تغییر چیدمان صفحه CLS
تغییر چیدمان (CLS)صفحه یک معیار مهم و کاربر محور در اندازه گیری پایایی بصری است، زیرا به کاربران کمک می کند تعداد دفعاتی که چنین تغییر غیر منتظره ای را....

برای سفارش آنلاین مشاوره بازاریابی کافیست در سایت ثبت نام نموده و سفارش آنلاین مشاوره بازاریابی ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
تغییر چیدمان صفحه یک معیار مهم و کاربر محور در اندازه گیری پایایی بصری است، زیرا به کاربران کمک می کند تعداد دفعاتی که چنین تغییر غیرمنتظره ای را تجربه کرده اند بیابند و در نهایت منجر به تولید محتوا خوب می شود– CLS پایین به شما اطمینان می دهد صفحه ای که از آن استفاده می کنید کاملا پایدار است.
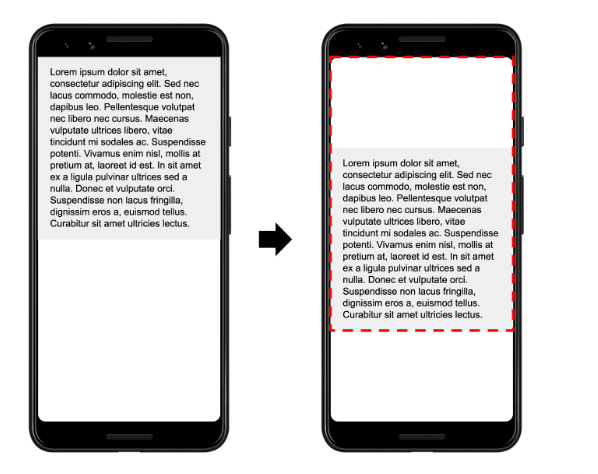
آیا تا به حال به صورت آنلاین در حال مطالعه مقاله اي بوده اید که ناگهان صفحه شما عوض شده یا تغییر کند؟ و یا بدون هیچ هشداری، متن ها شروع به جا به جا شدن کنند، و شما خط را گم کنید. یا حتی بدتر: شما خواسته باشید دکمه یا لینکی را بزنید، اما قبل از این که لینک را بزنید ؛ بوووووم، لینک جا به جا شده، و شما چیز دیگری را کلید کرده باشید!
بیشتر اوقات این تجربه ها آزار دهنده هستند، اما در بعضی مواقع، می توانند آسیب های جدی به بار آورند.
جا به جایی های ناخواسته معمولا به این دلیل اتفاق می افتد که محتویات یک پیج به صورت غیر همزمان بارگذاری شده و یا عناصر DOM به صورت پویا به صفحه اضافه شده است. مشکل می تواند مربوط به یک عکس یا ویدیو با ابعاد نامعلوم، یک فونت با اندازه بزرگتر و یا کوچکتر از اندازه اولیه ذخیره شده و یا ویجت تبلیغاتی شخص ثالثی باشد که به صورت خودکار تغییر اندازه داده است.
چیزی که مشکل را بدتر می کند این است که عملکرد یک سایت با آنچه که کاربران سایت تجربه می کنند متفاوت است. محتوای شخصی یا محتوای شخص ثالث معمولا مشابه مرحله ای که تولید شده رفتار نمی کند، عکس های آزمایشی هنوز در کش مرورگر قرار دارند، و API ها به سرعت اجرا می شوند به گونه ای که متوجه تاخیر نمی شویم.
تغییر چیدمان صفحه به شما کمک می کند تا با اندازه گیری میزان بروز این اتفاقات برای کاربران واقعی این مشکلات را برطرف کنید.
( آنالیز رایگان سئو در رایامارکتینگ )
تغییر چیدمان صفحه چیست؟
تغییر چیدمان صفحه مجموع کل تغییر چیدمان صفحه به ازای هر تغییر ناخواسته در طول بازدید از صفحه را اندازه گیری می کند.
تغییر چیدمان صفحه با تغییر موقعیت هر یک از المان های قابل رویت ایجاد می شود. (در زیر جزئیات بررسی تغییر چیدمان صفحه آمده است.)

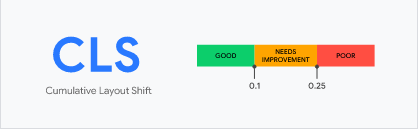
رتبه خوب CLS چند است؟
برای ایجاد یک تجربه خوب برای کاربر، سایت ها باید تلاش کنند نمره CLS خود را کمتر از 0.1نگه دارند. برای اطمینان این امر، حد آستانه 75 درصدی برای میزان بارگذاری پیج که بین دستگاه موبایل و دسکتاپ تقسیم شده است، در نظر گرفته شده است.
