بررسی انواع انیمیشن در فیگما
یکی از برنامههایی که در زمینه طراحی رابط کاربری استفاده میشود فیگما نام دارد. در این مقاله به بررسی انواع انیمیشن در فیگما می پردازیم.

برای سفارش آنلاین دیجیتال مارکتینگ کافیست در سایت ثبت نام نموده و سفارش آنلاین دیجیتال مارکتینگ ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
در هر سایتی رابط کاربری نقش اصلی را در ارتباط با مخاطبان سایت بازی میکند. رابط کاربری در بازاریابی کسب و کارها نقش بسزایی در جذب مشتری دارد. یکی از برنامههایی که در زمینه طراحی رابط کاربری استفاده میشود فیگما نام دارد. در این مقاله به بررسی انواع انیمیشن در فیگما می پردازیم. در ابتدا با فیگما و ویژگی های آن آشنا شده و طرز کار فیگما در طراحی رابط کاربری را بررسی مینماییم. با ما همراه باشید.
معرفی نرم افزار فیگما
این نرم افزار برای طراحی رابط کاربری استفاده میشود. نسخه اولیه آن در سال ۲۰۱۶ به بازار عرضه شد. این نرم افزار کاملا تحت وب کار میکند و مستقیم به وسیله مرورگر باز می شود. شما نیاز به نصب نرم افزار و انتقال پروژه خود از یک سیستم به دیگری ندارید. فقط لازم است مرورگر خود را باز کنید و به پروژه ای که طراحی کردید دسترسی پیدا کنید.
حجم اینترنتی که فیگما مصرف می کند پایین است. با فیگما امکان کار گروهی بر روی پروژه وجود دارد.همزمان تا 3 پروژه میتوانید در فیگما تولید کنید. فیگما از زبان فارسی نیز پشتیبانی می کند.امکان کار با فیگما به صورت آفلاین نیز وجود دارد. با ادامه مقاله بررسی انواع انیمیشن در فیگما با ما همراه باشید.
ویژگیهای نرمافزار فیگما برای طراحی رابط کاربری
این نرم افزار قابلیت استفاده از کامپوننت ها مانند نرم افزار Sketch را دارد. کامپوننت در واقع به ترکیب چند شی با هم گفته میشود. شما با فیگما می توانید پروتوتایپ یا نمونه اولیه تولید کنید. مانند نرم افزار invision شما روی هر کامپوننتی که بخواهید می توانید کلیک کنید. فیگما برای تسهیل در کار گروهی بر روی پروژه ها قابلیت کامنت گذاری دارد.
شما می تواند نشانه گذاری انجام دهید و سایرین نیز میتوانند به نظرات شما پاسخ دهند. تمام اندازه ها و ویژگی های رابط کاربری را در قالب یک فایل می توانید داشته باشید. این قابلیت مشابه نرم افزار زیپ لاین است. شما می توانید آیکن و عکس ها را به راحتی از آدرس پروژه دانلود کنید. شما می توانید فضای همه کامپوننت ها را کنترل کنید یا تغییر دهید.
این قابلیت مشابه نرم افزار اسکچ است. برای راحتی کار تیمی نسخه های مختلفی از پروژه وجود دارد که به راحتی می توانید به هر نسخه خاصی که مد نظرتان است برگردید. شما می توانید فیگما را طوری تنظیم کنید که هم زمان حرکت موس سایر همکاران خود را که روی این پروژه در حال کار هستند مشاهده کنید. به وسیله فیگما می توانید از استایل ها و فونت های بقیه همکاران خود استفاده کنید. با ادامه مقاله بررسی انواع انیمیشن در فیگما با ما همراه باشید.
نصب نرم افزار فیگما
برای کار با فیگما در به صورت تحت وب نیاز به نصب خاصی نیست. برای نصب بر روی کامپیوتر برای کار با نسخه آفلاین کافیست به سایت رسمی فیگما بروید و نسخه بروز آن را دانلود نمایید. یک فایل نصبی همراه با نرم افزاری برای کار با فونت های فیگما و اپلیکیشنی برای نمایش دمو در موبایل و اتصال گوشی به سیستم در سایت رسمی فیگما ارائه میشود. با ادامه مقاله بررسی انواع انیمیشن در فیگما با ما همراه باشید.
