آیتم های کلیدی چک لیست طراحی سایت
چک لیست برای طراحی سایت واجب است و باید آیتم های چک لیست طراحی سایت را دانست. همانند نوع، دامین و هاست، تم و رنگ، زبان، قالب و... .

برای سفارش آنلاین طراحی سایت کافیست در سایت ثبت نام نموده و سفارش آنلاین طراحی سایت ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
چک لیست به چه کار می آید؟
چک لیست طراحی سایت به ما کمک میکند چه در مقام سفارش دهنده و چه در مقام سفارش پذیر، خواسته ها و وظایفمان را بشناسیم. همانطور که از اسم چک لیست بر میآید با این هدف تدوین میشود که مراحل را برشمارد. پس اگر قصد سفارش یک سایت را دارید یا اگر سایتی را طراحی کرده اید و میخواهید مطمئن شوید که کار خود را به درستی انجام داده اید.
آیتم های چک لیست طراحی سایت مطرح شده را قدم به قدم چک کنید. البته سفارش دهنده باید دقیق تر بررسی کند، زیرا اوست که جزئیات را انتخاب میکند. به همین دلیل هر آیتم را توضیح داده ایم تا جزییات را بررسی کنید.

تشخیص نوع سایت براساس کاربرد
-
شخصی/ فروشگاهی
سایت ها از لحاظ کاربرد انواع مختلفی دارند مطمئنا سایتی که برای یک دفتر طراحی معماری ساخته میشود با سایت یک فروشگاه متفاوت است.
-
دامین و هاست
باید مقدار فضا برای آپلود در سایت مشخص باشد تا نسبت به آن هاست موردنیاز تامین شود. نام دامین هم میتواند در آدرس سایت شما تاثیرگذار باشد.
-
تِم یا نمای ظاهری سایت
مینیمال / فانتزی / چند ستونه / سازمانی
کاربرد سایت در این قسمت حرف اول را میزند. برای یک سازمان رسمی استفاده از تم های فانتزی اشتباه بزرگی است. سایت های سازمانی عمدتا با استفاده از رنگ های سازمانی و المان های سازمانی طراحی میشوند.
تم های فانتزی بیشتر داینامیک اند؛ پس اغلب سایت های شخصی میتوانند از آن استفاده کنند. اما باید توجه داشت که سایت سبکی نیست و کش (cache) زیادی را درگیر میکند. سایت های خبری دقیقا عکس این را میخواهند. بدلیل حجم بالای اطلاعات باید سایت سبک باشد. پس آنها از طراحی های ساده تر مخصوص به خودشان استفاده میکنند مانند طراحی چند ستونه.

قالب سایت
یکی دیگر از آیتم های چک لیست طراحی سایت قالب سایت است که بحثی بسیار حائز اهمیت است. آیا شما قالب آماده ی cmc میخواهید، یا یک قالب با طراحی اختصاصی برای شما؟ این بخش تاثیرگذار ترین بخش در قیمت گذاری است.
رنگ
تک رنگ / رنگ های هماهنگ / رنگ سازمانی
اگر برای یک سازمان طراحی میکنید، همانطور که گفته شد باید المان سازمان در آن دخیل باشد. گاهی تک رنگ و یا رنگ های هم طیف بهترین گزینه اند. مثلا آبی آسمانی، نیلی، آبی، سرمه ای یا هر دامنه ی رنگی دیگر این نوع ترکیب یکنواخت محسوب میشود. گاهی باید از رنگ های هماهنگ استفاده کرد مثل سیاه و نارنجی و یا سبز و بنفش. این نوع ترکیب توجه بیشتری را جلب میکند.

