آیا می توانیم از چند تگ h1 در سئو استفاده کنیم؟
این مقاله مروری بر اهمیت هدینگ ها در سئو است و به یک پرسش پاسخ می دهد: آیا می توانیم از چند تگ h1 در سئو استفاده کنیم؟

برای سفارش آنلاین سئوی پایه کافیست در سایت ثبت نام نموده و سفارش آنلاین سئوی پایه ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
فهرست مطالب
اهمیت تگ h1 در سئو سایت برای گوگل چیست؟
علیرغم این حقیقت که گوگل میتواند بیشتر عناوین را فارغ از تعیین دقیق آنها به عنوان h1 یا h2 تشخیص دهد، دلایل خوبی برای استفاده از تگ های h1 به عنوان بهترین روش سئو کردن سایت وجود دارد. با اینکه h1 جزء مهمی از بهینه بودن یک سایت را شامل نمی شود اما اگر نسبت به آن بی توجه باشیم عملاً از یک فاکتور مهم غافل مانده ایم. تگ h1 در سئو:

1. باعث کمک به قابلیت دسترسی سایت می شود. تکنولوژی خواندن صفحه میتواند از تگ h1 در سئو برای کمک به کاربران در هدایت محتوا، هم در نمایش و هم جستجو استفاده کند.
2. گوگل ممکن است از تگ h1 در سئو به جای عنوان استفاده کند. در برخی موارد نادر (مانند زمانی که گوگل نمیتواند برچسب عنوان تان را پیدا یا پردازش کند) تگ h1 در سئو ممکن است به عنوان تیتر اصلی صفحه انتخاب شود. پس اغلب اوقات، یک تیتر و عنوان اصلی میتواند یک تگ H۱ باشد.
3. کاربرد تگ h1 در سئو با کسب رتبههای بالاتر از گوگل، ارتباط دارد. تقریبا هر مطالعه همبستگی سئو، نشان میدهد که یک همبستگی کوچک اما مثبت بین رتبهبندی بالاتر و استفاده از تگ H1 در یک صفحه وجود دارد. مانند جدیدترین نسخه از سایت SEMrush ، که به H2 ها و H3 ها بیشتر توجه می کرد.
برای روشن شدن بهتر موضوع باید درک شود که هیچ مدرکی دال بر این که عناوین در خودشان یک عامل رتبه بندی گوگل هستند، وجود ندارد. اما عناوین مانند ساختار داده می توانند زمینه و معنا را برای صفحه فراهم كنند. اما معنی این تفسیر چیست؟
به دلایل زیادی ایده پیروی از اصول تگ H1 در سئو وجود دارد، اما اگر شما از بیشتر دستورالعمل های دقیق H1 پیروی کنید گوگل تنها برای درک معنا و موضوع صفحه و محتوای شما از این تگ h1 در سئو استفاده می کند نه کمتر و نه بیشتر. پس اهمیت وجود این تگ به این معناست و قرار نیست تا با کمک قوانین و تکنیک های مرتبط با این تگ به بهینگی کامل محتوا دست پیدا کنیم. با این حال، در صورتیکه از وجود این تگ غافل شوید عملاً کمکی به این بهینگی هم نخواهید کرد.
آشنایی با تگ های هدینگ در محتوای سئو
برای درک بهتر این مقاله ابتدا به این مطلب می پردازیم که سئو چیست؟ سئو، بهینه سازی برای جستجو می باشد که شامل کارهایی از جمله: کدنویسی، تولید محتوا و متن مناسب و لینک سازی می باشد. در واقع سئو، باعث می شود تا مخاطبان زیادی جذب سایت شوند. عنوان نویسی سئو در واقع یکی از مهمترین قسمت وب سایت می باشد و به کاربران کمک می کند که موضوع سایت شما را بهتر درک کنند.
تگ های هدینگ در واقع نشان دهنده ی ویژگی متن ها می باشند و یکی از مهمترین کدها در HTML محسوب می شوند. همان طور که گفته شد تگ h1 در سئو یکی از مهمترین کدها در ساختار وب سایت می باشد و h6 یکی از کم اهمیت ترین کدها در وب سایت می باشد. حال می خواهیم در مورد آشنایی با تگ های هدینگ در محتوای سئو بپردازیم:

