طراحی سایت بانک ملت
طراحی سایت بانک ملت استفاده از Owl Carousel است. این افزونه رایگان بوده و قابلیت Touch و Drag را به صفحات اضافه می کند. این قابلیت در طراحی ...

برای سفارش آنلاین طراحی سایت کافیست در سایت ثبت نام نموده و سفارش آنلاین طراحی سایت ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
بانک ملت از بانکهای قدیمی و پر سابقه است که در سال 1358 از ادغام چند بانک و موسسه مالی دیگر تشکیل شد. این بانک در حال حاضر یکی از بزرگترین بانکهای ایران است.
وب سایت این بانک با آدرس bankmallat.ir دارای رتبه الکسا 16 در ایران و 884 در جهان است.
Bounce Rate وب سایت بانک ملت 10.60% می باشد که نسبتاً مناسب است. Daily Pageviews per Visitor وب سایت بانک ملت 5.63 است که از نظر معیارهای سئو پایین است و نیاز به توجه بیشتری دارد. میانگین مدت زمانی که کاربران در وب سایت بانک ملت سپری میکنند نیز 10:22 دقیقه است که مدت زمان قابل توجهی است.
در این مقاله به بررسی طراحی سایت بانک ملت میپردازیم و به ویژگی ها و تحلیل آن خواهیم پرداخت.

ویژگیهای طراحی سایت بانک ملت
سیستم مدیریت محتوای سایت با asp.net طراحی شده است. از ویژگیهای مهم asp.net میتوان به انعطاف پذیری، پشتیبانی از سایر تکنولوژیها و نرم افزارها، سادگی و مدیریت آسان اشاره کرد.
در طراحی سایت از jQuery UI استفاده شده است. jQuery UI امکانات اضافه برای رابط کاربری صفحاتی که بر پایه jQuery هستند فراهم میکند.
ویژگی دیگر طراحی سایت بانک ملت استفاده از Owl Carousel است. این افزونه رایگان بوده و قابلیت Touch و Drag را به صفحات اضافه میکند. این قابلیت در طراحی واکنشگرای سایت از اهمیت زیادی برخوردار است.
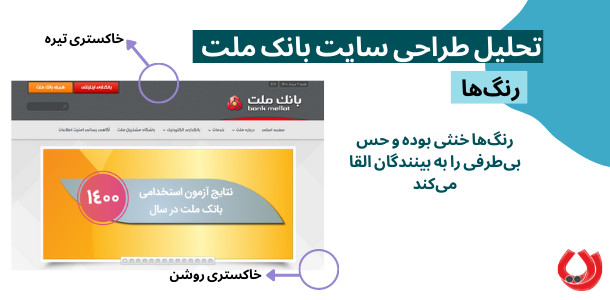
تحلیل طراحی سایت بانک ملت
رنگ اصلی استفاده شده در طراحی سایت بانک ملت خاکستری روشن است. این رنگ از نظر روانشناسی رنگها خنثی بوده و حس بیطرفی را به بینندگان القا میکند.
صفحه نخست سایت نسبتاً ساده بوده و از عناصر گرافیکی و تصاویر کمی برخوردار است.
اسلایدر سایت در عین حال که ساده است از ظاهر زیبایی برخوردا بوده و کاملاً با سایر قسمت های سایت هماهنگ است.
منو سایت به دلیل قرار گرفتن لوگو و نوار جستجو از بالای صفحه فاصله گرفته است و ظاهر جذابی را ایجاد کرده.
در طراحی قسمتهای دیگر که حاوی اطلاعاتی مثل سامانه ها، اخبار و خدمات است، از طراحی اسلایدی استفاده شده و کاربر با اسلاید کردن میتواند به خدمات مورد نظر خود دسترسی داشته باشد.
استفاده از این ویژگی از جذابیت زیادی برخوردار است اما باعث شده طراحی سایت یکنواخت به نظر آید.