پلاگین های فیگما
برای کار کردن حرفه ای در زمینه طراحی رابط کاربری باید از پلاگین هایی که برای فیگما ارائه شده است استفاده کنید. در ادامه تعدادی از کاربردی ترین پلاگین ها را با هم بررسی می نماییم.
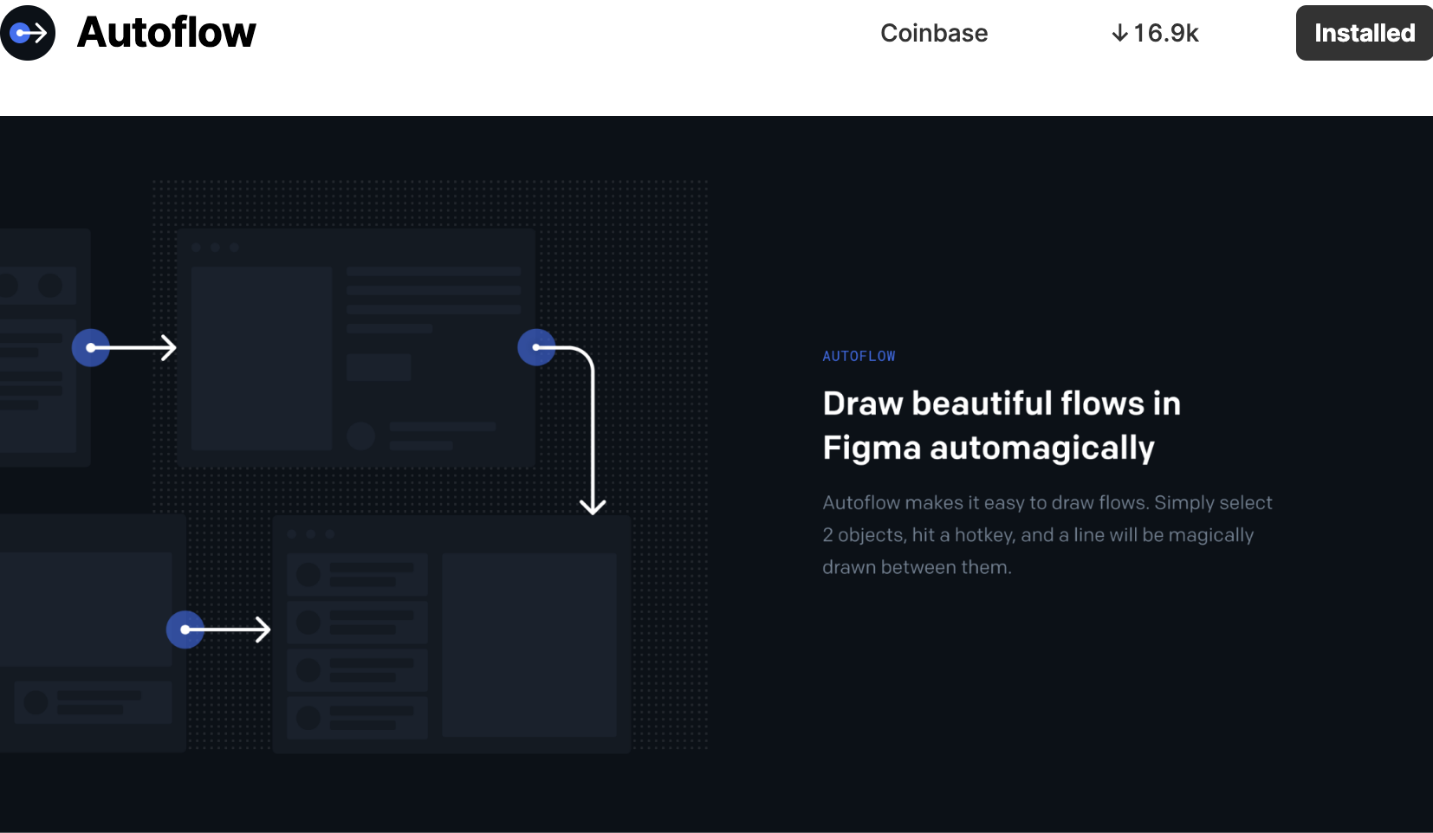
پلاگین Auto flow
برای رسم flowها و ارتباط دادن بین عناصر به کار میرود. دو شی را انتخاب کرده و سپس راست کلیک می کنید با انتخاب Auto flow از منوی پلاگین این دو شی با هم ارتباط پیدا میکنند. برای برقراری این خاصیت در همه صفحات گزینه ⌥⌘ را انتخاب کنید. با ادامه مقاله بررسی انواع انیمیشن در فیگما با ما همراه باشید.