یکی از اهداف تگ های هدینگ شامل مرتب سازی و نظم دهی محتوای وب سایت ها می باشند. کاربران زمانی جذب سایت شما می شوند که از هدینگ ها به درستی استفاده شده باشد. تگ کردن بعضی از عنوان ها در واقع به بیشتر جلوه دادن متن شما کمک می کند.
یکی از بهترین مراکز دیجیتال مارکتینگ که در زمینه ی تولید محتوا فعالیت می کند شرکت رایا مارکتینگ می باشد که بر این باور می باشند که یک تولید محتوا زمانی درست می باشد که استفاده ی مناسب تگ های هدینگ را به دنبال داشته باشد تأثیر زیادی در جذب مخاطب دارد و باعث افزایش سفارش تولید محتوا می شود.
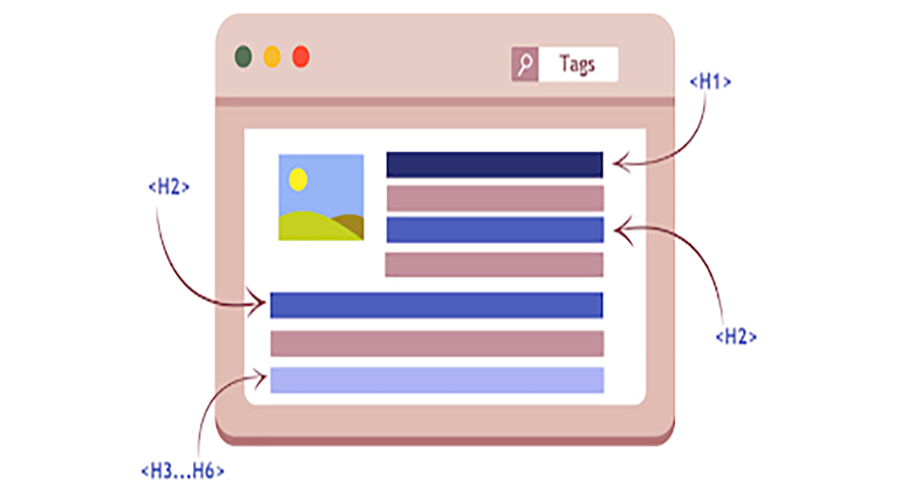
چگونه تشخیص دهیم هر تیتر در کدام تگ h است؟
آیا می توانیم از چند تگ h1 در سئو استفاده کنیم؟ آیا می توان تگ های h را در متن به راحتی تشخیص داد؟ برای تشخیص اینکه هر تیتر در یک متن در کدام تگ h جانمایی شده است، باید ساختار متن را تحلیل کنید. روش های مختلفی برای این کار وجود دارد که رایج ترین آنها عبارتند از:
-
روش های دستی: شما می توانید با باز کردن یک فایل HTML با کمک نرم افزارهای ویرایشگر متن و با کمک قابلیت جستجوی ویرایشگر، انواع تگ ها را پیدا کنید. برای این کار می توانید از عبارات جستجو مانند h1 یا سایر تگ ها استفاده کنید.
-
با استفاده از ابزارهای مرورگر: شما همچنین می توانید تگ h1 را با کمک خود مرورگر در یک متن پیدا کنید. برای این کار کافی است صفحه مد نظر خود را در مرورگر باز کنید. سپس در داخل صفحه مرورگر، روی صفحه راست کلیک کرده و گزینه inspect را انتخاب کنید. سپس با استفاده از کلید F12 در کیبورد، ابزارهای توسعه وب را باز کنید. در پنل مرتبط با Elements تمامی تگ ها لیست شده اند و می توانید محتوای مرتبط با هر کدام را بررسی کنید.
-
با استفاده از زبان های برنامه نویسی مختلف: شما می توانید با استفاده از زبان برنامه نویسی پایتون و کتابخانه BeautifulSoup برای استخراج تگ های h1 تا 6 یک محتوا کمک بگیرید. کدهای نمونه برای استخرج این اطلاعات را می توانید در گوگل جستجو کنید.