فونت سایت از اندازه مناسبی برخوردار است اما نوع فونت می توانست بهتر باشد تا به زیبایی طراحی سایت بیفزاید.
قلم ها و تایپوگرافی ها
قانون کلی برای انتخاب قلم این است که باید آسان خوانده شود و روی رنگ پس زمینه ای که انتخاب کرده اید به وضوح قابل مشاهده باشد.
با این حال، انتخاب واقعی باید به مخاطبان شما بستگی داشته باشد. به عنوان مثال افراد جوان تر، اغلب قلم های سرگرم کننده و شیک ترجیح می دهند. افراد مسن ممکن است موارد ساده و تمیز را بخوانند که راحت تر خوانده شوند. فونت شما باید نشان دهنده شخصیت برند شما باشد و اینکه آیا می خواهید حرفه ای به نظر برسید یا سرگرم کننده و جوان باشید. در اینجا مثالی از مارک تجاری وجود دارد که با استفاده از فونت خلاقانه این کار را به خوبی انجام می دهد تا خلاقیت خود را منعکس کند.
قابلیت دسترسی به وب سایت
شما باید وب سایت خود را به گونه ای طراحی کنید که امکان دسترسی به آن را برای همه فراهم کند. این نه تنها تجربه را برای مخاطبان شما بهتر می کند بلکه به موجب قانون نیز الزامی است. این به معنای طراحی وب سایت شما است تا افراد کم توان نیز بتوانند به آن دسترسی داشته باشند.

این گفته آسانتر از انجام است. اکثر طراحان و آژانس های وب سایت حتی از این موضوع آگاهی ندارند، چه رسد به اینکه بتوانند یک وب سایت قابل دسترسی طراحی کنند. بنابراین، چه خودتان وب سایت خود را بسازید و چه از آژانس طراحی وب استفاده کنید، مطمئن شوید که یک وب سایت قابل دسترسی طراحی کرده اید. اگرچه این مسئله می تواند بسیار چالش برانگیز باشد، اما شما می توانید از راه حل هایی مانند accessiBe برای ساده سازی کل فرآیند نهایت استفاده را ببرید. این شرکت کدی را در اختیار شما قرار می دهد که می توانید آن را نصب کنید تا وب سایت شما فوراً یک رابط کاربری قابل دسترسی نشان دهد.
AccessiBe AI همچنین وب سایت شما را اسکن و تجزیه و تحلیل می کند تا اطمینان حاصل کند که تنها در 48 ساعت با کلیه قوانین مربوط به قابلیت دسترسی (ADA WCAG، بخش 508) مطابقت دارد. این به شما کمک می کند تا از هرگونه دوری کنید دعاوی مربوط به دسترسی، (بله این یک چیز است) و تعداد بیشتری از مخاطبان شما را شامل می شود.
جستجو در سایت
یکی از بزرگترین مزایای طراحی وب سایت خوب برای مخاطبان این است که می تواند به آنها کمک کند تا به راحتی در سایت گشت و گذار کنند. هدف نهایی هر کسی که به وب سایت شما مراجعه کند، یافتن سریع اطلاعاتی است که به دنبال آن است. طراحی وب سایت شما باید این فرایند را آسان کند و به بازدیدکنندگان کمک کند بدون اینکه گم شوند، در وب سایت شما حرکت کنند.
هرچه وب سایت شما کاربرپسندتر باشد، احتمال اینکه افراد با محتوای شما درگیر شوند و اقدامات مطلوبی را انجام دهند بیشتر است. طراحی وب سایت خوب باید هدف از ارائه بهترین تجربه کاربر باشد، که در نهایت به تبدیل می شود. به عنوان مثال، Airbnb یک طراحی وب سایت بسیار ساده و در عین حال جذاب دارد که می توانید همه چیز را از صفحه اصلی پیدا کنید. خواه بخواهید رزرو کنید یا در انواع اقامتگاه ها و تجربیات ارائه شده توسط Airbnb کاوش کنید، گزینه ای را در صفحه اصلی پیدا خواهید کرد
برای سفارش آنلاین طراحی سایت کافیست در سایت ثبت نام نموده و سفارش آنلاین طراحی سایت ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.






















لیست نظرات
x اولین نظر را شما ثبت نمائید