آموزش طراحی رابط کاربری با adobe xd
در این مقاله به آموزش طراحی رابط کاربری با adobe xd پرداخته ایم. این برنامه یکی از کاربردی ترین برنامه های موجود برای طراحی ux است.

رویایتان را در تولید محتوا به واقعیت می رسانیم. رایا مارکتینگ با بکارگیری بیش از 7000 نویسنده متخصص در تمامی زمینه های کسب و کار، برگزاری آزمون تخصصی نویسنده سئوکار، دیتاماینینگ و مدیریتی ویژه توانسته است علاوه بر حفظ و کنترل کیفیت، هزینه تولید محتوا را برای بازاریابی محتوایی سایتتان به طرز قابل ملاحظه ایی کاهش دهد. تولید محتوا در تمامی زمینه های کسب و کار به بیش از 7 زبان زنده دنیا تولید و ترجمه می گردد.
آموزش طراحی رابط کاربری با adobe xd مقوله ایست که قصد داریم در این مجال به آن بپردازیم. همراه ما باشید. در صورتی که با عناوینی همچون ui و ux آشنایی ندارید توصیه میکنیم مقاله " تجربه کاربری یا UX چیست؟ " را مطالعه فرمایید. نخستین نکته ای که باید در مقاله آموزش طراحی رابط کاربری با adobe xd به آن اشاره نماییم این است که هر کاری نیازمند ابزار به خصوصی است؛ طراحی ui و ux نیز از این قاعده مستثنی نیست.
شرکت ادوبی یک شرکت معتبر و نام آشنا در تولید نرم افزارهای کاربردی است. adobe xd نیز یکی از تولیدات فوق العاده این شرکت است. این شرکت مدعی شده است که سریع ترین راه و همچنین مطمئن ترین راه برای طراحی ux این نرم افزار است. adobe xd یک پلتفرم فوق العاده قدرتمند برای ایجاد ux و ui میباشد.

چرا adobe xd
آموزش طراحی رابط کاربری با adobe xd به شما کمک میکند تا مراحل طراحی و ساخت پروژه را سریع تر و حرفه ای تر پیش ببرید. این مسئله سبب میشود تا صرفه جویی قابل توجهی در زمان و هزینه های پروژه به عمل آید. Adobe xd همچنین تعامل با مشتریان و همکاران را ساده تر و کارآمد تر خواهد کرد. همانند سایر تولیدات شرکت adobe این نرم افزار هم بسیار سریع و قدرتمند است. adobe xd همچنین امکان طراحی سه بعدی را برای شما فراهم خواهد آورد.
این نرم افزار روز به روز در حال پیشرفت و کامل تر شدن است. با آموزش طراحی رابط کاربری با adobe xd میتوانید مطمئن باشید که از پیشرفت های تکنولوژی ui و ux عقب نخواهید ماند. گذشته از تمام این موارد برای آموزش طراحی رابط کاربری با adobe xd با محیط کاربری بسیار ساده ای سروکار خواهید داشت و با تکرار و تمرین میتوانید کار با آن را به سرعت بیاموزید. علاوه بر طراحان تجربه کاربری توسعه دهندگان وب نیز امکان استفاده از این برنامه را برای پیشبرد پروژه های خود خواهند داشت.
adobe xd به شما این امکان را خواهد داد که با چند کلیک طرح و نمونه اولیه خود را جهت بررسی و یا ارائه به کارفرما پیاده سازی نمایید. طرح های رسم شده با استفاده از این برنامه به سادگی قابل اشتراک گذاری هستند. این برنامه از سیستم عامل های ویندوز، مک، اندروید و ios پشتیبانی میکند. با این وجود زمانی با قدرت و توان این برنامه آشنا خواهید شد که اقدام به استفاده از آن نمایید. به همین دلیل بهتر است به سراغ آموزش طراحی رابط کاربری با adobe xd و آموزش نصب adobe xd برویم.

مراحل راه اندازی و نصب adobe xd
برای شروع مراحل نصب adobe xd لازم است ابتدا آن را دانلود نمایید. البته برای دانلود این نرم افزار از سایت رسمی adobe باید از فیلتر شکن استفاده کنید. پس از دانلود adobe xd باقی مراحل نصب چندان پیچیده نخواهد بود.