برای کسب اطلاعات بیشتر به Defining the Core Web Vitals metrics thresholds مراجعه نمایید.
جزئیات تغییر چیدمان صفحه
تغییرات چیدمان به کمک API چیدمان ناپایدار تعریف می شد. هر گاه یک مولفه قابل رویت موقعیت اولیه خود را تغییر دهد یک گزارش تولید می شود. (به طور مثال: تغییر در سمت بالا و سمت چپ به حالت نوشتاری پیش فرض). این مورد به عنوان مولفه های ناپایدار تعریف می شود.
در نظر داشته باشید تغییر چیدمان صفحه زمانی اتفاق می افتد که مولفه های موجود موقعیت اولیه خود را تغییر دهند. اگر مولفه جدیدی به DOM اضافه شود و یا مولفه دیگری تغییر اندازه دهد، به عنوان تغییر چیدمان صفحه محسوب نمی شود- تا زمانی که این تغییرات باعث تغییر موقعیت اولیه دیگر مولفه ها شوند.
بیش از 100نوع ایده تولید محتوا
رتبه تغییر چیدمان
برای محاسبه رتبه تغییر چیدمان صفحه، مرورگرها به اندازه پنجره صفحه (ویوپورت)و حرکات مولفه های ناپایدار در صفحه بین دو فرم رندر شده نگاه می کنند. نمره تغییر چیدمان صفحه مضربی از دو معیار است: کسر تاثیر و کسر فاصله (که در زیر توضیحات آن آمده است.)

کسر تاثیر
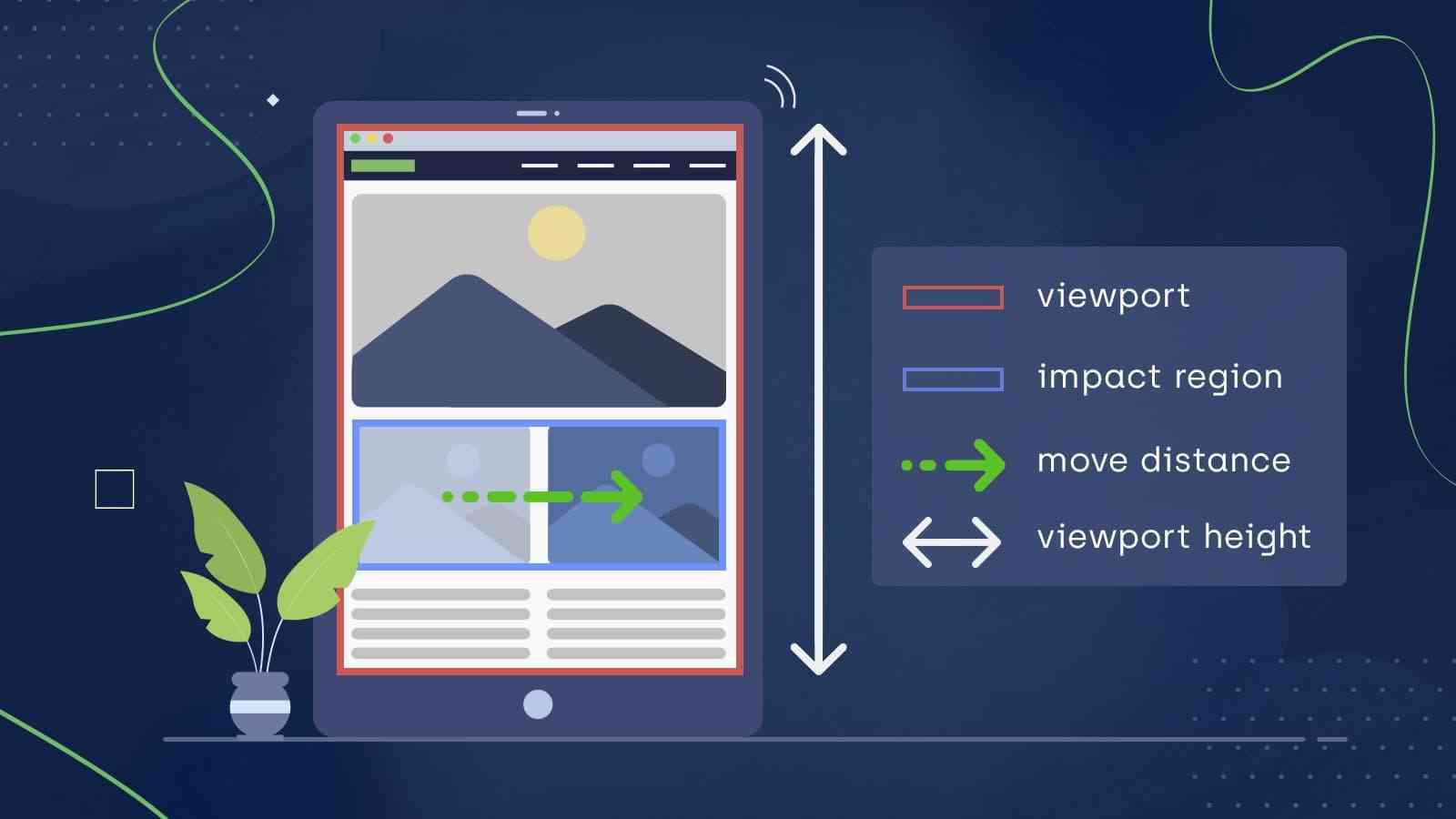
کسر تاثیر به اندازه گیری میزان تاثیر المان های ناپایدار بر پنجره صفحه نمایش بین دو فریم می پردازد.
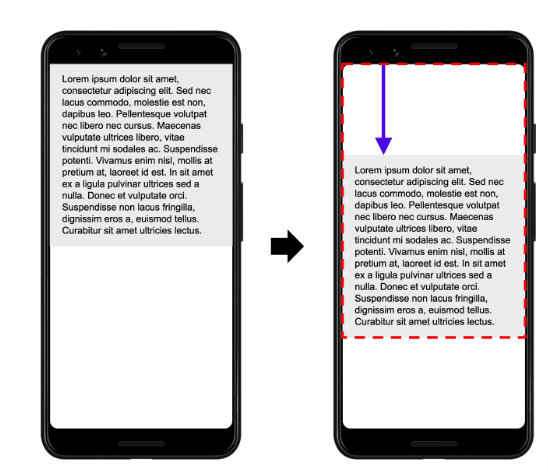