اهمیت استفاده از تگ های h3،h4 و...
در پاسخ به این پرسش که آیا می توانیم از چند تگ h1 در سئو استفاده کنیم یا نه، شاید بهتر باشد اهمیت استفاده از چندین تگ مختلف را بررسی کنیم. مهم ترین دلیل استفاده از این تگ ها، بهبود ساختار متن، دسترسی بهتر مخاطب به اطلاعات طبقه بندی شده و سئو بهینه است. به طور کلی می توان اهمیت استفاده از تگ ها را بدین شرح خلاصه کرد:
-
تگ های هدینگ به تعریف ساختار سلسله مراتبی محتوا کمک می کنند که ارتباط میان اطلاعات را برای کاربران و همچنین موتورهای جستجو تعریف می کنند. به عنوان مثال، موتورهای جستجو می دانند که موضوع کلی محتوا معمولا با تگ h1 مشخص می شود یا بخش های اصلی محتوا با تگ h2 تعریف می شوند. همین موضوع به بهبود سئو متن نیز بسیار کمک می کند.
-
ساختار دهی مناسب به یک متن با استفاده از تگ های هدینگ، پیدا کردن اطلاعات را برای مخاطب راحت تر و سریع تر می سازد. این موضوع به طور خاص برای افرادی با ناتوانی های دیداری که از ابزارهای جانبی مانند صفحه خوان ها برای مطالعه استفاده می کنند، اهمیت دارد.
-
استفاده از تگ های هدینگ نگهداری و مدیریت محتوا را نیز آسان تر می سازد. با رعایت این نظم و ساختار شما می توانید در بازه های زمانی مشخص، بخش های مختلف محتوا را به فراخور عملکردش در موتورهای جستجو بهبود بخشیده یا تغییر دهید.
در چه شرایطی میتوان تگ h1 را تغییر داد؟
آیا می توانیم از چند تگ h1 در سئو استفاده کنیم یا آن را تغییر دهیم؟ تغییر این هدینگ باید با دقت و توجه به اصول بهینه سازی موتورهای جستجو و دسترسی پذیری محتوا انجام شود. این تگ معمولا عنوان محتوا و هدف اصلی از نگارش آن است و اولین اطلاعاتی است که موتورهای جستجو به آن دسترسی پیدا می کنند. بنابراین در شرایط زیر، امکان تغییر آن را خواهید داشت:

- در صورت تغییر محتوای اصلی صفحه به گونه ای که عنوان جدید، انتخاب مناسب تری برای توصیف آن باشد.
-
برای بهبود سئو و رتبه صفحه گاهی بهتر است تغییراتی را در تگ h1 ایجاد کنید. البته این موضوع باید با علم و تحقیقات کافی در خصوص کلمات کلیدی انجام شود. مثلا می توانید عبارت "تکنیک های عکاسی" را به "تکنیک های عکاسی پرتره" تغییر دهید.
-
با هدف رفع مشکلات دسترسی پذیری برای کاربران این امکان را دارید که هدینگ اول را تغییر دهید. به عنوان مثال، اگر عبارت استفاده شده گنگ است یا اطلاعات دقیقی را در خصوص موضوع ارائه نمی دهد، بهتر است آن را تغییر دهید.
-
با هدف یکپارچه سازی محتوا با تغییرات جدید در برند ها این امکان را دارید تا هدینگ اول را تغییر دهید.
توجه داشته باشید که در هر صفحه تنها یک بار باید از تگ h1 استفاده کنید. این عنوان باید کوتاه، مرتبط و واضح باشد و دقیقا موضوع اصلی صفحه را منعکس کند.
بهبود محتوا با توجه به تگ h1 در سئو
یکی از ابتدایی ترین اصول سئو این است که کلمات کلیدی را داخل عنوان اصلی محتوا قرار دهیم تا به گوگل جهت یافتن آن کمک نماییم. همانطور که در برنامه های آموزشی سئو برای مبتدیان هم توضیح داده میشود، کلمات کلیدی باید در عنوان و زیر عنوان ها تکرار شوند.
اگر یک عنوان متفاوت داشته باشید، میتوانید از کلیدواژه اصلی خود در زیر عنوان و یک کلید واژه مرتبط در تگ H1 در سئو استفاده کنید. البته، این به آن معنا نیست که شما باید از اصول اساسی سئو عبور کرده با عناوین مملو از کلمات کلیدی کار خود را پیش ببرید. براساس نتایج تحقیق کلید واژه ، میتوانید انتخاب کنید که کدام کلمات کلیدی را برای استفاده انتخاب کنید.
به عنوان یک قاعده سرانگشتی کلمات کلیدی بلند و یا طولانی، کاندیداهای خوبی برای استفاده در تگ H1 در سئو و دیگر عناوین هستند. برای کمک به بهتر شدن محتوا و تگ h1 انتخابی تان، عنوان های خود را خیلی طولانی انتخاب نکنید. از عناوین کوتاه اما توصیفی استفاده کنید و آن را به 65 کاراکتر خلاصه کنید.

