بررسی اندازه درست آیکون در طراحی
در این مقاله می خواهیم اندازه درست آیکون در طراحی را بررسی نماییم. تقریبا همه افرادی که با اینترنت سر و کار دارند با آیکون ها آشنایی دارند.
برای سفارش آنلاین دیجیتال مارکتینگ کافیست در سایت ثبت نام نموده و سفارش آنلاین دیجیتال مارکتینگ ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
در این مقاله می خواهیم اندازه درست آیکون در طراحی را بررسی نماییم. تقریبا همه افرادی که با اینترنت سر و کار دارند با آیکون ها آشنایی دارند. در این مقاله ابتدا بررسی میکنیم آیکون به چه چیزی اطلاق می شود؟ سپس به بررسی ابعاد و اندازه مناسب آیکون میپردازیم. با ادامه مقاله بررسی اندازه درست آیکون در طراحی با ما همراه باشید.
مفهوم آیکون
واژه آیکون در زبان یونانی به معنای تصویر است. آیکون یک تصویر کوچک است که به کمک آن کاربر به نرمافزارها فایل ها، برنامه ها و غیره دسترسی پیدا میکند. در طراحی آیکون ها تصاویر آشنا به چشم مخاطب انتخاب میشوند. در تمام سیستم عامل ها از جمله ویندوز، مک، آیفون و اندروید از آیکونها برای نمایش گرافیکی استفاده میشود.
عکس و آیکون چه فرقی دارند؟
عکس ها یا از پیکسل تشکیل شده اند یا از بردارها، به عکس پیکسلی Bitmap گفته میشود. به عکسی که از بردارها تشکیل شود وکتور میگویند. عکسها فرمت های مختلفی مانند (jpg، png و ...) دارند. عکس ها را می توان در اندازه و کیفیت های مختلف تولید کرد.
درباره آیکون ها مهمترین ویژگی آنها بدون پس زمینه بودن است. با این قابلیت به راحتی روی هر زمینه ای میتوان از آیکونها استفاده کرد. آیکون تصویری کوچک است که با اندازه استاندارد و مشخص تولید میشود. با ادامه مقاله بررسی اندازه درست آیکون در طراحی با ما همراه باشید.
تاریخچه تولید آیکون
سالها پیش هنگامی که رابط گرافیکی Xerox star 8020 در حال تولید بود دانشمندان تولید کننده آن تصمیم گرفتند برای راحتی کار با آن از نماد های گرافیکی استفاده کنند. این اولین کاربرد گرافیک در دیجیتال محسوب می شود. شرکت های مطرحی مانند اپل و مایکروسافت بعدها از آیکونها استفاده کردند.
به مرور زمان طراحان با توجه به عناصری که در دنیای واقعی وجود داشت و به چشم بیننده آشنا بود شروع به طراحی آیکون هایی برای استفاده در رابطهای کاربری نمودند. هدف اصلی آیکون راحت کردن تعامل کاربر با سیستم عامل است. آیکونها به وسیله فاکتور زیر باعث آسان شدن تعامل کاربر شده اند. در هر جای دنیا آیکون قابل فهم است.
کاربر هر کشوری با هر زبانی می تواند با دیدن آیکونها تشخیص دهد برای چه کاری استفاده میشوند. آیکون ها رابط های کاربری را جذابتر نمودند. کاربران با دیدن آیکونها سریعتر میتوانند کاربرد آنها را در ذهن خود رمزگشایی کنند. ظاهر زیبای آیکون سبب میشود کاربر راحتتر تعامل کند. با ادامه مقاله بررسی اندازه درست آیکون در طراحی با ما همراه باشید.
اندازه استاندارد در طراحی آیکون
ابعاد استاندارد یک آیکون از ۱۶ در ۱۶ تا ۱۲۸ در ۱۲۸ پیکسل متغییر است. اندازه آیکون ها در سیستم عاملهای مطرح به شرح زیر است:
|
آیکون های سیستم عامل ویندوز |
آیکون های سیستم عامل ویستا |
آیکون های سیستم عامل مکینتاش |
|
48*48 |
48*48 |
256*256 |
|
96*96 |
96*96 |
128*128 |
|
256*256 |
256*256 |
512*512 |
نکته : ابعاد استاندارد آیکون های taskbar ویندوز 16*16 است.