اشتراک بین ناحیه قابل رویت با وجود مولفه های ناپایدار یک صفحه در فریم قبلی و فریم کنونی – از کل ناحیه ویوپورت - برابر مقدار کسر تاثیر برای فریم کنونی است.

در تصویر بالا سمت چپ المانی وجود دارد که نیمی از ویوپورت را در یک فرم گرفته است که در فرم بعدی، 25% به سمت پایین ویوپورت حرکت کرده است. مستطیل خط چین قرمز نشانگر ناحیه قابل مشاهده در هر دو فرم می باشد که در این مورد، 75% از کل ویوپورت را تشکیل می دهد. تاثیر شکست برابر 0.75 است.
کسر فاصله
فاکتور دیگر تغییر چیدمان صفحه ، کسر فاصله است که در آن فاصله حرکت عناصر ناپایدار در ویوپورت را اندازه می گیرد. کسر فاصله از تقسیم بیشترین مسیری که یک المان ناپایدار در فریم طی کرده (به صورت افقی یا عمودی) بر بزرگترین ویوپورت (عرض یا ارتفاع، هر کدام که بیشتر است) به دست می آید.

در مثال بالا، بزرگترین بعد ویوپورت ارتفاع است، و المان ناپایدار 25% از ارتفاع ویوپورت را حرکت کرده است، که برابر است با کسر فاصله مساوی 0.25.
در این مثال کسر تاثیر 0.75 و کسر فاصله 0.25 است. بنابراین، رتبه تغییر چیدمان صفحه 0.75*0.25=0.1875 است.
در ابتدا، نمره تغییر چیدمان صفحه تنها بر اساس کسر تاثیر محاسبه می شد. کسر فاصله جهت جلوگیری از خطای بیش از حد در مواردی که مولفه های بزرگ در مقادیر کم تری جابه جا می شدند، معرفی گردید.
