طراحی سایت تطبیقی یا Adaptive
در طراحی سایت تطبیقی با توجه به اندازه صفحه نمایش دستگاه های مختلف چندین قالب توسط طراح بارگذاری و طراحی خواهند شد.

برای سفارش آنلاین طراحی سایت کافیست در سایت ثبت نام نموده و سفارش آنلاین طراحی سایت ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
طراحی سایت تطبیقی و واکنش گرا از انواع مختلف روش های طراحی وب هستند. شما به عنوان یک طراح وب اگر بخواهید کار خود را به خوبی انجام داده و به نتایج مطلوب دست یابید باید بدانید کدام طراحی سایت مناسب شماست. توسعه و تنوع گوشی های هوشمند طراحان وب سایت را مجبور ساخته تا در زمان طراحی وب سایت ها ابعاد و اندازه صفحه نمایش گوشی را مورد بررسی قرار دهند. اگر به دنبال این هستید تا وب سایت خود را به نحوی طراحی کنید که در دستگاه های مختلف به خوبی نمایش داده شود باید از بین این دو الگو یکی را انتخاب نمایید. در ادامه بیشتر با طراحی سایت تطبیقی آشنا خواهیم شد.
طراحی سایت تطبیقی یا Adaptive چیست؟
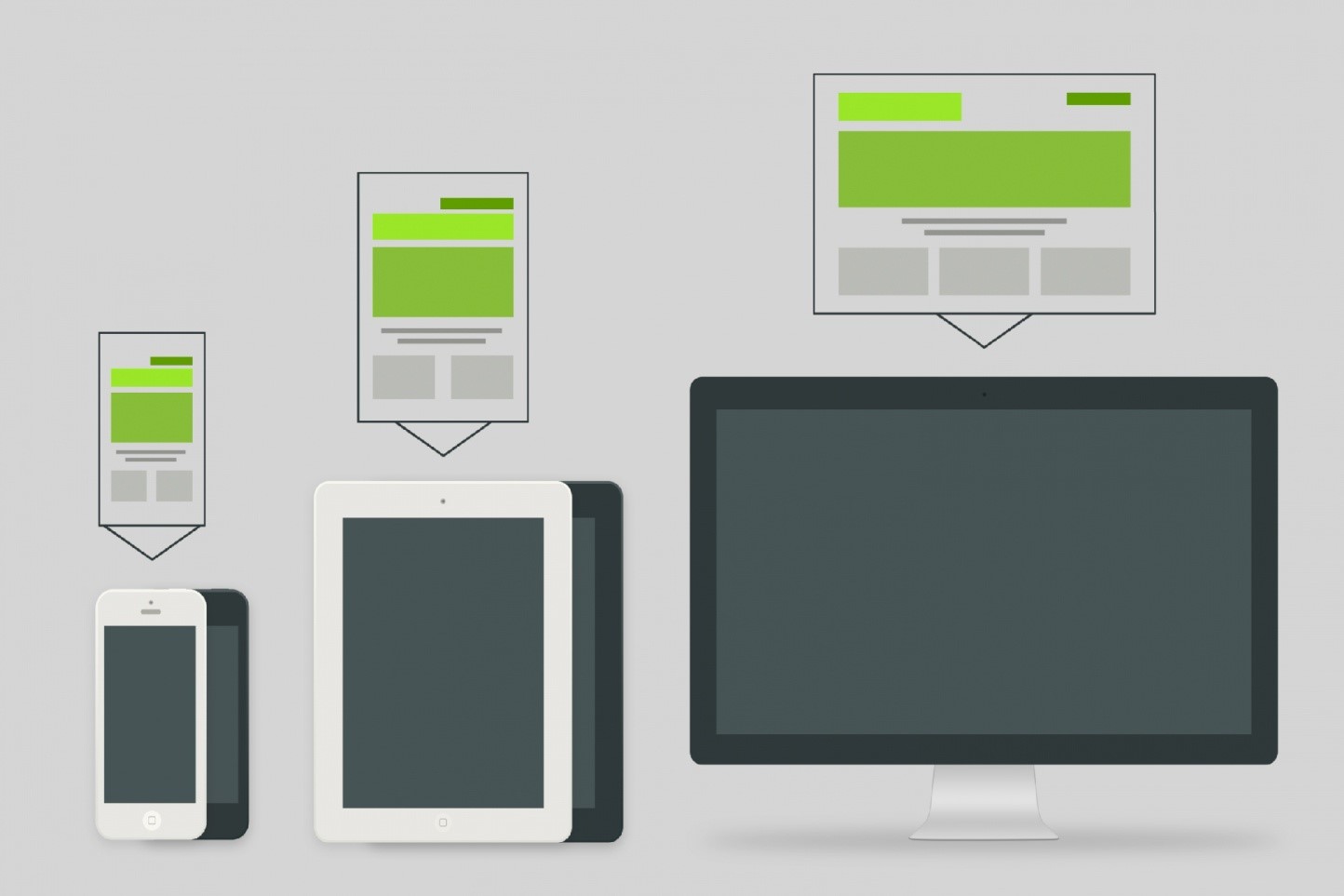
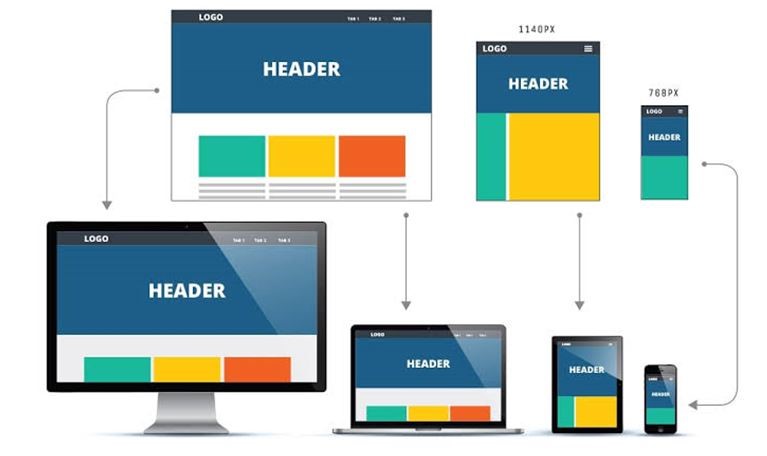
در طراحی سایت تطبیقی، طراح با توجه به اندازه های صفحه نمایش های مختلف چندین قالب را طراحی و بارگذاری می کند. مرورگر در این حالت موظف است ویژگی های دستگاه کاربر را شناسایی کرده و طرح مخصوص دستگاه مورد نظر را نمایش دهد. برای طراحی سایت تطبیقی شناخت اندازه های رایج عرض صفحات نمایش مختلف ضروری و حیاتی است.

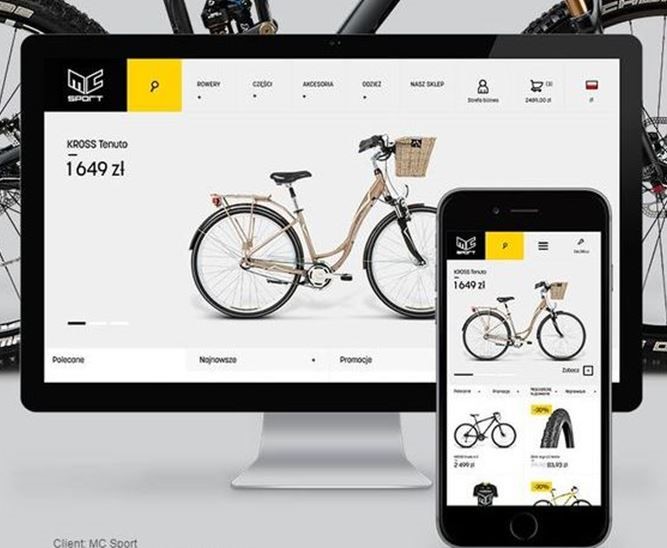
یکی از وب سایت ها با طراحی تطبیقی، اپل می باشد که در دستگاه های مختلف دارای ساختار تقریبا یکسان می باشد. هرچند تعداد بخش های سایت اپل در تمامی دستگاه ها یکسان می باشد اما نحوه نمایش تصاویر و وب سایت در دسکتاپ و موبایل ها تفاوت اندکی با یکدیگر دارند. در صورت واکنشگرا بودن وب سایت اپل یک محتوا در صفحه بازدیدکننده های مختلف بر اساس ترتیب مشخص نمایش داده می شود.