اندازه درست آیکون در طراحی
بسته به محل استفاده آیکون اندازه آن انتخاب میشود. در طراحی آیکون دو حالت داریم: یا یک اندازه خاص برای آیکون داریم و یک مورد طراحی میشود. یا برای ابعاد مختلف باید طراحی کنید. اندازه های استاندارد آیکون ها در جدول زیر لیست شده است. با ادامه مقاله بررسی اندازه درست آیکون در طراحی با ما همراه باشید.
جدول سایز های استاندارد آیکون ها
|
سایز کوچک |
سایز متوسط |
سایز بزرگ |
|
12*12 |
64*64 |
512*512 |
|
16*16 |
96*96 |
1024*1024 |
|
24*24 |
128*128 |
|
|
32*32 |
256*256 |
|
|
48*48 |
|
|
در طراحی آیکون برای سیستم عامل های مختلف می توانید از دستورالعملهای طراحی آیکونی که خود سیستم عامل ها دارند استفاده کنید. در طراحی آیکون با اندازه های مختلف همیشه از سایز کوچک شروع کنید. اگر اول آیکون با سایز بزرگ را طراحی کنید هنگام کوچک کردن کیفیت پیکسلها افت میکند. سایز کوچک یک آیکون بسته به نوع پروژه تعیین میشود. با ادامه مقاله بررسی اندازه درست آیکون در طراحی با ما همراه باشید.
انتقال مفاهیم در طراحی آیکون
هنگام طراحی یک آیکون مهم ترین و ضروری ترین کار انتخاب شکلی است که مفهوم کار آیکون را در ذهن کاربر تداعی کند. مثلاً برای طراحی آیکون save باید آیکون به کاربر مفهوم ذخیره کردن را القا کند. باید ابتدا لیستی از اشیا واقعی که با مفهوم آیکونی که میخواهیم طراحی کنیم ارتباط دارند را تهیه کنید. سپس بهترین شکل را از بین آنها طراحی نمایید. با ادامه مقاله بررسی اندازه درست آیکون در طراحی با ما همراه باشید.
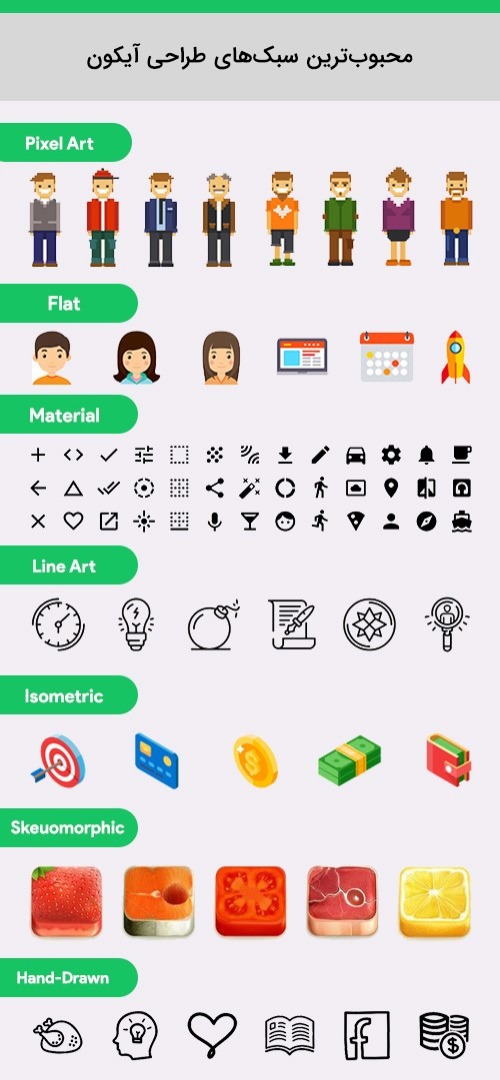
سبک های مختلف طراحی آیکون
سبک اول طراحی آیکون ها به صورتی بود که قسمتهای بیرونی آیکون با خطوط ضخیم و جزئیات داخلی با خطوط نازک طراحی میشد. علت این امر در طراحی پیکسل به پیکسل آیکون ها بود. امروزه سبک های مختلفی در طراحی آیکون داریم مانند: فلت، پیکسل آرت، متریال، لاین آرت، ایزومتریک و غیره .
انواع سبک های طراحی آیکون را با سرچ در گوگل می توانید بررسی نمایید. یکی از سایت هایی که برای گرفتن ایده می توانید به آن مراجعه کنید سایت دریبل دات کام است. قبل از طراحی کلی آیکون همیشه ابتدا سبک خود را انتخاب کنید تا سر در گم نشوید. در تصویر زیر سبک های کلی طراحی آیکون نمایش داده شده است. با ادامه مقاله بررسی اندازه درست آیکون در طراحی با ما همراه باشید.