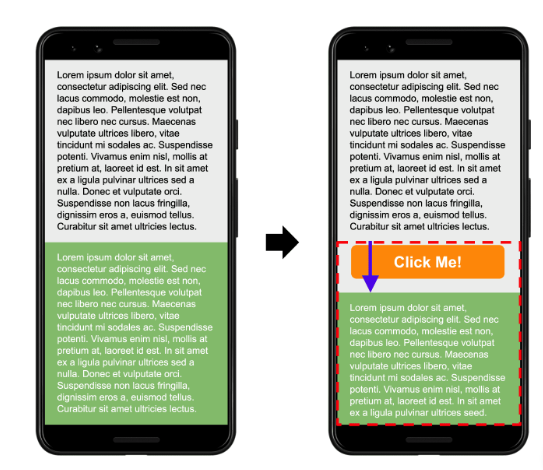
مثال بعدی نشان می دهد که چگونه اضافه کردن محتوا به مولفه موجود بر امتیاز تغییر چیدمان صفحه تاثیر می گذارد.

گزینه "روی من کلیک کنید" در پایین باکس خاکستری با متن مشکی نمایش داده شده است. این گزینه باکس سبز رنگ با متن سفید را به پایین می فرستد ( و تا حدی از نمایش خارج می کند.)
در این مثال، باکس خاکستری تغییر اندازه می دهد، اما موقعیت شروع آن تغییر نمی کند. بنابراین عنصری ناپایدار به حساب نمی آید.
دکمه "روی من کلیک کنید" قبلا در روی DOM نبوده است، بنابراین موقعیت شروع آن نیز تغییری نمی کند.
با این حال، موقعیت شروع باکس سبز رنگ تغییر می کند، اما از آنجا که تا حدودی در ویوپورت منتقل شده است، محیط نامرئی در هنگام اندازه گیری کسر تاثیر در نظر گرفته نمی شود. اشتراک منطقه قابل مشاهده جعبه سبز در هر دو فرم (با مستطیل خط چین قرمز و نقطه نقطه نشان داده شده است) برابر با اندازه فضای باکس سبز در فریم اول است- که شامل 50% ویوپورت است. بنابراین، کسر تاثیر 0.5 است.
کسر فاصله با خط بنفش نشان داده شده است. باکس سبز حدود 14% از ویوپورت به سمت پایین حرکت کرده است. بنابراین کسر فاصله 0.14 است.
نمره تغییر چیدمان صفحه 0.5*0.14=0.07 است .
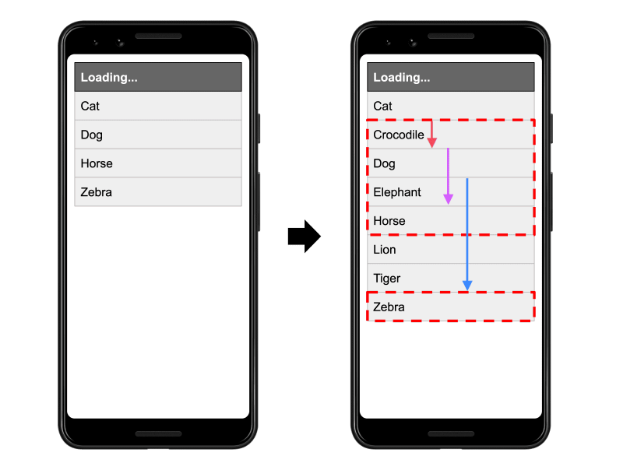
مثال زیر وجود چند المان ناپایدار را نشان می دهد:

تغییر چیدمان با وجود چندین مولفه ناپایدار
در فریم اول بالا 3-4 درخواست API برای نتیجه سرچ حیوانات داده شده که بر حسب حروف الفبا مرتب شده است. در فریم دوم، نتایج بیشتری به لیست اضافه شده است.
اولین مورد در لیست (cat) موقعیت اولیه خود را در هر دو فرم حفظ کرده است و تغییری نکرده است، بنابراین مولفه پایدار است. به همین ترتیب، المان های دیگر که به لیست اضافه شدند از قبل در DOM موجود نبودند، بنابراین موقعیت آنها نیز تغییر نمی کند. اما آیتم های “Dog”, “Horse”, “Zebra” همگی ترتیب چیدمان خود را از دست دادند، و به مولفه ناپایدار تبدیل شدند.
مجددا، مستطیل های خط چین قرمز نشان دهنده اشتراک این 3 عنصر ناپایدار قبل و بعد از این مناطق است، که در این زمینه 38% از فضای ویوپورت را تشکیل می دهد. کسر تاثیر برابر 0.3 است.
نمره تغییر چیدمان صفحه 0.38*0.3=0.1172 می باشد.
