می کنید و آن را مورد تست قرار می دهید باید از ابزار برای دیدن اینکه آیا به روزرسانی موفق بوده است استفاده کنی تا زمانی که سایت دوباره craw نشده باشد. از طرفی می تواند به این معنی باشد که برای اینکه تست شما در این ابزار موفقیت آمیز باشد، بهترین روش برای بدست آوردن طراحی های Mobile-Freindly و سریعتر نمایش دادن آنها در نتایج این است که یک sitemap در ابزارهای webmaster قرار بدهید و تلاش کنید که یک crawl تازه راه بیاندازید.
مواردی که نیاز است در مورد به روزرسانی های Mobie-Friendly گوگل بدانید قسمت اول
مواردی که نیاز است در مورد به روزرسانی های Mobie-Friendly گوگل بدانید قسمت سوم
هدیه رایا مارکتینگ به شما
از آنجاییکه ارائه محتوای با کیفیت (از نظر کپی نبودن، قدرت انتقال مفاهیم، سئو و تخصصی بودن) بزرگترین دغدغه رایا مارکتینگ می باشد، همواره خودمان را در معرض تست شما کارفرمایان گرانقدر قرار می دهیم. از این رو می توانید درخواست نمونه محتوای رایگان با کلمه کلیدی یا عنوان مد نظرتان را بدهید تا پس از دریافت یک تا دو نمونه محتوا به راحتی بتوانید تصمیم گیری بفرمایید.
فرم درخواست محتوای هدیهتوصیه رایا مارکتینگ به شما:
تولید محتوا را جدی بگیرید، تمامی سایتهای برتر مثل دیجی کالا، زومیت، بامیلو، تبیان، ورزش 3 و غیره با تولید محتوای یونیک و فراوان به موفقیت رسیدند، شما نیز با تعیین استراتژی درست و تولید محتوای منظم و مداوم می توانید موقعیت بازاریابی اینترنتی خود را ارتقا دهید.
رویایتان را در تولید محتوا به واقعیت می رسانیم. رایا مارکتینگ با بکارگیری بیش از 7000 نویسنده متخصص در تمامی زمینه های کسب و کار، برگزاری آزمون تخصصی نویسنده سئوکار، دیتاماینینگ و مدیریتی ویژه توانسته است علاوه بر حفظ و کنترل کیفیت، هزینه تولید محتوا را برای بازاریابی محتوایی سایتتان به طرز قابل ملاحظه ایی کاهش دهد. تولید محتوا در تمامی زمینه های کسب و کار به بیش از 7 زبان زنده دنیا تولید و ترجمه می گردد.
























لیست نظرات
x اولین نظر را شما ثبت نمائید