برای بهبود قابلیت دسترسی از تگ h1 استفاده کنید.
ساختار عنوان برای دسترسی نیز مهم است، به خصوص برای افرادی که نمی توانند موضوع مطالب و محتوای آن را متوجه شوند. با کمک تگ h1 در سئو، یک خواننده می تواند ساختار مقاله را درک کند. خوانندگان صفحه نمایش چنین میانبرهایی را برای پرش از یک سرصفحه به دیگری استفاده می کنند، بنابراین تگ h1 برای ناوبری سایت هم استفاده می شود.
قوانین تگ h1 در سئو سایت
1. اطمینان حاصل کنید که تگ H1 در سئو قابلمشاهده است و برای کاربران مخفی نیست. پنهان کردن تگ H1 در سئو با CSS، باعث نمی شود تا ترافیک بیشتری به سمت سایت شما روانه شود، زیرا این کار باعث جریمه شدن شما توسط گوگل خواهد شد. حتما بررسی کنید که قالب بندی صفحات تان به درستی تگ H۱ را علامتگذاری میکنند و در صفحه قابلمشاهده است. سادهترین راه برای انجام این کار دیدن کد یک صفحه و جستجو برای تگ H1 است.
2. استایل (H۱)را به از بقیه عناوین متفاوت کنید. تگ h1 در سئو باید بزرگتر از دیگر کلمات موجود در صفحه و تگ هدینگ باشد.
3. تگ H۱ باید با قصد کاربر مطابقت داشته باشد. قصد کاربر هنگام جستجو یک کلمه را فراموش نکنید. اگر این تگ با انتظارات کاربر مطابقت نداشته باشد، آنها ممکن است وب سایت شما را ترک کنند و حتی محتویات آن را هم نخوانند.
اگر این اتفاق بیفتد شما تنها مشتریان و یا خوانندگان احتمالی خود را از دست نمیدهید، این نیز برای سئو هم بد است. این رفتار کاربران در حین بازدید از یک وب سایت به نتایج جستجو برمی گردد، زیرا آنها از دیدن محتوای آن صفحه به مقصود اصلی خود نمی سرند و این موضوع می تواند بر رنکینگ شما در بلند مدت تاثیر منفی بگذارد. پس به کاربران آن چیزی را ارائه دهید که می خواهند ببینند.

تگ هدینگ را با تگ h1 برای سئو اشتباه نگیرید.
تفاوت اصلی بین تگ هدینگ صفحه و یک تگ h۱ این است که عنوان صفحه در پنجره مرورگر نمایش داده میشود و در حالی که تگ h۱ تنها در خود صفحه نمایش داده میشود. در نتیجه بسیاری از افراد گمان می کنند که عنوان نمایش داده در صفحه همان هندیگ صفحه می باشد؛ در صورتی که اگر یک صفحه جدید رندوم در یک سایت را باز کنید متوجه میشوید که عنوان صفحه با عنوان محتوای درج شده در آن می تواند متفاوت باشد ( برای درک بهتر به تصویر زیر رجوع کنید).
نحوه استفاده از تگ های هدینگ در وردپرس
یکی از مهمترین نکات در محتوا نویسی به کار بردن درست تگ های هدینگ در وردپرس می باشند که با استفاده درست تگ h1 تا h6 می توانید متن و محتوای بهتری در سئو داشته باشید. حال به نحوه ی استفاده از تگ های هدینگ در ورد پرس می پردازیم:
1- تگ h1 در وردپرس: تگh1 در سئو یکی از مهمترین تگ ها می باشد و در متن ها فقط یک بار از آن استفاده می شود. کاربرد این سایت در عنوان و تیتر سایت ها می باشد. اکثر سایت ها لوگوی سایت خود را با تگ h1 انتخاب می کنند.
2- تگ h2 در وردپرس: تگh2 در واقع از تگ h1 کوچکتر می باشد و بیشتر در عنوان نوشته و محتوا به اندازه ی مناسب استفاده می شود. تگ h2 به دسته بندی و جدا سازی سرتیتر ها و نوشته ها می پردازد و نباید به تعداد زیاد از آن استفاده کرد.
3- تگ h3 در وردپرس: این تگ که از دو تگ قبلی کوچکتر می باشد، برای محتوای متن و زیر عنوان تگ h2 استفاده می شود. برای استفاده از سایر تگ ها می توان از ساختار درختی استفاده کرد به صورتی که هر تگ زیر مجموعه تگ قبلی می باشد.
4- تگh4،h5،h6 در وردپرس: این سه تگ در نوشتن متن ها کاربرد کمتری دارند و حتی گاهی اصلاً به کار نمی روند. تگ های مورد نظر در اکثر موارد به عنوان یک پیغام در انتهای متن به کار می روند.