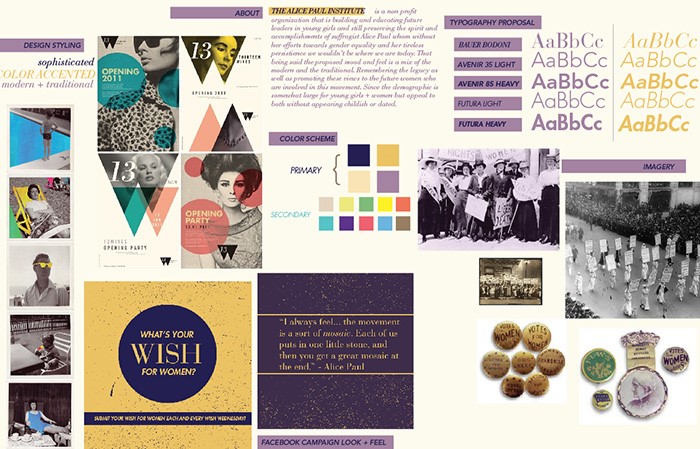
استفاده از مود برد در طراحی آیکون
برای الهام گرفتن در طراحی آیکون برای یک مشتری باید از تکنیک Mood Board استفاده کنید. روش کار به این صورت است که ابتدا تمام آثاری که در زمینه موضوع طراحی آیکون شما قبلاً طراحی شده است را جستجو کنید و آنها را بررسی نمایید. سپس نوع رنگ متداول در این حوزه را تشخیص دهید. در نهایت تمام تصویر ها و الگوها و غیره را در آن زمینه جمعآوری کنید. با مشاهده آن ها می توانید راحت تر تصمیم بگیرید و المان مورد نظر خود را طراحی کنید.

برای جمعآوری و طراحی یک Mood Board می توانید از سایت هایی مانند پینترست، دریبل، اینستاگرام استفاده کنید. با ادامه مقاله بررسی اندازه درست آیکون در طراحی با ما همراه باشید.
نرم افزار طراحی آیکون
شرکت ادوب دو نرم افزار مطرح برای طراحی آیکون دارد. نرم افزارهای فتوشاپ و ایلوستریتور از محصولات ادوب برای طراحی آیکون هستند. اما پیشنهاد میشود از ایلوستریتور برای طراحی آیکون استفاده کنید. دلیل این انتخاب پیکسلی بودن فتوشاپ است.
شما نمی توانید یک آیکون کوچک بر مبنای پیکسل را به سایز های بزرگ تبدیل کنید. این کار باعث میشود کیفیت آن افت کند. دلیل دوم چند بوم بودن نرمافزار ایلوستریتور است. در این نرم افزار همزمان می توانید 1000 آرت بورد یا بوم ایجاد کنید. از لحاظ سرعت و تعداد آرت بوم فتوشاپ قابل رقابت با آن نیست.
جمع بندی نهایی
آیکون ها نمادهای گرافیکی هستند که باعث شدند کار با رابط های کاربری برای افراد آسان شود. جذابیت آیکون ها تعامل مخاطب با سیستم عامل ها را افزایش می دهد. آیکون ها بدون پس زمینه هستند و در هر زمینه ای قابل کاربرد هستند. آیکون ها ابعاد استاندارد و مشخصی در هر سیستم عامل دارند. در طراحی یک آیکون برای اندازه های مختلف حتما باید از کوچکترین سایز شروع کرد.
بهترین نرم افزارها برای طراحی آیکون فتوشاپ و ایلوستریتور هستند. اغلب طراحان استفاده از ایلوستریتور به دلیل قابلیت های ویژه ای که دارد و سرعت بالا ترجیح می دهند. برای طراحی آیکون به مرحله ایده گرفتن حتما باید زمان زیادی اختصاص دهید. به کمک استراتژی مود برد می توانید ایده های خلاقانه ای در مورد آیکون مورد نظر خود تولید کنید. امیدوارم مطالب فوق در افزایش آگاهی شما در مورد آیکون ها موثر واقع شده باشد.
برای سفارش آنلاین دیجیتال مارکتینگ کافیست در سایت ثبت نام نموده و سفارش آنلاین دیجیتال مارکتینگ ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
























لیست نظرات
x اولین نظر را شما ثبت نمائید