پیکان ها معرف مولفه های ناپایداری هستند که از موقعیت اولیه خود خارج شده اند. مولفه Zebra به وسیله پیکان آبی نشان داده شده و بیشترین جابه جایی را داشته است (30 درصد ارتفاع ویوپورت). بنابراین کسر فاصله 0.3 است.
تغییرات چیدمان منتظره و غیر منتظره
همه تغییرات چیدمان بد تلقی نمی شود. در واقع، بسیاری از برنامه های پویای تحت وب مرتبا موقعیت شروع مولفه ها را تغییر می دهند.
تغییرات چیدمان توسط کاربر
تنها زمانی تغییر چیدمان صفحه بد تلقی می شود که کاربر انتظار آن را نداشته باشد. از طرف دیگر، تغییرات چیدمان با پاسخ به تعاملات کاربر اتفاق می افتد ( فشردن یک لینک یا دکمه، تایپ کردن در منوی جست و جو و چیزهایی شبیه به آن) همگی خوب هستند، زیرا نزدیک به درخواست کاربر رخ داده است.
به طور مثال، اگر کاربر فرآیندی را درخواست کند که تکمیل آن زمانبر است، بهتر است فضایی را برای صفحه در حال بارگذاری در نظر بگیرید و علامتی مبنی بر بارگذاری نمایش دهید تا مانع از هر تغییر ناخوشایند شود. اگر کاربر متوجه نشود که چیزی در حال بارگذاری است، یا نداند که چه زمانی آماده می شود، ممکن است در حین انتظار بر روی چیز دیگری کلیک کند.
تغییر چیدمان صفحه که در فاصله 500 میلی ثانیه ورودی کاربر رخ دهد دارای فلگ hadRecentinput است که می تواند آن را از محاسبه خارج کند.
اخطار! hadRecentInput فقط برای رویداد هایی همچون زدن دکمه، یا کلیک کردن است و حرکاتی مثل زوم کردن را شامل نمی شود. برای جزئیات بیشتر به Layout Instability Spec مراجعه کنید.
انیمیشن های تبدیل
انیمیشن های تبدیل، زمانی که به درستی استفاده شوند، بهترین شیوه برای بارگذاری مطالب بر روی صفحات هستند، بدون اینکه باعث تعجب کاربر شود. محتویاتی که به طرز ناگهانی و غیرمنتظره تغییر می کنند برای کاربران تجربیات بدی را به ارمغان می آورند. اما محتویاتی که خود از نقطه ای به نقطه ی دیگر منتقل شوند به کاربران کمک می کنند تا بهتر اتفاقات را درک کنند.
• تبدیل مقیاس CSS به شما کمک می کند تا عناصر انیمیشن را بدون تغییر در چیدمان اضافه کنید.
• به جای این که ارتفاع و عرض را تغییر دهید، از transform: scales (تبدیل مقیاس) استفاده کنید.
• برای جابجایی عناصر در اطراف، بالا، پایین، چپ، راست را تغییر ندهید و به جای آن از transform : translate استفاده کنید.
چگونه CLS را اندازه گیری کنم؟
CLS یا توسط ابزارهای آزمایشگاهی و یا ابزارهای زمینه ای اندازه گیری می شود.
• اخطار! ابزارهای آزمایشی فقط تغییرات چیدمان را در طی بارگذاری صفحه اندازه گیری می کنند. در نتیجه، ارزش CLS گزارش شده توسط ابزارهای آزمایشگاهی غیر واقعی تر از تجربه کاربر است.
• ابزارهای زمینه ای:
Chrome User Experience Report
Page Speed Insights
Search Console (Core Web Vitals report)
web-vitals JavaScript library
• ابزارهای آزمایشگاهی:
Chrome Dev Tools
Lighthouse
WebPageTest
اندازه گیری CLS در JavaScript
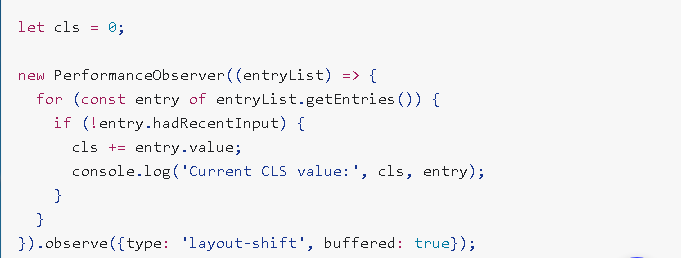
برای اندازه گیری CLS در JavaScript، می توانید از Layout Instability API استفاده کنید. مثال های زیر نشان می دهد که چطور یک PerformanceObserver بسازیم که تغییرات چیدمان ناگهانی را رصد کند، جمع آوری کند، و به کنسول ببرد:

هشدار! این کد نمایشگر این است که چگونه تغییر چیدمان صفحه را جمع آوری و به کنسول ببریم. هرچند، اندازه گیری CLS در JavaScript پیچیده تر از آن است. در زیر توضیحات بیشتری آورده ایم:
در مثال بالا، همه تغییرات چیدمان ورودی با فلگ hadRecentInput جمع آوری شده و مقدار فعلی CLs را نمایش می دهند. در بیشتر مواقع مقدار فعلی CLS زمانی که صفحه بارگذاری نشده باشد، به عنوان CLS نهایی آن پیج تعیین می شود، اما چند استثنا وجود دارد:
در قسمت های زیر تفاوت بین گزارش API و نحوه محاسبه متریک بیان شده است.