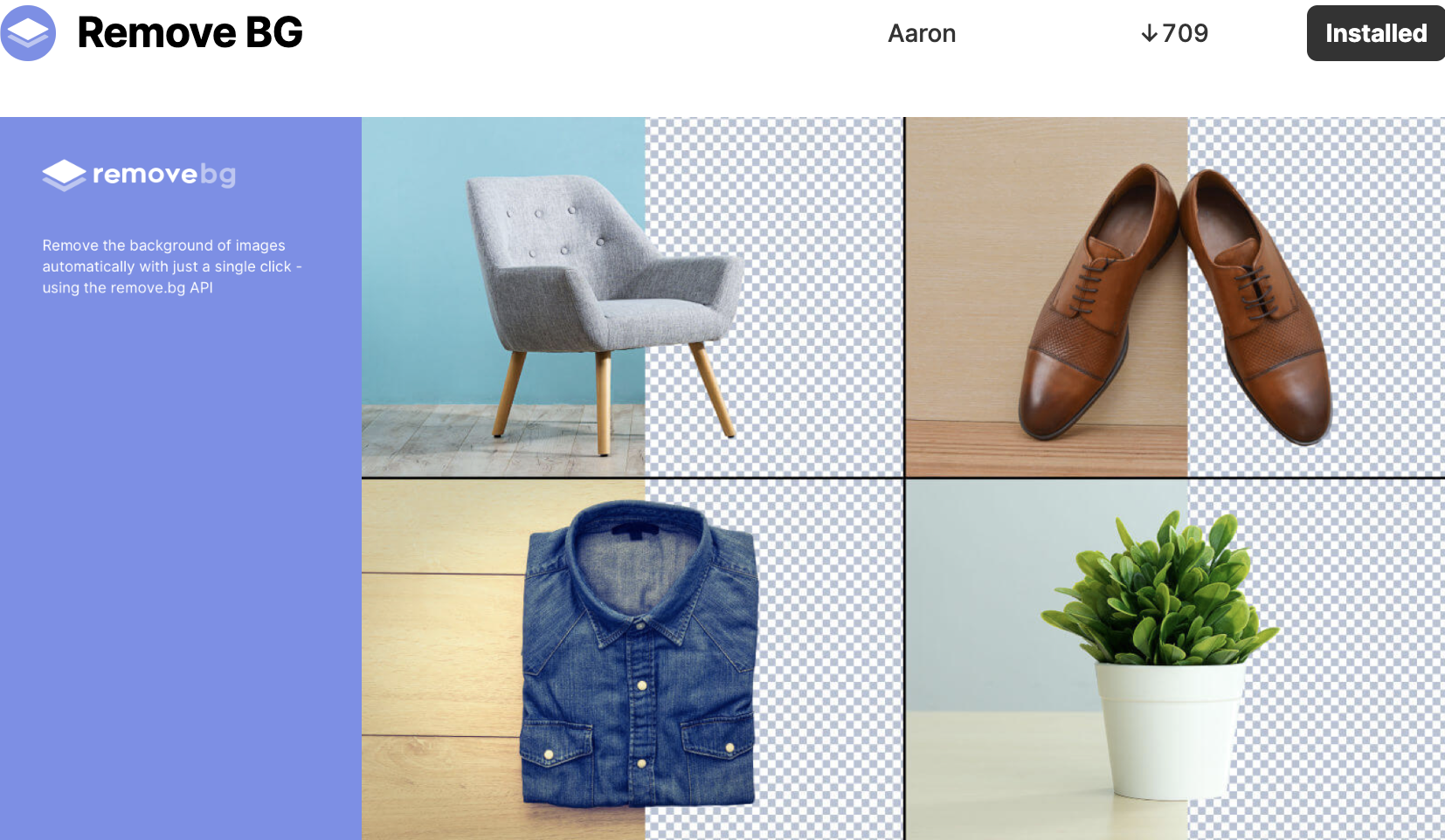
پلاگین Remove BG
به کمک این نرم افزار به راحتی می توانید پس زمینه عکس ها را حذف کنید و نیازی به سایر برنامههایی مانند فتوشاپ ندارید. برای کار با پلاگین باید اکانت داشته باشید.