در صورتی که پیشتر در این برنامه حساب کاربری تشکیل نداده اید لازم است برای این کار اقدام کنید. اگر هم پیشتر در adobe xd اقدام به ایجاد حساب کاربری نمودهاید، میتوانید اطلاعات مربوط به آن را وارد کنید. در مرحله بعد صفحه ای با عنوان installing مشاهده خواهید نمود. پس از انجام فرایند installing به صورت 100% نرم افزار قابل استفاده و دسترسی است.
-
ساخت اولین پروژه در آموزش طراحی رابط کاربری با adobe xd
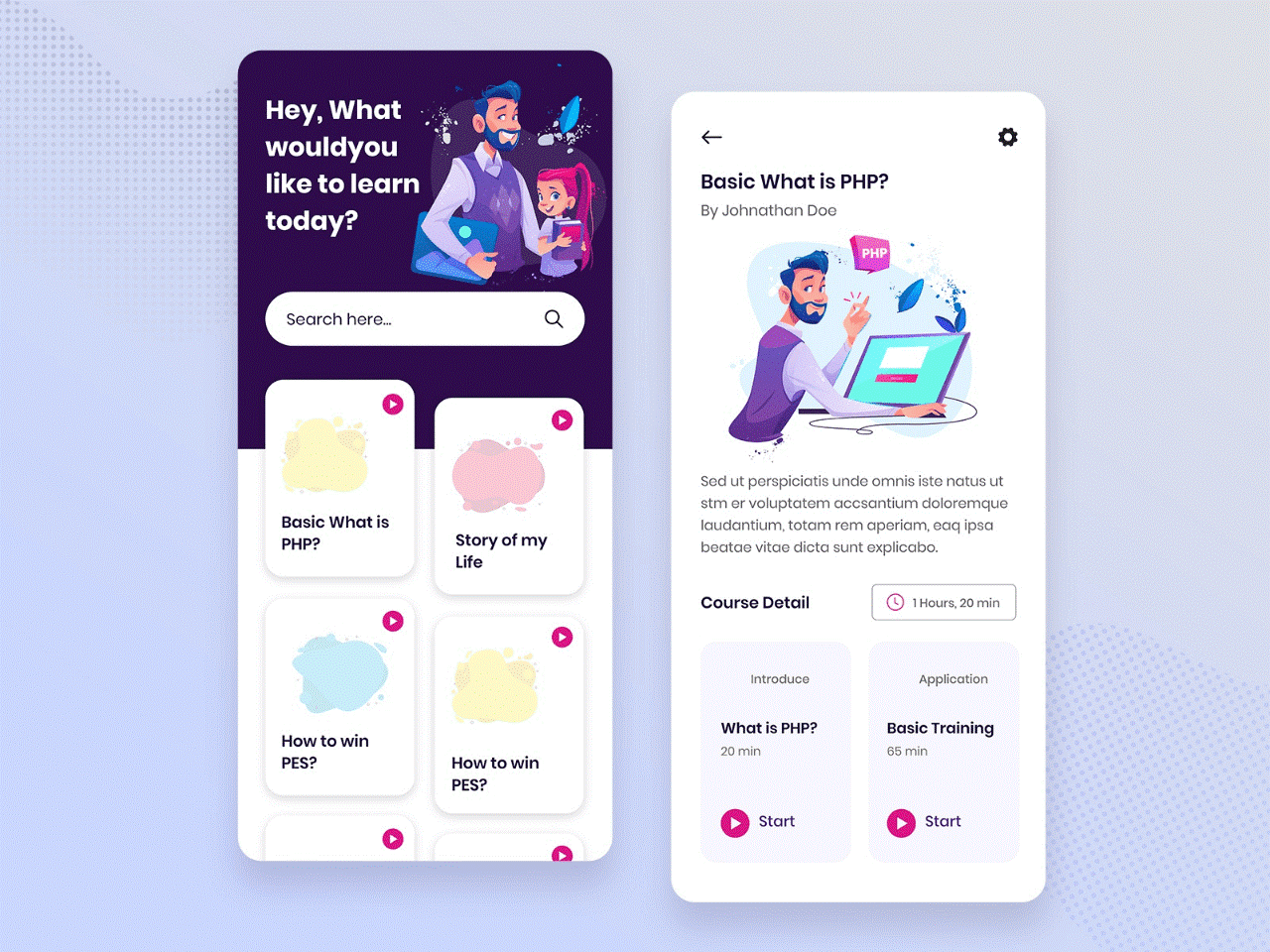
در ادامه برای آموزش نحوه طراحی رابط کاربری با adobe xd بهتر است اقدام به ایجاد یک پروژه ساده نمایید. در مرحله اول لازم است یک artboard ایجاد کنید. صفحه یا آرت بورد ایجاد شده باید با استفاده از اندازه های پیش فرض دستگاه باشد. در این صفحه شما میتوانید اندازه ها و تصاویر مورد نظرتان را نیز وارد نموده و به نوعی artboard را شخصی سازی کنید.