تفاوت های بین شیوه متریک و API
• اگر یک صفحه برای همیشه در حالت بک گراند باشد، مقدار CLS را نمایش نمی دهد.
• اگر صفحه ای از back/forward cache بارگذاری شود، مقدار CLS باید به صفر برسد، زیرا کاربران آن را بازدید از یک صفحه مجزا تجربه می کند.
• ممکن است API، تغییرات چیدمان iframe را گزارش نکند، اما باز هم برای اندازه گیری دقیق CLS باید آنها را در نظر بگیرید. فریم های فرعی می توانند از API برای گزارش تغییرات چیدمان فریم اصلی استفاده کنند.
علاوه بر این موارد استثنائی، از آنجا که CLS کل طول عمر صفحه را اندازه گیری می کند، دارای پیچیدگی بیشتری است:
• کاربران ممکن است یک صفحه را به مدت طولانی - روزها، هفته ها، ماه ها باز نگه دارند. در حقیقت، کاربر شاید هیچوقت صفحه را نبندد.
• بر روی سیستم های موبایل، مرورگرها صفحات بارگذاری نشده را بر روی تب های پس زمینه (background tab) اجرا نمی کنند، برای همین گزارش ارزش "نهایی" سخت تر می شود.
برای این که بتوان چنین مواردی را مدیریت کرد، CLS باید زمانی که صفحه ای در بک گراند باز است گزارش شود- به علاوه زمانی که صفحه بارگذاری نشده است. سپس سیستم های تحلیلی دریافت کننده داده باید مقدار نهایی CLS را در بک اند اندازه گیری کند.
به جای این که همه این موارد را خودتان انجام دهید، از برنامه نویسان JavaScript برای اندازه گیری CLS در موارد زیر کمک بگیرید.

چگونه CLS خود را تقویت کنیم؟
در بیشتر وب سایت ها با رعایت نکات زیر می توانید از تغییرات ناخواسته چیدمان صفحه جلوگیری کنید:
• همیشه برای تصاویر و عناصر ویدیویی خود اندازه تعیین کنید، و یا فضاهای خالی را با مواردی نظیر باکس نسبت CSS پر کنید. به کمک این روش، مرورگر در هنگام بارگذاری می تواند مقدار فضای درستی به تصاویر اختصاص دهد. همچنین به خاطر داشته باشید که شما می توانید از رسانه های بدون سایز برای مرورگرهایی که از قوانین خاصی پیروی می کنند استفاده کنید.
• هرگز هیچ محتوایی را بالای محتوای باز دیگری قرار ندهید، مگر در پاسخ به تعامل کاربر. با این روش اطمینان حاصل می کنید که تغییر چیدمان صفحه مورد انتظار بوده است.
• از انیمیشن های تبدیل به جای انیمیشن هایی که باعث تغییر چیدمان می شود استفاده کنید. انیمیشن های تبدیل دارای پیوستگی هستند.
CHANGELOG
گاهاً در هنگام اندازه گیری متریک توسط API و یا در تعریف متریک ها، باگ هایی ایجاد می شود. در نتیجه، گاهی اوقات تغییرات به معنی بهبود و یا اصلاح گزارش های داخلی و داشبورد شما است.
برگرفته شده از وب سایت web.dev
برای سفارش آنلاین مشاوره بازاریابی کافیست در سایت ثبت نام نموده و سفارش آنلاین مشاوره بازاریابی ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
























لیست نظرات
x اولین نظر را شما ثبت نمائید