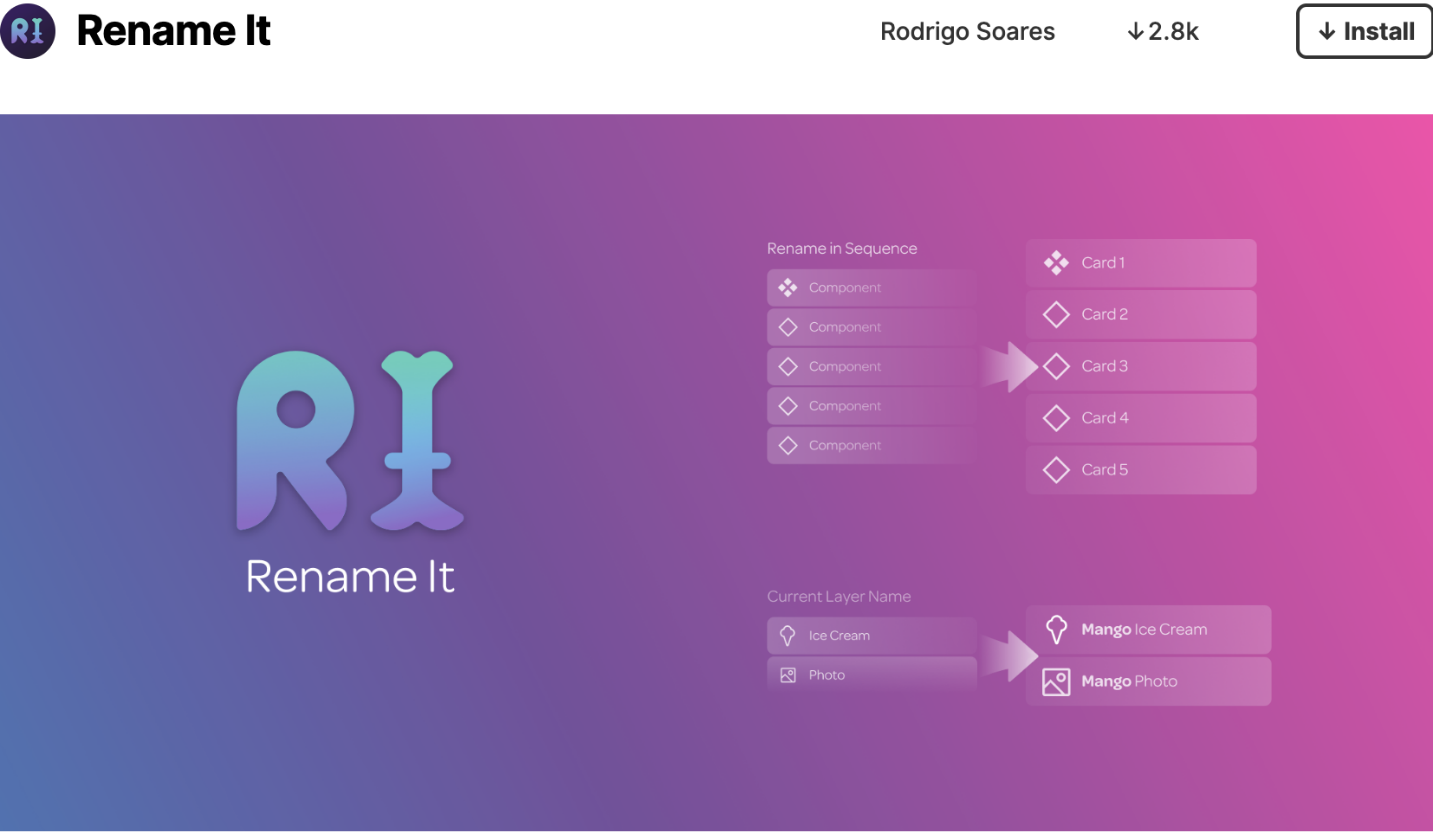
پلاگین Rename it
تغییر نام گروهی همزمان تمام فریم ها و لایه ها و غیره در محیط کاری فیگما به کمک این بخش امکان پذیر است.

پلاگین Color Pallets
انواع رنگ هایی که بخواهید در طراحی رابط کاربری استفاده کنید کمک این پلاگین در دسترس خواهد بود.