زبان سایت
یک زبانه / دو زبانه/ چند زبانه
این فاکتور بسیار به سیاست گذاری خدماتی مشتری بستگی دارد. اگر مشتری های خارجی دارید باید به چند زبان خدمات را ارائه کنید. عموما در اکثر قرارداد ها برای زبان دوم، اگر انگلیسی یا فرانسه یا هر زبان چپ چین دیگری باشد بین 25 تا 30 درصد به قیمت کلی اضافه میشود. اما اگر زبان عربی و یا هر زبان دیگری مانند فارسی راست چین باشد، بین 10 تا 20 درصد به مبلغ کلی قرار داد اضافه میشود.
صفحات مورد نیاز سایت
درباره ما / محصولات / صفحه اصلی / تماس با ما / مطالب
با انتخاب کاربر سایت در چه جهتی گام بر میدارد؟ این نشان میدهد که چه صفحاتی نیاز دارد. اما وجود یک سری از صفحات ناگزیر اند و وجودشان ضروری است. مانند صفحه ی اصلی که در اصل ویترین سایت است. یا تماس با ما که راه های ارتباطی را نشان میدهد؛ یا درباره ما که اطلاعات و بیوگرافی را نشان میدهد.
البته میتوان همه را در یک صفحه منتشر کرد. اما باید بدانید که صفحه ی خلوت چشم را خسته میکند و نا کارآمدی را منعکس میکند و همچنین صفحه ی شلوغ سردرگمی به وجود می آورد. موتور های جستجو برای شناسایی فعالیت شما به صفحه ی اصلی شما دقت میکنند.
منو بار
منو/ زیر منو / نوار بالای منو
هر کدام از این زبانه ها نشانگر قسمت متفاوتی از سایت اند و به صورت دلخواه میتوانید در هر کدام از منو ها صفحاتی را طراحی و بارگزاری کنید. منو یکی از بخش های پر اهمیت آیتم های چک لیست طراحی سایت است و عملا رابط کاربری از منو شروع میشود.

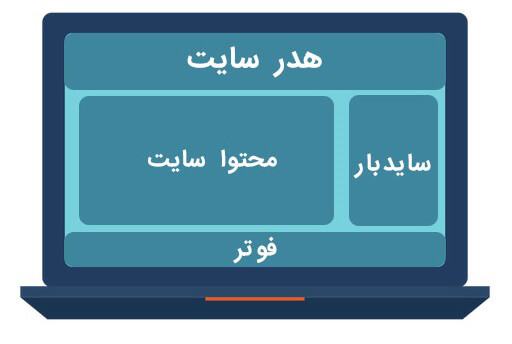
امکانات صفحه اصلی سایت
نمایش متن روی تصویر / نمایش متن و لینک شدن روی تصویرو یا ویدئو /
صفحه ی اصلی محتوی چه چیزی باشد؟
قسمت بالایی و منو بار چگونه طراحی شود؟
قسمت میانی به معرفی خدمات بسنده کند یا محصولات را نشان دهد؟ و یا اینکه سازمانتان را معرفی کند؟
محتوای صفحه ی اصلی در بخش میانی قرار میگیرد. این بخش استراتژی دیجیتال مارکتینگ را نمایش میدهد. پس دقت به جزئیات و انتخاب آنها مهم است.
فوتر یا پاورقی سایت
آدرس / شماره تماس/ آخرین مطالب/ پر بازدیدترین محصولات/ نمادهای اعتماد یا یک متن درباره ی شما و کسب و کارتان
بخش پایانی یا فوتر پیج چگونه باشد؟ یک ستونه باشد یا چند ستونه؟ شامل چه اطلاعاتی باشد؟
فوتر نیز مثل منو، در همه پیج های سایت تکرار میشود. پس اطلاعات مفید و اعتماد ساز را در آن بگنجانید.
امکانات بخش «درباره ما»
داستان ما / اعضای تیم / معرفی سازمان / جوایز کسب شده / شعار اصلی / گواهینامه های اخذ شده / یا گاهی فقط یک بیوگرافی کلی
-
امکانات تماس با ما
اطلاعات تماس شامل آدرس، شماره تماس ، ایمیل / لیست شعب / شبکه های اجتماعی فعال / موقعیت روی نقشه / تایم کاری / و یا حتی ایجاد یک فروم که کاربر پیام خود را در آن بنویسد.
-
امکانات صفحه مطالب
در صفحه مطالب، تمام صفحاتی که در سایت نوشته میشود در آن لیست میشود.
-
امکانات صفحه مطالب دیگر
مطلب / نظرات کاربران / لایک یا دیس لایک / امتیاز دهی / مطلب قبلی و مطلب بعدی / مطالب مرتبط
-
شبکه های اجتماعی
تلگرام / واتساپ / اینستاگرام / فیسبوک / توئیتر / یوتیوب / آپارات /
ابتدا باید در شبکه های اجتماعی مطرح پیجی تاسیس کنید، سپس آن ها را به سایت لینک کنید.
-
راه های ارتباط با کاربران
فروم چت / ایمیل مارکتینگ / خبرنامه ایمیلی / سایر…