علاوه بر این میتوانید تصاویر و محتوای مورد نظرتان را به نمایش درآورید. برای به نمایش درآوردن تصاویر یا محتوا لازم است آن ها را با بکار بردن قابلیت report graid به xd اضافه نمایید.
برای آنکه به کار حالت پویا و زنده ای ببخشید باید تعامل یا interactivity تعریف نمایید. interactivity میان artboard ها تعریف میشود. رنگ ها و سبک هایی که تعریف شده اند را مجددا بررسی کنید تا به بهترین ترکیب دست یابید. در مرحله آخر برای ایجاد یک ux کامل لازم است عناصر ثابت و متحرک همانند carousel و اسلایدشو به پروژه بیفزایید.

-
مرحله دوم آموزش طراحی رابط کاربری با adobe xd
همانطور که گفتیم در صفحه آغازین adobe x تصویری از device ها با اندازه های مختلف را شاهد خواهید بود. همچنین در بخشی تحت عنوان costume size میتوانید ابعاد دلخواه تان را وارد نمایید تا محیط مربوط تشکیل شود. پس از آن در صفحه اصلی دو سربرگ با عناوین prototype و design را شاهد خواهید بود. در قسمت design به artboard دسترسی کلی دارید و از بخش prototype امکان مشاهده ارتباطات میان صفحات را خواهید داشت.
برای آغاز طراحی و آموزش طراحی رابط کاربری با adobe xd لازم است ابتدا انتخاب نماییم که قصد داریم به طراحی برای چه ابزاری بپردازیم. عموما برای ux design ، pc لازم است گزینه مربوط به web را انتخاب نماییم. سپس از میان گزینه های موجود سایز مربوطه را برمیگزینیم. در این بخش سایز پیش فرض برای انواع مانیتورها عنوان شده است. در مرحله بعد صفحه ای کاملا سفید برای شما قابل مشاهده خواهد بود، طرح های و ایده های شما باید در این صفحه پیاده سازی شوند.
به این صفحه artboard میگویند. در سمت چپ artboard ابزارهایی که در طول طراحی از ان استفاده خواهید کرد قرار گرفته اند. در منوی سمت راست گزینه هایی همچون fill و border قرار گرفته اند. میتوانید از fill برای انتخاب رنگ بخش های مختلف و از border برای ایجاد کادر استفاده نمایید. بخش های shadow و background color نیز برای حرفه ای تر نمودن کار کمک کننده خواهند بود. البته این بخش بسیار گسترده است و پرداختن به تمام زیر مجموعه های آن در یک مقاله ممکن نیست.
نکات قابل توجه در آموزش طراحی رابط کاربری با adobe xd
آموزش طراحی رابط کاربری با adobe xd در بسیاری از سایت های انگلیسی و فارسی موجود است، برخی از این آموزش ها رایگان هستند، اما برای بهره بردن از بعضی آموزش ها لازم است هزینه ای را پرداخت نمایید. بهره بردن از این سایت ها میتواند شما را با مراحل اولیه استفاده از این ابزار کاربردی آشنا نماید.