پلاگین figmotion
هدف این افزونه طراحی انیمیشن و حرکت دادن عناصر طراحی است. به کمک آن می توانید انواع حرکت ها را شبیه سازی کنید و لذت ببرید. در ادامه طراحی یک انیمیشن ساده با یک عنصر را در این پلاگین بررسی مینماییم. با ادامه مقاله بررسی انواع انیمیشن در فیگما با ما همراه باشید.
نمونه طراحی انیمیشن با figmotion
Figmotionیک پلاگین است که به صورت رایگان برای متحرک سازی طرحهای فیگما عرضه شده است. همه کارها در این پلاگین با یک کلیک به آسانی قابل انجام است. در ادامه نحوه تولید انیمیشن به کمک این پلاگین را بررسی می نماییم.
مرحله یک: دانلود و نصب پلاگین figmotion بر روی figma
وقتی در نرم افزار فیگما راست کلیک کنید این پلاگین باید در لیست پلاگین ها ظاهر شده باشد.
مرحله دوم : طراحی المان ها
برای شروع طراحی انیمیشن یک طرح ساده را انجام میدهیم. یک قاب ۳۲۰ در ۳۲۰ پیکسل که درون آن چهار تا مربع ۴۸ در ۴۸ پیکسل طراحی می کنیم. فاصله بین مربع ها از هم ۲۴ پیکسل و فاصله مربع ها با لبه کادر 100 پیکسل باشد. با ادامه مقاله بررسی انواع انیمیشن در فیگما با ما همراه باشید.
مرحله سوم : طراحی نوع حرکت المان ها
در مرحله بعد باید نوع حرکت جسم را طراحی کنید. اول بهتر است طرح خود را روی کاغذ پیاده سازی کنید تا مفهوم حرکت آن آسانتر شود. شی را که قصد داریم حرکت کند انتخاب میکنیم. یکی از مربع ها را انتخاب میکنیم. هر شی در این پلاگین می تواند چهار حالت انیمیشنی به خود بگیرد. برای یک حرکت ساده و سریع زمان را یک و نیم ثانیه (1500 ms) تنظیم میکنیم. با ادامه مقاله بررسی انواع انیمیشن در فیگما با ما همراه باشید.
ابتدا برای هر مربع موقعیت x و y را که در ابتدای کار دارند را تعریف می کنیم. به کمک این پلاگین می توانید ویژگی های مختلفی مانند موقعیت x، موقعیت y، چرخش، اندازه و ... را برای یک شی معین در یک زمان تعریف کنید. با این قابلیت شما انیمیشنی مانند اجسامی که در حال بزرگ شدن هستند یا در حال کوچک شدن هستند یا در حالت سر خوردن و یا ناپدید شدن هستند می توانید طراحی نمایید.
از آنجایی که ما یک مربع را قرار است حرکت دهیم روی تغییر موقعیت x و y تاکید داریم:
مقدار اولیه x و y را برای زمان صفر ثانیه تنظیم می کنیم. همه انیمیشن ها به مقادیر اولیه x و y نیاز ندارند ولی برای برخی اشکال خاص نیاز به محاسبات اولیه است. زمان را به 500 ms تغییر می دهیم. می خواهیم تعیین کنیم که در نیم ثانیه مربع چه حرکتی کند؟ هدف نزدیک شدن مربع ها به یکدیگر است. به مقدار ۱۲ پیکسل مربع به سمت راست و پایین حرکت کند. با ادامه مقاله بررسی انواع انیمیشن در فیگما با ما همراه باشید.
اطلاعاتی x و y جدید را برای ۵۰۰ میلی ثانیه وارد می کنیم. به x و y اولیه ۱۲ پیکسل اضافه کرده و ثبت میکنیم. برای حرکت دادن صاف مربع نوع حرکت آن را از خطی به ease in تغییر میدهیم. برای زمان های هزار و ۱۵۰۰ نیز مقادیر x و y تنظیم میکنیم. به کمک دکمه پیش نمایش می توانید حرکت مربع را مشاهده و بررسی کنید.
برای سفارش آنلاین دیجیتال مارکتینگ کافیست در سایت ثبت نام نموده و سفارش آنلاین دیجیتال مارکتینگ ثبت نمائید تا بلافاصله فاکتور دریافت نمائید و سپس تصمیم گیری فرمائید.
























لیست نظرات
عالی بود ممنون