فرم های مورد نیاز
فرم ثبت نام / فرم عضویت / فرم دریافت نظرات / ورود و عضویت کاربران
اگر محتوای اختصاصی تولید میکنید یا در جهت نفع مالی به کاربران نیاز دارید، بخش عضویت کاربران بکار میآید. سایت های عادی به این بخش نیاز ندارند. درضمن برای ثبت نظر یا امتیاز دهی بهتر است کاربر را مجبور به عضو شدن در سایت نکنید. با این کار از شلوغ شدن و صرف هزینه ی اضافی جهت هاست و برنامه نویسی پرهیز کرده اید.
خدمات آپلود محتوا
مقایسه محصول/ مشخصات محصول / دسته بندی محصول/ مدیریت سفارش/ سبد خرید / لیست علاقمندی ها / نمایش قیمت/ نمایش تخفیف / کد تخفیف / موجودی انبار/ سایر... . برخی از آیتم های چک لیست طراحی سایت بستگی به کسب و کار شما دارد؛ مانند خدمات آپلود محتوا. گاهی شما در سایتتان کارهای افراد دیگر را می فروشید و گاهی محصول خودتان را.
امکان جستجو
جستجوی ساده یا پیشرفته / جستجو با فیلتر ها / جستجو در محصولات/ سایر...
خدمات فروش محصولات
اگر یک سایت فروشگاهی میخواهید، این قسمت مهم ترین بخش کار شماست و البته جزئیات زیادی نیز دارد.
-
روش های پرداخت
اتصال به درگاه بانک / واریز وجه به کارت / نقد در محل / سایر…
-
روش های ارسال
پست / پیک اختصاصی / سایر…
-
اطلاعات جانبی
نمایش تقویم روز / نمایش ساعت / نمایش افراد آنلاین / نمایش پاپ آپ
گواهینامه امنیتی SSL
یک امکان امنیتی است که باعث میشود سایت شما از http به https تغییر کند.
پشتیبان گیری (Back up)
اطلاعات و امکانات شما در سایت تمام دارایی شما در اینترنت است. پس حتما باید به فکر ذخیره سازی مداوم و پشتیبان گیری از اطلاعات باشید. حال بازه های زمانی میتواند متفاوت باشد؛ روزانه ، هفتگی، ماهانه و... .
پشتیبانی طراح سایت
آیا قصد دارید در آینده به سایتتان بخش هایی اضافه کنید؟ بعد از تحویل گرفتن سایت به مشکل برخوردید؟ اینجاست که نیاز به پشتیبانی توسط شرکت طراح دارید. بعد از کامل کردن این چک لیست و انتخاب جزئیات شما میتوانید امکاناتی که میخواهید را به تیم طراح شرح دهید و کار وارد مرحله ی عملی شود.
مطالعه این مقاله نیز ممکن است برایتان مفید باشد: چارت اعضا و مهارت های لازم برای تشکیل تیم طراحی سایت
برای سفارش آنلاین طراحی سایت کافیست در سایت ثبت نام نموده و سفارش آنلاین طراحی سایت ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.










_1689137284.jpg)













لیست نظرات
x اولین نظر را شما ثبت نمائید