در وب سایت خود شرکت adobe نیز آموزش های مربوط به این برنامه وجود دارد. این اموزش ها به 4 زیرمجموعه مهم ux design شامل Design، Prototype، Components و Collaboration تقسیم میشوند. همانطور که پیشتر گفته شد برنامه adobe xd برای موبایل های اندروید و ios نیز توسعه داده شده است. این انعطاف پذیری سبب میشود تا امکان کار برروی پروژه های مورد نظرتان را با استفاده از تلفن همراه نیز داشته باشید.

ساخت prototype با استفاده از adobe xd
در این بخش از آموزش طراحی رابط کاربری با adobe xd به ساخت یک prototype خواهیم پرداخت. برای ایجاد یک پروژه prototype نیز لازم است، پس از باز کردن منوی این برنامه قالب و ابعاد مورد نظرتان را انتخاب نمایید. در مرحله بعد باید روی صفحه سفید مربوط به artboard کلیک نمایید تا جعبه ابزار در سمت راست صفحه فعال شود. در این مرحله با کلیک برروی fill صفحه مربوط به رنگ برای شما باز شده و قابل مشاهده خواهد بود.
پس از انتخاب رنگ مورد نظرتان باید به تنظیم header برای صفحه بپردازید. برای این کار ابتدا به بخش file و سپس به import بروید. روی گزینه import کلیک نموده و تصویر مورد نظرتان را انتخاب نمایید. پس از تنظیم اندازه تصویر میتوانید متن و title به آن اضافه کنید. Adobe xd یکی از نرم افزارهایی است که باید به عنوان یک طراح تجربه کاربر به آن تسلط داشته باشید.
فرقی نمیکند که قصد استفاده از این نرم افزار را به عنوان یک طراح مبتدی دارید یا حرفه ای. در هر صورت این برنامه ویژگی هایی برای مسحور کردن شما خواهد داشت. یادگیری کار با adobe xd برای طراحی رابط کاربری هرچند لازم است اما کافی نیست. در مقاله "آشنایی با کاربردی ترین ابزار طراحی ux" به مهارت هایی که لازم است به عنوان ux designer به آن ها تسلط داشته باشید پرداخته ایم.
هدیه رایا مارکتینگ به شما
از آنجاییکه ارائه محتوای با کیفیت (از نظر کپی نبودن، قدرت انتقال مفاهیم، سئو و تخصصی بودن) بزرگترین دغدغه رایا مارکتینگ می باشد، همواره خودمان را در معرض تست شما کارفرمایان گرانقدر قرار می دهیم. از این رو می توانید درخواست نمونه محتوای رایگان با کلمه کلیدی یا عنوان مد نظرتان را بدهید تا پس از دریافت یک تا دو نمونه محتوا به راحتی بتوانید تصمیم گیری بفرمایید.
فرم درخواست محتوای هدیهتوصیه رایا مارکتینگ به شما:
تولید محتوا را جدی بگیرید، تمامی سایتهای برتر مثل دیجی کالا، زومیت، بامیلو، تبیان، ورزش 3 و غیره با تولید محتوای یونیک و فراوان به موفقیت رسیدند، شما نیز با تعیین استراتژی درست و تولید محتوای منظم و مداوم می توانید موقعیت بازاریابی اینترنتی خود را ارتقا دهید.
رویایتان را در تولید محتوا به واقعیت می رسانیم. رایا مارکتینگ با بکارگیری بیش از 7000 نویسنده متخصص در تمامی زمینه های کسب و کار، برگزاری آزمون تخصصی نویسنده سئوکار، دیتاماینینگ و مدیریتی ویژه توانسته است علاوه بر حفظ و کنترل کیفیت، هزینه تولید محتوا را برای بازاریابی محتوایی سایتتان به طرز قابل ملاحظه ایی کاهش دهد. تولید محتوا در تمامی زمینه های کسب و کار به بیش از 7 زبان زنده دنیا تولید و ترجمه می گردد.
























لیست نظرات
x اولین نظر را شما ثبت نمائید