برخی از افراد تصور می کنند طراحی تطبیقی سایت برای کاربران تجربه کاربری ضعیف ایجاد می کنند، در صورتی که این تصور اشتباه است. طراحی سایت به صورت Adaptive این امکان را در اختیار طراح قرار خواهد داد تا با دقت بالاتر از تصاویر و دیگر محتواها استفاده نمایند.از آنجا که مدیران شرکت ها تمایل دارند نحوه نمایش وب سایت خود را در دستگاه های هوشمند مختلف کنترل نمایند، طراحی سایت تطبیقی برای آن ها جذاب می باشد.
ویژگی های سایت تطبیقی چیست؟
از مهمترین ویژگی های سایت تطبیقی می توان به موارد زیر اشاره کرد:
-
سر و کار داشتن با طرح های چندگانه با اندازه ثابت
-
انتخاب مناسب ترین طرح برای صفحه نمایش پس از شناسایی فضای آزاد در دسترس
-
نمایش بهترین لایه ممکن از سایت روی صفحه دسکتاپ
-
تغییر اندازه مرورگر روی طراحی هیچ تاثیری ندارد.
-
امکان وجود تفاوت در نسخه موبایلی و دسکتاپی یک سایت تطبیقی
مزایای طراحی سایت تطبیقی
از مهمترین مزایای طراحی سایت تطبیقی می توان به موارد زیر اشاره کرد:
در طراحی سایت تطبیقی تجربه برای دستگاه های مختلف بهینه سازی خواهد شد و این امر در تجربه کاربری مثبت بازدیدکنندگان نقش مهمی ایفا می کند. در این نوع سایت ها با توجه به موقعیت مکانی و سرعت اتصال افراد محتوا تنظیم و تحویل داده خواهد شد.طراحان در سایت های تطبیقی قادر به بهینه سازی تبلیغات با توجه به داده های کاربر در صفحات کوچکتر هستند.
از دیگر مزایای انواع وب سایت با طراحی سایت تطبیقی می توان به امکان استفاده مجدد از سایت ها اشاره کرد. در این نوع سایت ها طراح نیازی به بازگشت به صفحه طراحی و کدگذاری وب سایت موجود به صورت مجدد و از ابتدا نخواهد داشت. این مزیت از اهمیت ویژه برخوردار می باشد. وب سایت های پیچیده ممکن است با گذشت زمان با کد قدیمی ساخته شوند و شروع از ابتدا برای آن ها غیرممکن است.در این نوع سایت ها هنگام بارگیری ورژن مورد نیاز به تنهایی لود خواهد شد. این امر باعث افزایش بارگذاری صفحه می شود.
تفاوت سایت تطبیقی و سایت رسپانسیو یا واکنشگرا
در صورتی که در زمینه طراحی سایت تجربه ای نداشته باشید درک تفاوت موجود بین طراحی سایت تطبیقی و واکنشگرا برای شما دشوار خواهد بود. در ادامه به مقایسه این دو نوع و هزینه طراحی سایت با یکدیگر خواهیم پرداخت. در طراحی سایت رسپانسیو پنجره مرورگر برای بازدیدکننده سایت به نحو صحیح اجرا خواهد شد.

بدون شک افراد سایت های کند را دوست ندارند. در صورتی که بارگیری یک سایت بیش از 2 ثانیه طول بکشد، حوصله کاربر سر خواهد رفت و ناراحت خواهد شد. در طراحی سایت تطبیقی به طور معمول نسبت به سایت های رسپانسیو سرعت بارگیری بالاتر است. زیرا تنها کدهای ضروری و خاص دستگاه های مختلف منتقل خواهند شد. در صورت مشاهده سایت تطبیقی روی صفحه نمایش با کیفیت بالا، تصاویر با توجه به صفحه نمایش کاربردی برای کاربر سریع تر بارگیری خواهند شد.