مثالی از تگ h1 تا h6
تگ h1 در فارسی به معنی تیتر می باشد و در نگارش متن ها از تیتر استفاده می شود؛ استفاده از تیتر در واقع برای نظم دهی متن می باشد تا مشخص شود که هر قسمت در مورد چه چیزی صحبت می کند. یک کاربرد تگ h1 این است که تیترها محتوای موضوع را به مخاطب انتقال می دهند. تگ h1 در واقع همان عنوان اصلی می باشد.
اگر در متن وب سایت از تگ h1 بیشتر از یکبار استفاده شود در ساختار سئو دچار ضعف می شود. همان طور که گفته شد تگ h1 در سئو از اهمیت بالایی در نوشتن متن برخوردار است و هرچه به سمت تگ h6 پیش می رویم این تگ ها اهمیت کمتری در نوشتن محتوا پیدا می کنند.
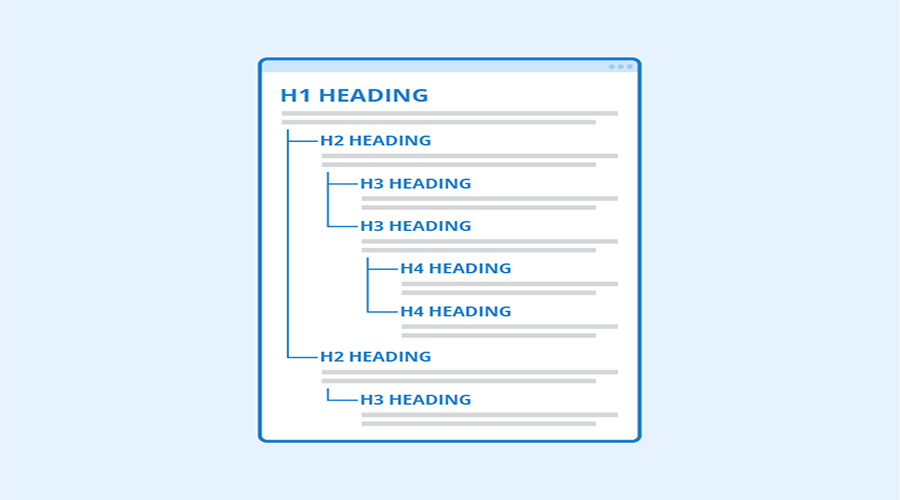
برای اینکه با تگ ها در HTML بیشتر آشنا شوید مثالی از تگ h1 تاh6 را برای شما در نظر گرفتیم که به صورت تصویر زیر می باشد. همان طور که در این مقاله گفته شد هر وب سایتی دارای چند بخش می باشد که این بخش ها توسط تگ هایی تشکیل شده اند که تگ h1 در سئو یکی از مهمترین تگ های آن می باشد.
برای سفارش آنلاین سئوی پایه کافیست در سایت ثبت نام نموده و سفارش آنلاین سئوی پایه ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
























لیست نظرات
عالیییییییییی هستد مثل همیشه