مردم تصور می کنند طراحی سایت تطبیقی دشوارتر است زیرا به طرح های مختلف برای دستگاه های متفاوت نیاز خواهند داشت. در صورتی که در طراحی رسپانسیو تنها به یک طرح نیاز خواهید داشت. از این رو برخی افراد عقیده دارند اجرای سایت های واکنشگرا ساده تر است. هرچند طراحی سایت رسپانسیو در تمامی دستگاه ها تنها یک طرح دارند، اما به تلاش و زمان بیشتری نیاز دارند. در طراحی رسپانسیو به منظور کسب اطمینان از عملکرد کامل سایت در تمامی اندازه های صفحه به سایت و CSS توجه ویژه می شود.
طراحی سایت رسپانسیو اغلب توسط گوگل پیشنهاد داده می شود. وب سایت های موبایلی در صفحات نتایج موتور جستجو به رتبه های بالاتر دست می یابند. در صورتی که طراحی سایت تطبیقی ممکن است سئو را به چالش بکشد.
مقایسه سایت های رسپانسیو و تطبیقی از نظر انعطاف پذیری
طراحی سایت تطبیقی انعطاف پذیری کمتری دارد زیرا یک دستگاه جدید با اندازه صفحه نمایش که برای آن برنامه ریزی نشده ممکن است طرح شما را تخریب کند. در این شرایط به ویرایش طرح قدیمی یا ایجاد طرح جدید نیاز خواهید داشت. اندازه صفحه به صورت مداوم تغییر کرده و باعث ایجاد متغیرهای بسیار زیادی می شود.

طراحی سایت رسپانسیو برای طولانی مدت به نگهداری کمتر نیاز دارد.انعطاف پذیری سایت های رسپانسیو بیشتر است به نحوی که در صورت وجود دستگاه جدید با اندازه صفحه نمایش متفاوت در بازار عملکرد خوبی نشان می دهد. وب سایت های تطبیقی اما گاهی اوقات به نگهداری نیاز دارند.
کلام آخر
با ورود دستگاه های جدید بیشتر به بازار، مردم به سرعت با آن ها سازگار خواهند شد. این امر انتخاب بین طراحی سایت تطبیقی و رسپانسیو را دشوار می سازد. اگر به دنبال روشی مقرون به صرفه و مناسب برای ایجاد تجربه کاربری فوق العاده هستید، طراحی سایت رسپانسیو بهترین گزینه برای شما خواهد بود. سایت های رسپانسیو در طولانی مدت به نگهداری و مراقبت کمتری نیاز دارند. البته لازم به ذکر است که طراحی سایت تطبیقی نیز مزایای بزرگی همچون تجربه کاربری شخصی و هدفمندانه را به همراه دارد. مهمترین مولفه تعیین کننده نوع طراحی سایت برنامه ریزی، درک نیازها، اهداف و بودجه در دسترس به درستی می باشد.
سایت ها در سال های اخیر به واکنشگرایی اهمیت نمی دادند در حالی که در عصر جدید ویژگی mobile friendly یکی از مهمترین ویژگی های وب سایت های مختلف می باشد. گوگل نیز به سایت های واکنشگرا در مقایسه با سایت های تطبیقی امتیاز مثبت می دهد.
به طور کلی می توان گفت انتخاب بین یکی از این دو روش تا حد زیادی به اهداف و نیازهای شما وابسته می باشد. تکنیک متناسب با نیازها، خواسته ها و منابع خود را انتخاب نمایید. در نهایت شما باید به دنبال استخدام طراح سایت آشنا با نوع طراحی مورد نظر خود باشید. مجموعه رایا مارکتینگ در این زمینه راهنمایی های لازم را به شما ارائه خواهد داد.
برای سفارش آنلاین طراحی سایت کافیست در سایت ثبت نام نموده و سفارش آنلاین طراحی سایت ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
















_1651049286.jpg)






لیست نظرات
x اولین نظر را شما ثبت نمائید